web GIS神器,一行命令快捷构建精灵图服务

添加微信号 " CNFeffery "
备注"数据分析"加入技术交流群
❝1 简介本文示例代码已上传至我的
❞Github仓库https://github.com/CNFeffery/DataScienceStudyNotes
大家好我是费老师,martin作为快速发展中的新一代开源「高性能」地图服务框架,在之前的两篇文章中,我已为大家分别介绍过使用martin快速发布「矢量切片地图服务」(如何发布具有超高性能的地图服务)以及「字体切片服务」(一行命令快捷构建在线地图字体切片服务)的相关教程。

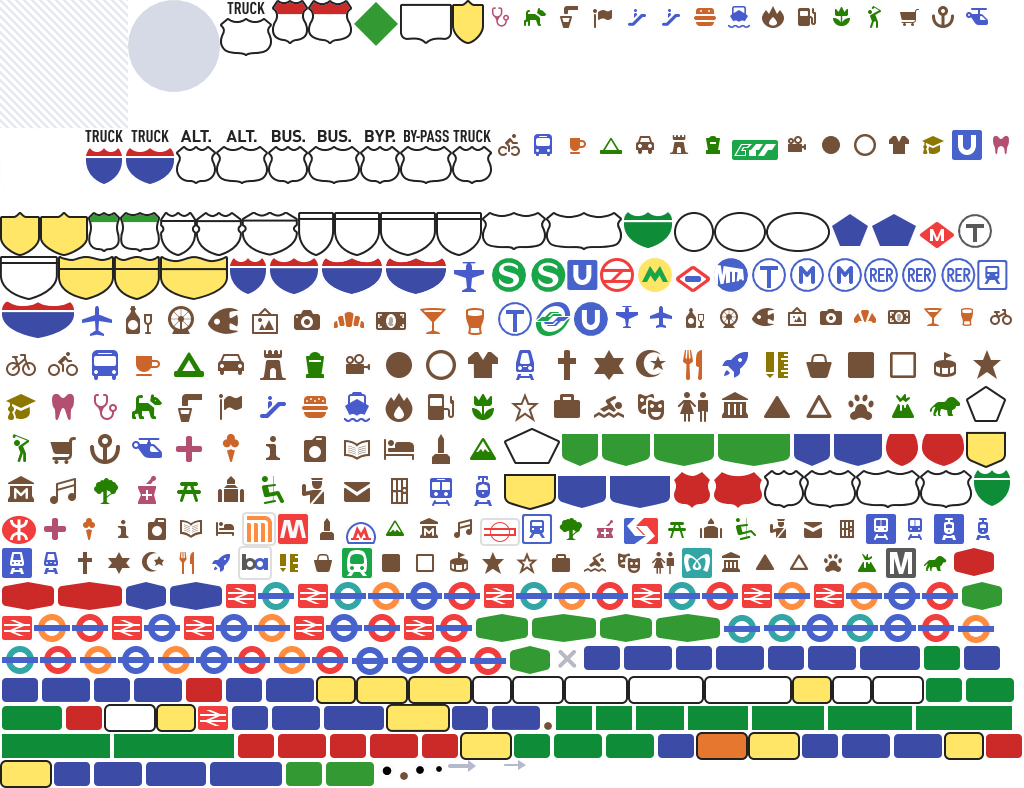
而在基于Maplibre、Mapbox等高性能地图框架构建地图应用时,使用一整张集成了多个图片信息的精灵图(Sprite)来代替「单独请求」各个图标文件,可以在地图应用需要渲染「类型众多」的图标时,大幅度提升相关资源的网络请求加载速度(精灵图示例如下):

而想将原始的众多图片,转换为类似上图所示的一整张精灵图并附带生成对应的索引信息,传统的方式都比较繁琐。而在今天的文章中,费老师我就将为大家介绍如何基于martin,仅通过一行命令就搞定从精灵图动态生成,到部署为直接可用服务的全过程😎~
本文演示所使用的martin版本为0.13.0:

