这个chrome插件太美了!
古诗词
主要功能(截图展示)
插件背后用到的api
每日诗词
诗词的字体
颜色
波浪效果
插件的github
获取地址
古诗词

“红豆生南国,春来发几枝。”
这两句诗出自“诗佛”王维的作品《相思》,作者借“红豆”来表达相思之情,第二句,“发几枝”通过设问的方式娓娓道来。
你可能有点懵,啊这。一个以python命名的公众号,怎么聊起古诗来了?
接下来,你就明白了!
今天,主要给大家安利一个美美美到不行的chorme插件--“几枝”。虽然没有查到作者起这个名字的由来,但我想(猜的)应该就是出自开篇的那句诗吧!
“几枝”,你可能没听过,但同类型的top插件“infinity”(下图)你或许了解过吧。

“infinity”在高颜值的基础上,可以帮你高效的管理常用网站和更换搜索引擎。
相比之下,“几枝”的功能性会少一些,但喜欢古诗词,喜欢感受美的朋友,一定会喜欢。
主要功能(截图展示)
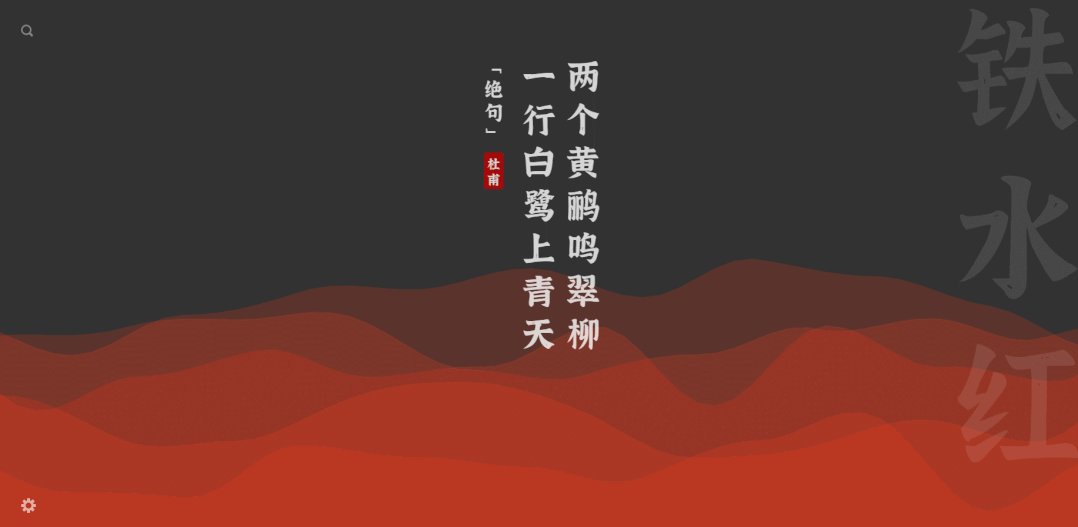
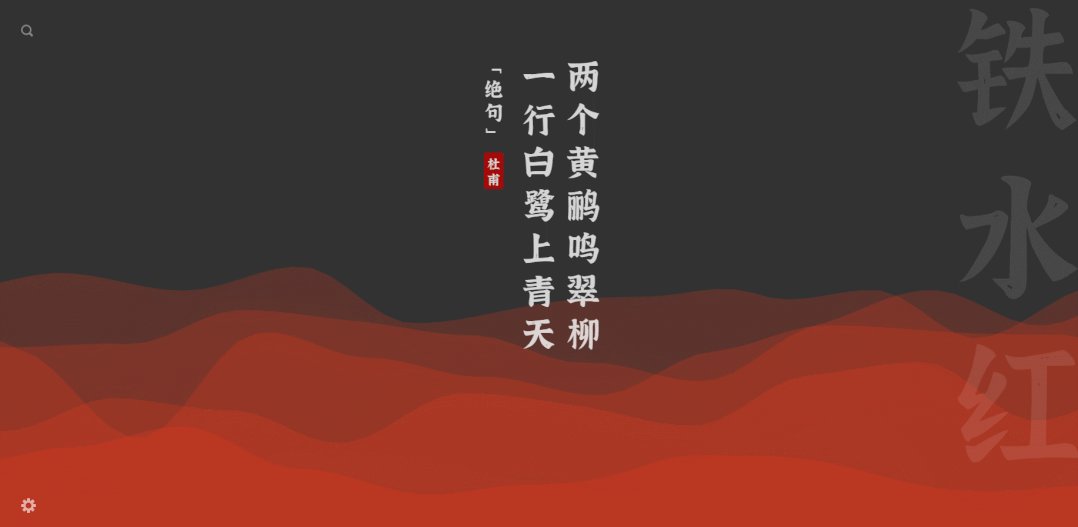
这是界面展示。



