告别选择困难症!有这款高保真设计利器就够了(文末有福利)
如果你是产品经理或UI设计师,相信你一定在各大产品设计网站看到过这些标题:《产品经理必须知道的神器》、《UI&产品的设计利器》、《设计/产品的福利来了》……五花八门的产品设计工具,让很多朋友在选择工具这件事上花费的时间,比学习工具的时间还要多。本来应该作为工作辅助的工具,反而成为了工作的负担。
选择一款合适的、可以长期使用的产品设计工具,既可以让我们告别选择困难症,又可以帮助我们快速搭建产品原型,推进项目开展。
今天我要为大家推荐的,就是这样一款集合了简单、易用、高效、强大等特点的在线高保真设计工具——摹客在线设计。与Axure、Mockplus等原型工具相比,摹客是在线的,更加灵活易用。相比其它同类在线产品,摹客具备更强大的高保真设计能力和更多崭新的实用功能。
这里列举选择摹客的八大理由,帮助你快速了解这款强大的高保真设计利器。
1.老牌研发团队出品,产品品质更放心
摹客在设计行业深耕6年,国内和海外注册用户目前已达200万,为华为、腾讯、快手、微软、甲骨文等1000多家企业提供工具和服务,具备强大优秀的设计工具产品基因。摹客基于Web的全新架构,实现了真正的跨平台+免安装。

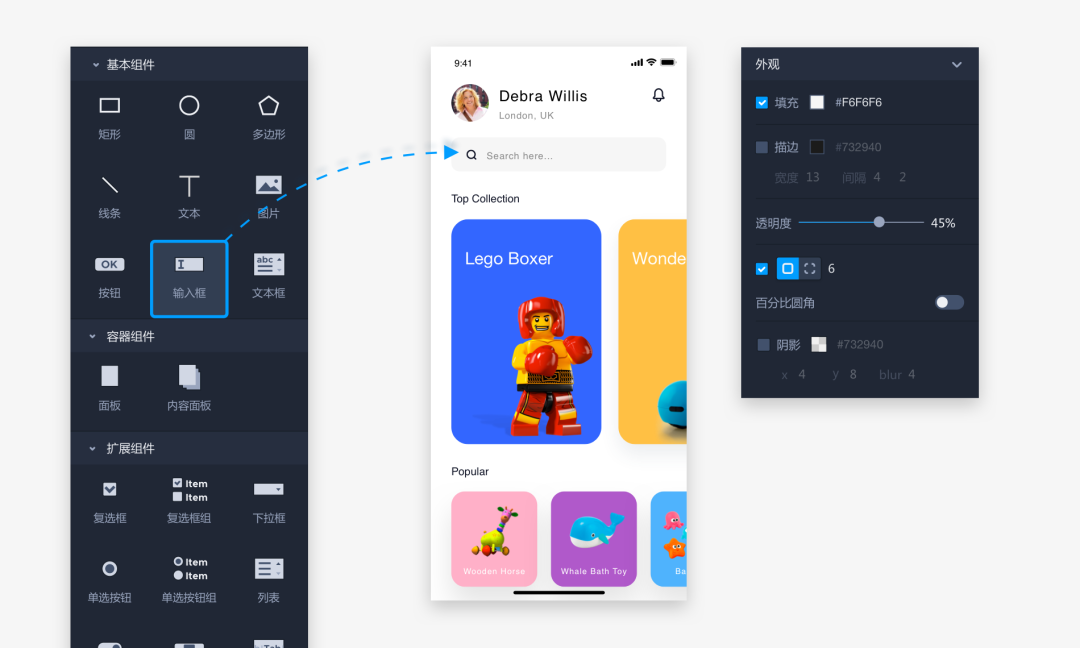
2. 套装组件+风格定制,快速产出不费心
摹客保留了原型设计类工具丰富的预置资源和组件,又大幅提升了元素属性的丰富程度和修改自由度。你可以选择套装组件直接使用,也可以通过高级编辑定制风格,还可以使用基本组件自己动手组装,无论是做线框,还是中高保真,都无压力。

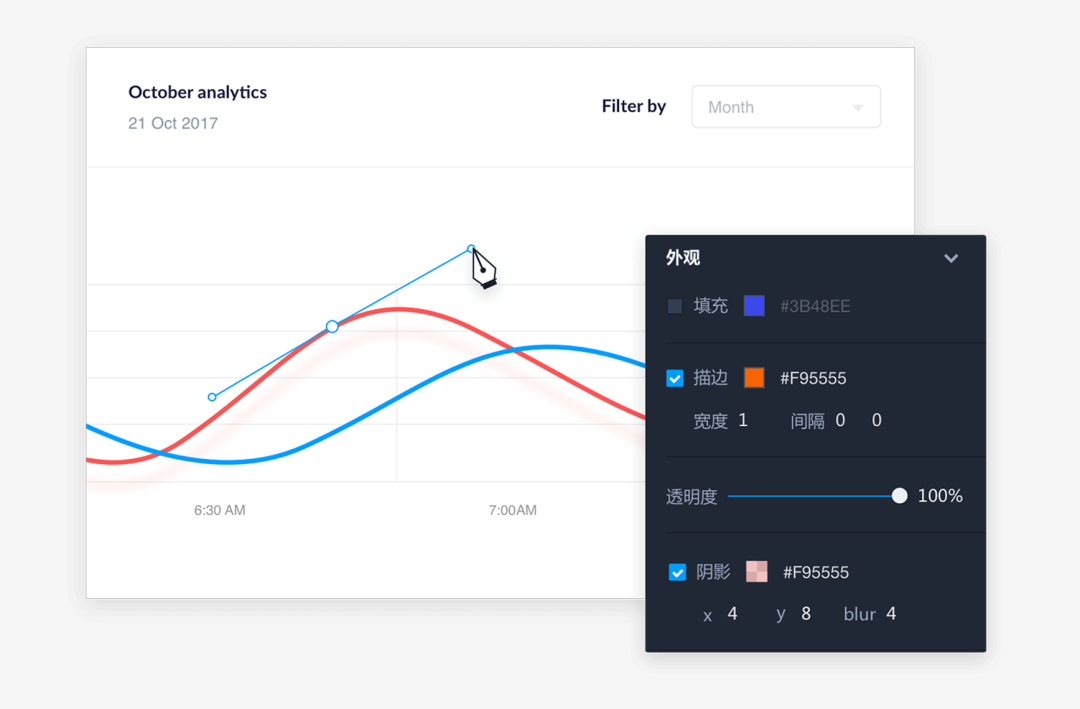
