4 个编写JavaScript代码的关键原则

英文 | https://javascript.plainenglish.io/4-key-principles-to-writing-readable-and-efficient-javascript-code-1d022b685b3f
1、以强类型语言的风格编写代码
JavaScript 是一种弱类型编程语言,其中变量在语法上可以具有不同类型的值。但是为了提高编译性能并使您的代码更容易被其他程序员阅读,建议您以强类型风格编写代码。
1)、定义变量时应指定数据类型
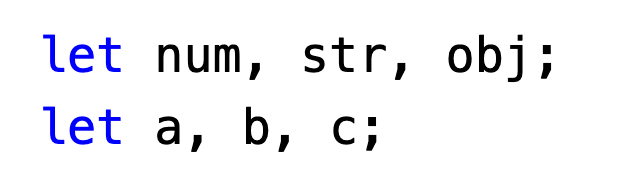
错误代码:

上述代码中的变量缺少类型信息,导致其他程序员难以理解代码或 JavaScript 解释器无法优化。
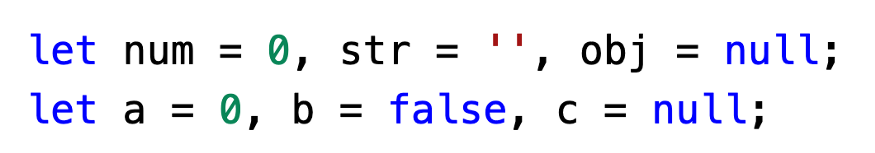
好代码:

2)、不要随意改变变量的类型
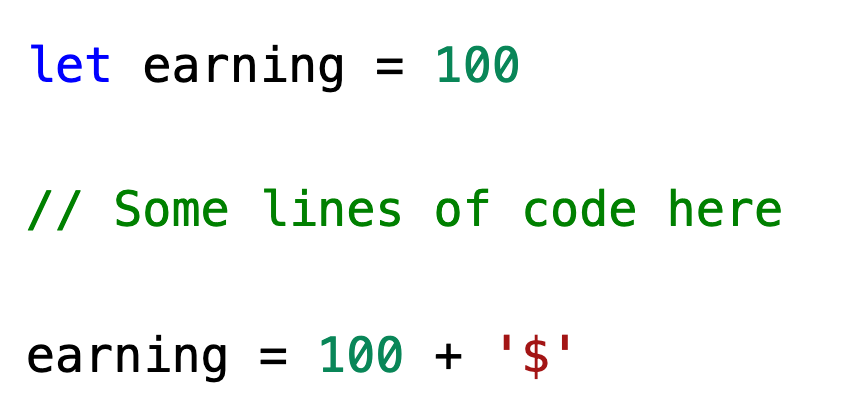
错误代码:

earning开始是一个整数,然后变成一个字符串。如果其他人需要阅读或修改这段代码,他或她必然会对代码产生怀疑,甚至会写出错误的代码。
同时,像 V8 这样的引擎中的 JavaScript 代码被转换为字节码然后执行,字节码中的数据类型是确定的。如果我们在 JavaScript 代码中更改变量的数据类型,编译器必须做一些额外的处理,这会降低程序的性能。
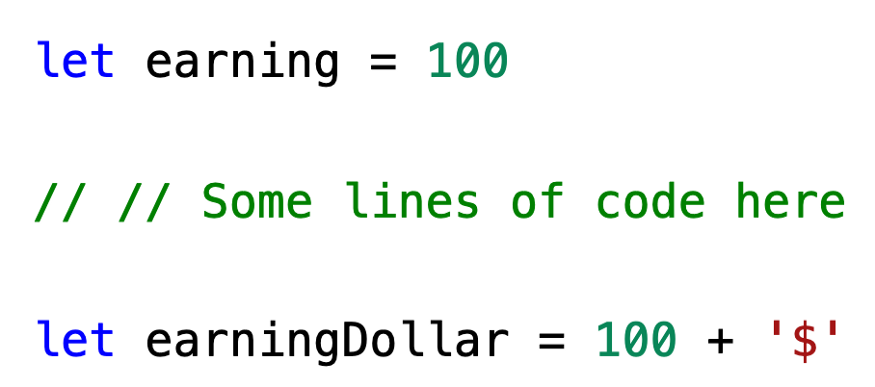
好代码:

当你需要转换一个值的类型时,使用一个新的变量。
3)、函数的返回类型应该是固定的
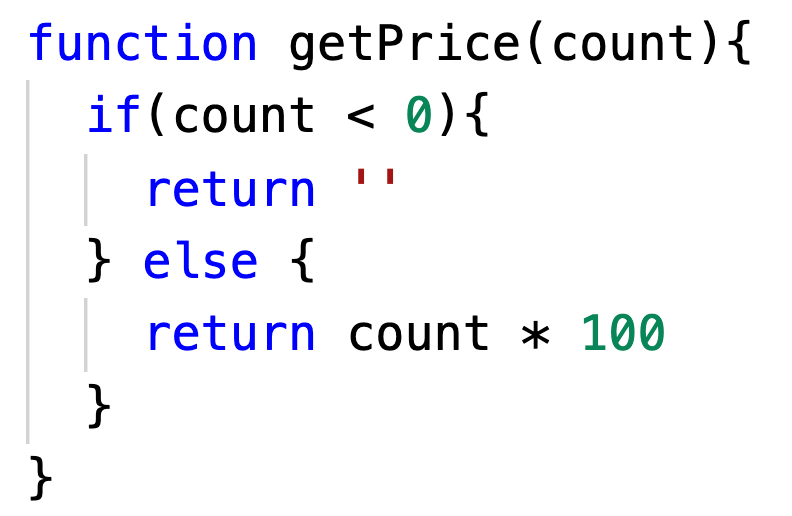
错误代码:

此函数可能返回整数或字符串。尽管这符合 JavaScript 语法,但调用函数的人很难直接使用 getPrice() 的结果进行算术运算。
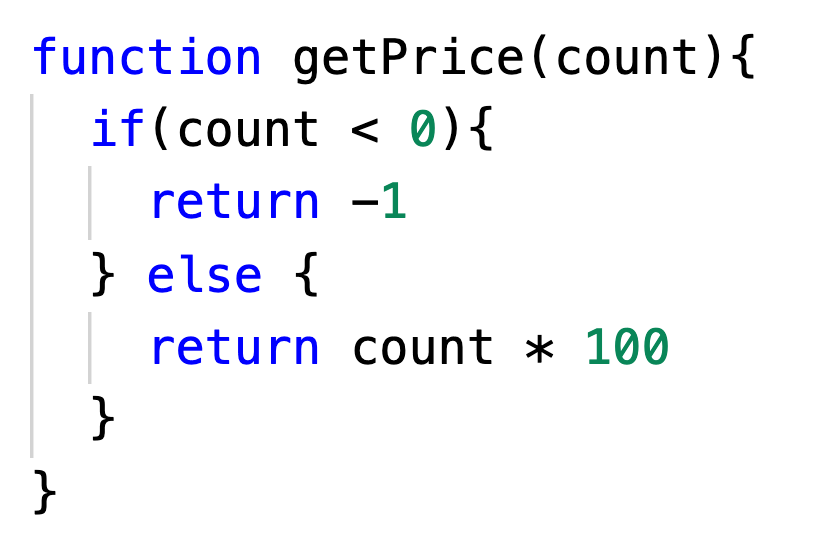
好代码:

我们可以在函数注释中同意返回 -1 表示参数无效,这允许调用者以统一的方式处理函数的结果。
2、减少不必要的范围查找
JavaScript 支持嵌套作用域和作用域链,这使我们能够编写高效的代码。但是错误地使用这些语法会弄乱代码。
1)、如果没有必要,不要将你的代码暴露在全局范围内
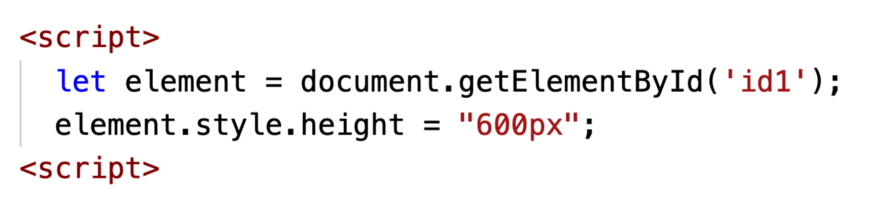
错误代码:

首先,script标签中的所有变量都在全局范围内,不同的script标签中的代码可能是由不同的程序员开发的,可能会造成命名冲突。
其次,上面第二行代码,在使用元素变量的时候,在全局范围内寻找元素变量,降低了程序的性能。
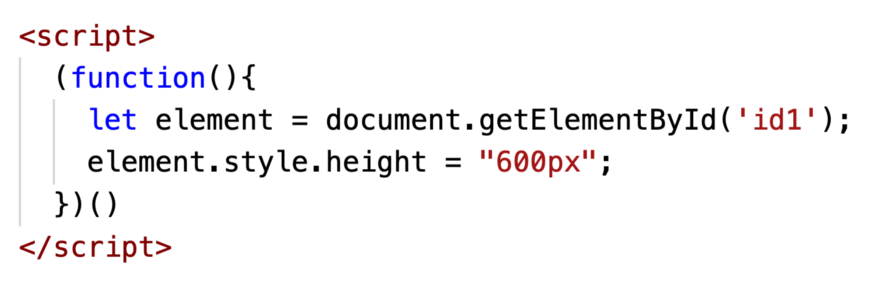
好代码:

这样,我们使用闭包来隐藏元素变量,这样不会污染全局作用域,在局部作用域中查找变量也更快。
当然,如果您确定将在其他地方使用元素变量,您仍然应该在全局范围内公开它。
2)、不要滥用闭包
JavaScript 通过作用域链查找变量,如果在当前作用域中找不到变量,JavaScript 引擎会在当前作用域的父作用域中查找,然后逐级查找全局作用域。所以闭包嵌套得越深,变量查找所需的时间就越长。
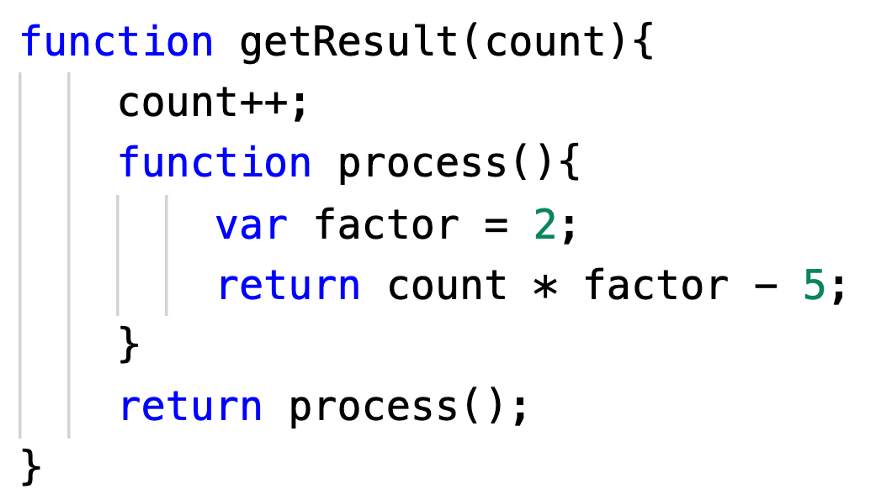
错误代码:

在 process 函数内部使用了上一级作用域变量 count,这使得 JavaScript 引擎在调用 process 函数时查找 count 变量更加耗时。
同时,如果作用域嵌套多层,process和count之间有几十行代码,在读取process函数时很容易混淆count变量。
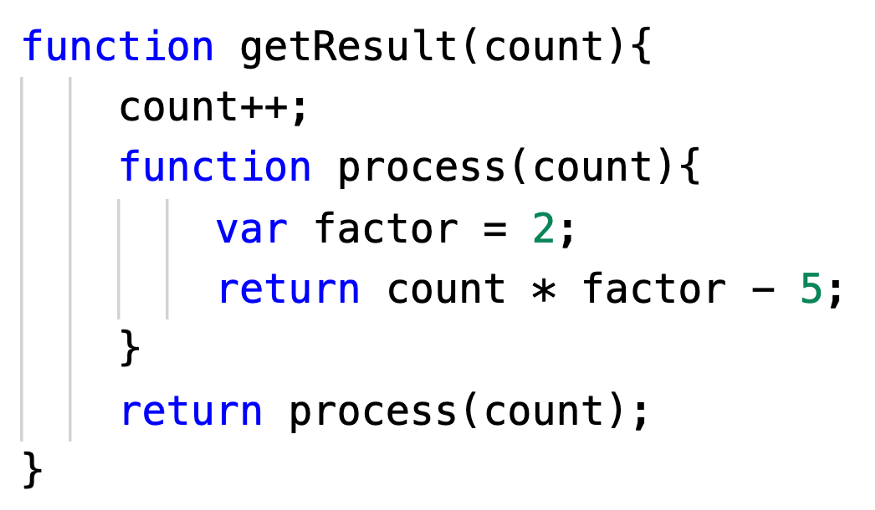
更好的方法是将计数作为参数传递给处理。
好代码:

3、使用ES6特性简化代码
ES6 已经存在多年,现在非常兼容,我们应该积极拥抱 ES6,让代码更加简洁优雅。
1)、使用箭头函数代替普通函数作为回调函数
如果您不需要考虑此绑定,最好使用箭头函数而不是普通函数作为回调。
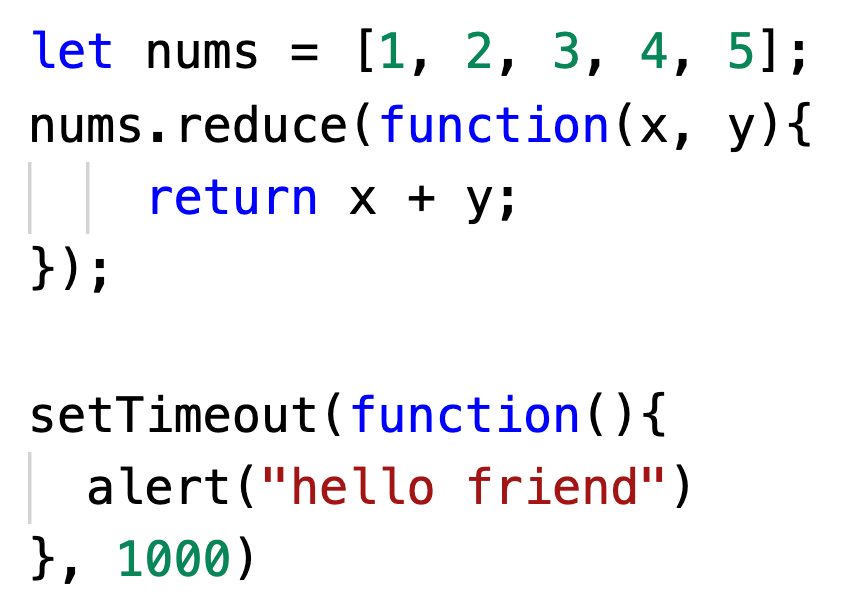
错误代码:

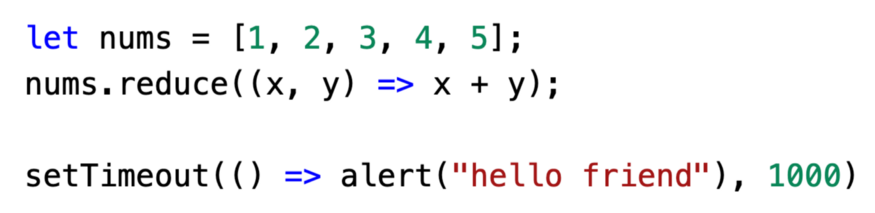
好代码:

2)、使用类
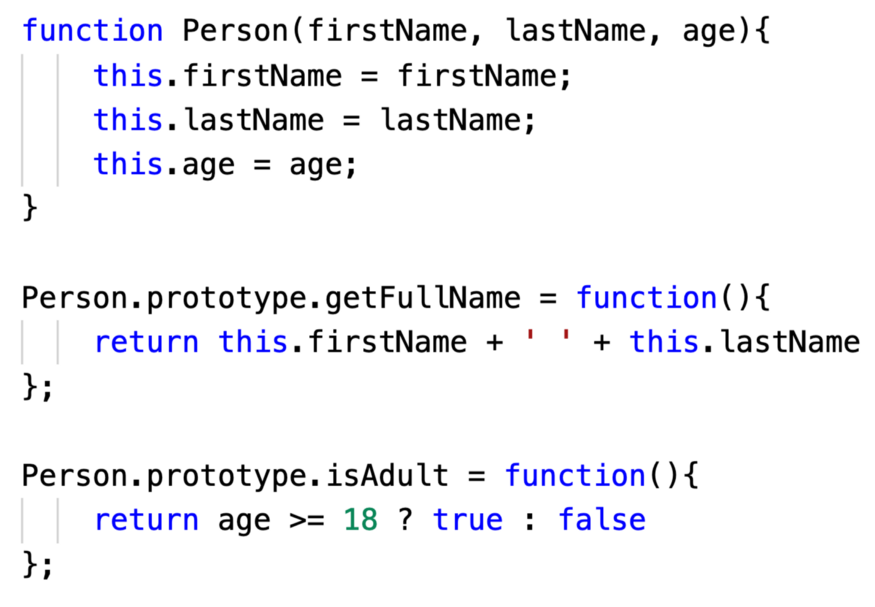
使用传统的原型语法会将构造函数代码与原型方法代码分离,无法有效组织代码。
错误代码:

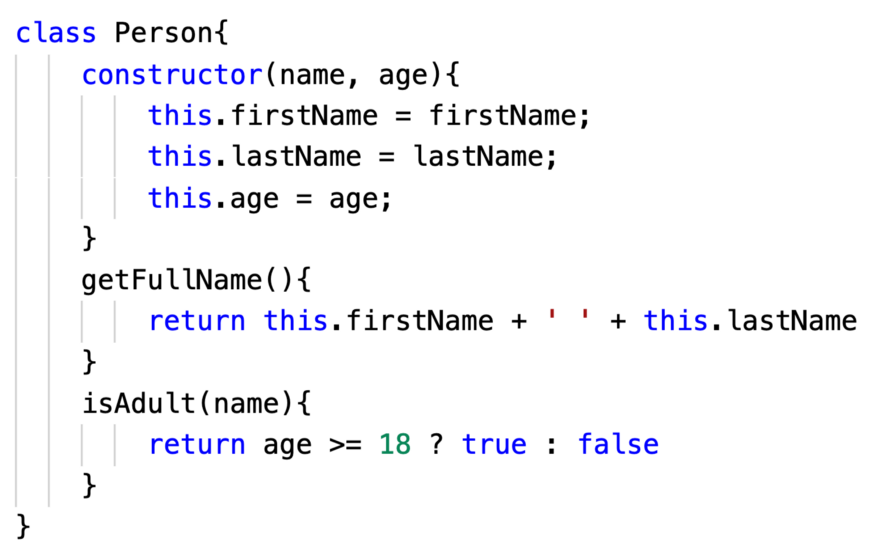
使用类使代码更简单、更容易理解,而使用类还可以轻松实现继承的静态成员函数。
好代码:

3)、使用模板字符串
模板字符串用反引号 (` `) 字符而不是双引号或单引号括起来。
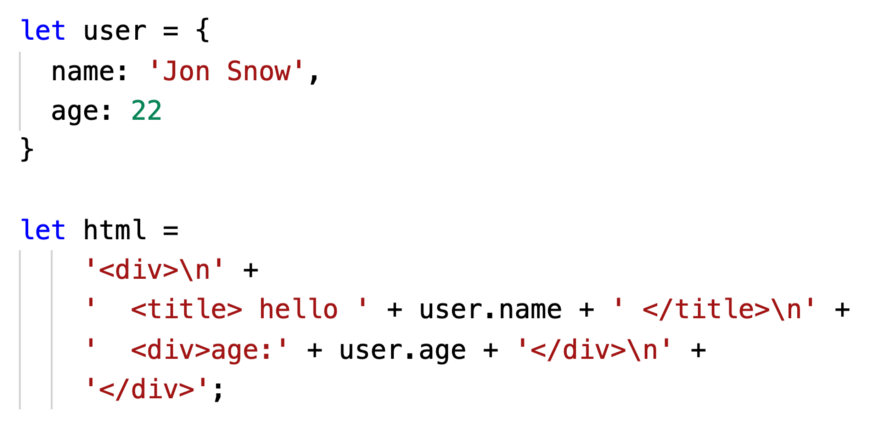
错误代码:

在模板字符串中,我们可以使用任何字符而不是转义字符,如 \n。
同时,我们可以直接使用表达式 ${} 来插入变量,而不是拆分字符串并使用 + 来连接。
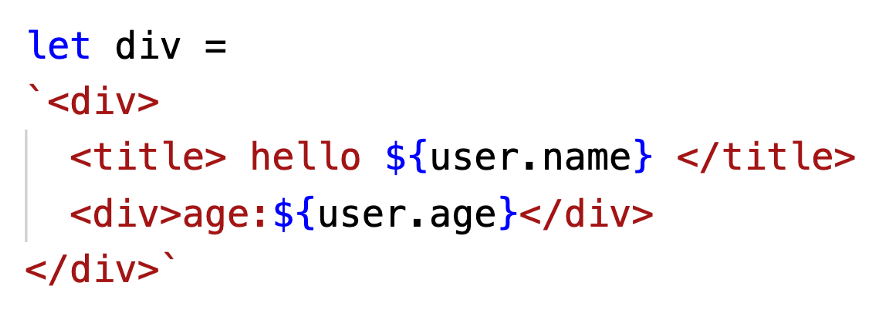
好代码:

这显然更容易阅读。
4)、使用默认参数
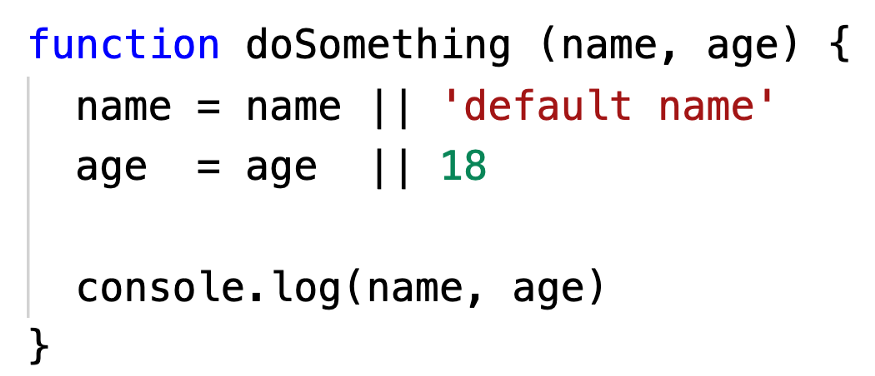
在 ES5 中,如果我们想给函数的参数一个默认值,我们可以这样写:

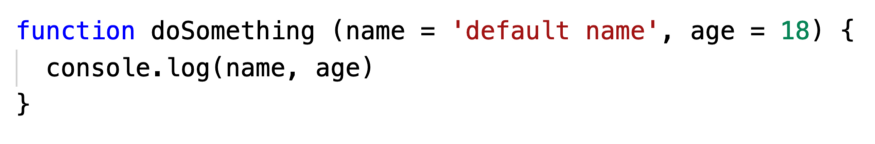
在 ES6 中,我们可以用一种更简单、更易读的方式编写:

5)、使用块范围变量
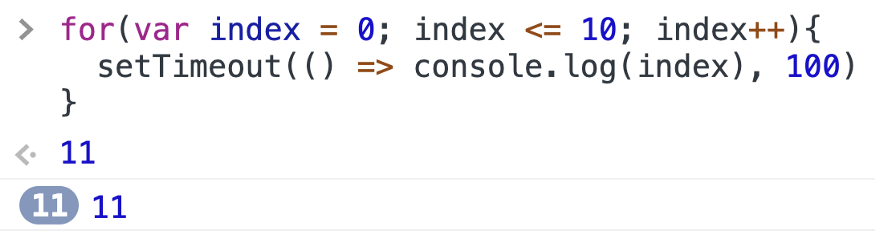
如果我们希望控制台以 100 毫秒的间隔打印出 0、1、2、…10,反过来,有些人可能会编写如下代码:
for(var index = 0; index <= 10; index++){setTimeout(() => console.log(index), 100)}
不幸的是,上面的代码不能满足要求。因为 var 声明的变量是在全局范围内,所以当 setTimeout 回调函数执行时,index 的值已经变成了 11。

