【每日一练】32—一款实用动画效果的实现

写在前面
在前面我们也练习过很多鼠标悬停的动画效果,今天我们继续练习,这个效果非常实用,也是我们在很多网站上经常看到的效果,如果你也想知道怎么实现的话,那今天的练习项目,你一定不要错过了。
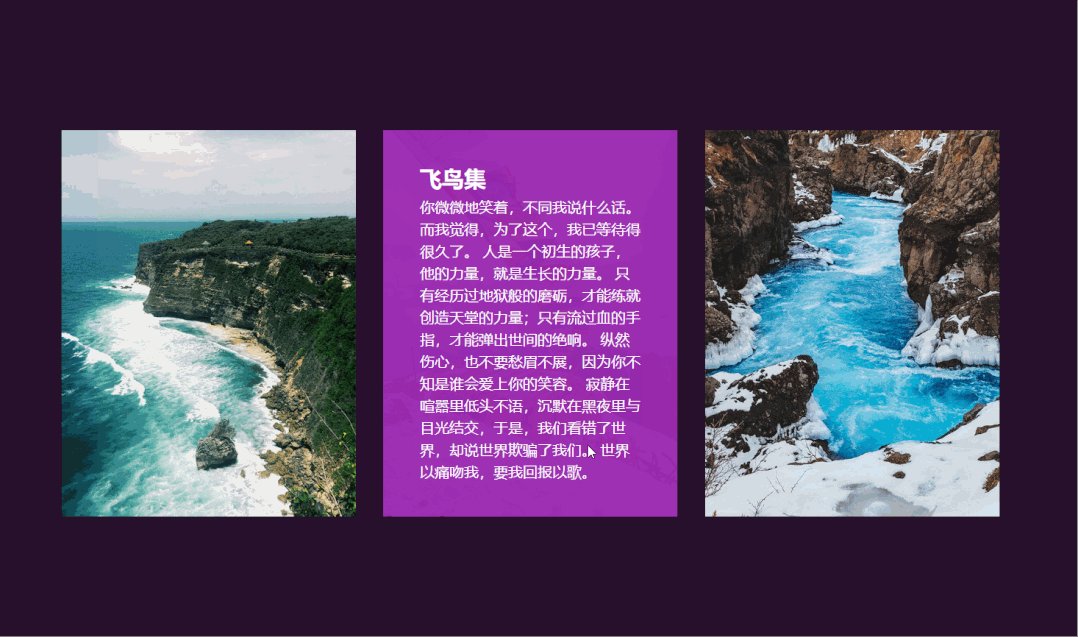
以下是今天小练习的最终效果:

<html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>【每日一练】32—一款实用动画效果的实现</title><link rel="stylesheet" href="style.css"></head><body><div class="container"><div class="card"><span></span><div class="imgBx"><img src="img1.jpg"></div><div class="content"><div><h2>生如夏花</h2><p>我听见回声,来自山谷和心间;以寂寞的镰刀收割空旷的灵魂;不断地重复决绝,又重复幸福;终有绿洲摇曳在沙漠;我相信自己,生来如同璀璨的夏日之花,不凋不败,妖冶如火,承受心跳的负荷和呼吸的累赘,乐此不疲!我听见音乐,来自月光和胴体;辅极端的诱饵捕获飘渺的唯美;一生充盈着激烈,又充盈着纯然;总有回忆贯穿于世间;我相信自己,死时如同静美的秋日落叶,不盛不乱,姿态如烟,即便枯萎也保留丰肌清骨的傲然,玄之又玄!</p></div></div></div><div class="card"><span></span><div class="imgBx"><img src="img2.jpg"></div><div class="content"><div><h2>飞鸟集</h2><p>你微微地笑着,不同我说什么话。而我觉得,为了这个,我已等待得很久了。人是一个初生的孩子,他的力量,就是生长的力量。只有经历过地狱般的磨砺,才能练就创造天堂的力量;只有流过血的手指,才能弹出世间的绝响。纵然伤心,也不要愁眉不展,因为你不知是谁会爱上你的笑容。寂静在喧嚣里低头不语,沉默在黑夜里与目光结交,于是,我们看错了世界,却说世界欺骗了我们。世界以痛吻我,要我回报以歌。</p></div></div></div><div class="card"><span></span><div class="imgBx"><img src="img3.jpg"></div><div class="content"><div><h2>流萤集</h2><p>让我的爱,像阳光一样,包围着你,而又给你光辉灿烂的自由。他们自己把墨水泼翻了,为了百般辩护,竟把白天说成黑夜。我最后的敬礼,献给那些知道我不完美却依然爱我的人。人生的意义不在于留下什么,只要你经历过,就是最大的美好,这不是无能,而是一种超然。眼睛为她下着雨,心却为她打着伞,这就是爱情。</p></div></div></div></div><script src="https://code.jquery.com/jquery-3.5.1.js"></script><script>$(document).ready(function() {$('.card').on('mouseenter', function(e) {x = e.pageX - $(this).offset().left,y = e.pageY - $(this).offset().top;$(this).find('span').css({top:y, left:x})})$('.card').on('mouseout', function(e) {x = e.pageX - $(this).offset().left,y = e.pageY - $(this).offset().top;$(this).find('span').css({top:y, left:x})});});</script></body></html>
*{margin: 0;padding: 0;box-sizing: border-box;font-family: 'Poppins', sans-serif;}body{display: flex;justify-content: center;align-items: center;min-height: 100vh;background: #28102d;}.container{width: 1050px;display: flex;justify-content: center;align-items: center;flex-wrap: wrap;}.card{position: relative;display: inline-block;width: 320px;height: 420px;margin: 15px;overflow: hidden;}.card span{position: absolute;display: block;width: 0;height: 0;border-radius: 50%;background: #9C27B0;opacity: 0.95;transition: width 0.5s, height 0.5s;transform: translate(-50%, -50%);pointer-events: none;z-index: 10;}.card:hover span{width: 1000px;height: 1000px;}.card .imgBx{position: absolute;top: 0;left: 0;width: 100%;height: 100%;}.card .imgBx img{position: absolute;top: 0;left: 0;width: 100%;height: 100%;object-fit: cover;}.card .content{position: absolute;top: 0;left: 0;width: 100%;height: 100%;z-index: 11;display: flex;justify-content: center;align-items: center;}.card .content div{padding: 40px;opacity: 0;visibility: hidden;transition: 0.2s;color: #fff;transform: translateY(50px);}.card:hover .content div{opacity: 1;visibility: visible;transition-delay: 0.5s;transform: translateY(0px);}
写在最后
以上就是每日一练的全部内容,希望今天的小练习对你有用,如果你觉得有帮助的话,请点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他。
我是杨小爱,我们明天见。
学习更多技能
请点击下方公众号
![]()

评论
