我发现这几个问题,ui设计师都遇到过!
菜心的第290篇原创
2021年的第69篇
距离2021年小目标100篇原创还剩31篇
今天再和大家分享几个大家经常出现的问题小点,大纲如下:
1.图标不精致有80%都是来自于不统一问题
2.光源最好不要打在正中间
3.时刻关注整体的气质。
1.图标不精致有80%都是来自于不统一问题
今天来两个星友做的案例。
下面这是网上的原作效果:

下面这个是星友做的练习效果:

为什么原版的看起来要更精致呢,我们单从白色负形这一个点来看看。
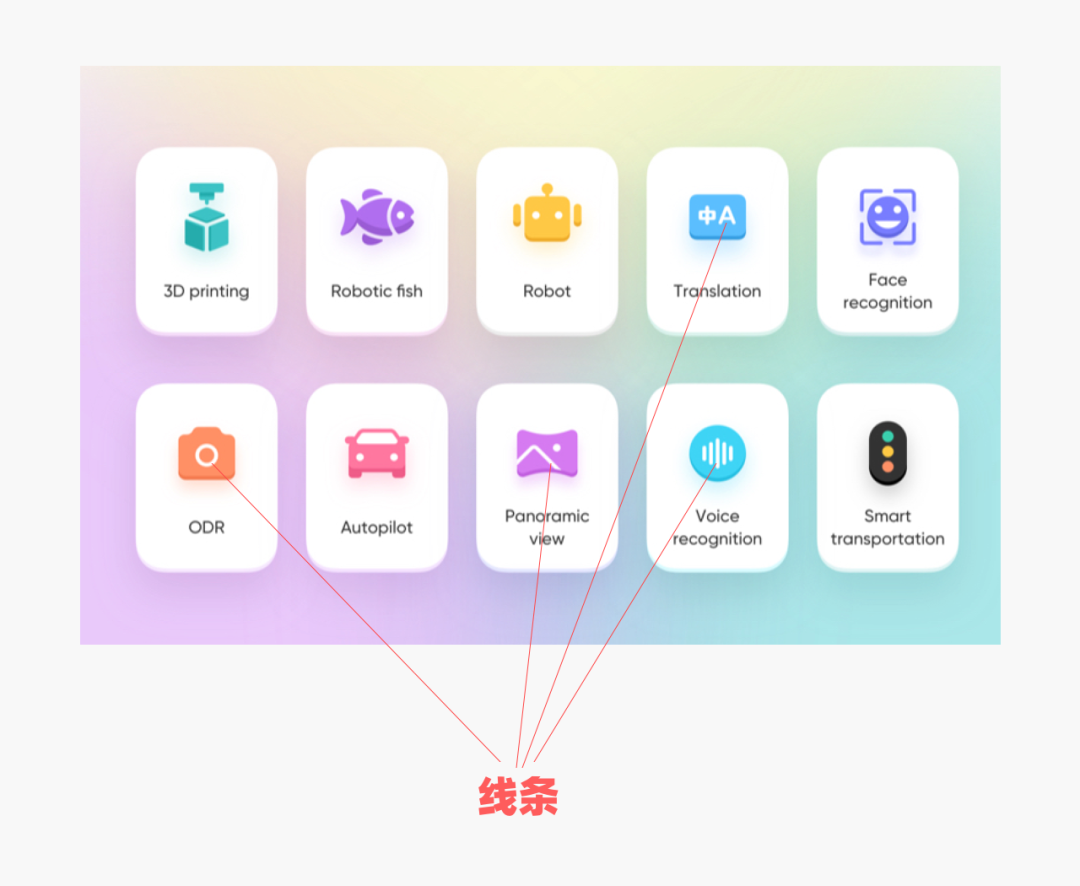
原版的白色负形基本只有线条这一种形式:

