几个今年超火的编程网站!
大家好,我是鱼皮,今天给大家推荐几个最近非常流行的编程网站,相信能够帮助大家提高编程效率、更好地学习编程。
热门编程网站推荐
Codepen
演示视频:https://www.bilibili.com/video/BV1im4y1X7zb/
国外的在线前端编程网站,在这里你可以发现很多国外大神编写的前端代码,除了各种网页布局代码外,更多的是各式各样好玩的、炫酷的、新颖的前端动画和特效。
比如圣诞节快到了,很多小伙伴问我能不能用代码画颗圣诞树。
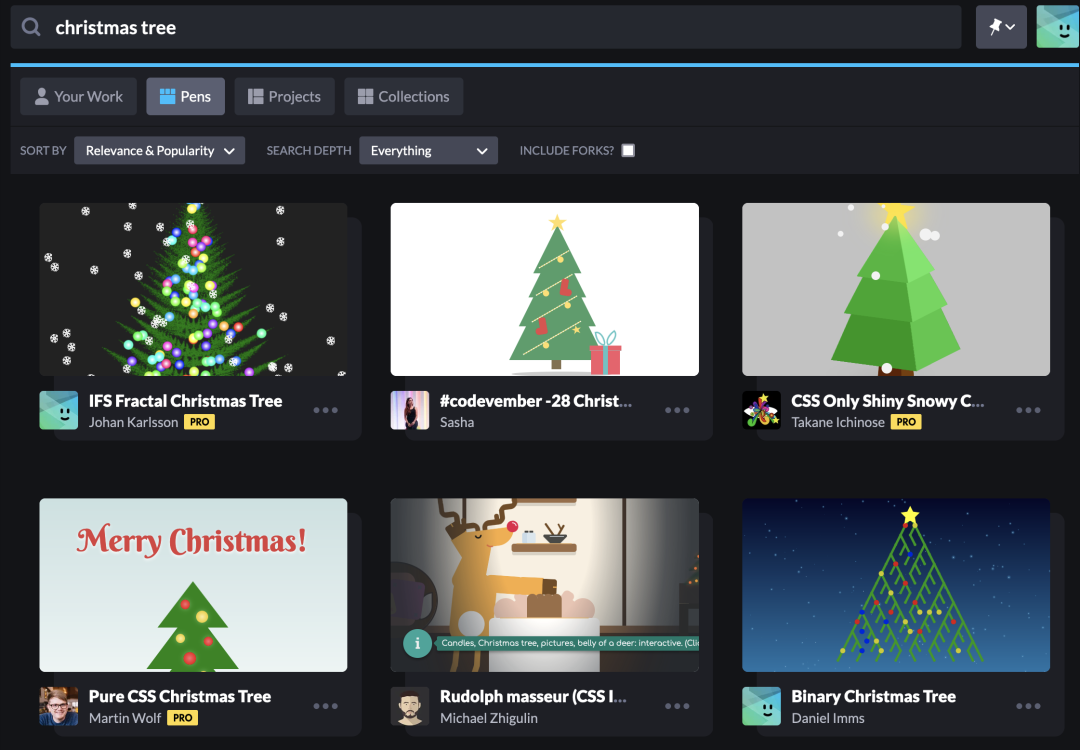
我是不会,但是在这个网站中,输入 "Christmas Tree" 搜索,就能看到各种不同风格的圣诞树网页啦!

