手把手教你用ECharts画柱状图

导读:柱状图主要用于表示离散数据的频数,也是一种基础可视化图。
作者:王大伟
来源:大数据DT(ID:hzdashuju)
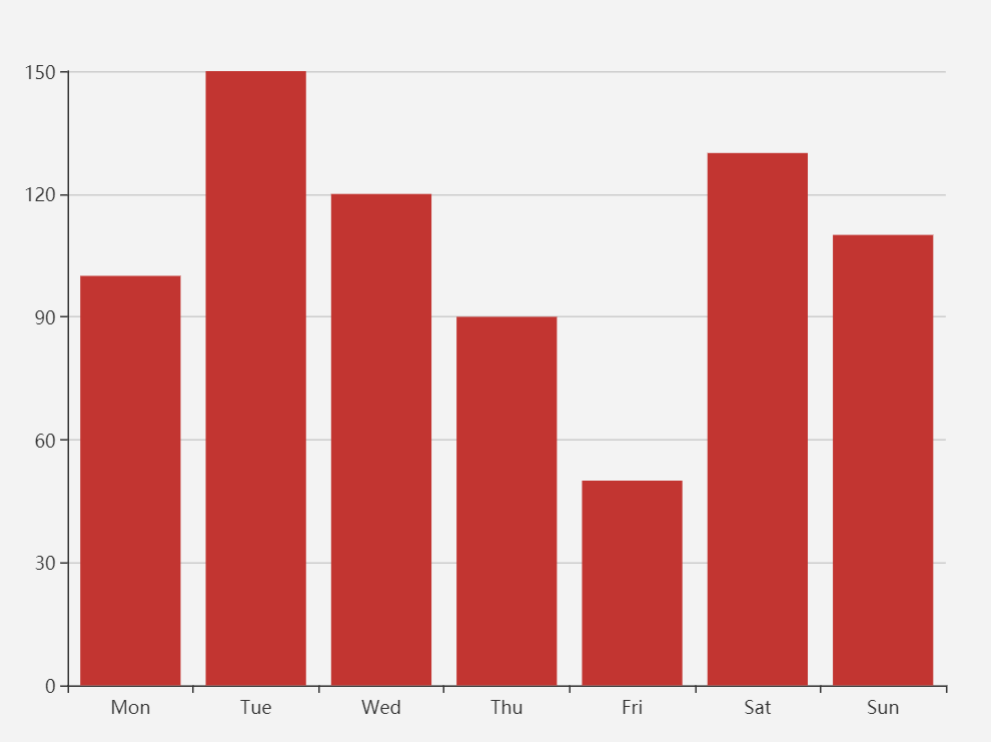
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [100, 150, 120, 90, 50, 130, 110],
type: 'bar'
}]
};

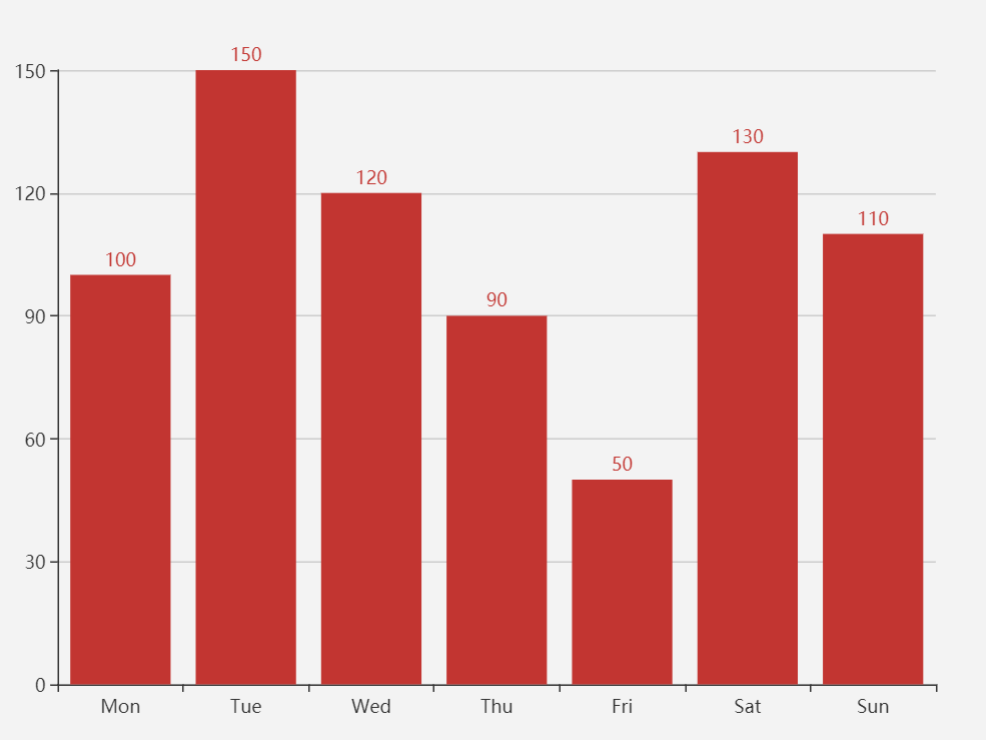
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [100, 150, 120, 90, 50, 130, 110],
type: 'bar',
label: {
show: true,
position: 'top'
},
}]
};
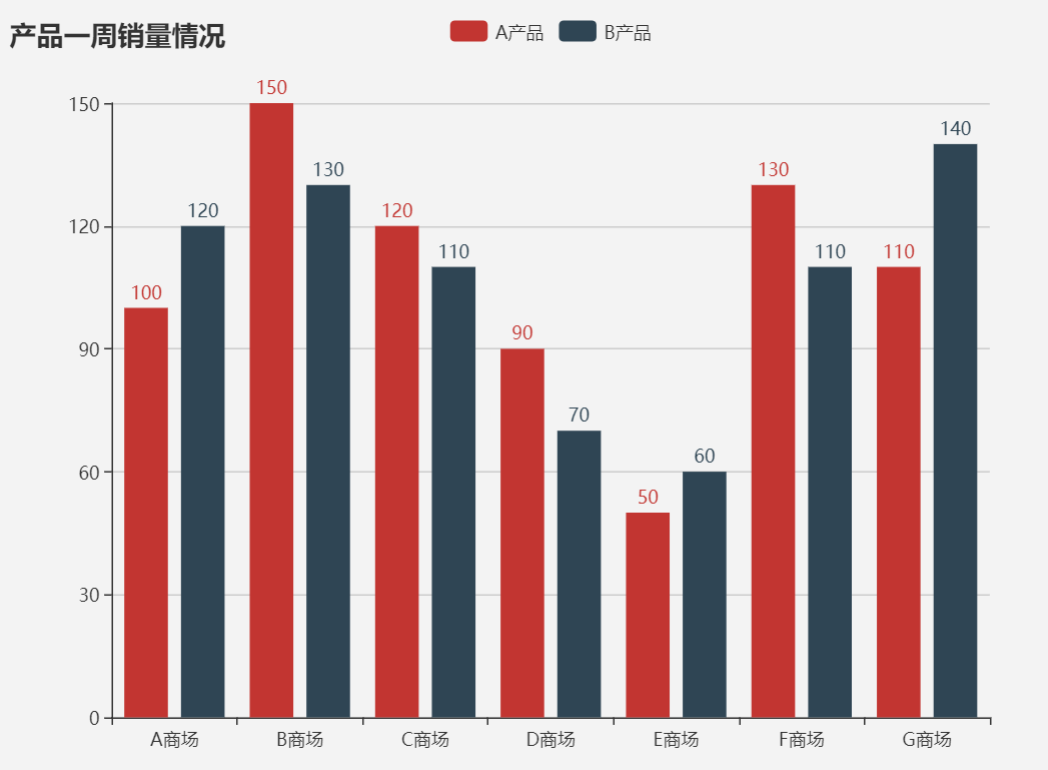
option = {
title: {
text: '产品一周销量情况'
},
xAxis: {
type: 'category',
data: ['A商场', 'B商场', 'C商场', 'D商场', 'E商场', 'F商场', 'G商场']
