PowerBI 大赛-最佳展现创意奖得主分享
01 普通报表人的苦恼
学习 Power BI 之前,我只是一个很普通的 Excel 用户,不会 VBA,不会 Python,就靠着 VLOOKUP 等几个常见的函数做做业绩报表。
而随着公司开始数字化转型,产生的数据越来越多,对业务的分析维度也越来越细。传统的方法已经无法适应需求,往往几个公式都要花费十几分钟甚至半个小时,严重影响了工作效率,一时间办公室的伙伴都是苦不堪言。
02 借助 Power BI 走出「破局之路」
2019年,一次偶然的机会在网上刷到一个 Power BI 的介绍视频,其酷炫的交互、便捷的数据清洗和建模立马就把我吸引住了,关键是软件还免费。
接下来就是学习和实践之路,过程中有看过文超老师和佐罗老师的课程,两位老师的讲解深入浅出,帮助我系统性的掌握 Power BI 的相关知识;同时,我和公司几位志投意合的小伙伴成立学习小组,不断在工作中实践和摸索,才算是真正上了道。利用 Power BI 搭建起内部数据可视化平台,将报表搬到线上,不解决了工作效率的问题,还实现初步自动化和权限管理。Power BI 强大的建模能力,为日常经营分析提供了更加灵活的指标和分析维度,高效赋能业务,普通报表人的破局之路就此展开。
03 聊聊本次参赛作品
创作这次参赛作品时,我希望能够尽量还原企业真实数据平台运作场景,从用户角色及实际需求出发设计板块及功能,力争做到既美观简洁又有足够业务价值。因为自身从事金融行业多年,选择熟悉的行业和数据参赛无疑是最佳选择。
▼ 整体设计思路
用户决定需求,本次数据看板用户将覆盖总部高管、职能部门以及一线队伍,各个角色的需求各不相同。同时一个真正能投放企业环境使用的数据看板不仅要好用,还要做到让用户会用、易用,所以版面展示上尽量简洁清晰,并提供新用户友好功能,减少用户学习成本,降低工作交接难度。

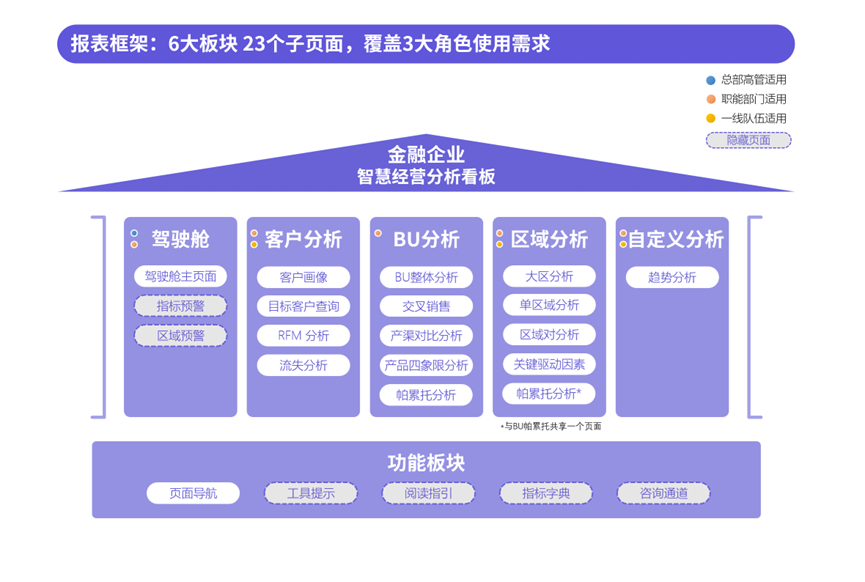
▼ 确定看板框架
确定设计思路之后,将功能及板块进行进一步细化和组合,就可以规划出看板的整体框架,本次参赛作品一共设计了 6 大板块,23 个子页面。

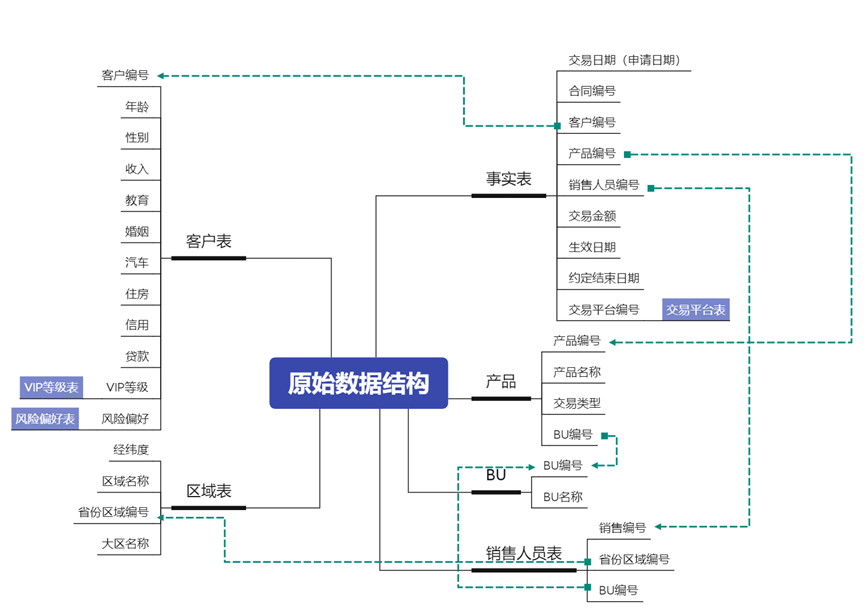
▼ 数据整理及建模
原始数据就是基于经验用随机数模拟出来的,为发满足整体分析需要,一共虚拟了交易明细(事实表)、产品表、BU 表、销售人员表、客户信息表(包含 KYC 信息)以及区域表 6 张主表及 3 张维度解释表。

在建模上严格遵守 1 对多建立单向关系,避免意料外的 BUG,同时也最大限度的兼容 RS 版本,满足企业本地部署报表服务器的需要。

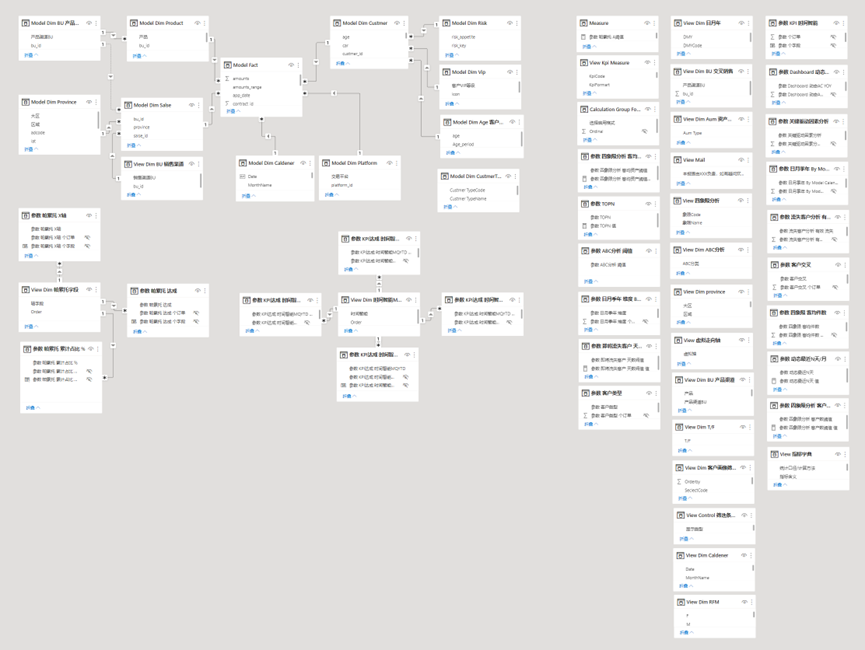
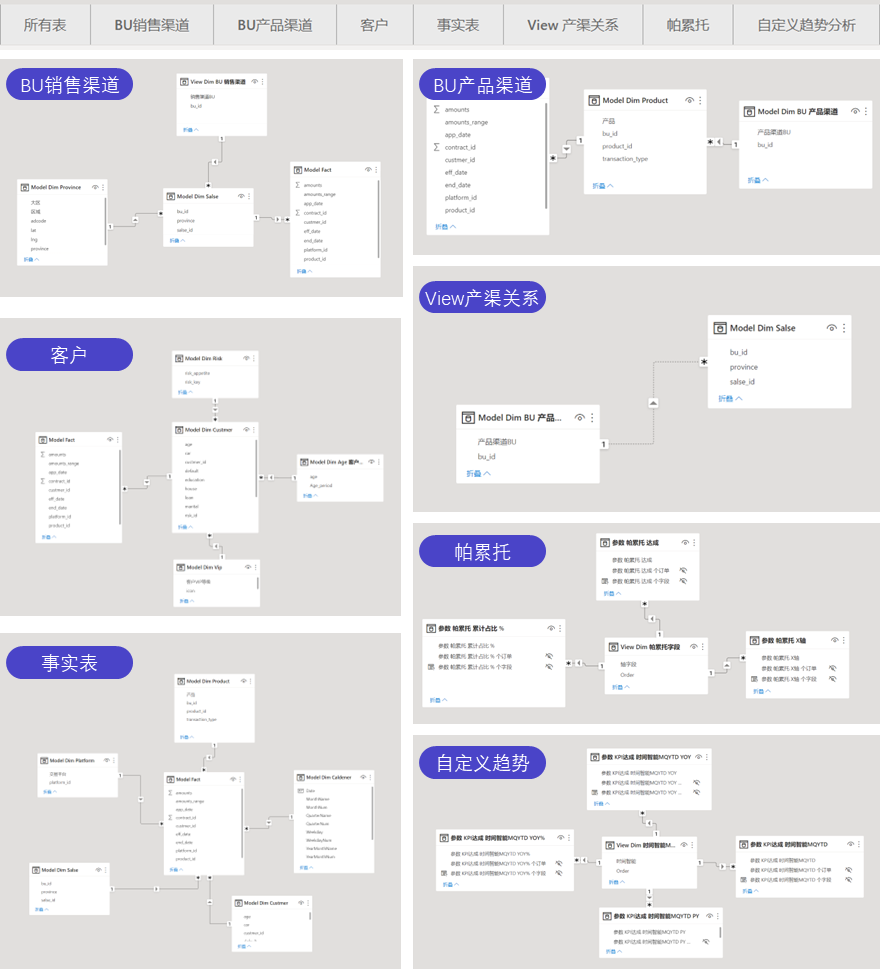
因为分析维度多,以及一些可视化展现的需要,会建立大量的计算表和参数表,导致模型越来越复杂,管理起来也不方便。利用模型视图布局子页面功能构建局部关系可以简化模型管理工作,让关系更加清晰明了。

