「HTML+CSS」--自定义按钮样式【003】
Part1效果展示

Part2思路
上面效果可以概括为:
鼠标未停留时:青色(渐变)背景,正中文字为白色,button四角做了圆角处理 鼠标停留时:浅青色背景从上至下,依次覆盖button 鼠标离开button时:浅青色背景从上至下,依次消失,button逐渐恢复原样
根据效果图可以得出实现的一些思路:
初始状态,设置button背景为渐变青色,中间文字为白色,做圆角、阴影处理 初看有两个过渡效果,其实是可以用一个元素的过渡transition实现的 这里我们就利用button的::before伪类元素来实现 将::before设置为绝对定位,初始位置为左下角(右下也是可以的),其中width设置为100%,height为0 触发hover时,height设置为100%,top设置为0 (记住这里的关键点top:0) 还有就是,button和::before的背景颜色需要有所深浅变化
这里使用的渐变色:
深青(渐变):linear-gradient(315deg, #89d8d3 0%, #03c8a8 74%); 浅青(渐变):linear-gradient(315deg, #4dccc6 0%, #96e4df 74%);
Part3Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<button class="btn">Haihong Pro</button>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
}
.btn{
width: 390px;
height: 120px;
background:linear-gradient(315deg, #89d8d3 0%, #03c8a8 74%);
border: none;
border-radius: 10px;
font-family: 'Lato', sans-serif;
font-weight: 500;
font-size: 48px;
color: #fff;
box-shadow: inset 2px 2px 2px 0px rgba(255, 255, 255, .5),
7px 7px 20px 0px rgba(0, 0, 0, .1),
4px 4px 5px 0px rgba(0, 0, 0, .1);
outline: none;
position: relative;
z-index: 0;
}
.btn::before{
position:absolute;
content: '';
left: 0;
bottom:0;
width: 100%;
height: 0;
transition: all 0.3s ease;
border-radius: 10px;
background: linear-gradient(315deg, #4dccc6 0%, #96e4df 74%);
z-index: -1;
}
.btn:hover::before{
top: 0;
height: 100%;
}
.btn:active{
top: 2px;
}
Part4疑点详解
1.为什么触发hover时,除了设置height:100%外,还需要设置top:0呢?上面效果图原理是怎样呢?
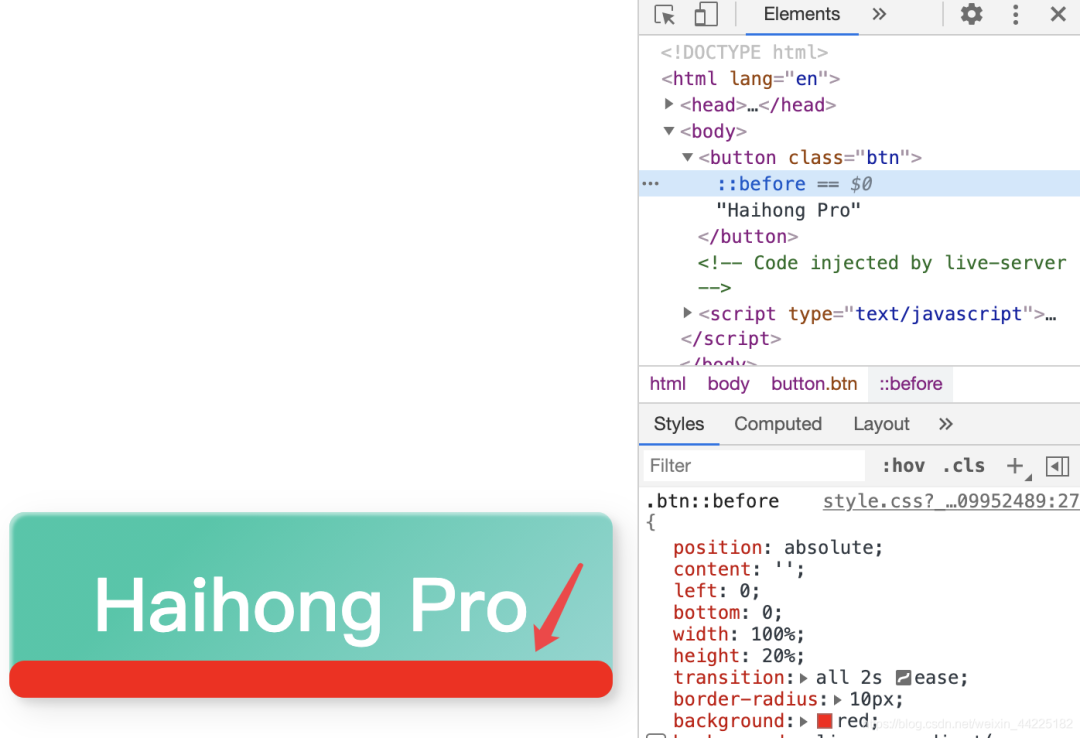
为了便于观察,我们将::before的初始状态显示出来


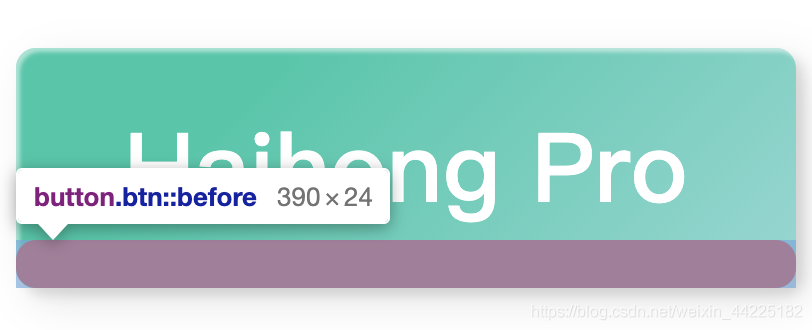
初始时,before的位置是在左下角(bottom:0 left:0)
触发hover时,如果只是设置heigth:100%,产生的效果如下:

如果此时立即将位置改为左上角(top:0 left:0),就会产生从上至下的效果:

所以还需要在触发hover时,添加 top:0 ( left就不需要变了,因为原本设置好了 )
2.为什么最后需要设置:active呢?
.btn:active{
top: 2px;
}
emmm,就是产生一个点击按钮的动态效果(点击一下,动一下),具体可以查看css :active的作用,这里就不多说了。
Part5踩坑
1.button、button::before需要设置z-index,分别为0和-1(确定button在上面一层就行)
不然,会产生如下效果:

2.button中记得设置 outline: none;
不然,点击button后,会出现蓝色边框
注:前两次文章中海轰也没有发现这个问题,今天写的的时候,点击后才发现了这个问题

Part6结语
学习来源:
https://codepen.io/yuhomyan/pen/OJMejWJ
学习过程:
阅读源码 查阅相应函数语法 弄懂原理,理清思路 不看源码来复现效果 总结
文章仅作为学习笔记,记录学习过程中遇到的一些问题以及解决办法。
文中若有不正确的地方,希望可以得到您的指出~

评论