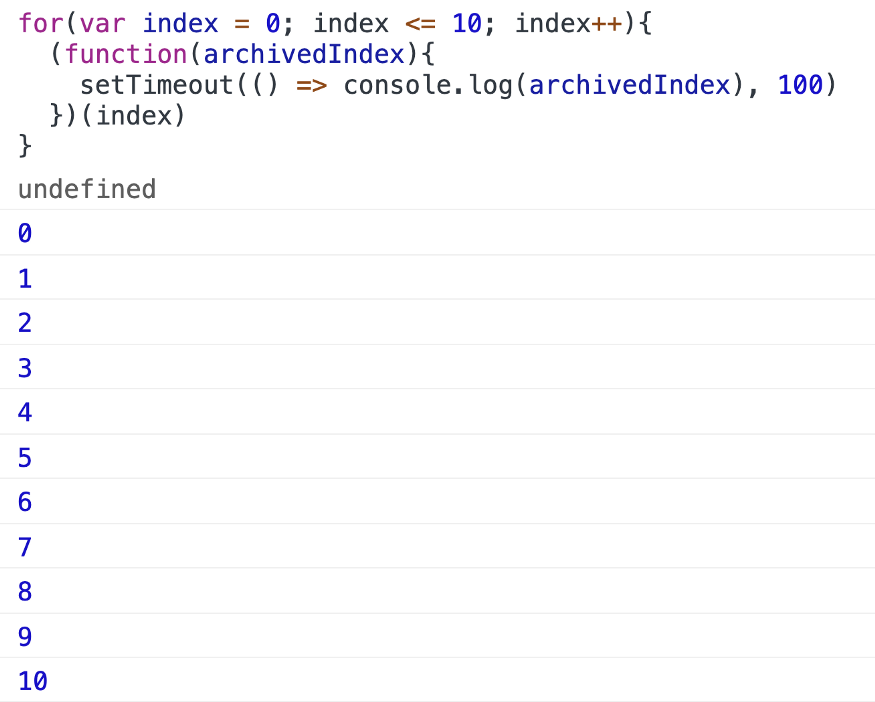
ES5 中的一种解决方案是使用闭包:
for(var index = 0; index <= 10; index++){(function(archivedIndex){setTimeout(() => console.log(archivedIndex), 100)})(index)}

这里我们通过闭包保存索引值,这样每次执行setTimeout都会找到正确的索引值。
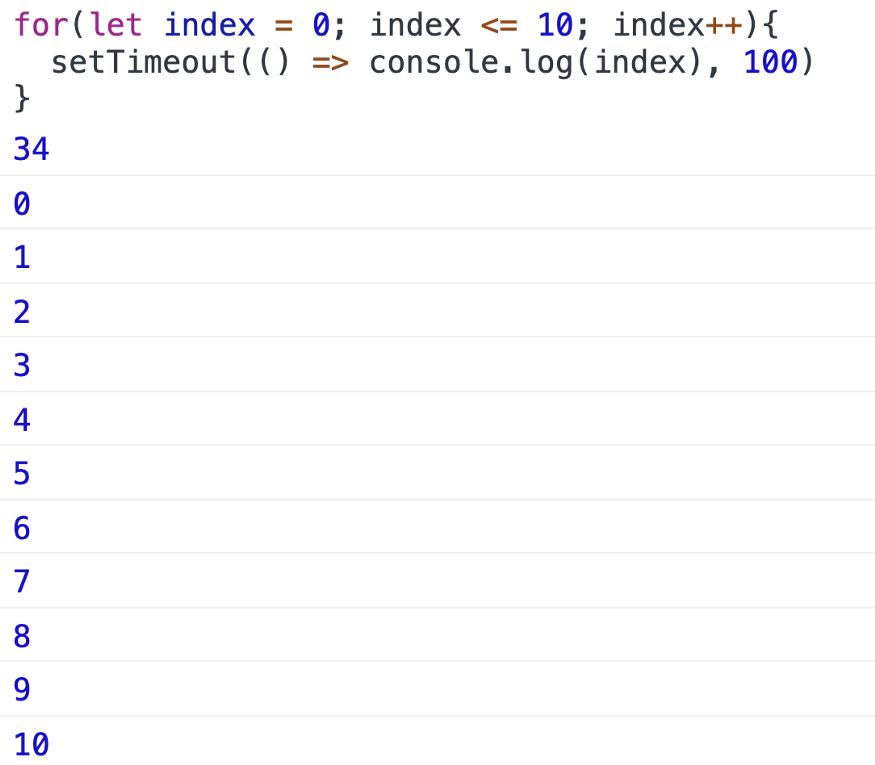
但是上面的写法很麻烦,很难看懂,更好的方法是使用 let 声明块范围的变量。
for(let index = 0; index <= 10; index++){setTimeout(() => console.log(index), 100)}