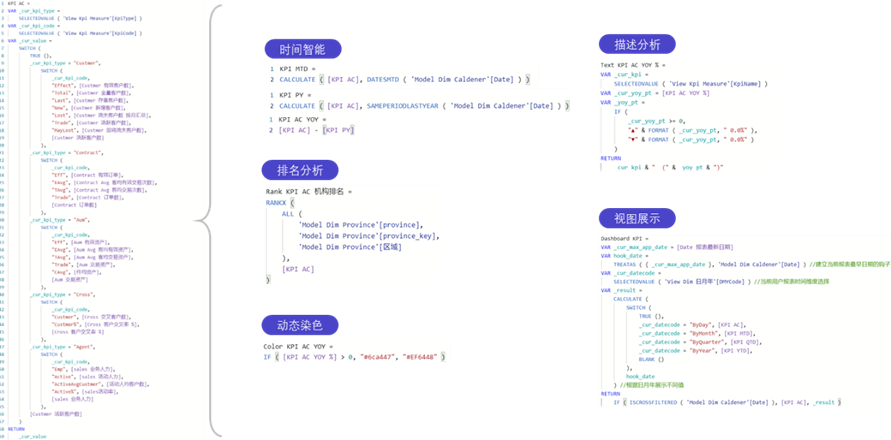
在DAX 编写上面大量使用复用原则,利用一个汇总度量值来进行指标的时间智能、排名分析、动态染色、描述分析以及视图展示等方面的计算,避免反复编写相同计算逻辑的度量值,减少工作量也便于后期维护。

除此之外,本次看板的设计中还应用了 BI 佐罗老师《BI 真经-高级》里面介绍的非侵入式设计、动态挂载、MVC 设计模式、视图层计算以及利用计算组控制字段格式等方法,让模型更加规范,计算更加高效,维护也更加简单。
▼ 交互设计
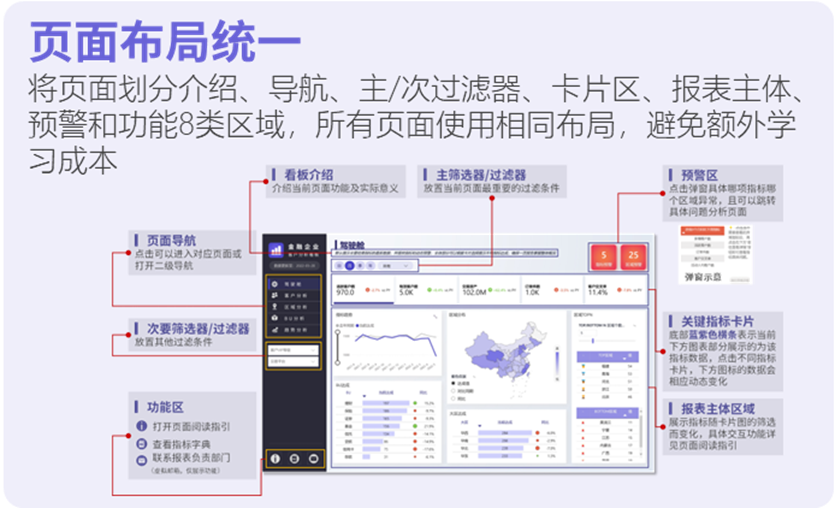
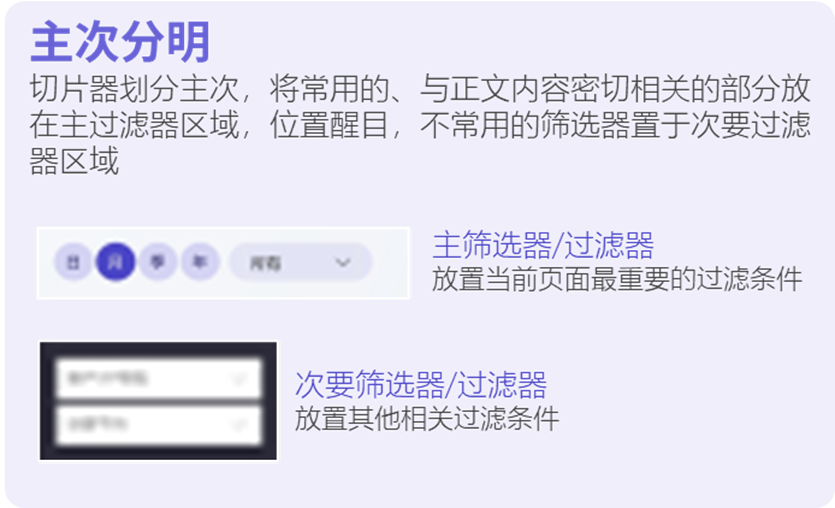
在交互设计方面,本次作品严格恪守颜色统一、布局统一、主次分明、符合用户常用逻辑的准则,帮助用户快速的获取想要的信息,降低学习成本。




▼ 部分动态交互示例
01 ⎪ 二级导航提醒:鼠标悬浮出现三角形

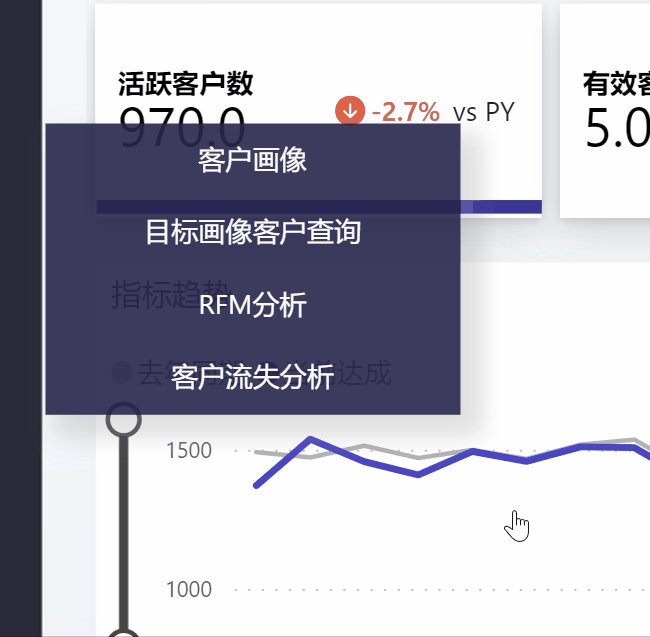
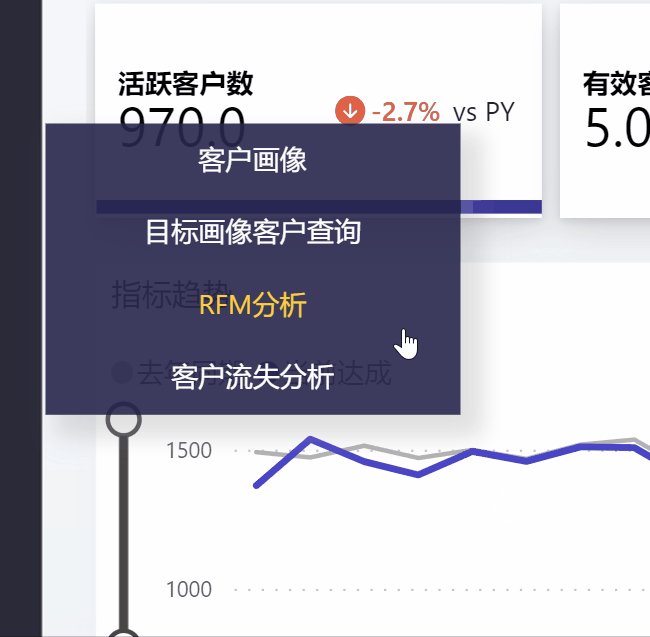
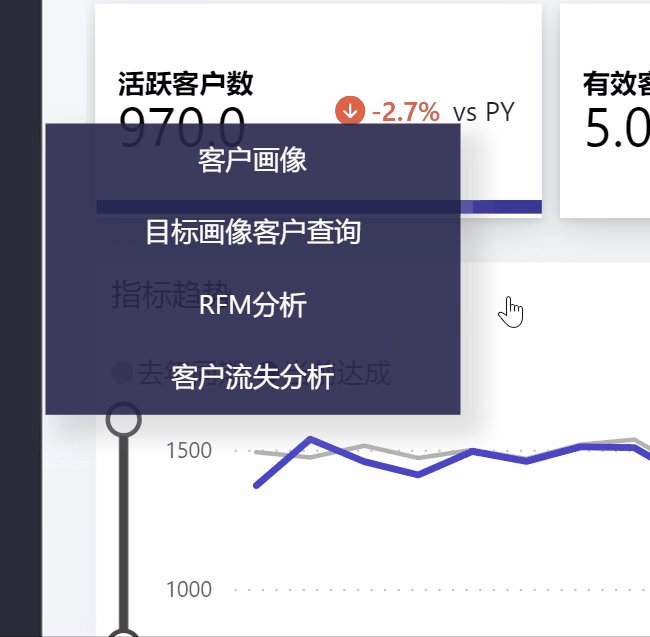
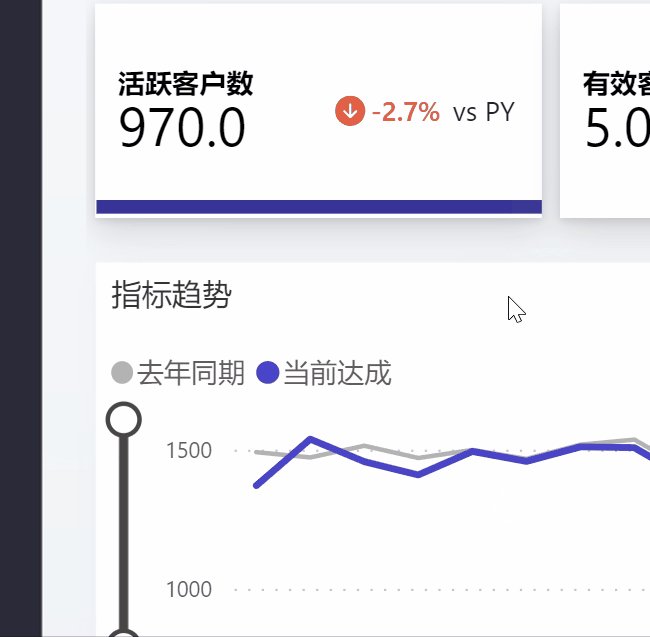
02 ⎪二级导航反馈及退出:悬浮变色,点击导航外任意位置退出二级导航

