自定义CheckBox样式

和你一起终身学习,这里是程序员Android
经典好文推荐,通过阅读本文,您将收获以下知识点:
一、自定义样式
二、自定义选择器效果
三、自定义素材
四、为CheckBox标签自定义样式
Android中自带的CheckBox 样式比较丑,为了美化CheckBox可使用一下方法。
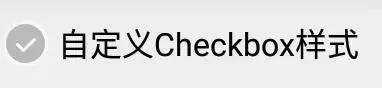
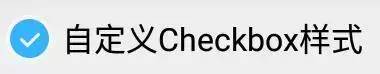
实现效果如下:

未选中状态

选中状态
一、自定义样式
在values中自定义Style样式(CustomCheckboxTheme)
<style name="CustomCheckboxTheme" parent="@android:style/Widget.CompoundButton.CheckBox">
<item name="android:button">@drawable/custom_checkbox_selectoritem>
style>
二、自定义选择器效果
自定义选择器,可以实现不同状态下显示不同的图片custom_checkbox_selector.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/btn_checkbox_press" android:state_checked="true"/>
<item android:drawable="@drawable/btn_checkbox_normal" android:state_checked="false"/>
<item android:drawable="@drawable/btn_checkbox_normal"/>
selector>
三、自定义素材

btn_checkbox_press.png

btn_checkbox_normal.png
四、为CheckBox标签自定义样式
为CheckBox设置自定义样式 CustomCheckboxTheme
<CheckBox
style="@style/CustomCheckboxTheme"
android:layout_width="wrap_content"
android:layout_height="45dp"
android:text="自定义Checkbox样式" />至此,本篇已结束。转载网络的文章,小编觉得很优秀,欢迎点击阅读原文,支持原创作者,如有侵权,恳请联系小编删除。同时感谢您的阅读,期待您的关注。
点个在看,方便您使用时快速查找!
评论