3. 矢量绘制轻松用,设计创作更随心
在国内的同类型工具中,仅摹客拥有强大的矢量绘图能力,支持钢笔,能进行布尔运算、路径剪切和闭合等高级操作,可以做到256倍的放大和像素级对齐,UI设计师可以随心绘制 logo、图标,PM/UX也可以制作自己需要的图形。

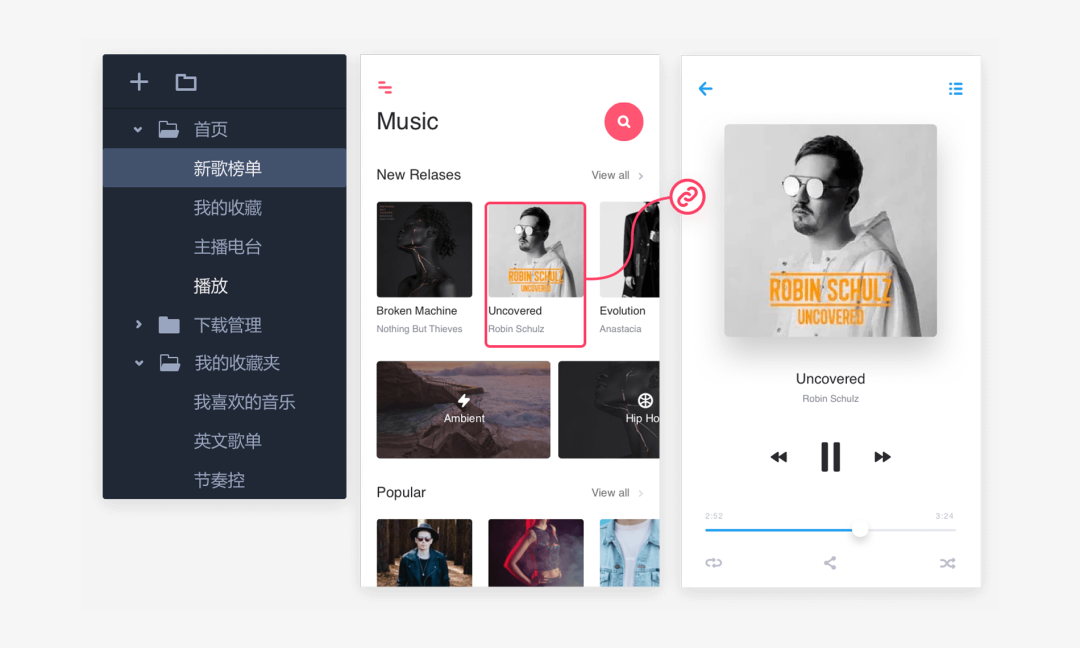
4. 页面+主辅画板模式,原型搭建更合心
在摹客中,除了创建页面,还可以在同一个页面中创建多个画板,工作区可无限延伸。这是独到的设计模式:页面存在于项目树中,逻辑结构和层次非常清晰,同时页面中的各个画板又能自由添加,主辅画板搭配交互设置,充分呈现设计内容,并可以自由摆放。

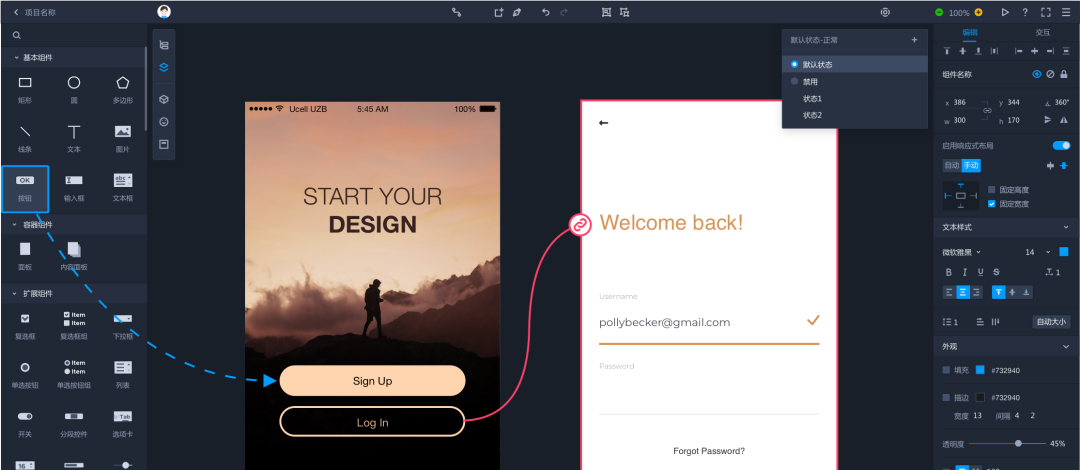