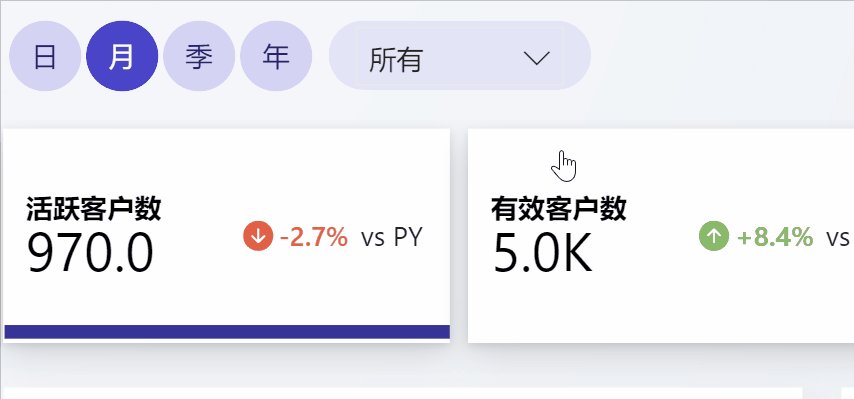
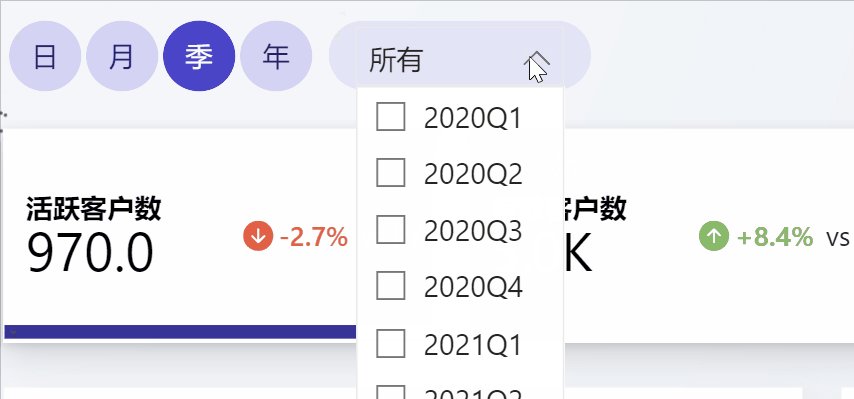
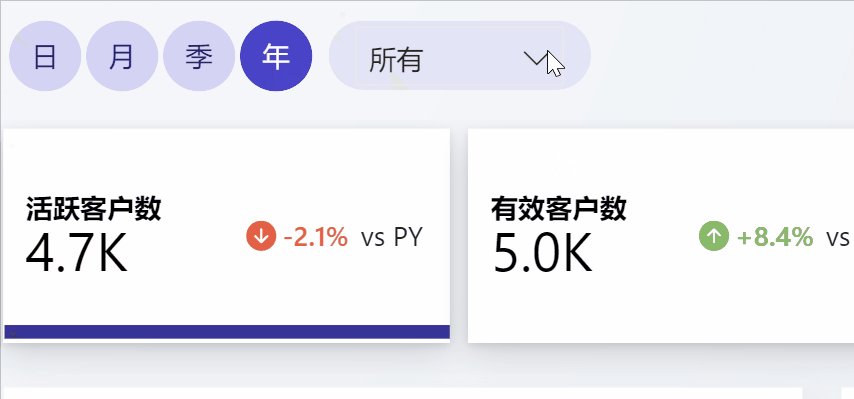
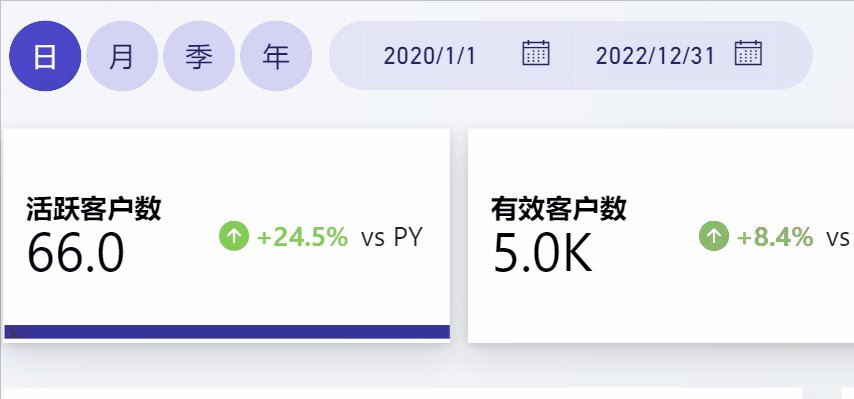
03 ⎪主筛选器交互:切片器的项目根据用户选择实时变化,符合用户使用惯性

04 ⎪切片器与图表交互:切片器除了实现数据筛选之外,也可以通过强调色突出所选部分

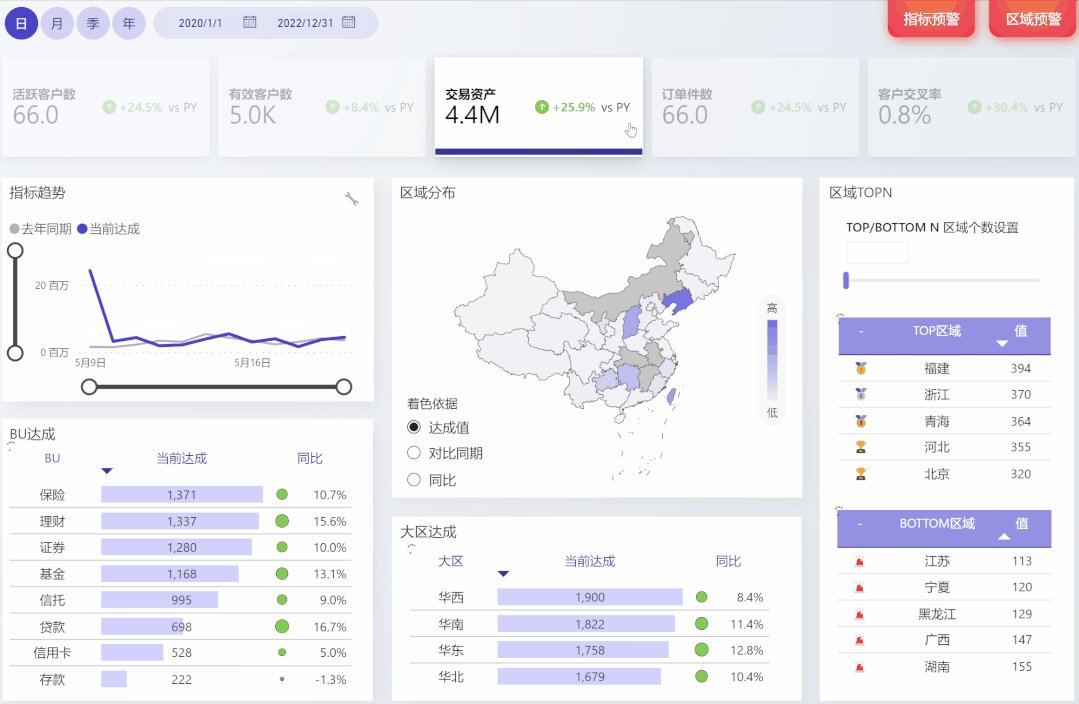
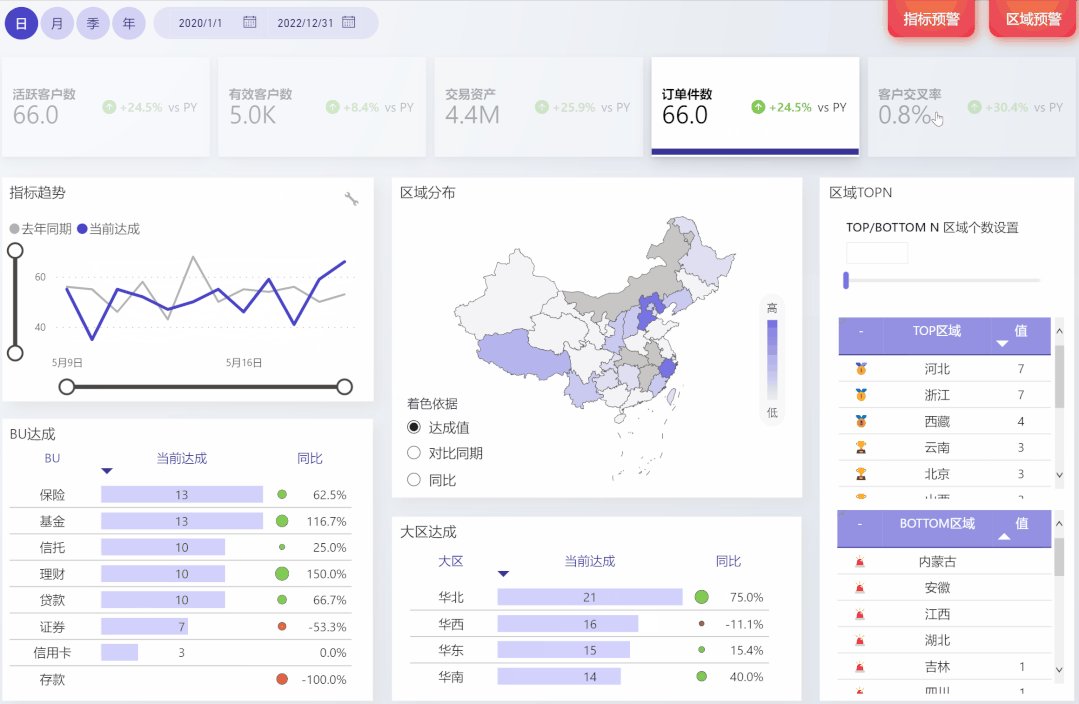
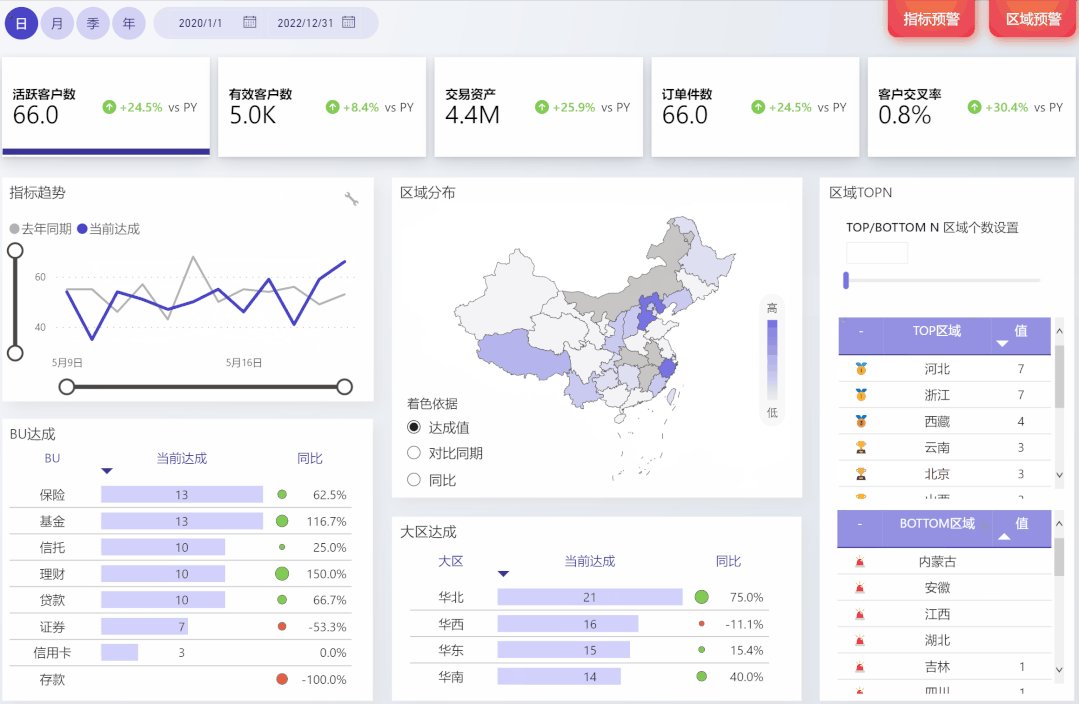
05 ⎪卡片指标交互:点击卡片后,报表主体部分内容会动态变化为相应的指标的达成数据,保证数据密度的同时让界面更加简洁