有关martin的环境配置、安装及版本升级,请移步我先前的相关文章,这里不再赘述。
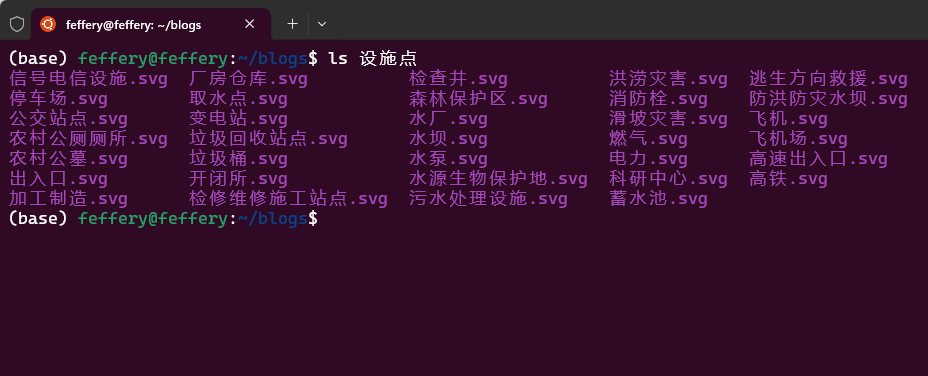
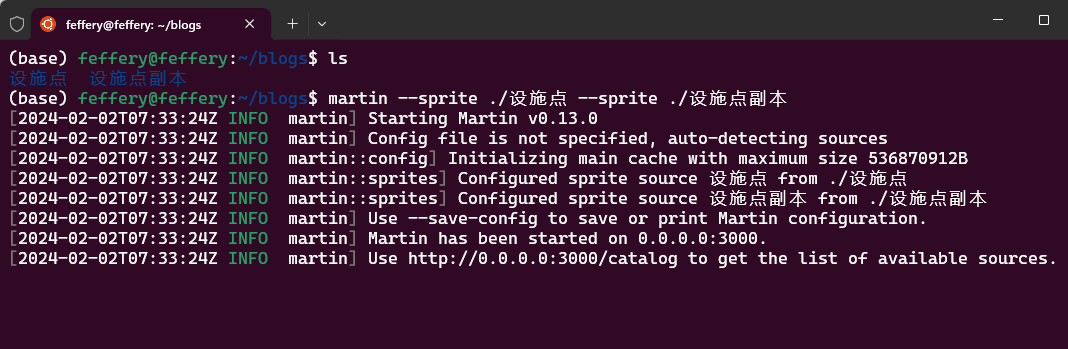
直接使用martin命令,我们只需要通过参数--sprite来指定存放精灵图原始文件的路径即可,下面举个实际案例,我在设施点目录下存放了若干个svg格式的图标文件:

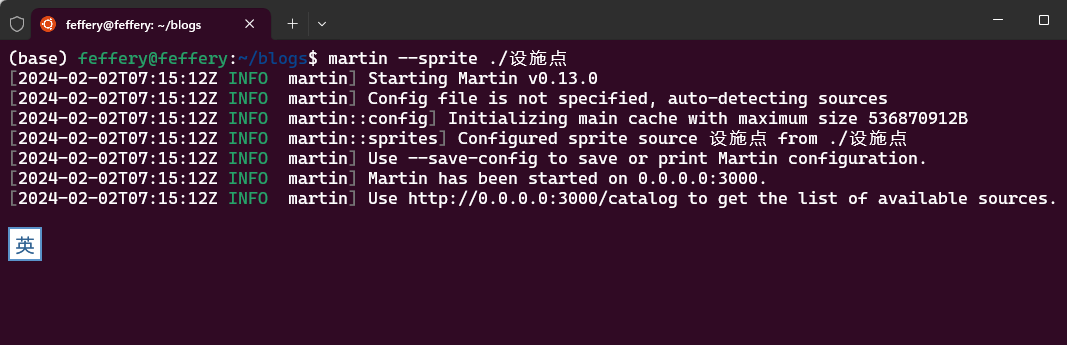
在此基础上,只需要执行martin --sprite ./设施点命令,就直接启动了相关的服务:

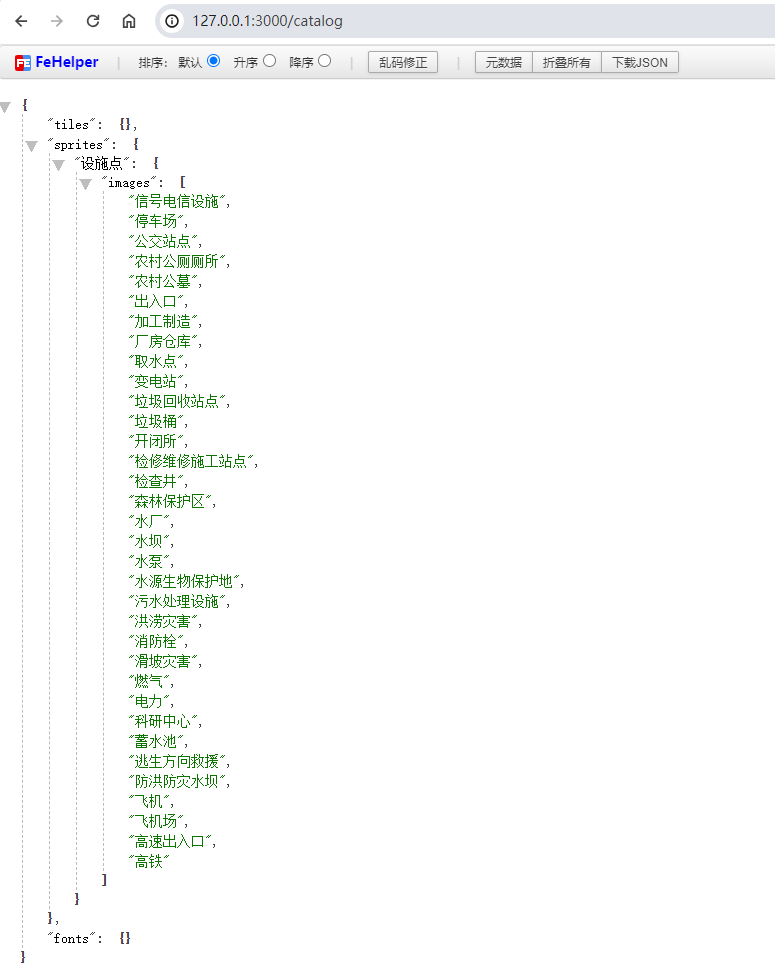
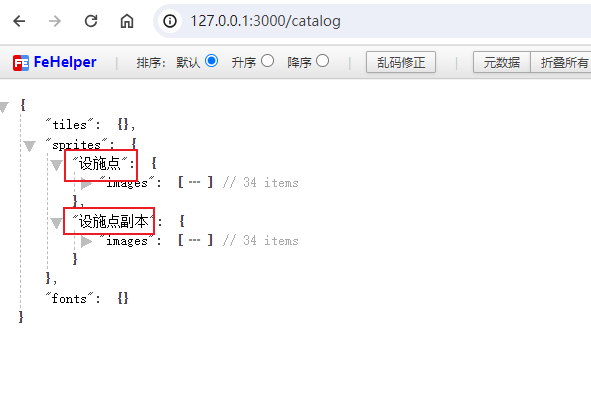
默认参数下,访问http://127.0.0.1:3000/catalog,即可看到有关精灵图的相关资源目录信息:

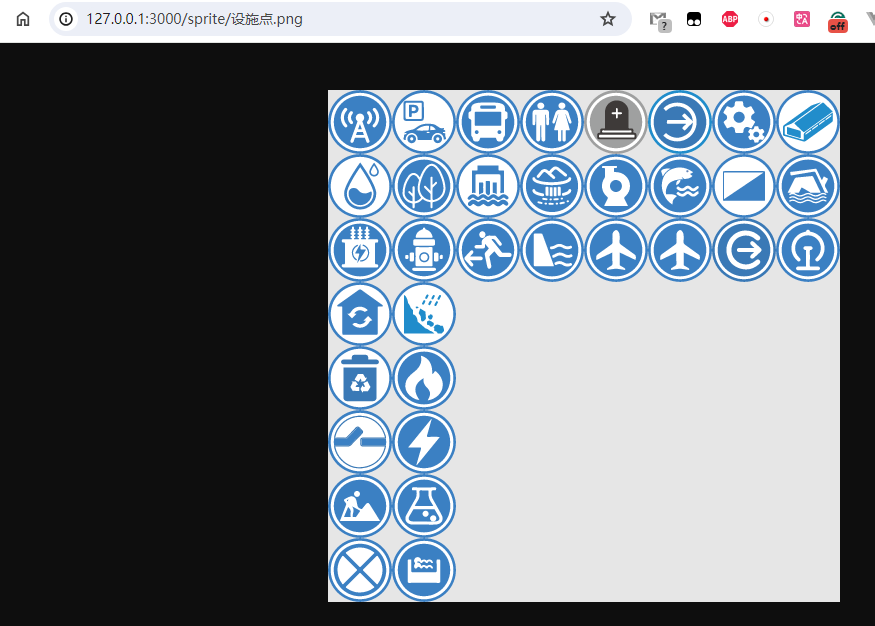
其中,sprites下的键名即为对应精灵图的id,据此,我们可以访问来查看对应的目标精灵图:

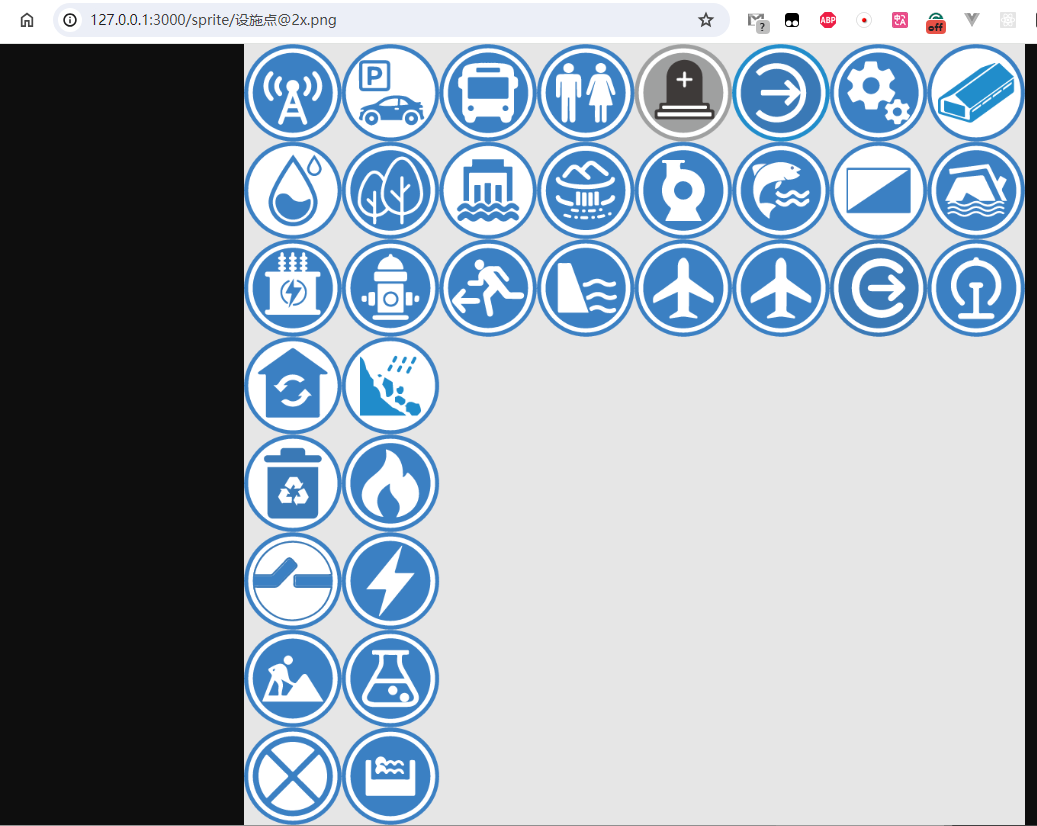
而访问则可以看到「高精度版本」的目标精灵图:

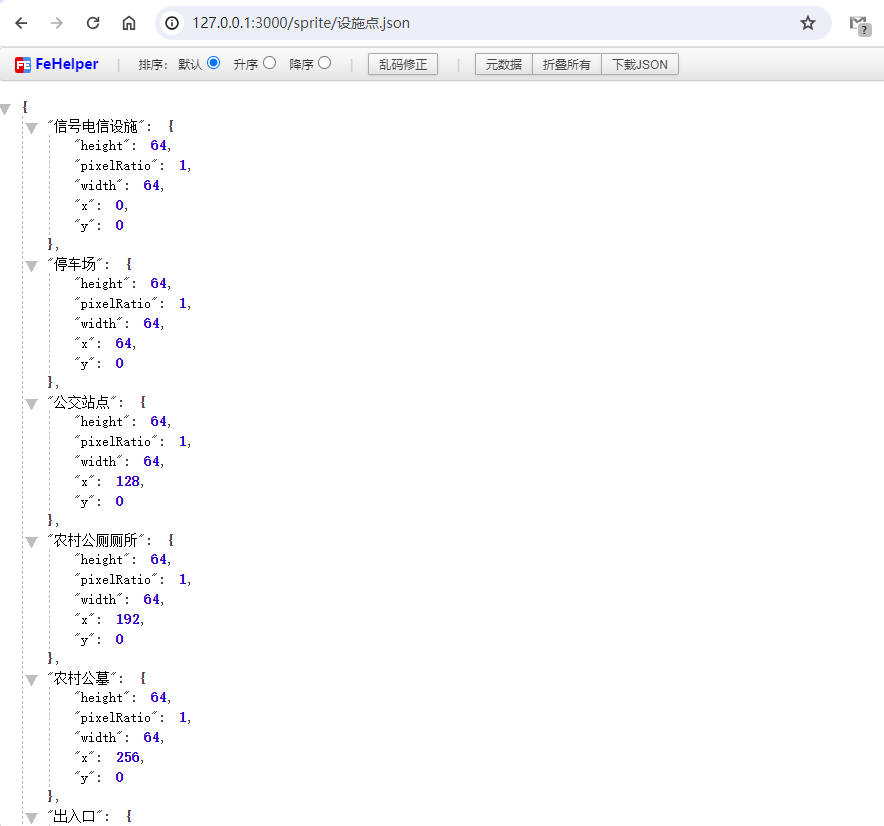
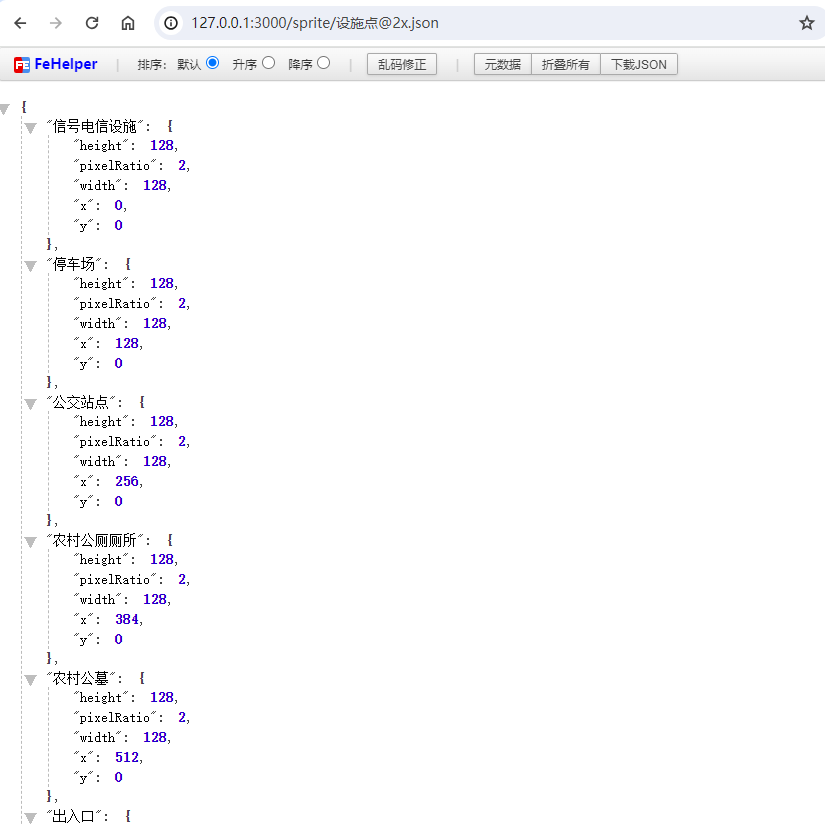
将后缀名更换为json则可以直接获取到相对应的精灵图索引信息:


而在命令中使用多个--sprite参数来指定多个路径,即可同时架起多个独立的精灵图服务,非常的方便:


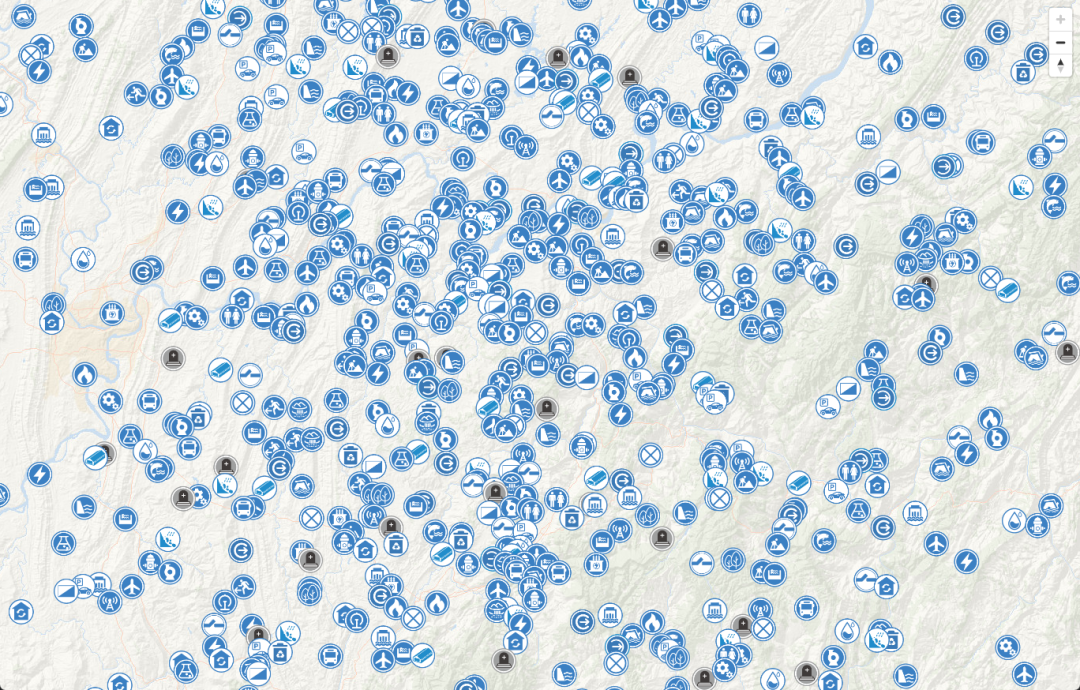
在此基础上,我们就可以直接在Maplibre、Mapbox等地图框架中直接使用了,下面是一个简单的地图应用示例,全部数据及源码你可以在「文章开头的仓库地址」中找到,按照requirements.txt使用pip安装相关依赖后,直接python app.py即可启动该应用:

以上就是本文的全部内容,欢迎在评论区与我进行讨论~

加入知识星球 【我们谈论数据科学】
600+ 小伙伴一起学习!
· 推荐阅读 ·