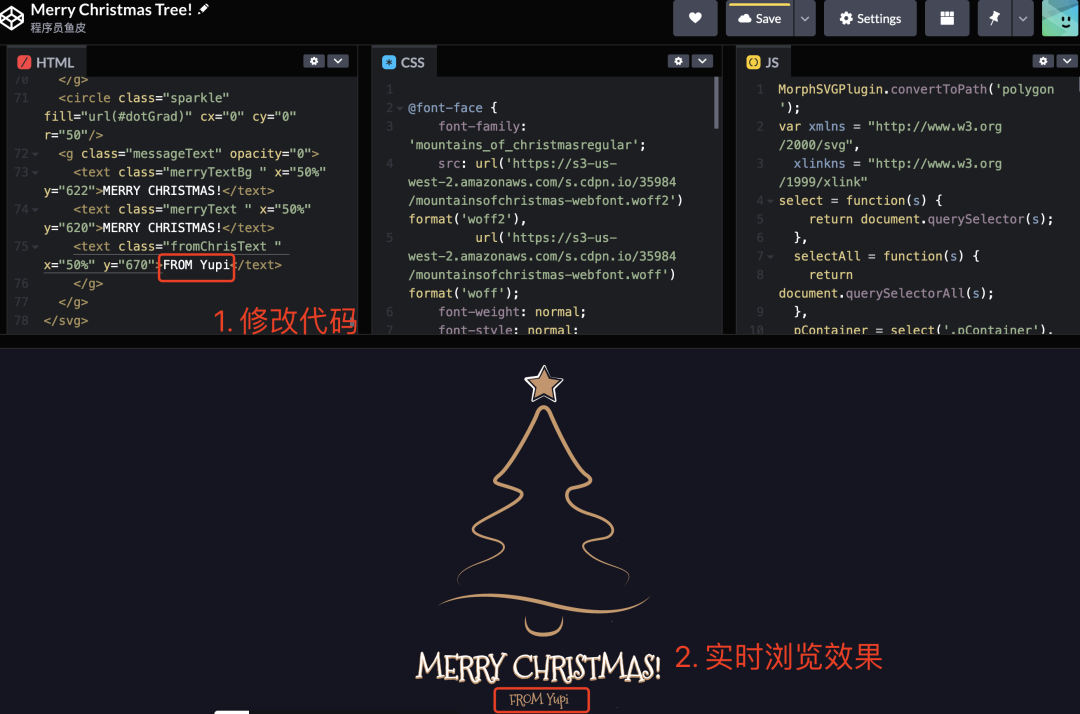
点击你看中的网页,就能进到代码编辑页面,在这里,你可以任意修改 HTML、CSS、JavaScript 前端代码,并且在底部的区域实时浏览运行效果,非常地方便!

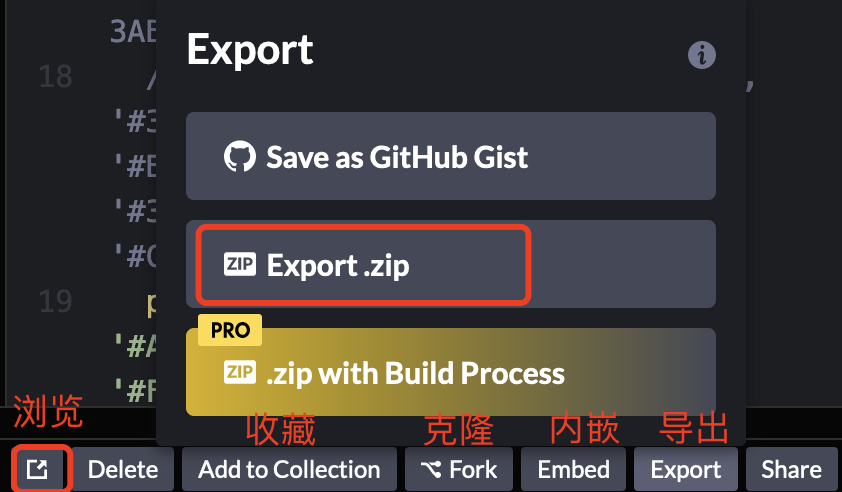
编辑好网页后,可以在网页右下角的菜单中进行全屏浏览、收藏、克隆、分享等,还能直接将网页内嵌到我们自己的项目中,或者下载完整代码包到本地。