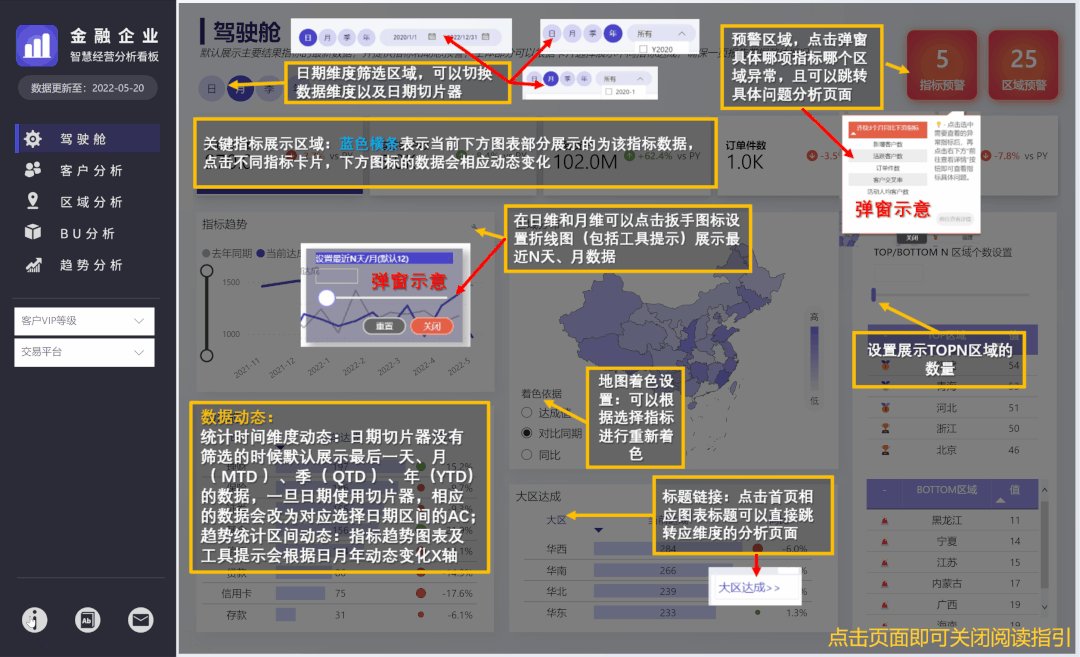
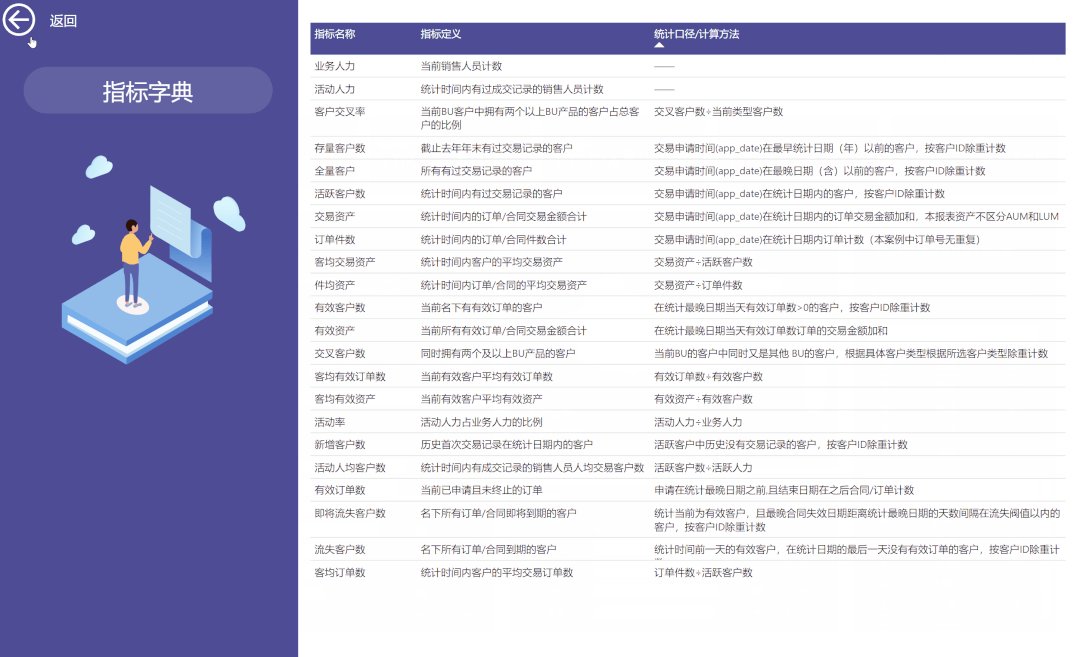
06 ⎪新用户友好功能:所有页面都提供了阅读指引、指标字典及咨询通道