为展示动态效果,我特意录个gif。

美不美!
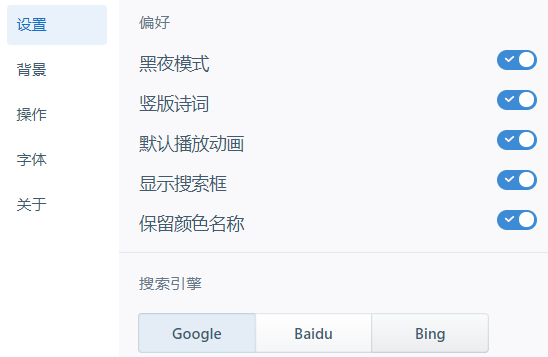
注意,左下角的“设置”按钮。在这里,你可以根据自己的偏好进行相关设置。
比如:
夜间模式 竖版诗词 保留颜色名称

搜索引擎这里可以选择,google、baidu或者bing。
插件背后用到的api
每日诗词

如果想把“诗词”应用到自己的作品上,可以通过“API”文档,查看调用方式。

诗词的字体
作者在github中介绍了插件目前使用的字体:
江西拙楷体
字体圈欣意吉祥宋
方正细金陵
颜色
中国传统色名称及色号参考自:
中国色-中国传统颜色 Traditional Chinese Colors | 中国传统颜色 中国传统色彩 最全!超美中国传统色 含 RGB、CMYK 色值!值得收藏!
波浪效果
层叠的波浪动画效果是利用p5.js实现。
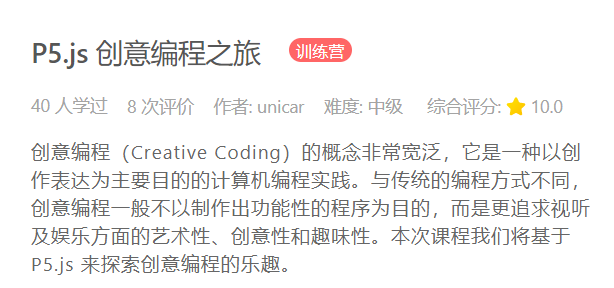
关于p5.js,我在作者推荐的课程(非广告)中寻到了介绍,感兴趣的小伙伴,可深入了解。

插件的github
https://github.com/unicar9/jizhi
这是插件的github地址,有更详细的相关介绍。(作者可真是个油菜花的妹子啊。)
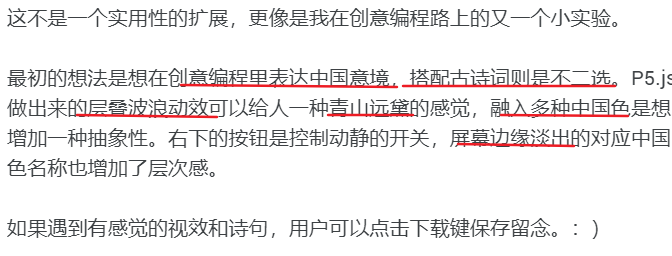
在这里贴一段作者的更新日志,你们感受一下:

赞不赞!
获取地址
“几枝”插件,可以在chrome应用商店下载。通过左下角“阅读原文”,可以获得文中提到的所有内容链接。
-end-
美的话,记得点个赞呀!
