人家都三胎了,你还没女朋友?那来画一个!
中共中央政治局5月31日召开会议,会议指出,进一步优化生育政策,实施一对夫妻可以生育三个子女政策及配套支持措施。
一句话就是,国家实施一对夫妻可以生育三个子女的政策。
消息一经公布,立刻在网络上激起千层浪!
此处略过千层浪......千层浪......千层浪...... (因为这不是我今天想讨论的主题)

我心心念念只有大家,我担心的是人家都三胎了,你还没有女朋友

于是我想着给大家 ~new~ 送一个吧
new一个女朋友
说来就来,没有什么是可以难倒前端小白的!
很久以后....
class GF {
constructor(name='Alice') {
alert(`我是${name},我是你的女朋友噢!我也想生三胎^_^`)
}
}
new GF()
请拿走,不用不客气哈!
这里有人肯定会说:“怎么没有相片啊?垃圾!”
考虑到各位颜控,好吧,我决定把画出来给大家!没有什么是可以难倒前端小白的!
画个女朋友
1.首先创建一个函数drawGF
function drawGF(img_src = 'gf.jpg', color = '#000', bg_color = "#fff"){}
函数接受三个参数img_src、color、bg_color分别表示描绘gf的图片的url、gf的背景以及画布的大背景,分别有默认值
2.获取画布
let canvas = document.querySelector('#canvas')
let ctx = canvas.getContext('2d')
默认是将id为canvas的canvas元素作为画布,可自己更改;同时获取上下文ctx
3.将要绘制的样图放入画布
var img = new Image();
img.src = img_src;
img.onload = function () {
canvas.width = img.width;
canvas.height = img.height;
ctx.drawImage(img, 0, 0)
}
当图片加载时,设置画布宽度等于图片宽度,设置画布高度等于图片高度。然后通过drawImage方法将图片绘制
4.获取画布的像素点阵信息
let imageData = ctx.getImageData(0, 0, img.width, img.height).data;
需要注意:
getImageData返回的是一个对象,里面有个属性data,这个data存储了每个像素对应的RGBA值;由于 getImageData原因,建议用服务器环境打开,否则可能出错
5.填充画布
ctx.fillStyle = bg_color;
ctx.fillRect(0, 0, img.width, img.height);
通过ctx的fillStyle和fillRect方法填充画布
6.开始绘制和填充
let gap = 1
for (let h = 0; h < img.height; h += gap) {
for (let w = 0; w < img.width; w += gap) {
let position = (img.width * h + w) * 4;
let r = imageData[position], g = imageData[position + 1], b = imageData[position + 2];
if (r + g + b <= 510) {
ctx.fillStyle = color;
ctx.fillRect(w, h, 3, 3);
}
}
}
核心思想是,将每个像素的颜色值取出,判断是不是黑色,如果是,则填充绘制即可。注意:设置成510,主要是防止有些颜色的地方即r、g、b非全0,避免造成有颜色的地方不填充,可自己调整
7.女神出现
drawGF()
调用drawGF后,你的女神成功出现了!如图
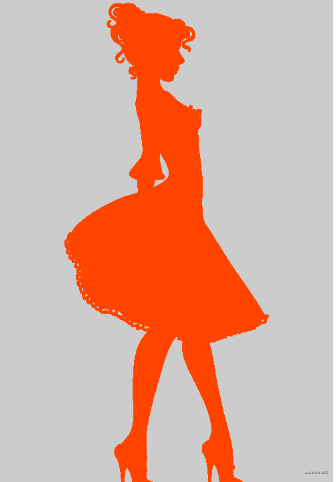
 还可以换个图和其他颜色
还可以换个图和其他颜色
如:drawGF('gf2.jpg','#f40','#ccc')

8. 完整代码
function drawGF(img_src = 'gf.jpg', color = '#000', bg_color = "#fff") {
let canvas = document.querySelector('#canvas')
let ctx = canvas.getContext('2d')
let img = new Image()
img.src = img_src
img.onload = function () {
canvas.width = img.width;
canvas.height = img.height;
ctx.drawImage(img, 0, 0)
let imageData = ctx.getImageData(0, 0, img.width, img.height).data;
ctx.fillStyle = bg_color;
ctx.fillRect(0, 0, img.width, img.height);
let gap = 1
for (let h = 0; h < img.height; h += gap) {
for (let w = 0; w < img.width; w += gap) {
let position = (img.width * h + w) * 4;
let r = imageData[position], g = imageData[position + 1], b = imageData[position + 2];
if (r + g + b <= 510) {
ctx.fillStyle = color;
ctx.fillRect(w, h, 3, 3);
}
}
}
}
}
总结
不足之处在于,性能差,而且实用性低,仅可用于剪影类图像;
通过简单练习,复习了canvas相关api的使用,例如:drawImage、getImageData、fillStyle、fillRect等;其中需要注意getImageData的使用;
原文地址
https://juejin.cn/post/6968802868035846152