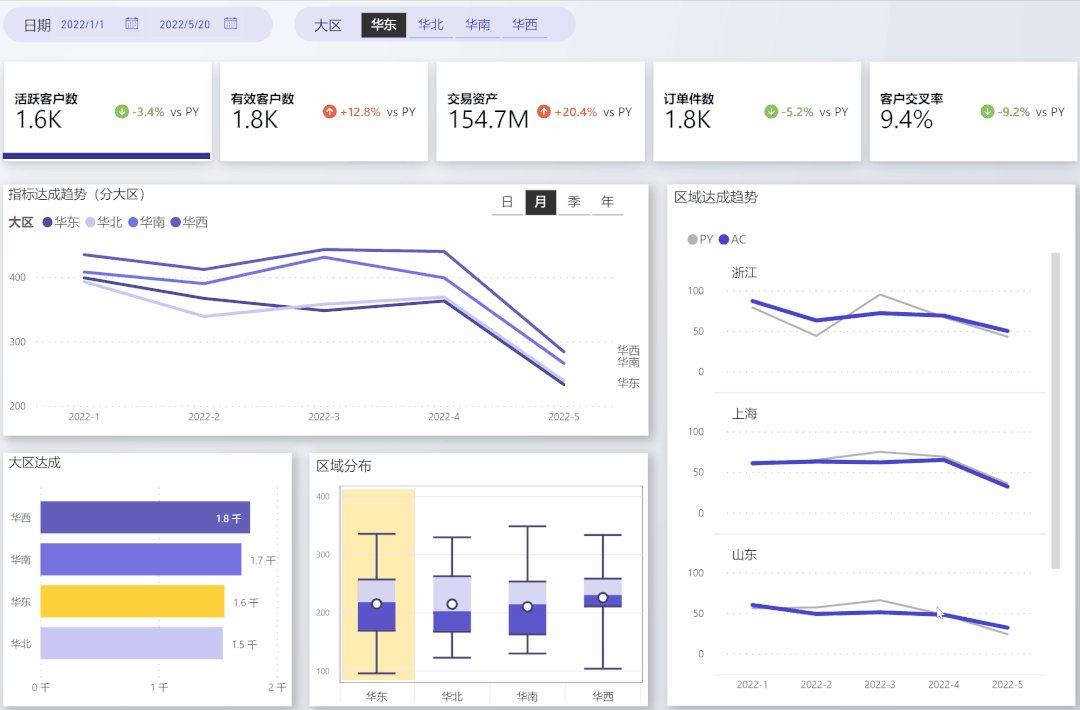
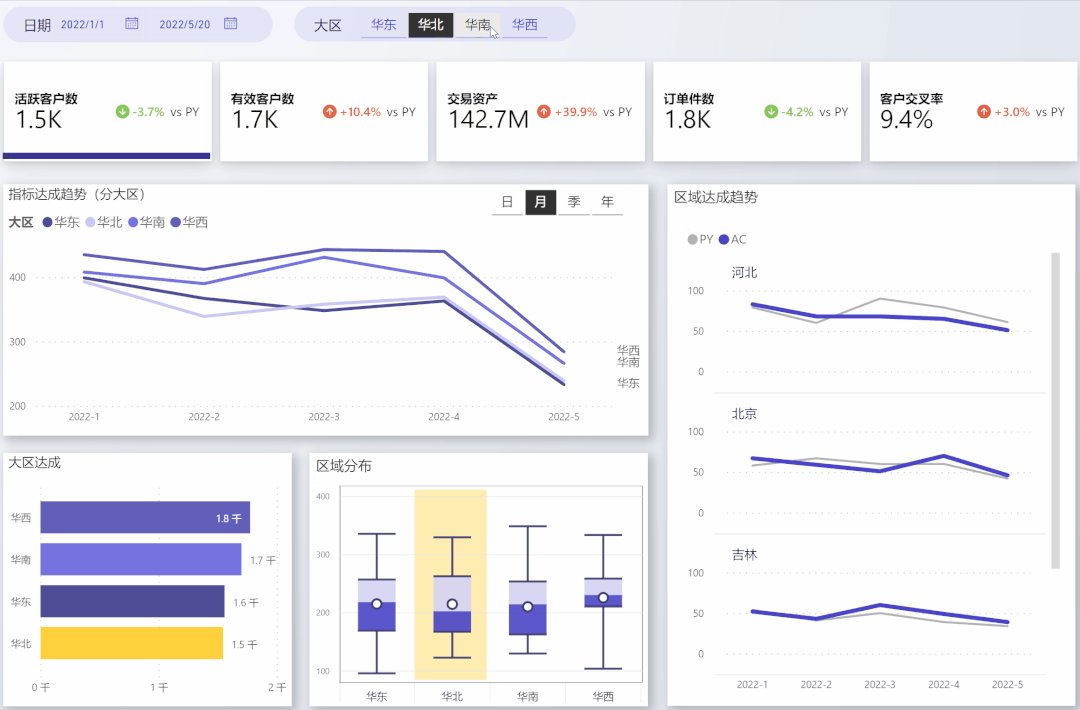
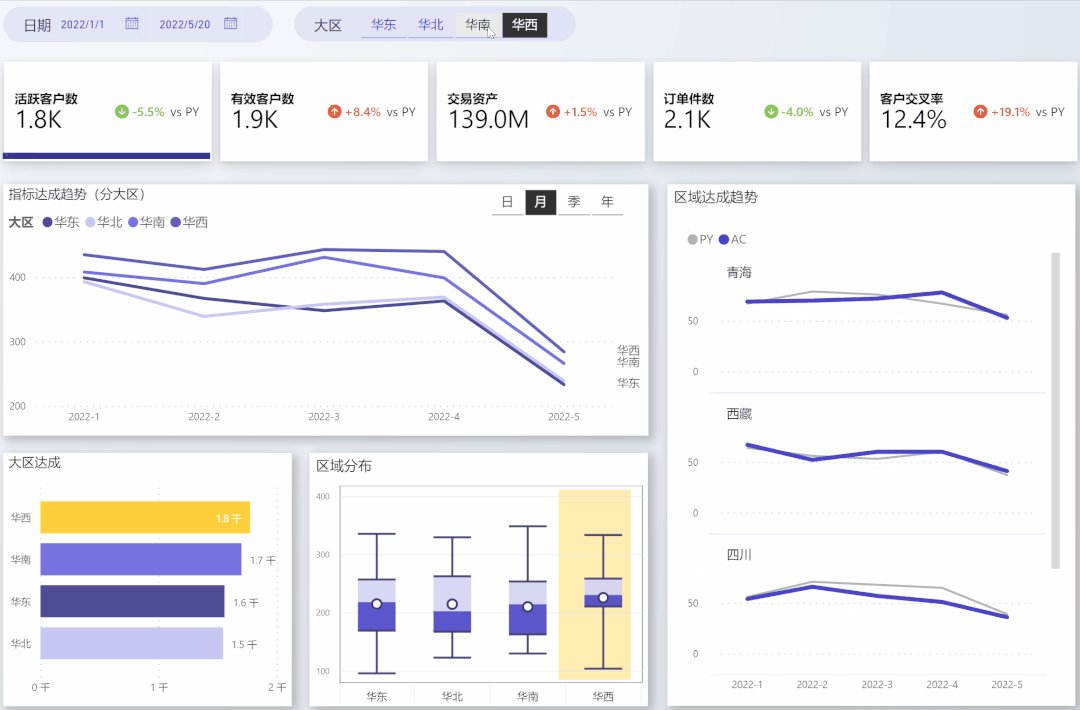
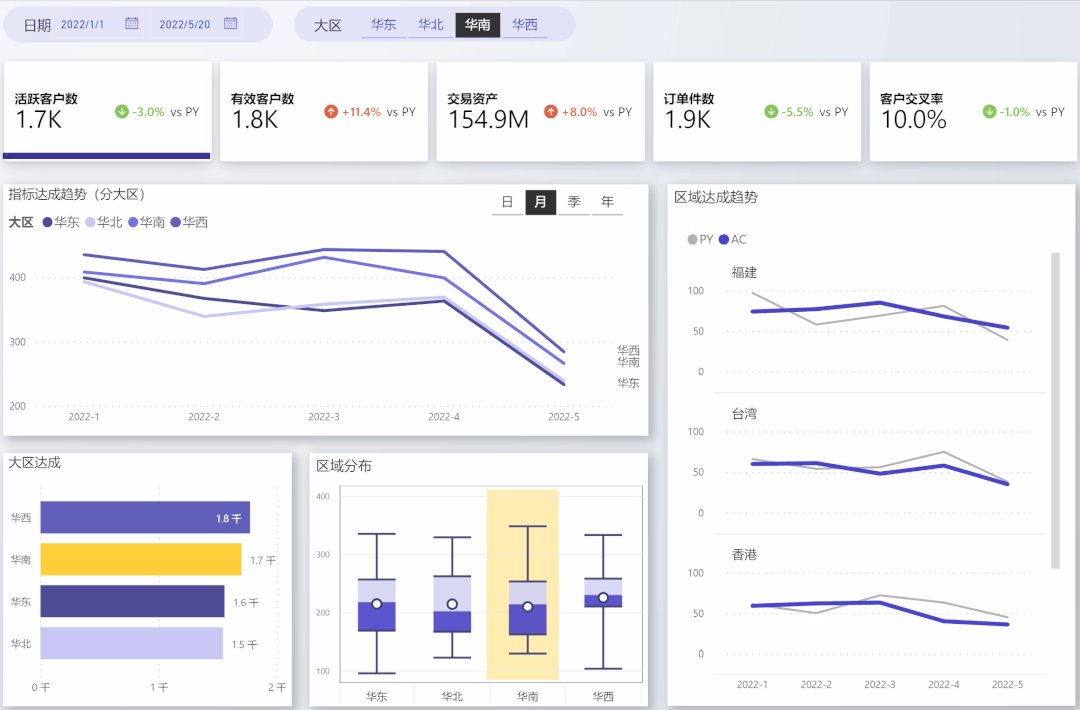
▼ 具体页面介绍
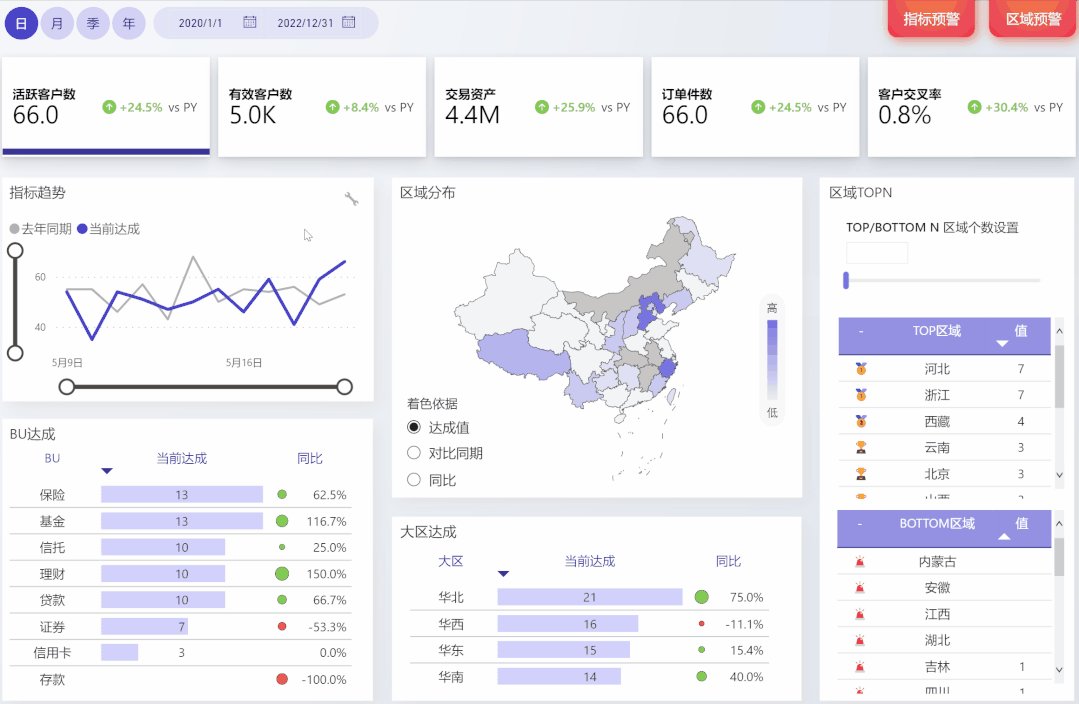
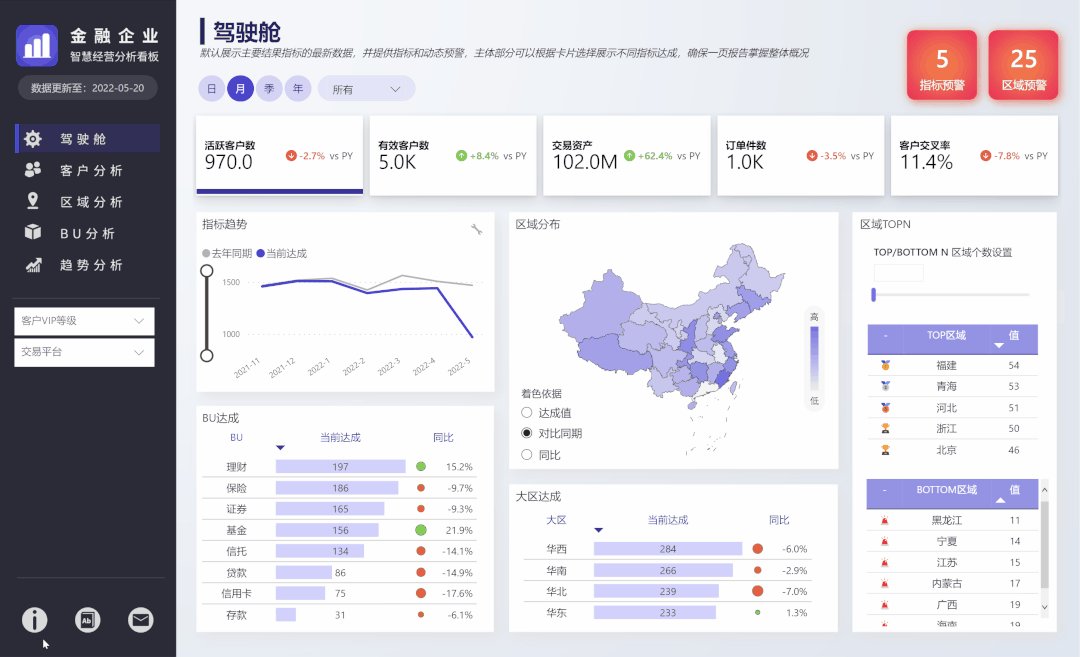
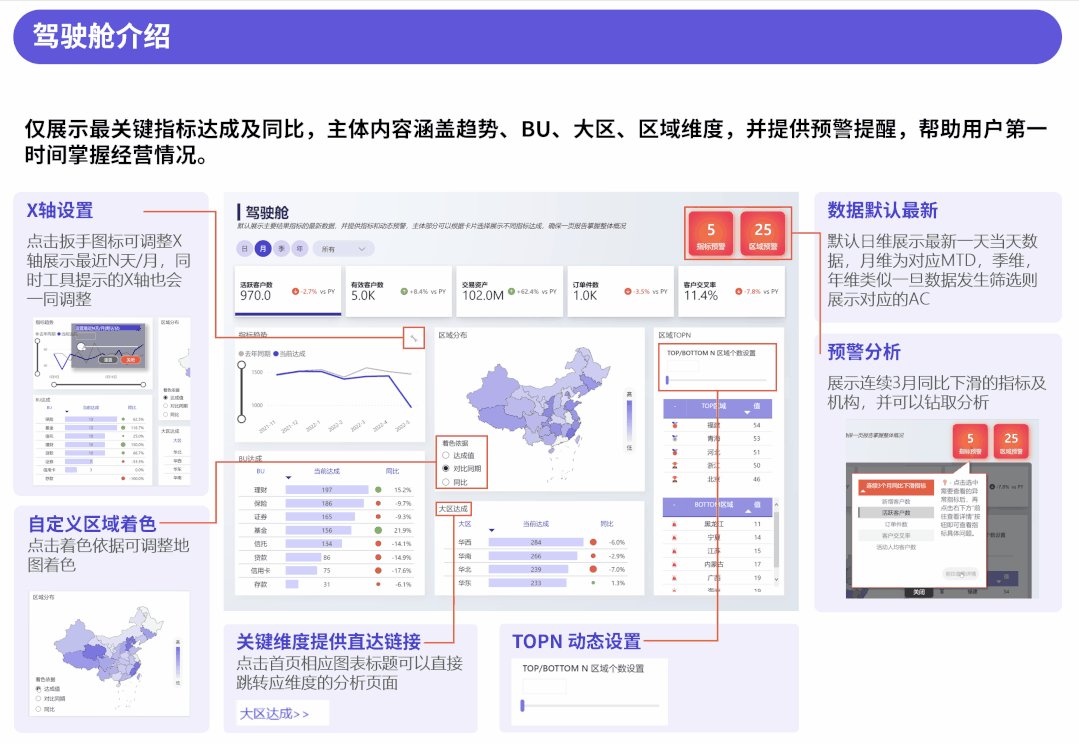
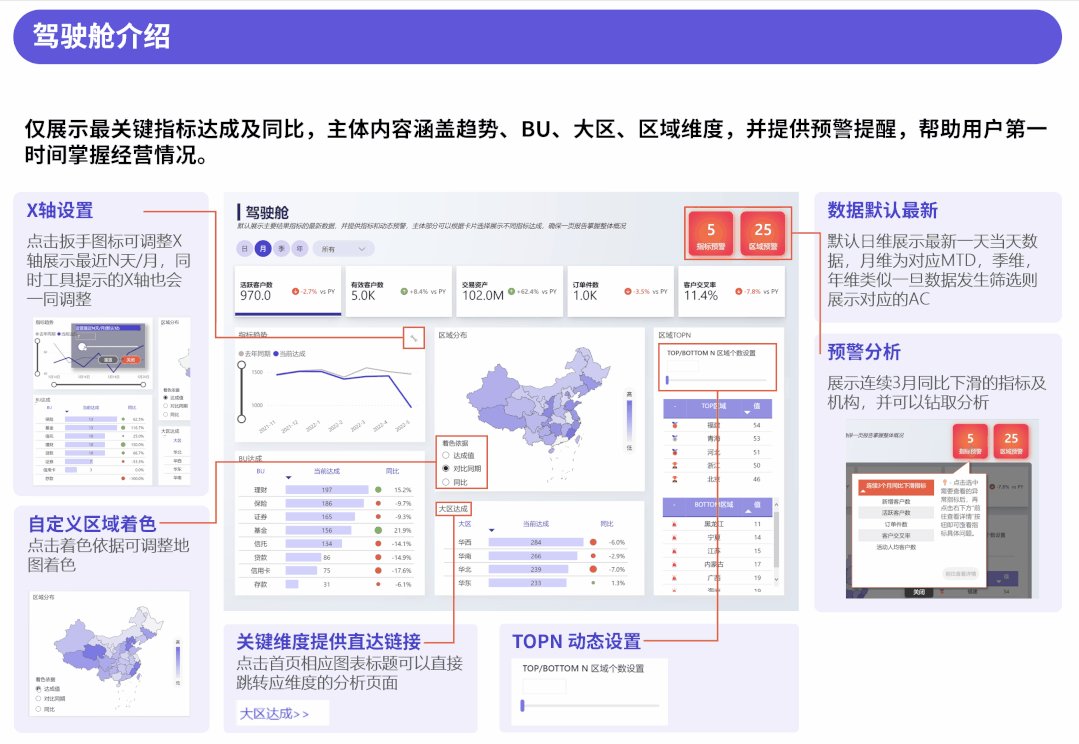
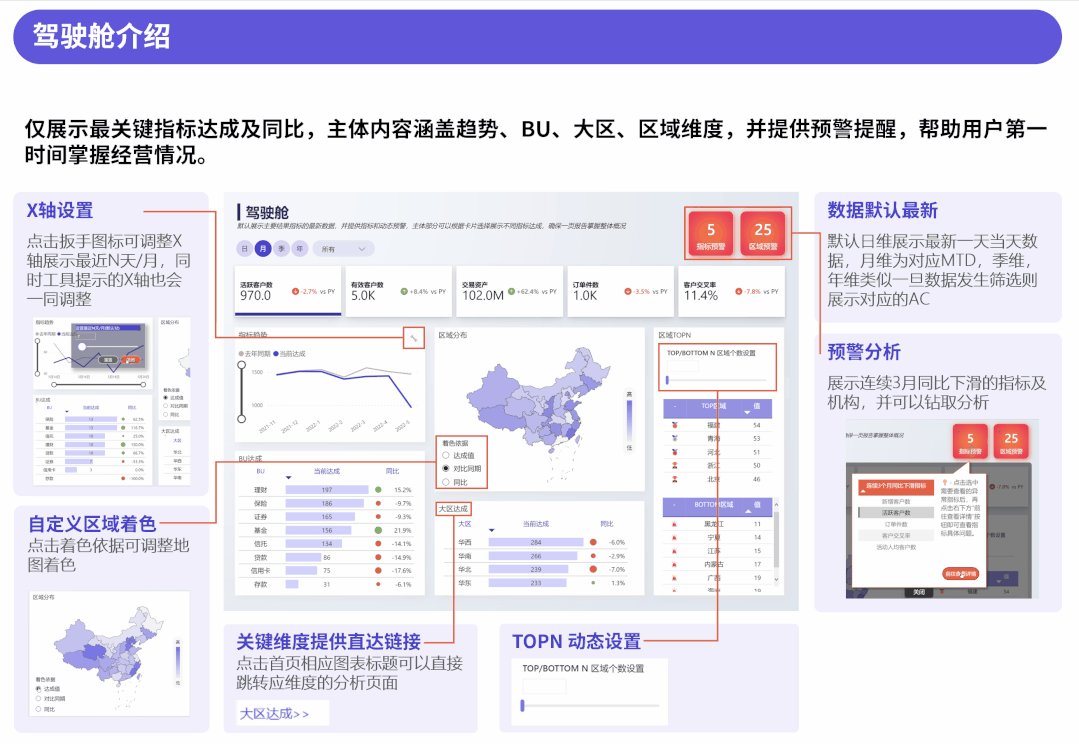
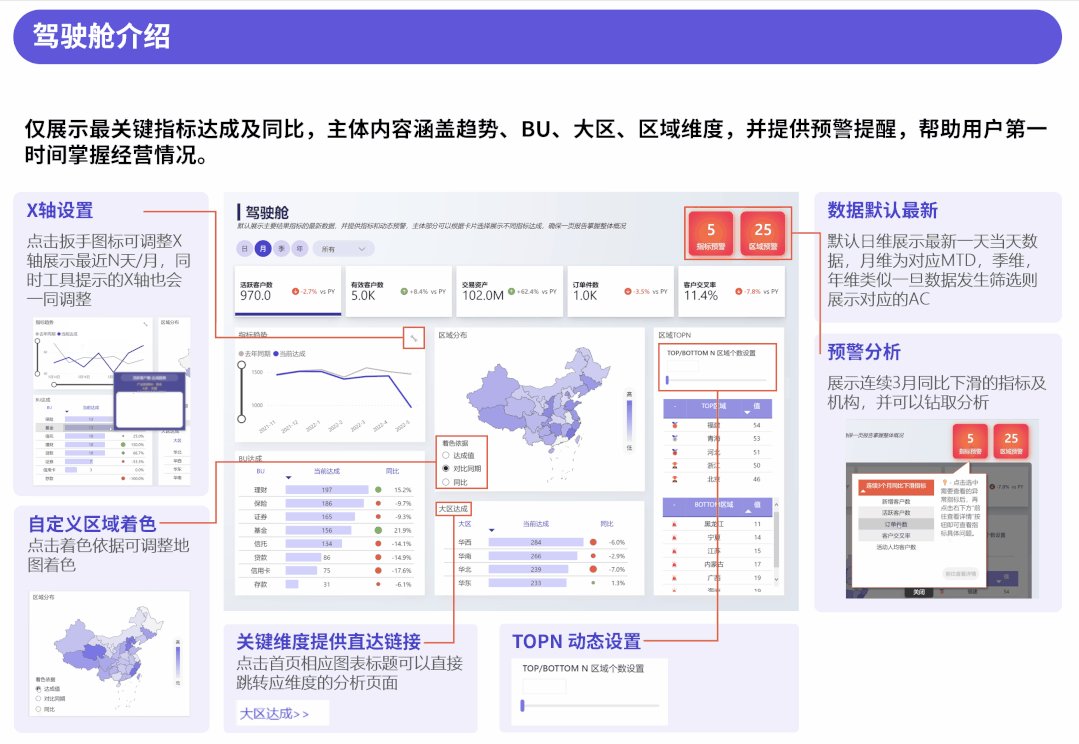
01 ⎪ 驾驶舱
仅展示最关键指标达成及同比,主体内容涵盖趋势、BU、大区、区域维度,并提供预警提醒,帮助用户第一时间掌握经营情况。