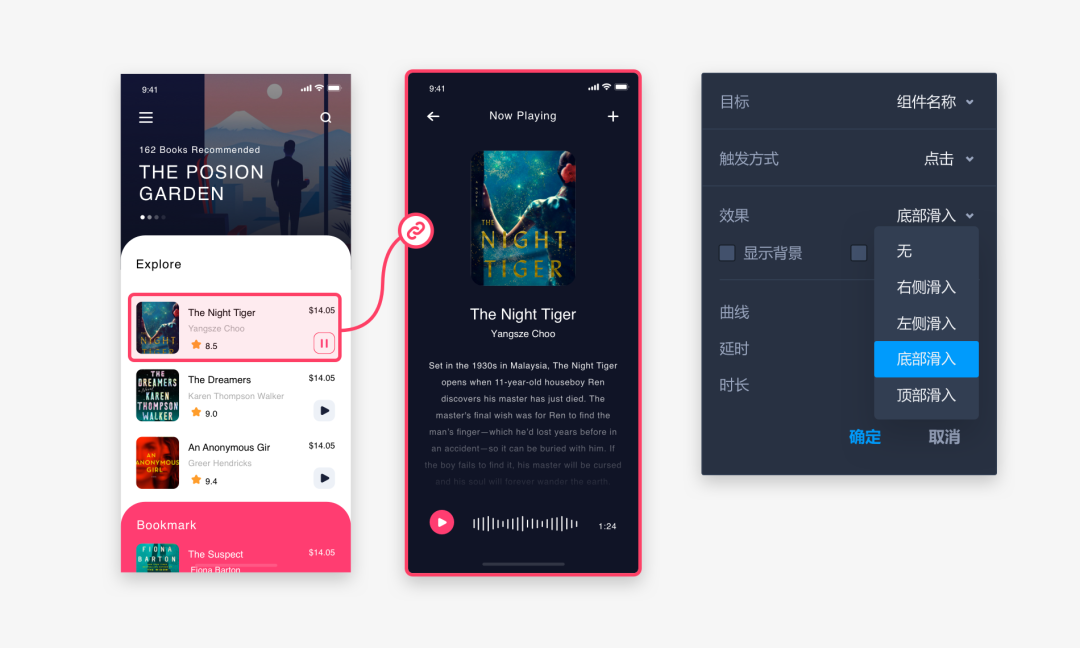
5. 交互体系完善,UI/UX更开心
摹客具有同类产品中最全面的交互体系,支持页面级和画板级的交互,在画板内,还能够同时支持组件级的命令式交互+状态交互,最大程度满足交互设计的需要。交互原型可以让UI设计师、开发工程师清晰地了解产品交互和逻辑,确保产品设计的交互还原度。

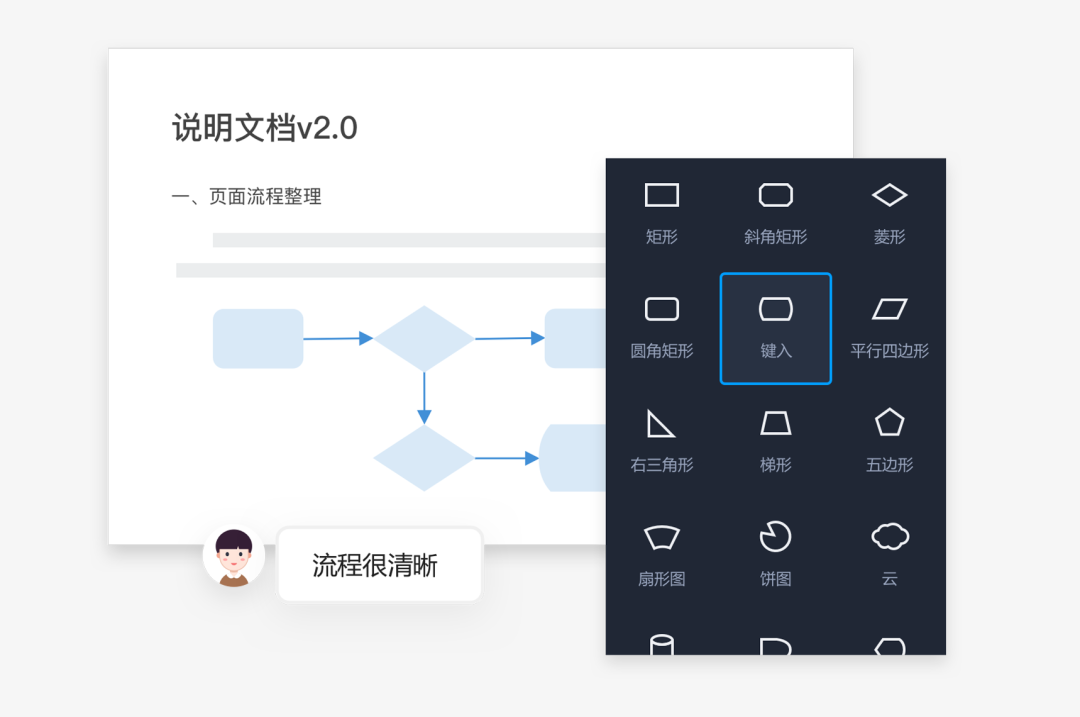
6. 全方位传递设计理念,逻辑表达更顺心
摹客支持PRD文档在线撰写、全貌画板和流程图模式,与富交互原型深度结合,可以全方位表达和传递设计理念,真正释放PM/UX的设计潜能。

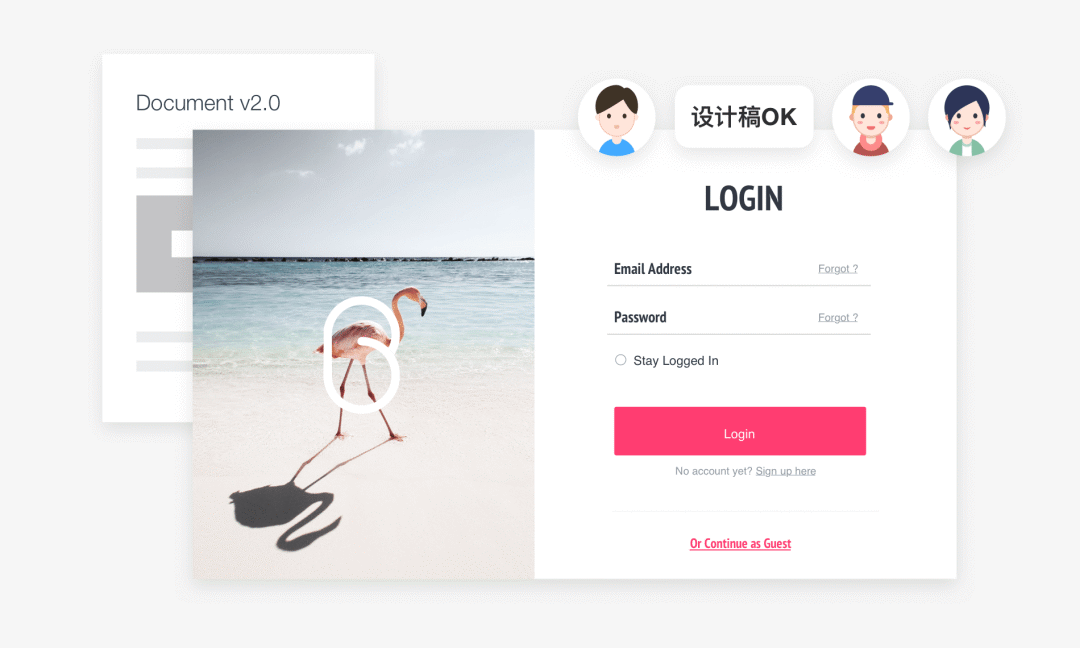
7. 和摹客平台深度融合,团队协作更省心
团队化的产品开发需要高效的协作。基于原型的多人实时编辑能力,可以多人同时编辑一个作品,更快完成设计;基于平台的工序协作能力,可以对设计进行在线讨论、评审、定稿,交付开发后,还可以查看自动标注和图层数据,还可以发起任务工作流;基于摹客的强大团队管理能力,可以对团队成员和设计项目进行不同权限和角色的组织管理。

8. 「产品经理札记」粉丝专属体验礼,随领随用更贴心
为了让大家获得更加专业的使用体验和更加贴心的服务支持,我们与摹客沟通了一个产品经理札记粉丝专属的福利:摹客专业版激活码一枚,领取即可全方位体验这款强大的高保真设计利器,同时支持在线交付Sketch/PS/XD/Figma/Axure设计稿,还可以享受7*12小时在线客服支持。
领取链接:
(复制到浏览器打开或点击阅读原文)
PMzhaji2021
