装上这个Chrome插件,相当巴适
点击上方 Java学习之道,选择 设为星标
作者: 程序媛最可爱
来源: https://juejin.cn/post/7049211255181017102
后端不愿意造数据的时候,我用它 接口返回的数据不理想的时候,我用它 测试边界值的时候,我用它 复现 bug 的时候,我用它
铛~铛~铛~, 铛!它就是ajax-interceptor
https://link.juejin.cn/?target=https%3A%2F%2Fchrome.google.com%2Fwebstore%2Fdetail%2Fajax-interceptor%2Fnhpjggchkhnlbgdfcbgpdpkifemomkpg%3Fhl%3Dzh-CN
我是怎么发现它的?
刚开始写前后端分离项目时,我碰到了一个脾气不太好的后端搭档,他总是不愿意配合造数据,于是我萌生了要写一个响应拦截器的想法,在查资料实现的过程中,发现了这个插件。到现在,我用这个插件有2-3年了,真是爱不释手啊!
作用
你可以用该插件修改页面上Ajax请求的返回结果。
用法
点击上面的chrome商店地址就能直接安装。
打开插件
界面介绍
本身的界面:

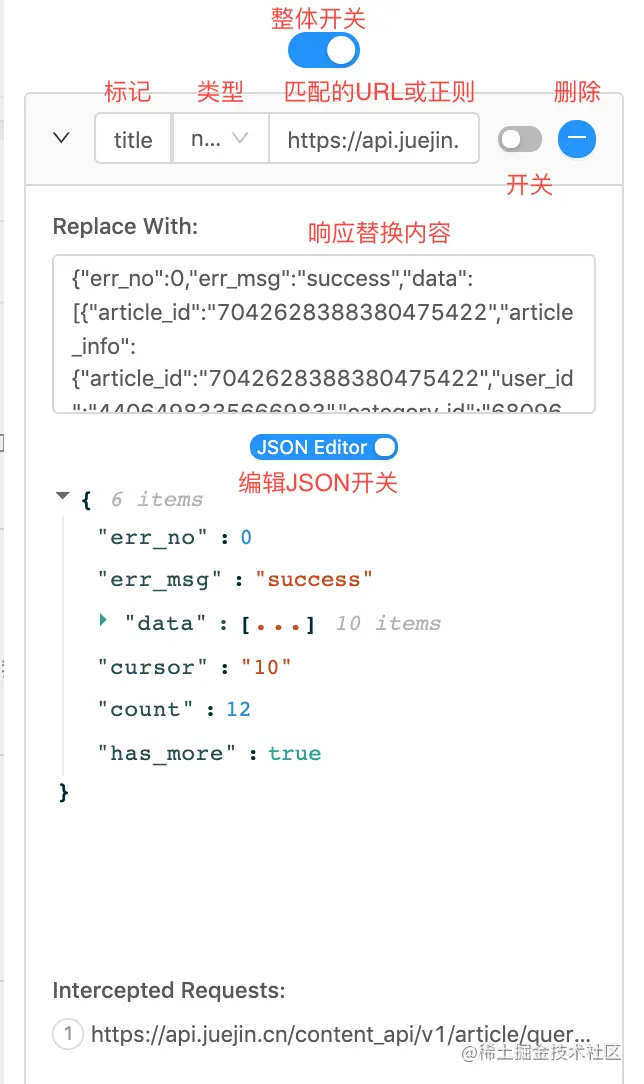
修改后的界面:

使用方法看视频教程:
https://chrome.google.com/webstore/detail/ajax-interceptor/nhpjggchkhnlbgdfcbgpdpkifemomkpg?hl=zh-CN
注意事项
建议第一次安装完重启浏览器,或者刷新你需要使用的页面。 当你不需要使用该插件时,建议把开关关上(插件icon变为灰色),以免对页面正常浏览造成影响。 该插件只会在JS层面上对返回结果进行修改,即只会修改全局的XMLHTTPRequest对象和fetch方法里的返回值,进而影响页面展现。而你在chrome的devtools的network里看到的请求返回结果不会有任何变化
如何修改插件添加标签功能
作为资深用户,我觉得唯一不好的一点就是,当拦截的请求过多的时候,界面上不能很容易的区分出每个请求,必须要点到url里面查看才能知道,急需要一个备注或者标签的功能,所以我找到源码 ),自己加了一个。
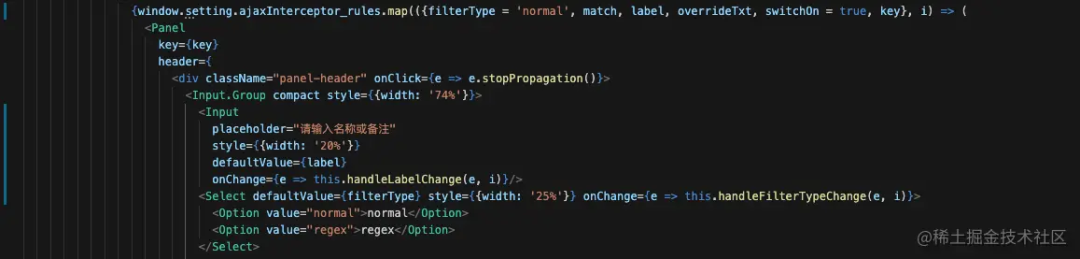
在iframe目录下的main.js中,找到界面:

别忘了修改处理函数和删除函数哟,修改之后重新构建添加到chrome 插件中就行啦。最后界面就是上面这个样子:

这样是不是直观一些?哈哈。
tips
要感谢当年那位同事,我为了自己方便也造了些轮子学到些东西(搞懂了nginx配置解决页面刷新404,写nodeServer做请求转发解决跨域等)。了解了插件能做的事情之后,我自己也写了一些简单的小插件:
比如隐藏指定页面侧边栏和header
因为我不喜欢看广告,还有不想被经过的人发现我在做什么,所以我写了这个:

给另一半的生日惊喜
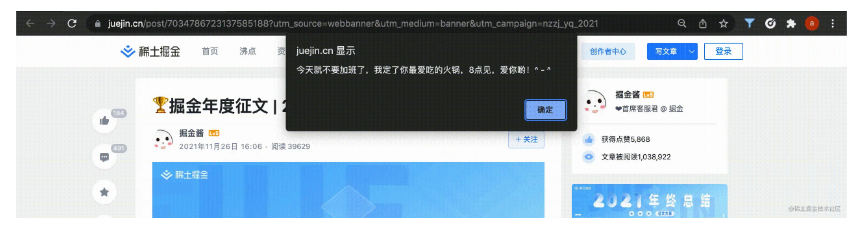
给他安装一个插件,在他生日当天打开浏览器的第一时间,弹出这样的画面:

想想,还是挺浪漫的吧!
-  | 更多精彩文章 -
| 更多精彩文章 -
▽加我微信,交个朋友 长按/扫码添加↑↑↑