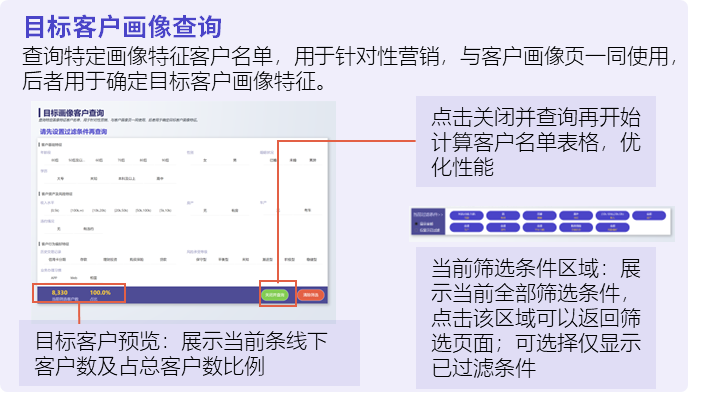
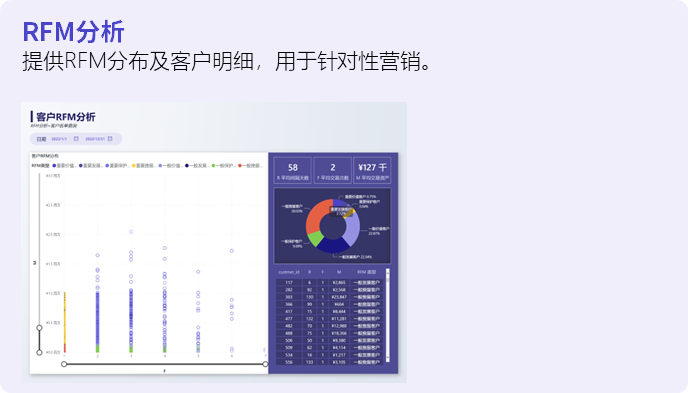
02 ⎪ 客户分析板块
提供客户属性分析的同时还有各类客户清单,提供一线队伍进行针对性营销。