},
yAxis: {
type: 'value'
},
legend: {
data: ['A产品', 'B产品']
},
series: [{
name: 'A产品',
data: [100, 150, 120, 90, 50, 130, 110],
type: 'bar',
label: {
show: true,
position: 'top'
}
},
{
name: 'B产品',
data: [120, 130, 110, 70, 60, 110, 140],
type: 'bar',
label: {
show: true,
position: 'top'
}
}]
};
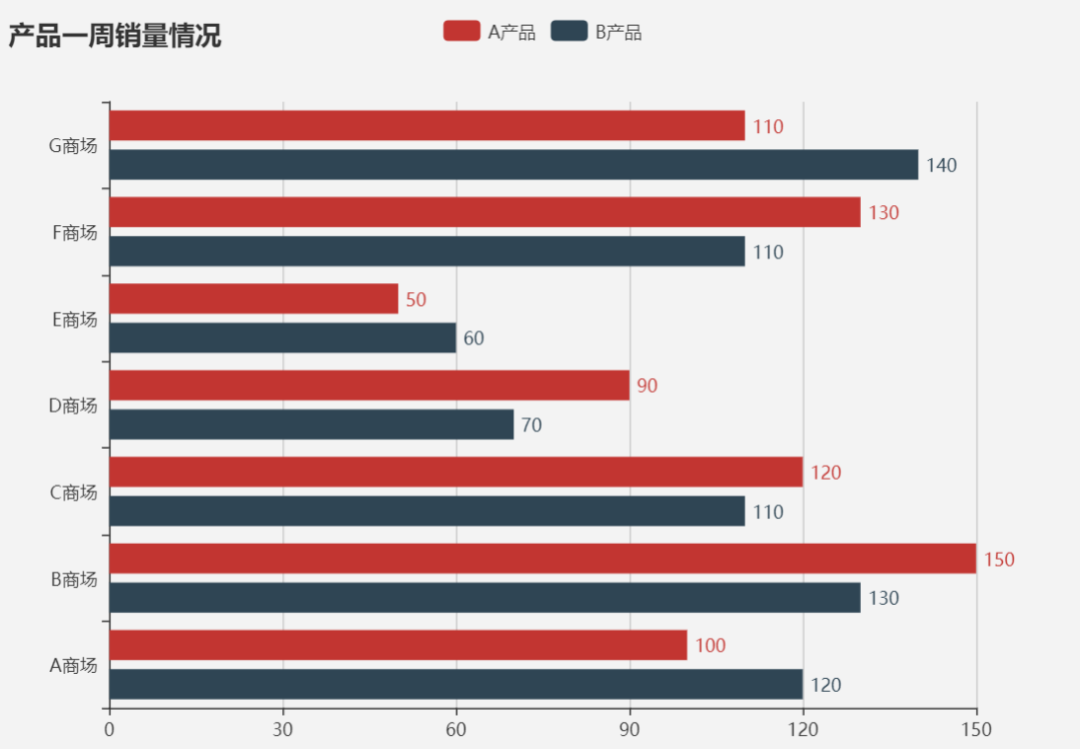
option = {
title: {
text: '产品一周销量情况'
},
xAxis: {
type: 'value'
},
yAxis: {
type: 'category',
data: ['A商场', 'B商场', 'C商场', 'D商场', 'E商场', 'F商场', 'G商场']
},
legend: {
data: ['A产品', 'B产品']
},
series: [{
name: 'A产品',
