Less 介绍
Less环境安装
- 安装nodejs
- 在部分win8系统当中无法安装
(解决办法的是 已管理员权限运行cmd然后再按写命令切换到安装包目录,直接命令执行)
安装完成nodejs之后
- 检测是否安装完成 node –v 查看版本
- 然后检测 npm是否自带 npm –v 查看版本
- 在线安装
- 然后 运行 npm install –g less (部分电脑要 sudo 管理权限

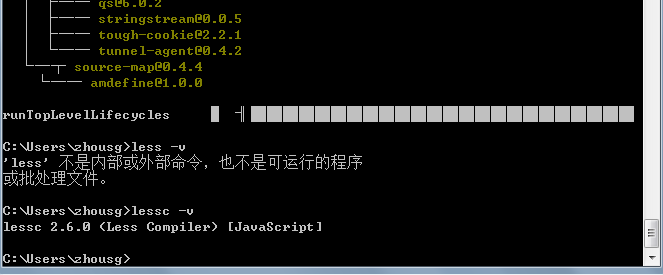
- Lessc –v 查看版本 是否安装成功
- 也可以离线安装,一般没人这么做就不说了
学习less
- Lessc less.less less.css 编译less文件成css
简介
- CSS(层叠样式表)是一门历史悠久的标记性语言,同 HTML 一道,被广泛应用于万维网(World Wide Web)中。HTML 主要负责文档结构的定义,CSS 负责文档表现形式或样式的定义。
- 作为一门标记性语言,CSS 的语法相对简单,对使用者的要求较低,但同时也带来一些问题:CSS 需要书写大量看似没有逻辑的代码,不方便维护及扩展,不利于复用,尤其对于非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码,造成这些困难的很大原因源于 CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。LESS 为 Web 开发者带来了福音,它在 CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS 的编写,并且降低了 CSS 的维护成本,就像它的名称所说的那样,LESS 可以让我们用更少的代码做更多的事情。
LESS 原理及使用方式
- 本质上,LESS 包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的 CSS 文件。LESS 并没有裁剪 CSS 原有的特性,更不是用来取代 CSS 的,而是在现有 CSS 语法的基础上,为 CSS 加入程序式语言的特性。
语法
- 变量
- Mixin混入
- 嵌套
- Import
- 函数(内置函数 运算)
变量
- LESS 允许开发者自定义变量,变量可以在全局样式中使用,变量使得样式修改起来更加简单。
/*-----------------变量-----------------*/
@mainColor:#E93223;
body{
color: @mainColor;
}
Mixin混入
- Mixin(混入)功能对用开发者来说并不陌生,很多动态语言都支持 Mixin(混入)特性,它是多重继承的一种实现,在 LESS 中,混入是指在一个 CLASS 中引入另外一个已经定义的 CLASS,就像在当前 CLASS 中增加一个属性一样。
/*-----------------mixin 混入----------------*/
/*颜色*/
.red{
color: @mainColor;
}
.border{
border: 1px solid #ccc;
}
.redBorder(){
color: @mainColor;
border: 1px solid #ccc;
}
.mixin-class{
.red();
.border();
}
.mixin-fuc{
.redBorder();
}
嵌套
- 在我们书写标准 CSS 的时候,遇到多层的元素嵌套这种情况时,我们要么采用从外到内的选择器嵌套定义,要么采用给特定元素加 CLASS 或 ID 的方式
/*------------------嵌套------------------*/
/*轮播图*/
#wjs_banner{
.carousel-inner{
> div.item{
a.img_box{
background: url("../images/slide_01_2000x410.jpg") no-repeat center center;
height: 410px;
/*调用redBorder mixin*/
display: block;
.redBorder();
/*调用@mainColor 变量*/
&:hover{
color: @mainColor;
}
}
a.img_mobile{
width: 100%;
display: block;
img{
width: 100%;
display: block;
}
}
}
}
}
评论