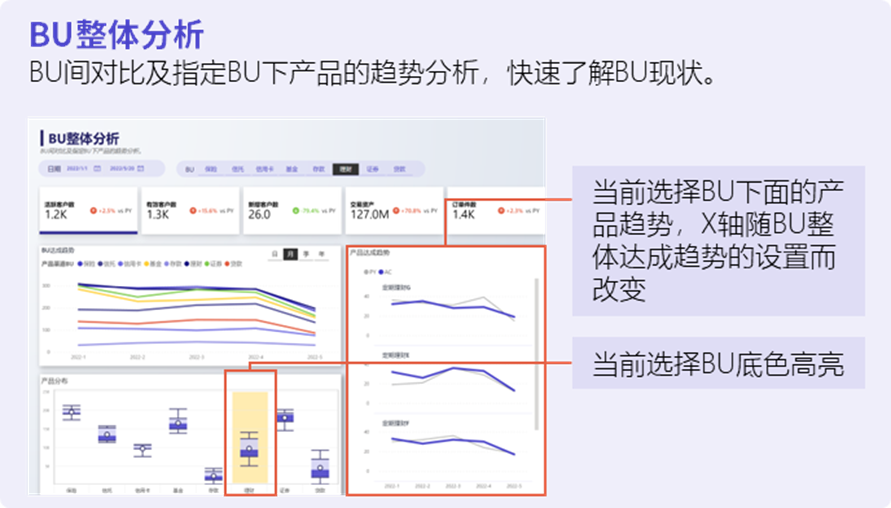
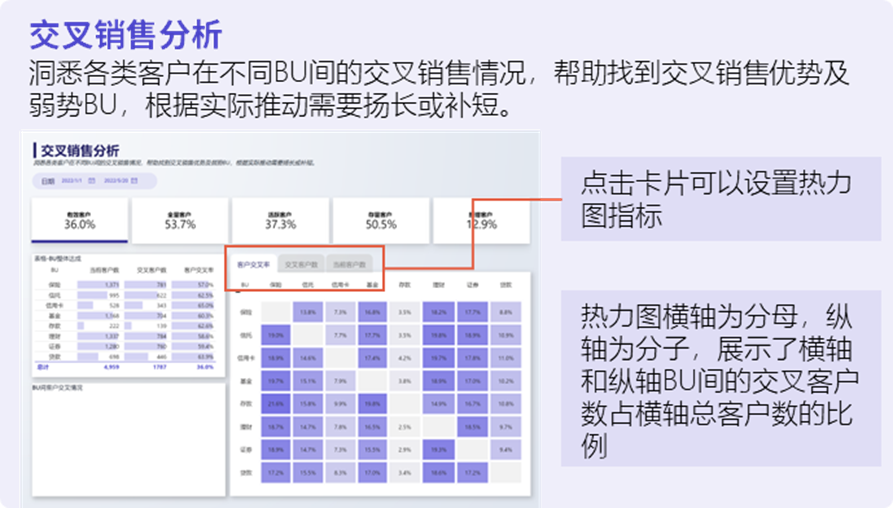
03 ⎪ BU 分析板块
从整体,交叉销售,产渠对比,产品四个层面来分析,定位BU和产品类型,为制定产品策略提供依据。




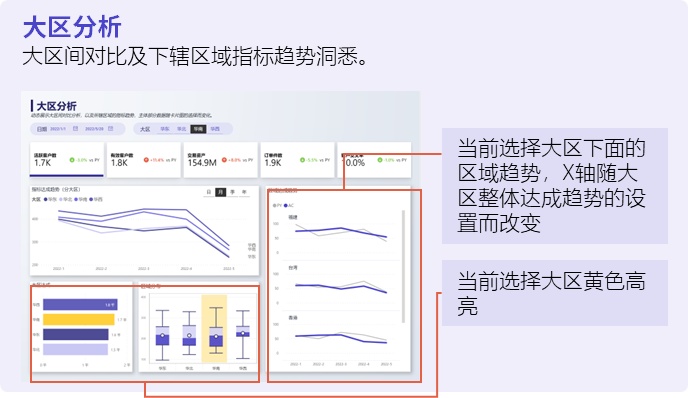
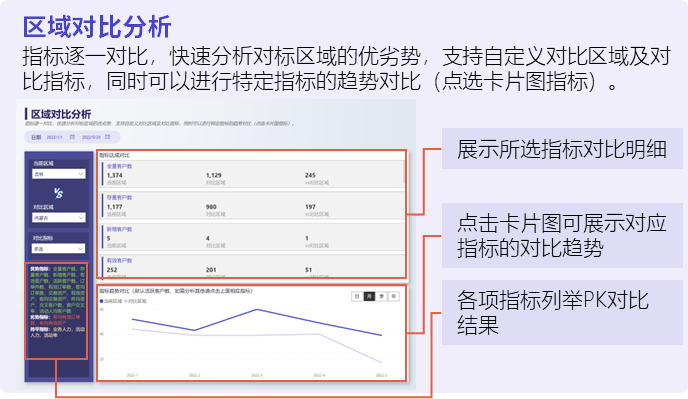
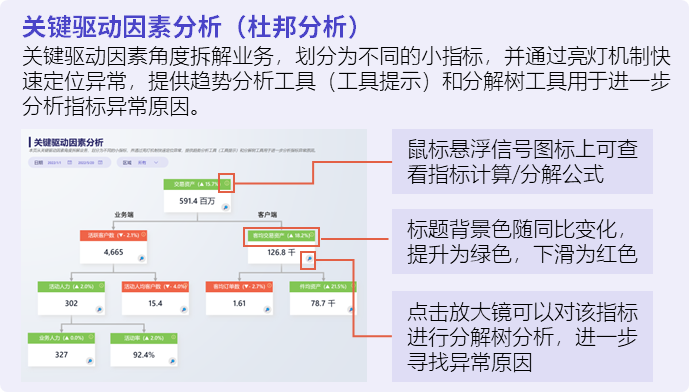
04 ⎪ 区域分析板块
从大区,单区域,区域对比及关键驱动四个层面来分析区域情况,了解问题及差距。




