【实战】如何优化项目构建时间
背景
前几天晚上下班的时候, 路过隔壁项目组, 听他们在聊项目构建的事:
现在线上打包时间太长了, 修个 bug 1 分钟, 发布一下半小时, 贼难受。
他们项目比较庞大, 线上构建时间特别长, 基本都在15分钟以上。
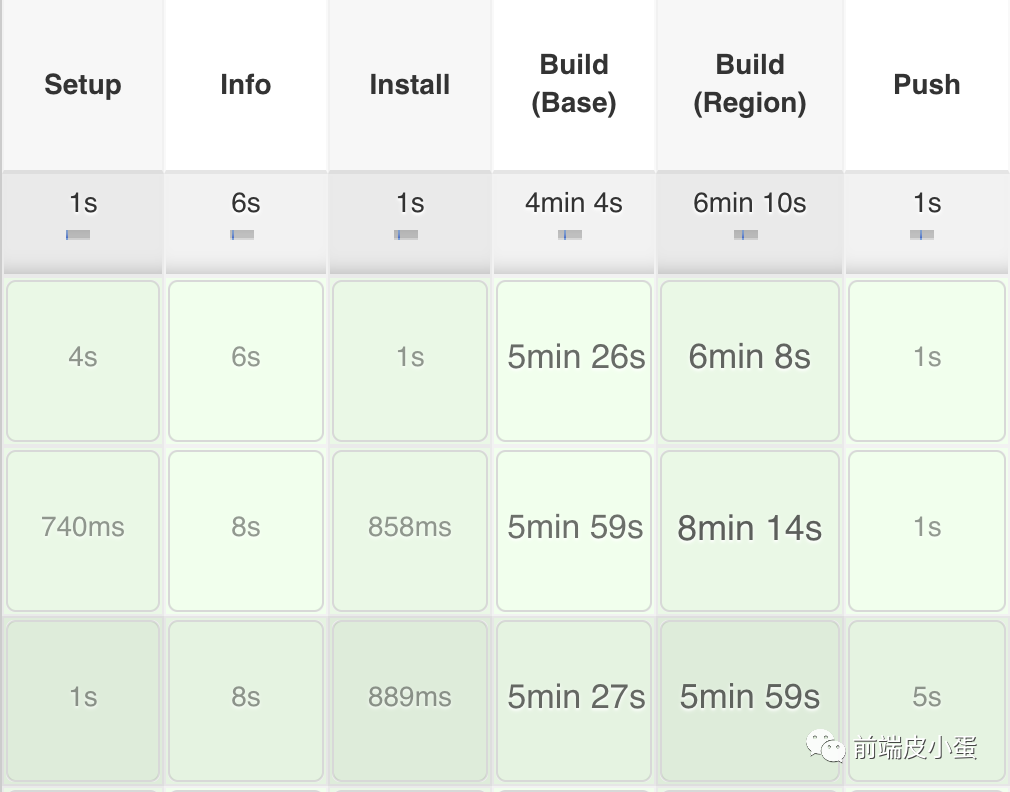
和他们简单聊了会, 回去瞅了一下自己项目的构建时间:

其实也挺长的, 于是抽空优化了一下, 效果还是比较明显的。
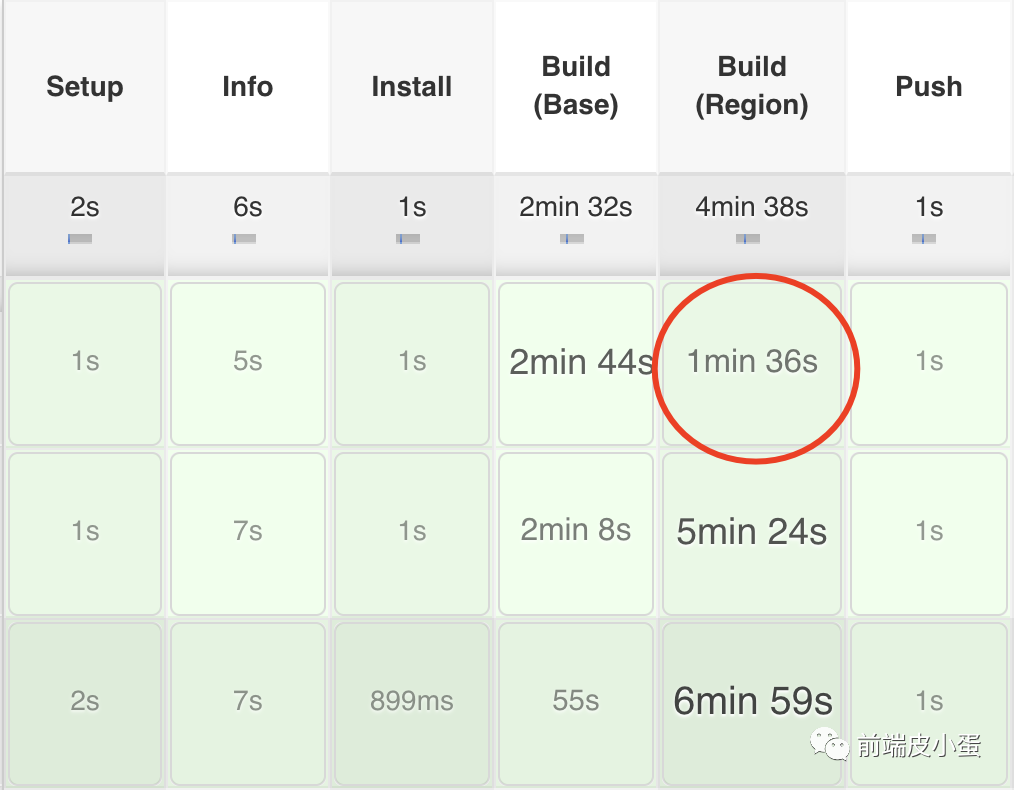
优化后:

在正文部分,我将分享的内容主要是:
一些提升 webpack 打包性能的配置优化大型项目构建时间的一些思考
希望对大家有所启发。

正文
我们项目不是很大, 是一个中型的国际化项目, 一百来个页面。
之前本地构建时间挺长的,初次启动要三次分钟, 后面我配置了 Vite, 本地启动时间降低到了 20s 左右,感兴趣的可以移步我这篇文章:
[项目实战] Webpack to Vite, 为开发提速!
看了一下,线上构建时间五六分钟,不痛不痒,但是应该也有优化空间,于是准备优化一下。
1. 发现问题
既然要优化构建时间, 第一步当然是先发现问题, 找出比较耗时的阶段,再加以优化。
这里我用到了SMP 插件。
SMP 插件用法非常简单, 这里也简单提一下:
// webpack.config.js
const SpeedMeasurePlugin = require('speed-measure-webpack-plugin');
const smp = new SpeedMeasurePlugin();
module.exports = smp.wrap({
// ...
});
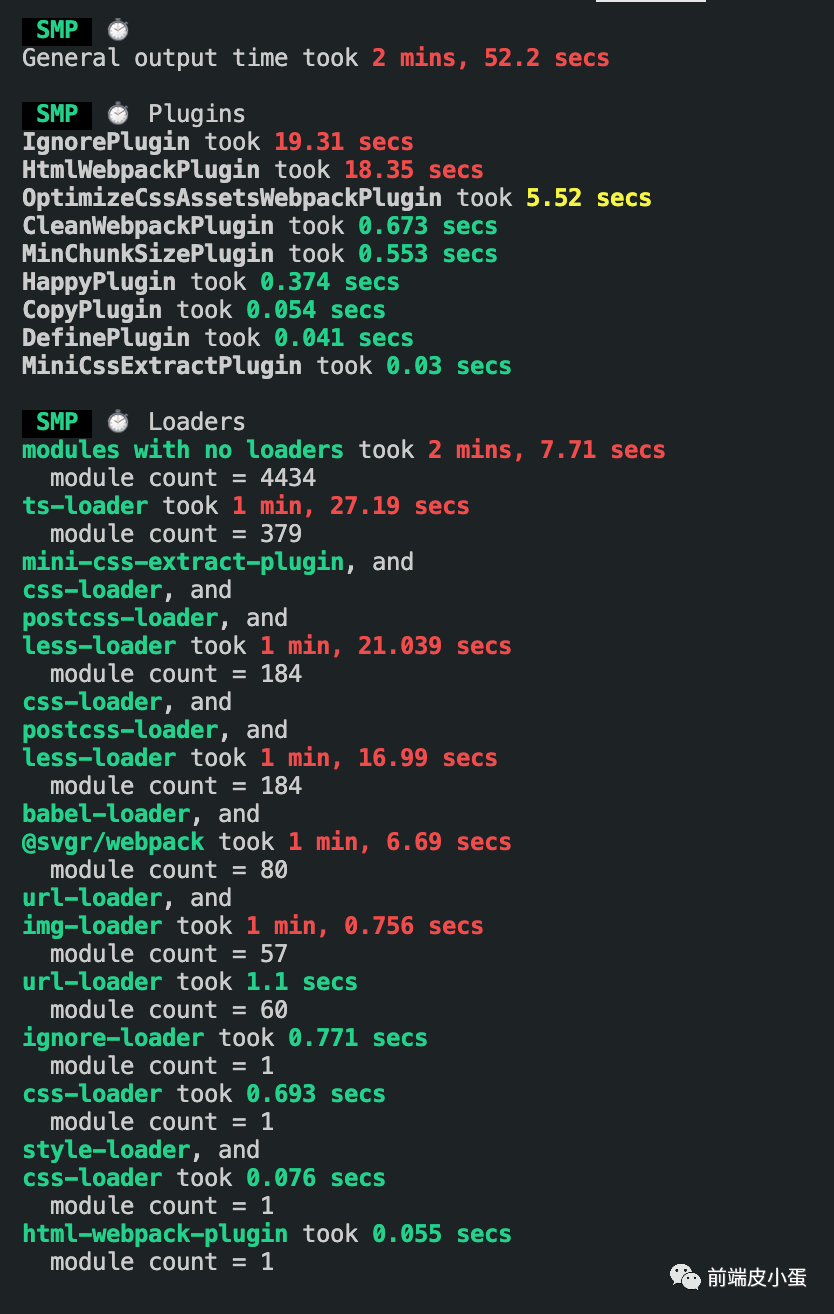
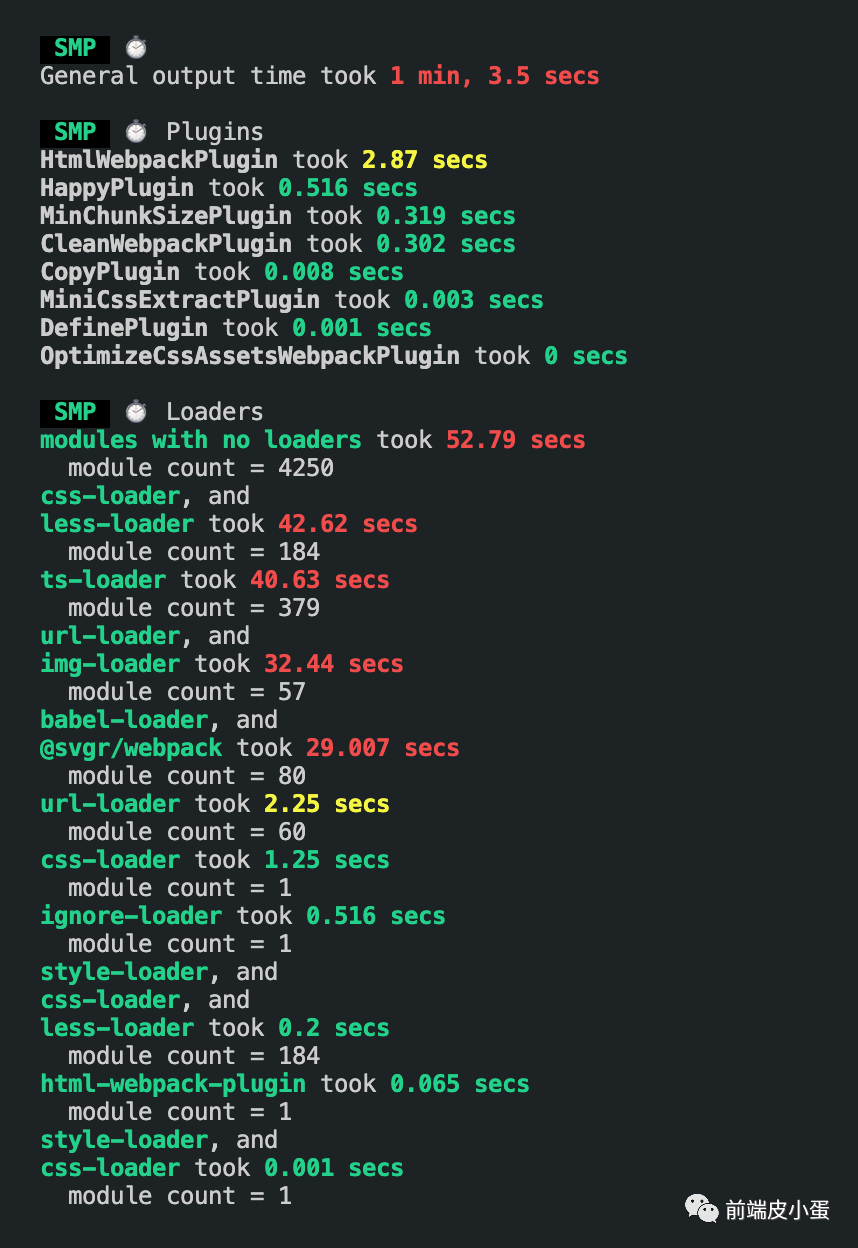
利用 SMP 插件得出各个阶段的打包耗时:

发现两个比较明显的问题:
IgnorePlugin耗时接近 20 秒。less-loader部分执行了2次,浪费了一分多钟。ts-loader耗时一分半, 也挺长的。
2. 解决问题
1. IgnorePlugin
查看了一下配置, 发现配置里的 IgnorePlugin 并没有达到预期的效果, 删掉。
2. less-loader
查看配置后发现, 在处理less的部分,确实多处理了一遍。
less 文件的处理,可以直接看官方文档,文档地址:
https://webpack.docschina.org/loaders/less-loader/
我的配置:
{
test: /\.less$/,
use: [
'style-loader',
'css-loader',
{
loader: 'less-loader',
options: {
javascriptEnabled: true,
sourceMap: true,
modifyVars: {
// inject our own global vars
// https://github.com/ant-design/ant-design/issues/16464#issuecomment-491656849
hack: `true;@import '${require.resolve('./src/vars.less')}';`,
...themeVariables,
},
limit: 10000,
name: '[name].[hash:7].[ext]',
outputPath: 'styles/',
},
},
],
},
{
test: /\.css$/,
use: ['style-loader', 'css-loader'],
},
3. ts-loader
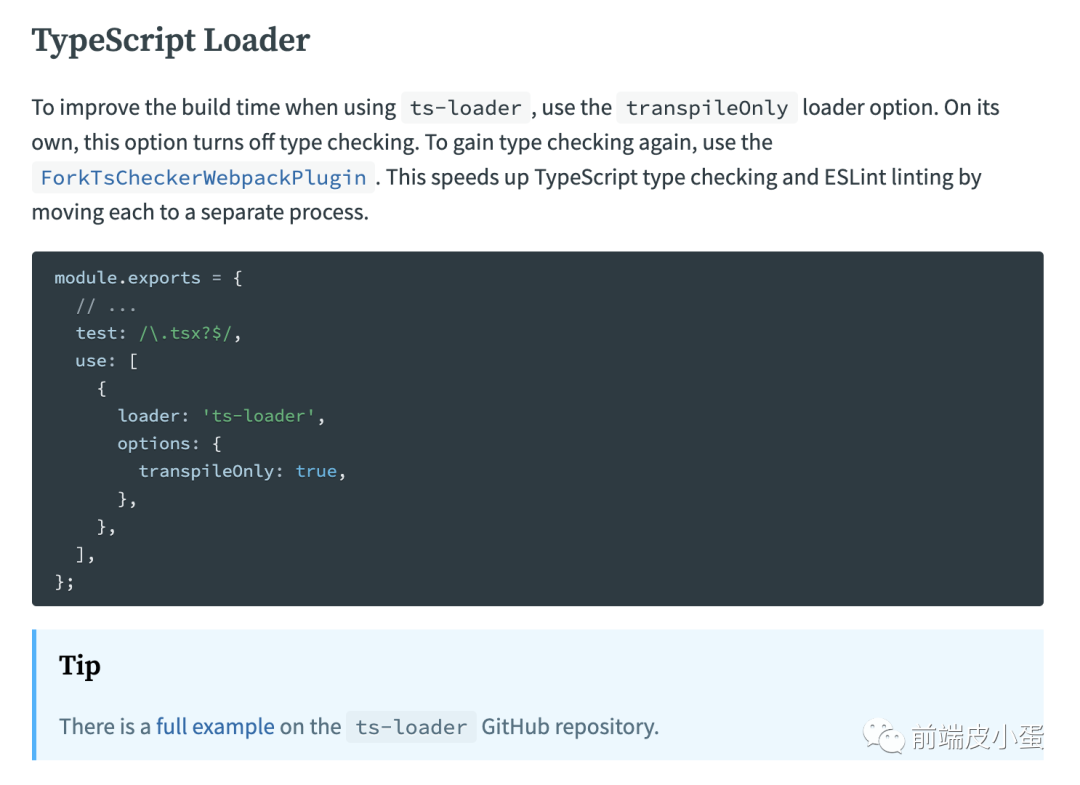
对于ts-loader部分的优化, 可以参考:
https://webpack.js.org/guides/build-performance/#typescript-loader
文档上也有比较清晰的描述:

文档建议, 我们开启transpileOnly选项,关闭类型检查。
如果要类型检查, 可以使用 ForkTsCheckerWebpackPlugin,这个插件会在另外一个进程中做相关的检查。
这个插件,我们在优化构建时内存溢出的问题上, 也做了探索, 感兴趣的可以移步我这篇文章:
现在我们也开启这个选项。
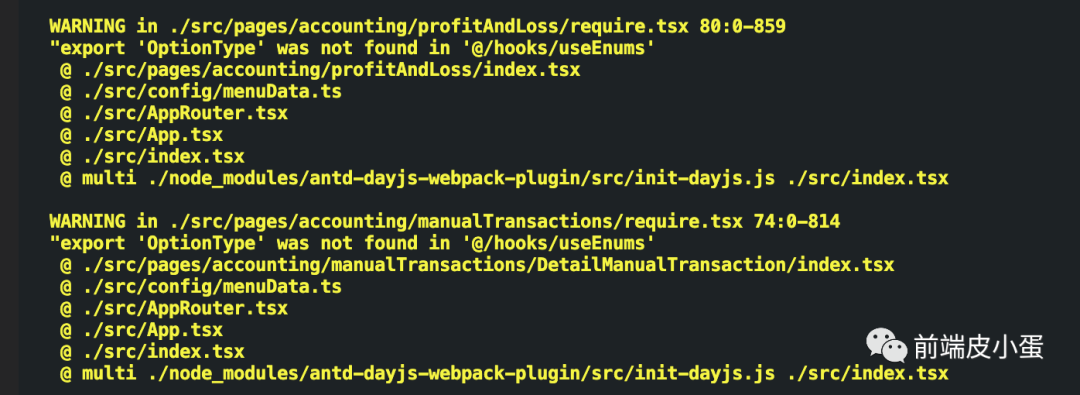
开启之后, 本地构建的时候, 本地报了个警告:

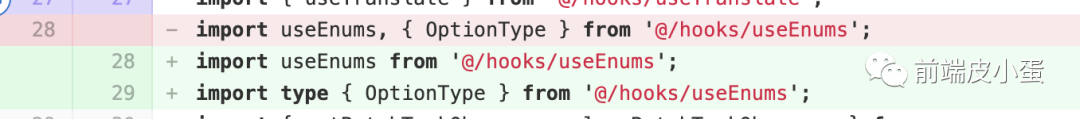
这个错误, 十分的眼熟, 是之前我们讲过的 import type 的问题:
修复一下:

问题解决。
重新构建, 得到如下结果:

优化之后之后, 我们发现:
IgnorePlugin、HtmlWebpackPlugin时间大幅缩短。less-loader等恢复了正常,只执行了一次。ts-loader时间大幅缩短,由1分30秒缩短为40秒。
本地效果明显,需要去线上构建验证。
3. 确认有效
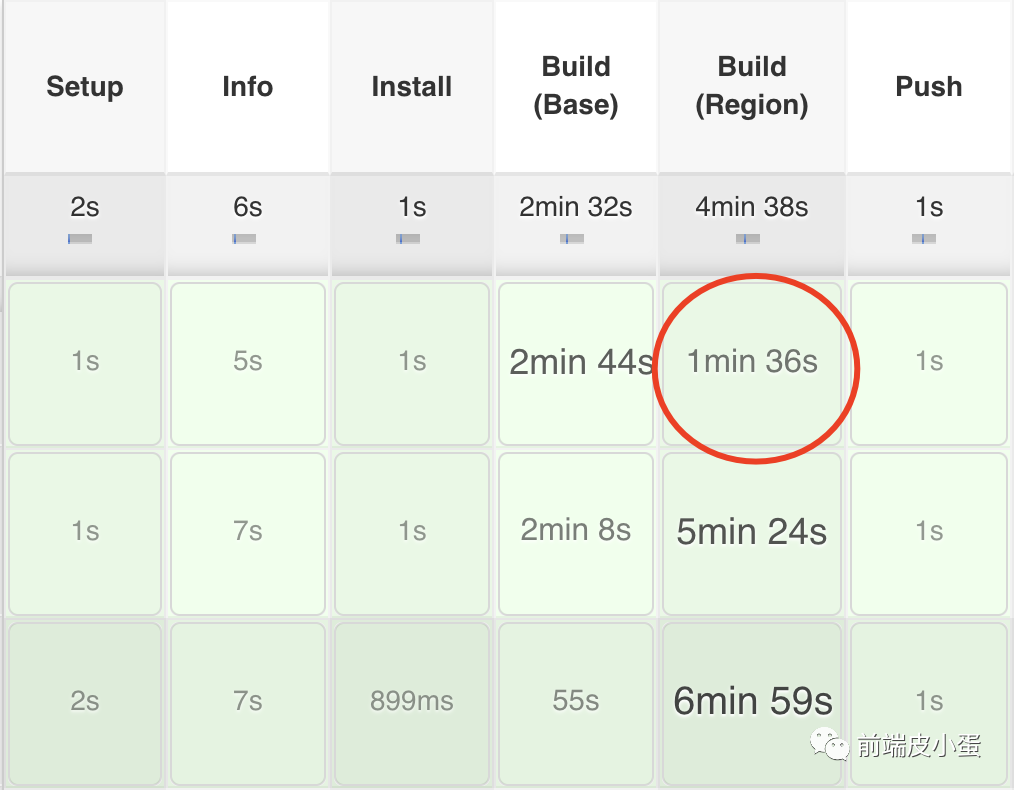
在线上执行之后, 得到如下结果:

然后去检查了一下页面,也都是正常的。
完美!

回头看,不难发现,其实也没改多少东西, 就收获了不错的效果。
针对中小型项目来说, 改改配置往往就能达到我们的要求, 但是如果是面对大型项目呢?
比如那种数十个模块, 几百个页面的项目。
回到开头那个问题:修个 bug 1 分钟, 发布一下半小时。
简单的修改配置, 都无法把时间降下来, 这时候该怎么办呢?
优化大型项目构建时间的一些思考
拆分子应用
假设我们有一个项目,大模块就有将近30个:

每个大模块里面又有几十个页面,这种系统构建时间会比较久, 需要做优化。
而且到了项目后期,问题会越来越明显, 比如:
代码越来越臃肿 业务模块本身无关联 构建速度越来越慢 无法独立部署
面对这种情况,一种可行的做法是:拆分子应用。
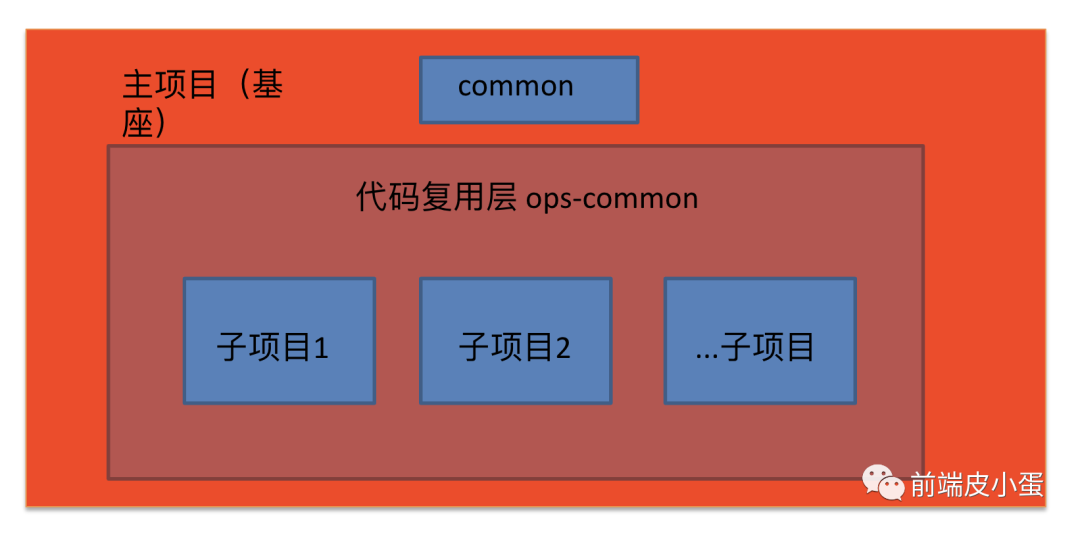
拆分之后的架构:

每个子项目都有单独的入口, 是可以独立部署的项目。
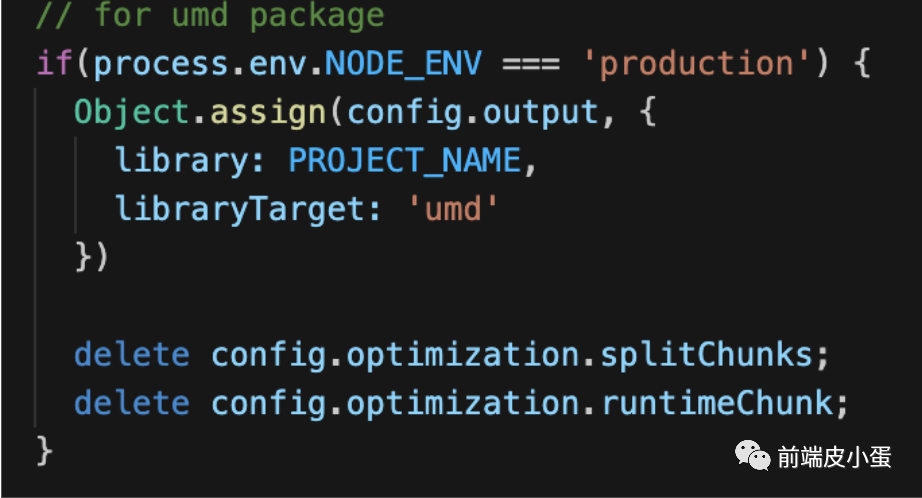
子项目打成单独umd包:

在主项目启动的时候, 再去加载这些子项目:

加载完成之后, 需要处理路由以及store, 示例代码:
// base
export const bootstrap = () => {
// ...
ReactDOM.render((
<Provider store={store}>
<Router history={history}>
<App defaultInitialData={_initialData} />
</Router>
</Provider>
), document.getElementById('root'));
return Promise.resolve();
};
// main
const loadSubApp = (htmlEntry: string) => {
return importHTML(`${htmlEntry}?${Date.now()}`)
.then((res: any) => res.execScripts())
.then((exportedValues: any) => {
console.log(`importHTML: ${htmlEntry} loaded, exports:`, exportedValues);
const { store, router } = exportedValues || {} as any;
router && addCustomRouter(router);
store && addCustomStore(store);
})
.catch(e => {
console.error('importHTML: ${htmlEntry} load error:', e);
});
};
const load = () => {
if (__ENV__ !== 'dev') {
const paths: string[] = [];
subAppConfig.subApps.forEach(item => {
if (item.project === localStorage.getItem('ops_project')) {
paths.push(...item.paths);
}
});
Promise.all(paths.map(path => loadSubApp(path)))
.catch(e => console.log(e))
.finally(setAllLoaded);
} else {
setAllLoaded();
}
};
const init = () => {
console.log('init: Start to bootstrap the main APP');
addCustomStore(rootStore);
bootstrap().then(() => {
load();
});
};
init();
代码共享
common包component utils typings .. externalsreact全家桶 moment antd ..
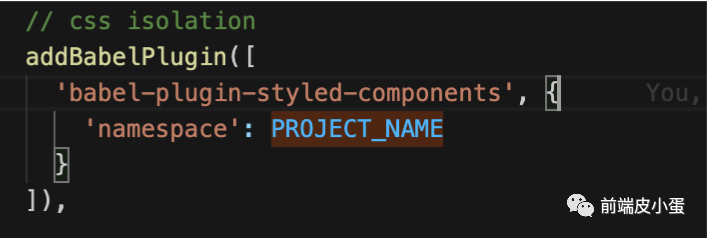
样式隔离
给样式添加以子项目为名的 namespace :

开发调试
以 ops 项目为例。
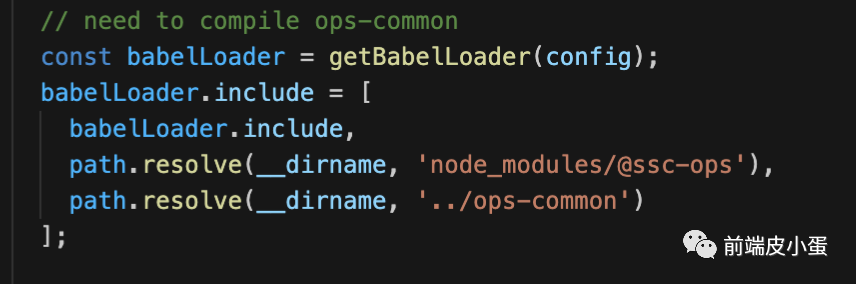
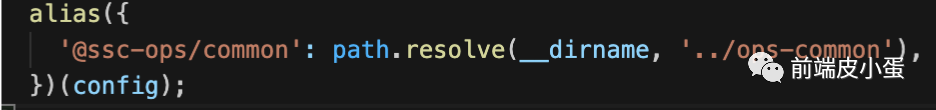
让开发调试 ops-common 包像本地文件一样方便:
让项目来编译 common 包