data: [100, 150, 120, 90, 50, 130, 110],
type: 'bar',
label: {
show: true,
position: 'right'
}
},
{
name: 'B产品',
data: [120, 130, 110, 70, 60, 110, 140],
type: 'bar',
label: {
show: true,
position: 'right'
}
}]
};
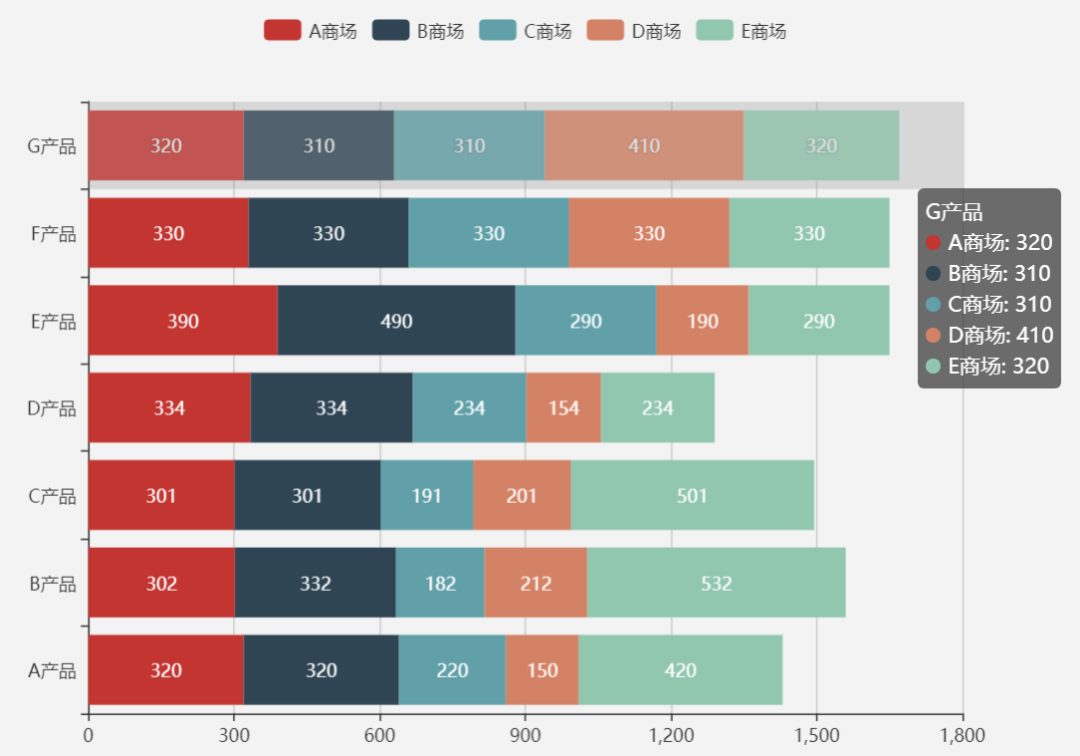
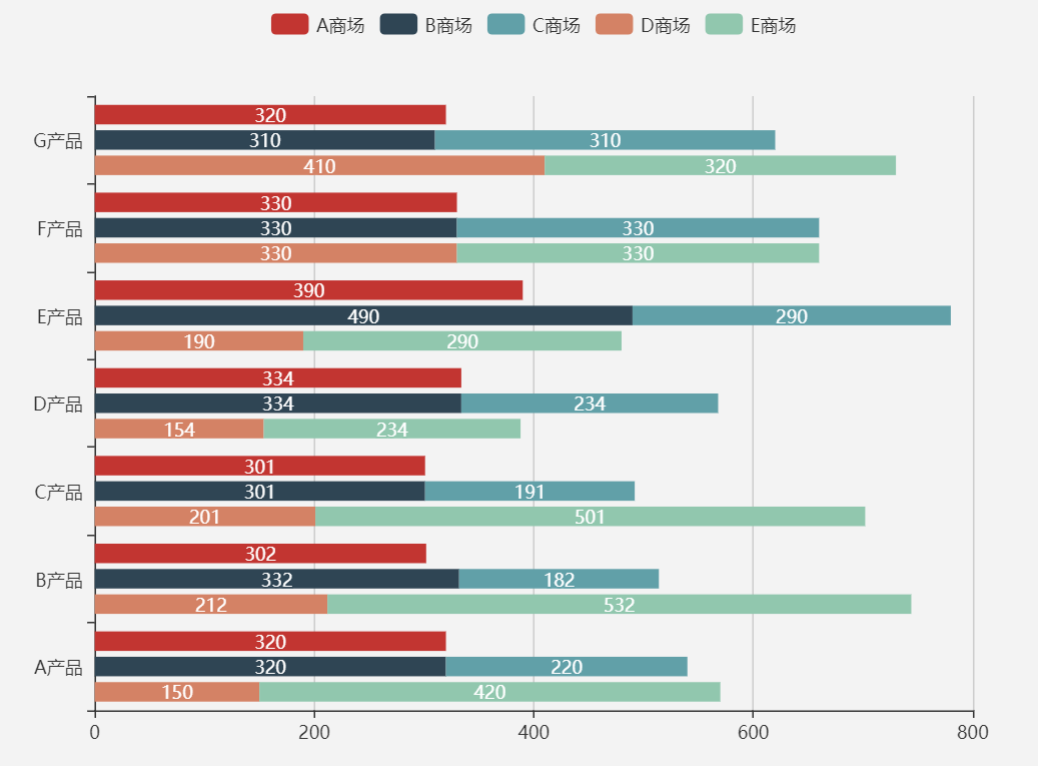
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
data: ['A商场', 'B商场', 'C商场', 'D商场', 'E商场']
},
xAxis: {
type: 'value'
},
yAxis: {
type: 'category',
data: ['A产品', 'B产品', 'C产品', 'D产品', 'E产品', 'F产品', 'G产品']
},
series: [
{
name: 'A商场',
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'inside'
},
data: [320, 302, 301, 334, 390, 330, 320]
},
{
name: 'B商场',
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'inside'
},
data: [320, 332, 301, 334, 490, 330, 310]
},
{
name: 'C商场',
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'inside'
},
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'D商场',
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'inside'
},
data: [150, 212, 201, 154, 190, 330, 410]
},
{
name: 'E商场',
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'inside'
},
data: [420, 532, 501, 234, 290, 330, 320]
}
]
};


干货直达👇

评论