得益于前端技术的发展,这个网站为开发者提供了搜索项目、在线编辑、分享导出的一条龙服务,使得我们能够以自主练习的方式轻松学习别人优秀的代码。
下面再分享几个类似的网站。
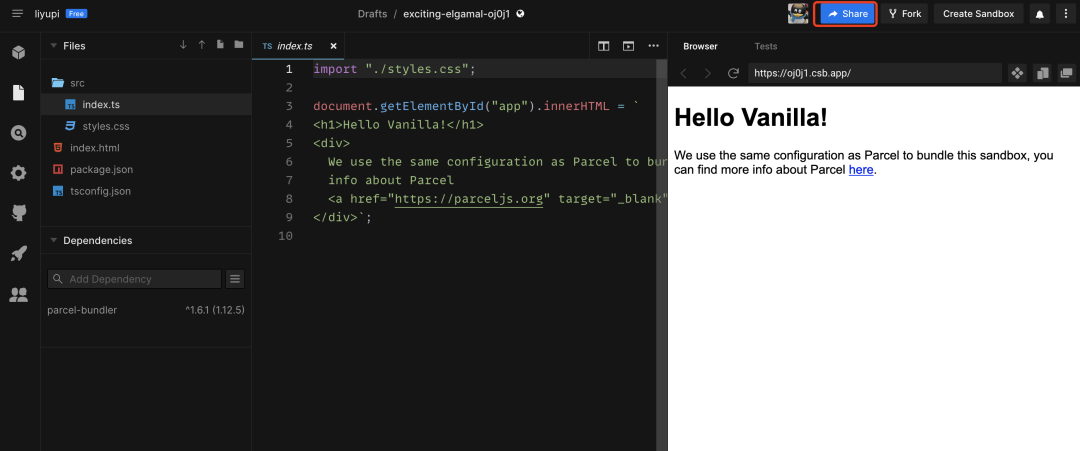
CodeSandbox
代码沙箱,顾名思义,可以帮助你在隔离的环境中运行前端项目。
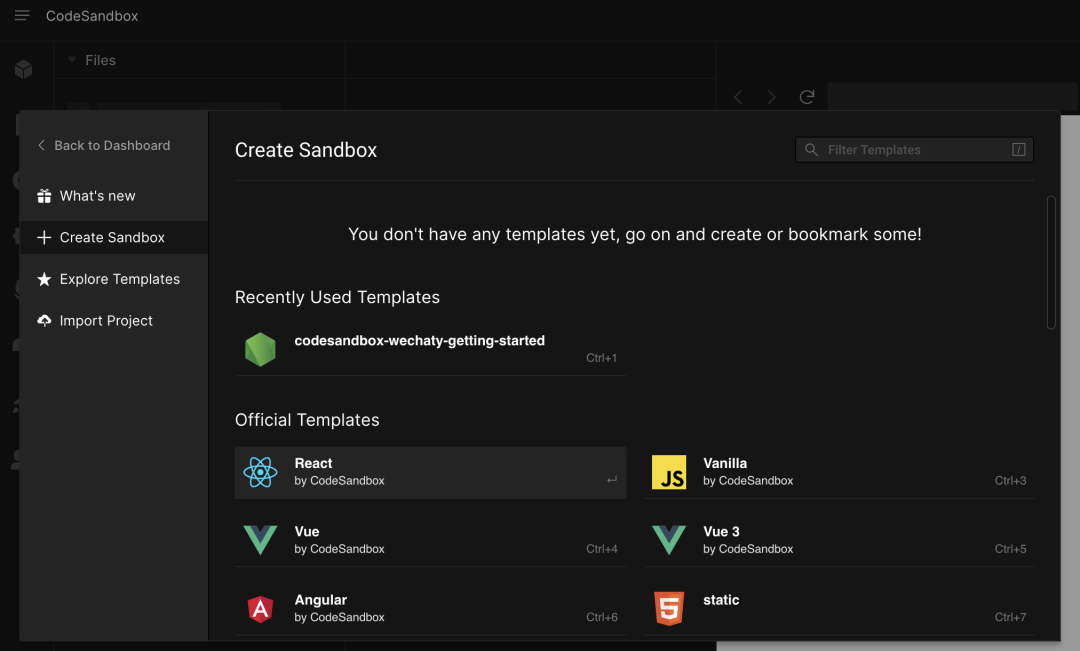
在这里你可以基于丰富的模板来创建自己的沙箱(项目),比如 React、Vue、Angular、VuePress、Svelte 等常见的前端框架:

创建好沙箱后,你就可以在线编辑代码、实时查看效果,或者分享沙箱给其他小伙伴啦~

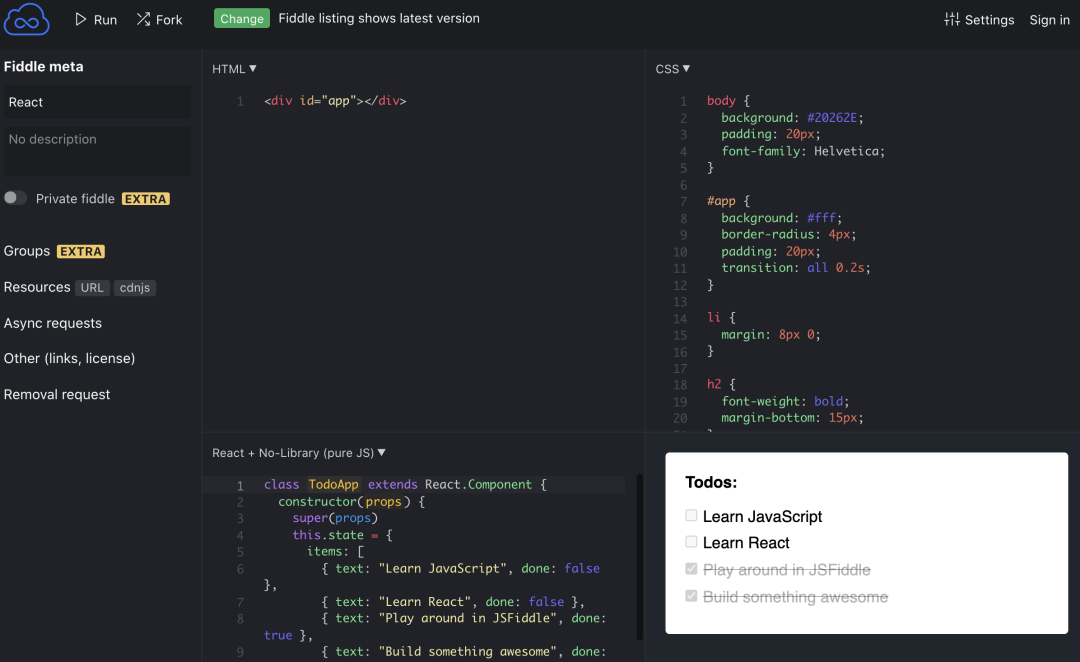
JSFiddle
前端开发的练习场,也可以在线编写代码、实时浏览效果。相对于 Codepen,个人感觉这个网站的编辑体验更好:

当你在网上看到了一段不错的 JS 代码或者插件,不必再下载到本地了。直接把代码粘贴到 JSFiddle 中,就能以最快的方式查看运行效果了。现在很多前端组件库也用到了这种平台,给开发者所见即所得的体验。
JSRUN
国内的在线编程网站,除了前端外,甚至支持多达 30 多种编程语言的在线调试和运行!

同 Codepen 一样,你可以在这里看到很多别人编写的代码片段,直接下载。还可以保存和分享你的代码,建立自己的小代码合集。

不得不说,在国内,这个网站算是做的相当出色的了,访问速度和功能体验都很棒!
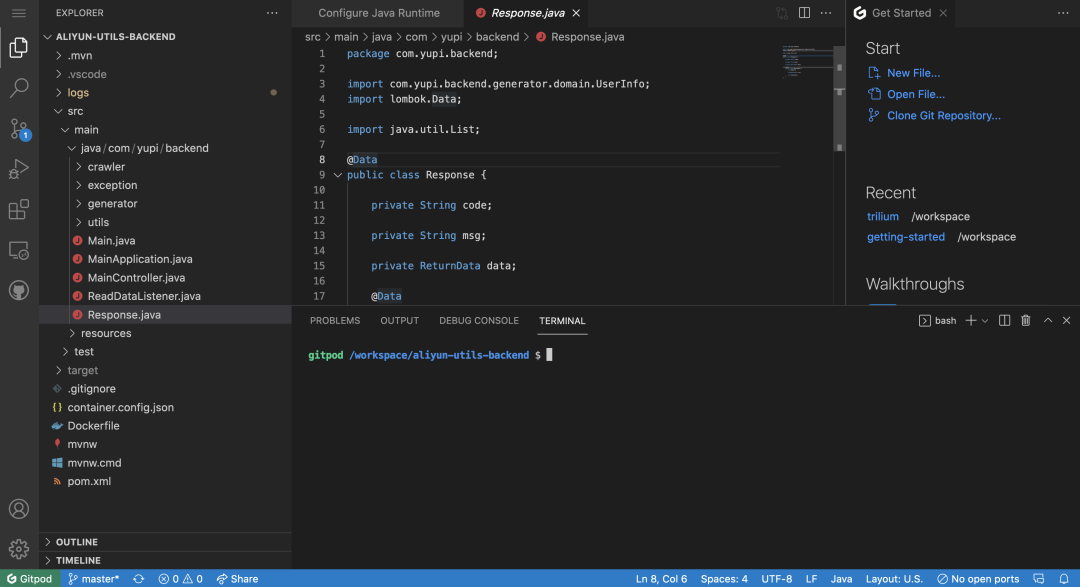
Gitpod
这个平台要比上面提到的网站更高级一些,它是一个强大的在线 IDE(集成编程环境),提供了 VSCode 风格的编辑器,允许你在线编写代码完成开发。

Gitpod 基于容器技术,可以帮助你一键编译、构建、运行任何 GitHub 项目,不止前端!而且每个项目的运行都是互相隔离的,随用随创建、用完可随时回收,非常灵活。
如果你看中了一个 GitHub 项目,又不想在本地去搭建各种环境去查看它的运行效果,那么最好的方式就是使用 Gitpod 来在线构建和执行。现在也有越来越多的 GitHub 项目接入了 Gitpod,大家只要看到下图的按钮,都是可以一键部署运行的,大大提高效率!

以上就是本期分享,有帮助的话还请给鱼皮一个 点赞 + 在看 ,谢谢大家!

往期推荐