只需更改三个字符即可完成要求,非常简单、方便、易读。
4、语法风格
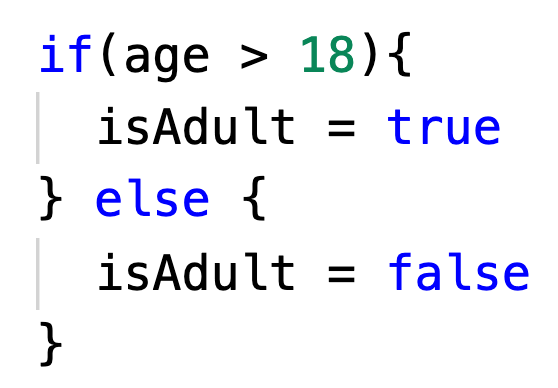
1)、用三元运算符替换简单的 if-else
一般来说,三元运算符的语法如下:
condition ? expression_1 : expression_2;条件是一个表达式,计算结果为布尔值,真或假。如果条件为真,则三元运算符返回表达式_1,否则返回表达式_2。
错误代码:

好的代码:

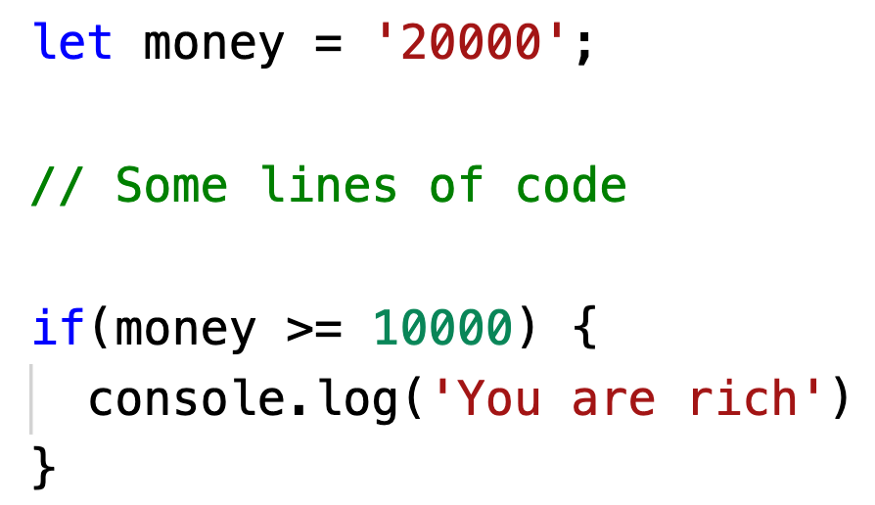
2)、避免==
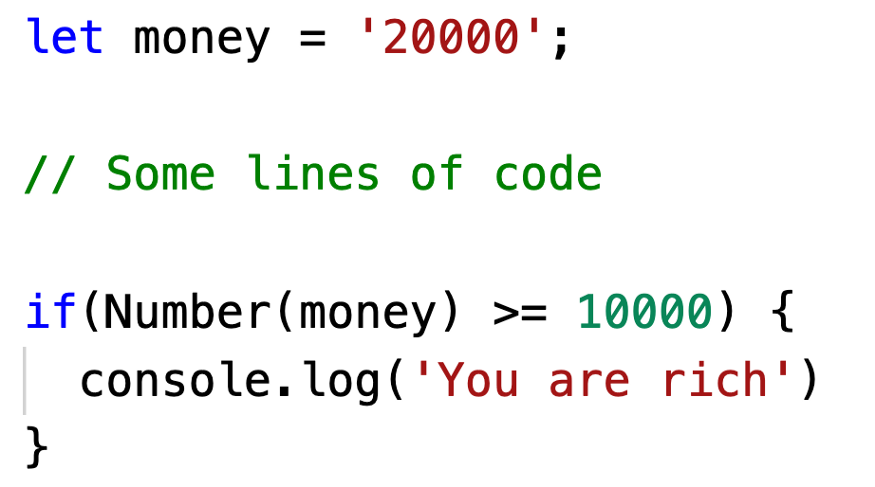
== 有很多特殊的机制,过多地使用 == 会使我们的代码更难理解。我们可以显式转换数据类型以使代码更易于理解。
错误代码:

好的代码:

总结
以上就是我与你分享的4个关于编写JavaScript代码的关键原则,希望这些内容对你有所帮助,如果你觉得我今天分享的内容有用的话,请记得点赞我,关注我,并将其分享给你身边做开发的朋友,也许能够帮助到他。
最后,感谢你的阅读,祝编程愉快!
学习更多技能
请点击下方公众号
![]()