虽然有圆点,但是原点的面积比较小,和线条粗细差不多,所以也可以算成是线性的。
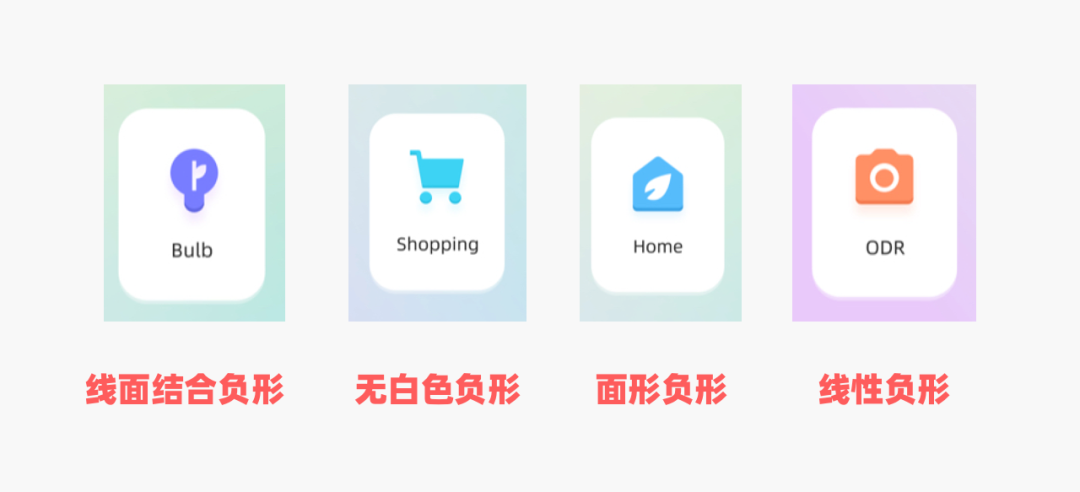
但是练习的作品,就有很多种白色负形:

除了白色负形的形式外,白色负形的占比面积,同样是圆点,就有很多种不同的大小,而且差异非常明显:

在这样不统一的情况下,一组图标是很难统一精致的。
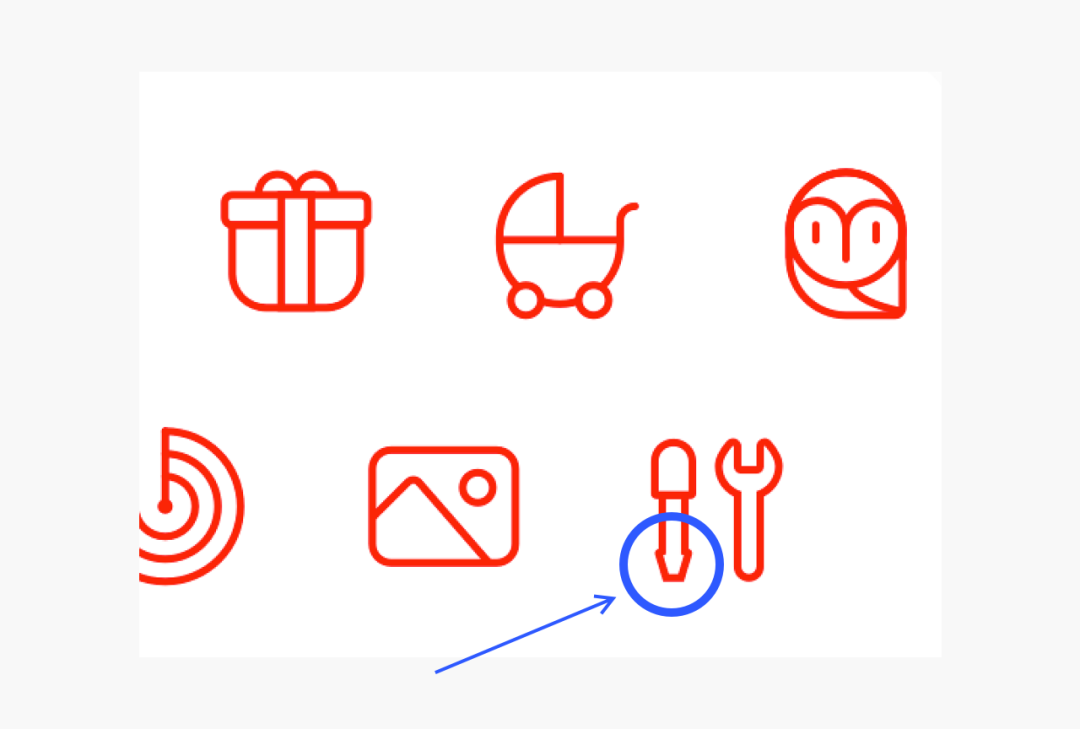
还有下面这组图标练习:

前6个其实还是比较统一的,但是后面三个在复杂程度,线面风格上都不是很统一:

导致整体不够精致。
所以,如果你现在觉得自己做的一组图标不够精致,那就先从统一性来检查吧。
2.光源最好不要打在正中间
做质感图标的时候,难免会有光影,有光影就需要有光源,很多同学会把光源假定在正中心,那样会导致质感很平,比较死板。
看两个例子:

这是原作效果:

光源是在右上角的。
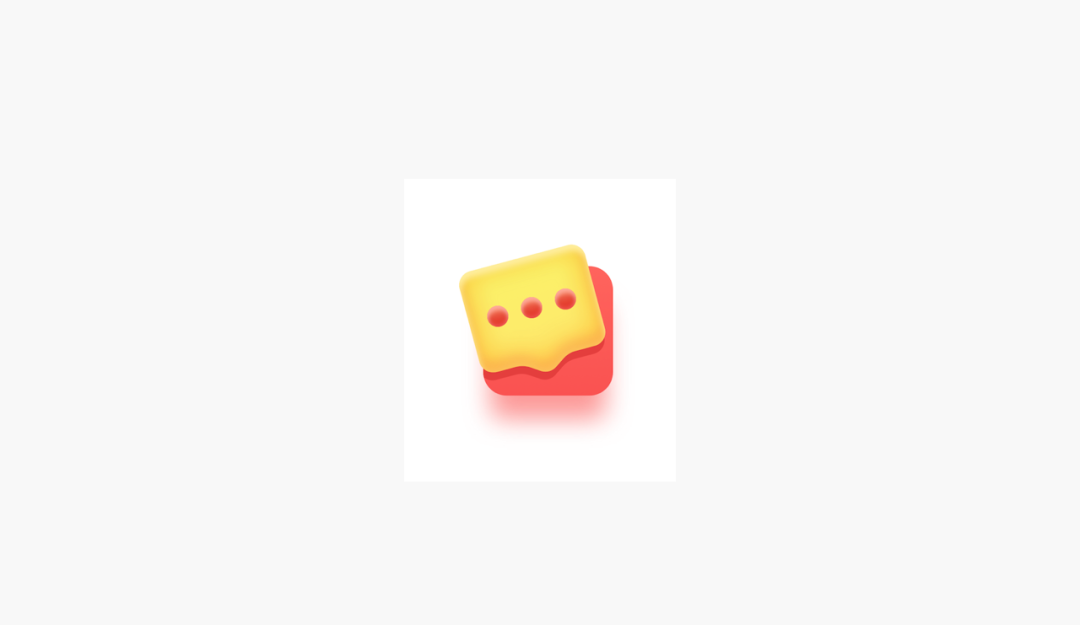
但是练习作品:

光源就在正中心,显得有点死板,也有点平。
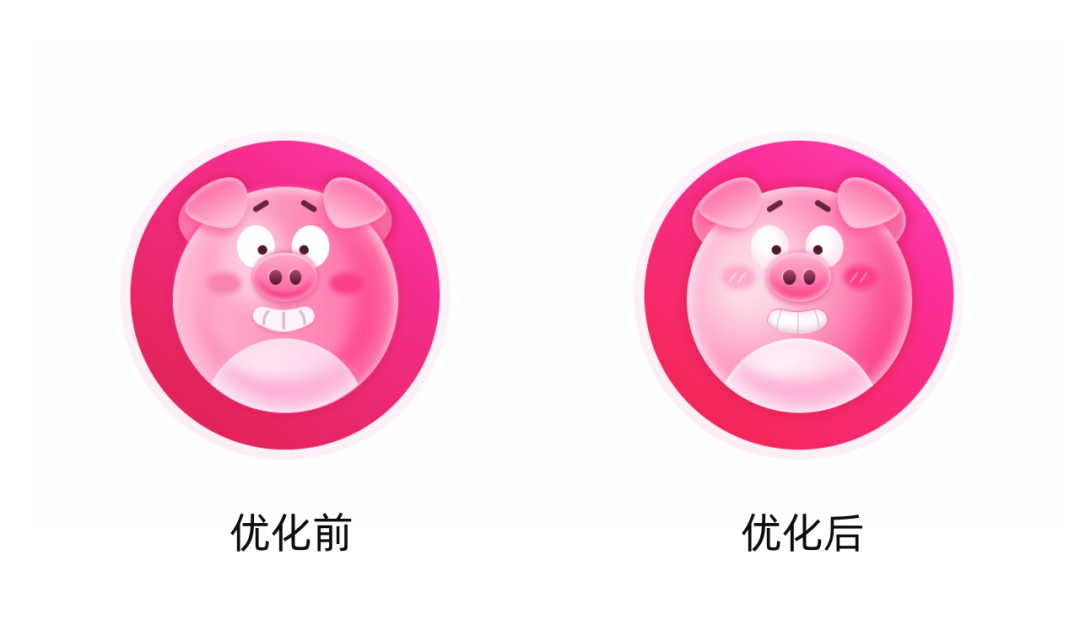
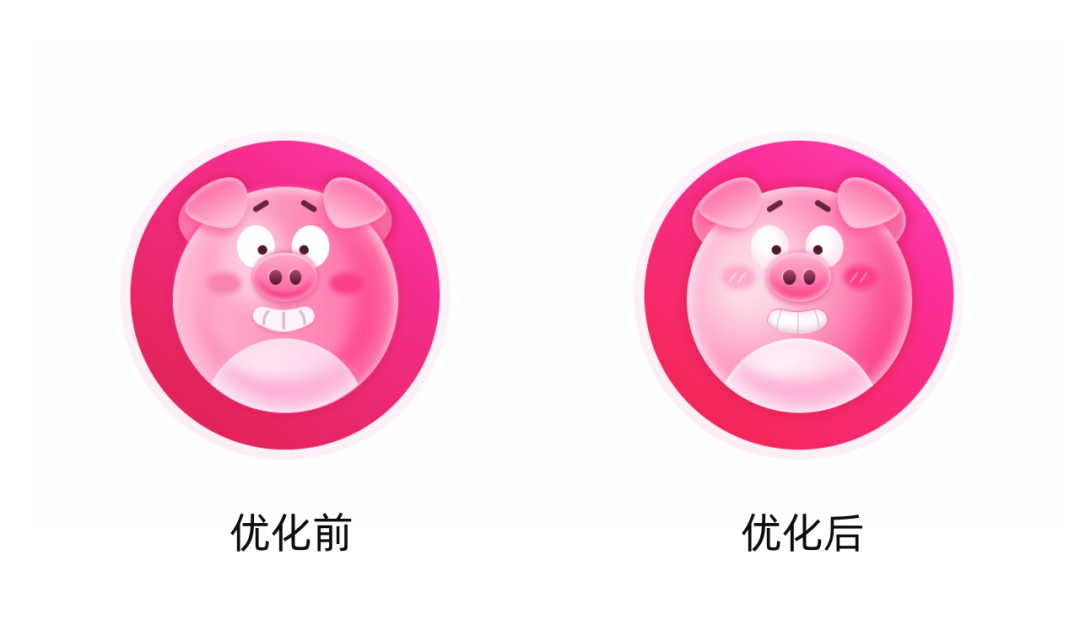
下面这个作品是碳水做的,最开始光源也是打在正中心,后来放在了左上角:

就比之前立体很多,也显得更加饱满自然!
3.时刻关注整体的气质。
我们在做一组图标的时候,一定要时刻观看整体,保证整体的感觉是搭配的。
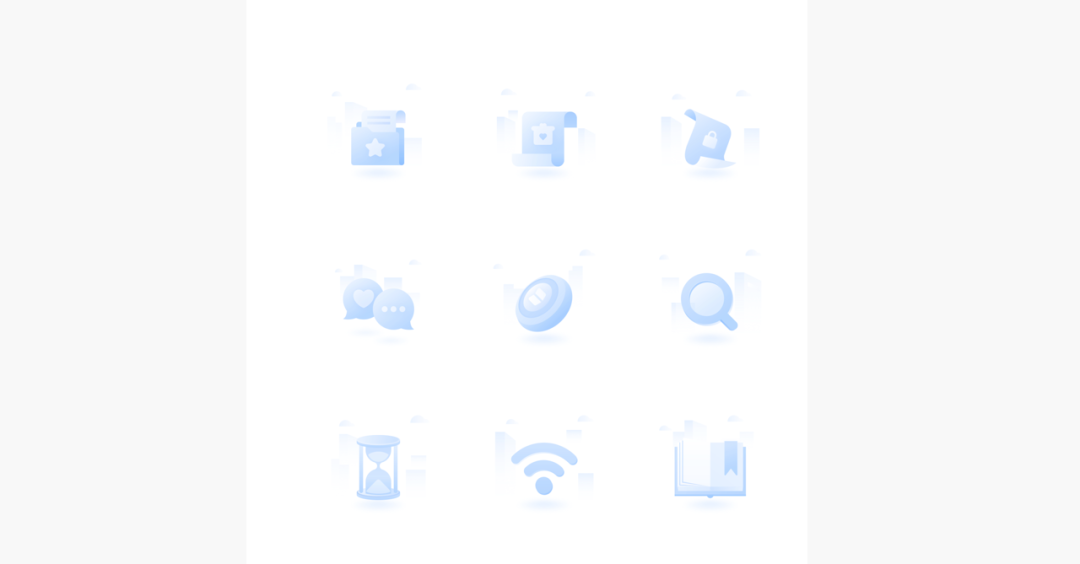
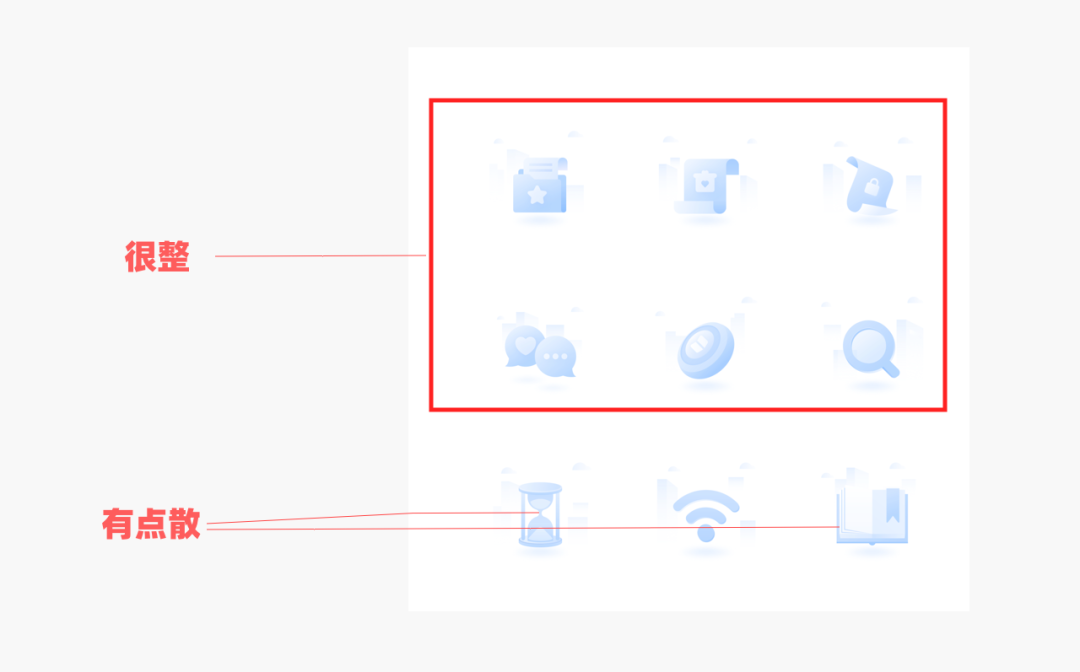
比如下面这组练习:

大家觉得有什么不对的地方吗?
大部分图标都是很整体的大块,但是突然这个图标就加了一些非常细碎的细节:

这样就会感觉有点格格不入了。
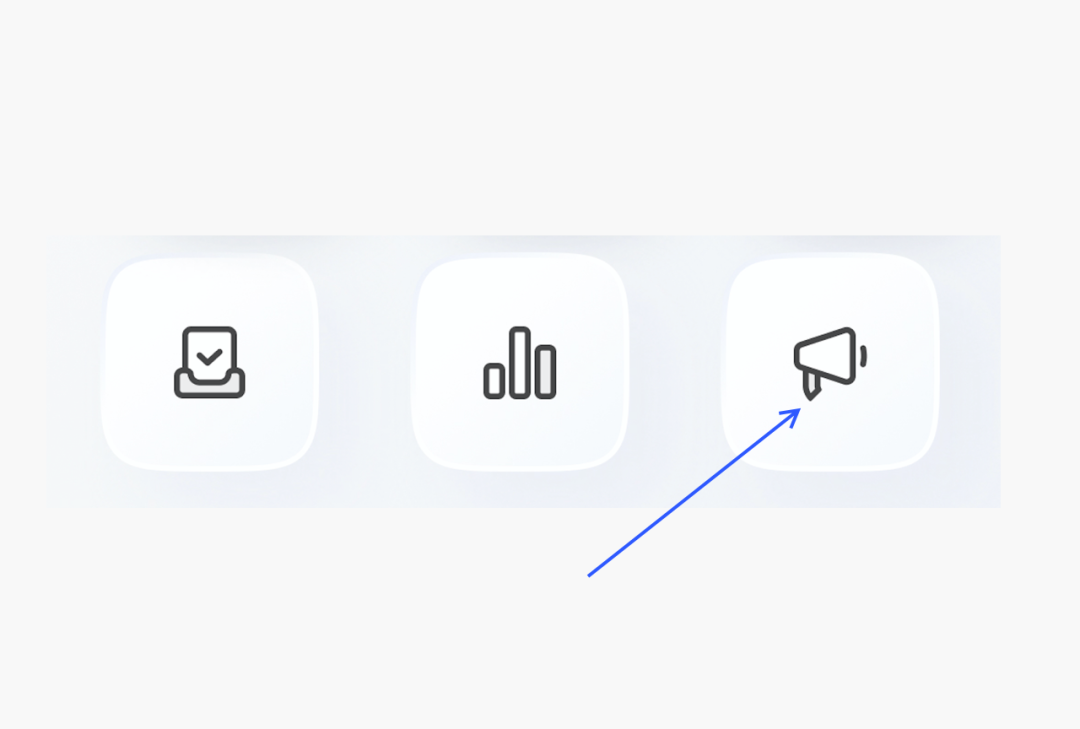
再比如下面这组练习:

我个人就觉得第三个下面的斜切有点不太搭,其他都是相对圆润的,不如直接把斜切变成平整的大圆角,会更搭一点。
在做一组图标的时候,一定要时刻注意整体图标的气质,拿捏好细节,保证和谐搭调!
以上就是今天要和大家分享的一些小案例,希望可以对大家有所帮助和启发。下期见。
来一起扣细节呀