wepback alias

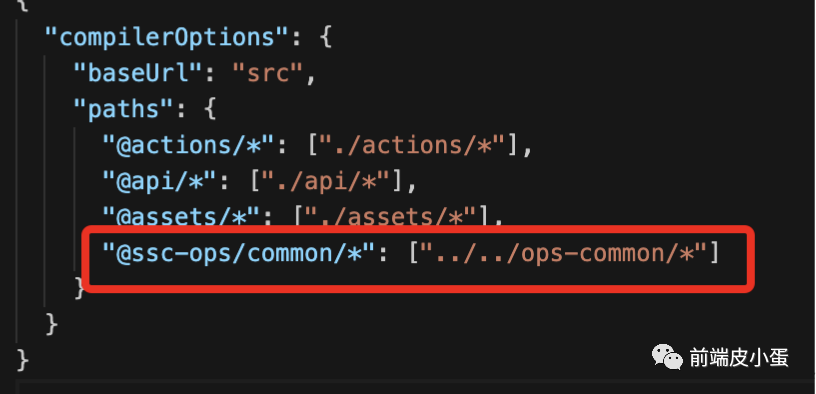
TS alias

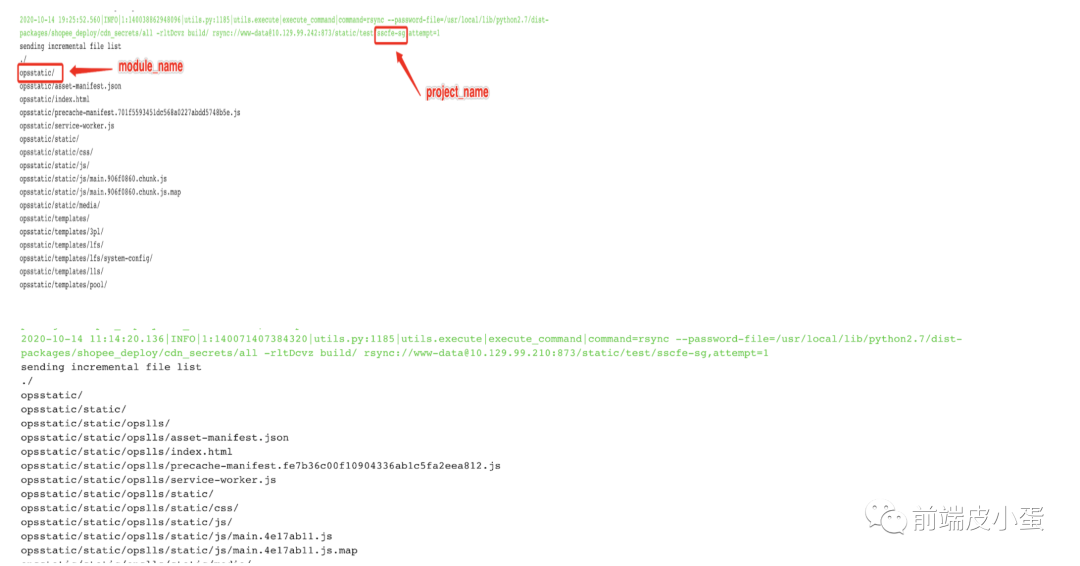
独立部署
在同一个project上为每个子项目申请独立module

拆分子应用的优缺点
优点:
每个子应用都可以 独立发布, 子模块和主模块解耦。子项目是可以 单独编译的,主项目只需要做引入即可, 以此减少主模块的构建时间。
缺点:
额外的复杂性和维护成本
结论
一般来说,对于中小型项目,做好打包配置的优化, 能够解决一部分问题。
大型项目的构建时间优化, 可以考虑拆分子应用的模式。
只不过这种模式需要考虑一些维护的问题,比如如何维护版本 tag、如何快速回滚等。
这些需要结合你们项目的实际情况再做决定。
今天的内容就这么多,希望对大家有所启发。