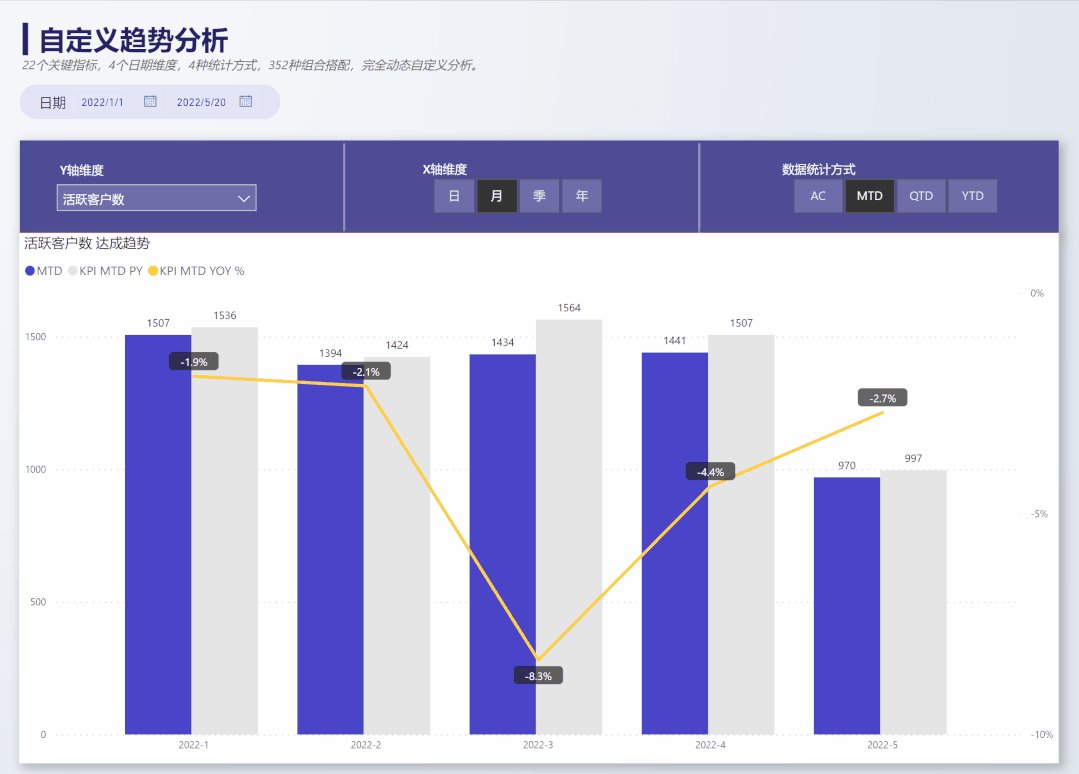
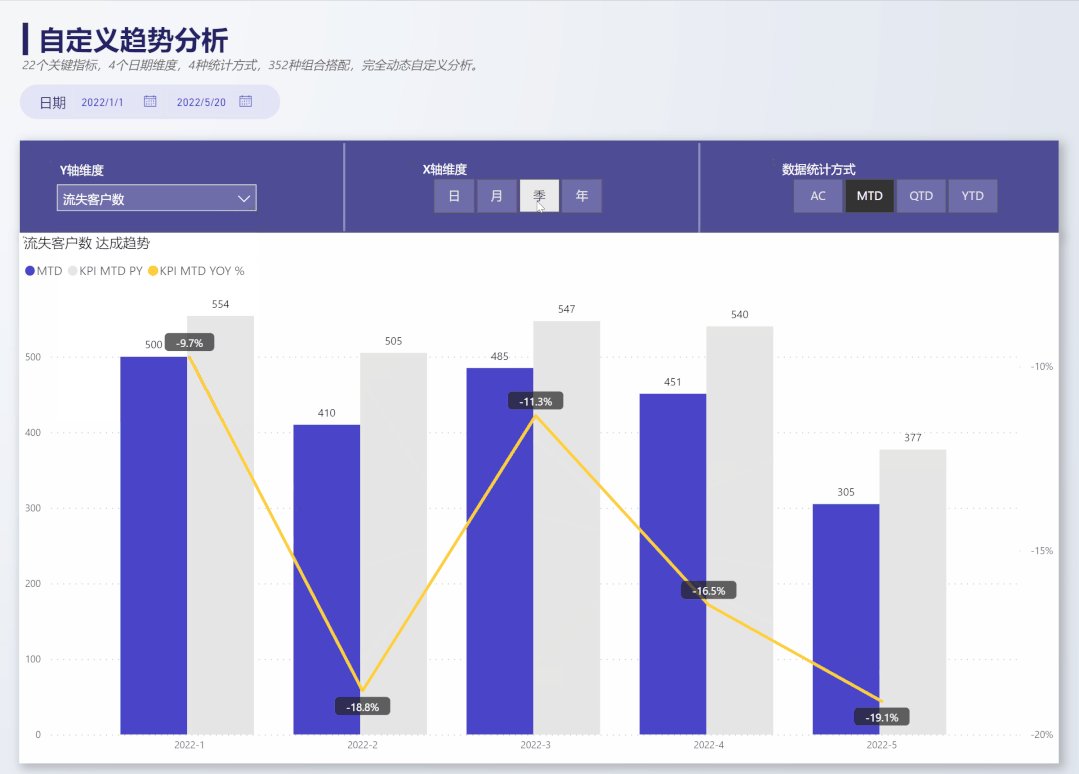
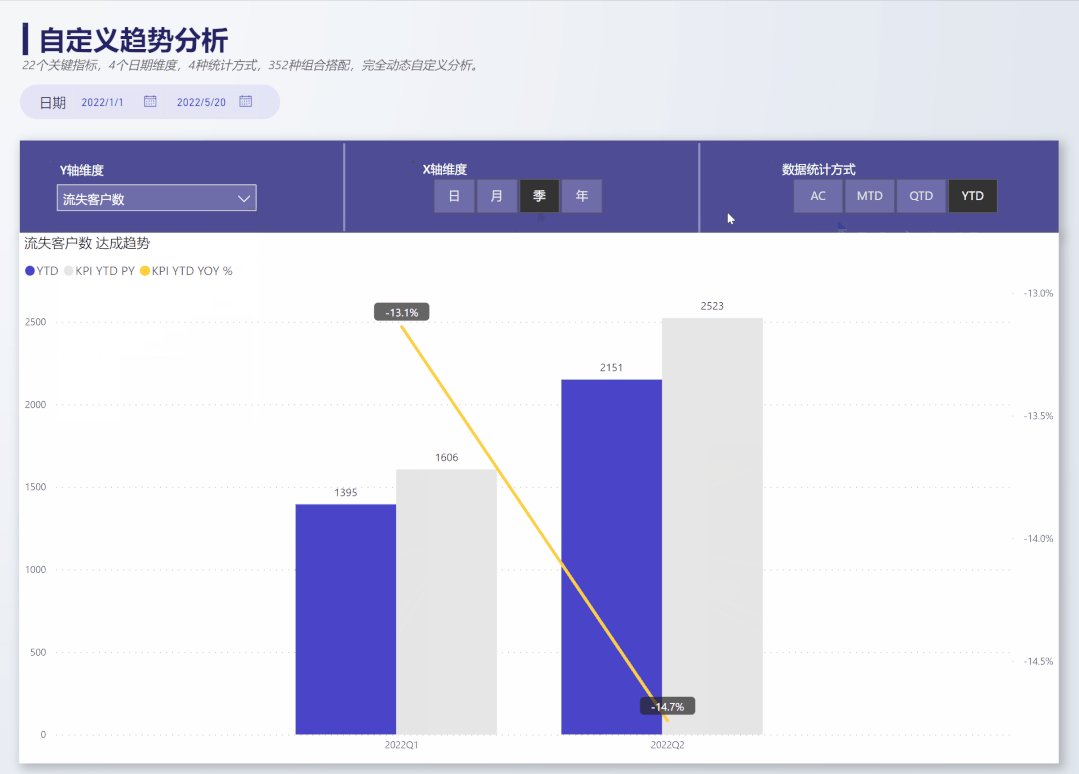
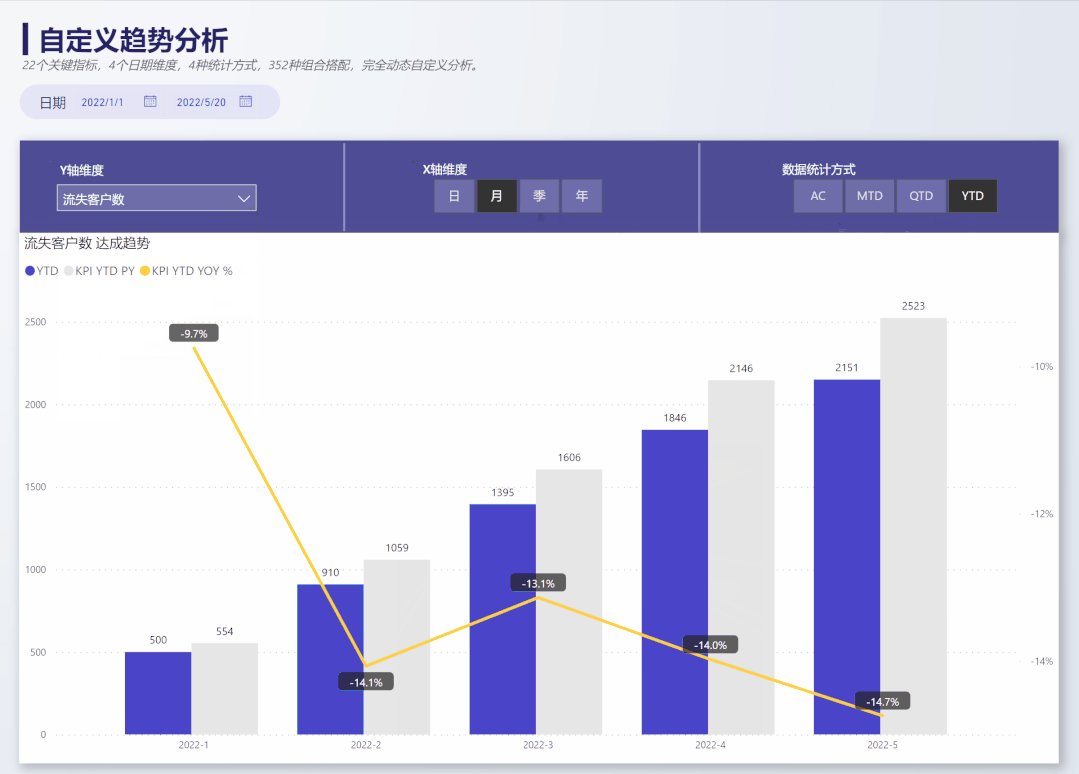
05 ⎪ 自定义趋势分析介绍
22 个关键指标,4 个日期维度,4 种统计方式,352 种组合搭配,X 轴、Y 轴及统计方式完全动态自定义,数据统计方式不仅能改变当前达成值,PY(去年同期)和 YOY(较同期增量)也会根据指标选择的不同而变化。

04 结语
参赛作品能够获得评审专家的认可,被评为最佳展现创意奖,是对我个人最大的鼓励。本届可视化大赛优秀作品繁多,不乏让人眼前一亮的作品,这些作品让人受益良多,将是我后续参考和学习的范本。
最后感谢 Power BI 可视化大赛组委会,提供这样一个让全国爱好者交流切磋的平台!相信在 Power BI 的帮助下,不论是个人还是企业,都能及时适应当下这个快速信息化和数据化的时代,实现高效且快速的转型,摆脱转型焦虑,迈上发展的快车道!
神秘大咖,现场分享
想更细致观摩的小伙伴,请移步大赛官网www.chinapowerbi.com 点击“作品展示”查看更多历届选手的精彩作品!
