如何把爱心图片变成“伪像素风”?用 CSS 贼容易!
点击上方 前端瓶子君,关注公众号
回复算法,加入前端编程面试算法每日一题群
产品小妹妹对同事阿洋说:“如果你能用CSS把一张爱心图片变成
像素风,我今天就答应跟你约会。”
我拍了拍阿洋的肩膀,意味深长地说:“放心,学长会帮你的。”
什么是像素风?
像素风是一种以固定大小纯色像素方块作为基本单元,进行创作,包含但不限于绘画、建筑、游戏更各个领域的一种美术风格。
其中最让人耳熟能详的,当然是早期电子游戏的像素画面啦~

[早期红白机上"马里奥"的像素形象]
当然,早期电子游戏采用像素风,实际上是一种历史的无奈,硬件条件的限制,让游戏开发者不得不选择这种变现力强,性能开销低的美术风格。
不过,时至今日像素风在各个领域依然潮流,则被赋予了更多审美和复古上的意义。
思路分析
先看看本次要处理的“爱心图”的原图:

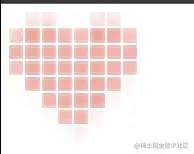
[爱心图]
要将一张这样的图片变成像素,我脑海里首先蹦出了第一个思路:
思路一:通过canvas切割和填充
使用canvas将图片切割成N*N块,然后每块区域单独计算取色彩中值,并将其填充为实色,没错,这个思路无疑是可以很快且灵活的解决问题的。
但这样一来,没使用到CSS,同事阿洋的第一次约会岂不是就完全泡汤了?
❌❌
不行不行!我得换个思路,用CSS来实现!
思路二:大半径高斯模糊滤镜来取中值
主体思路如下:
-
将图片分成N个div,每个div都持有图片的一部分。 -
每个div都通过css-filter来进行一次 blur(高斯模糊),视觉上达到取中值并填充div的效果。
按这个思路,其实只有一个难点,如何让每个div都持有图片的一部分?
呵,这可难不倒我那颗帮助同事大心脏。
实施
其实不难:
-
首先,我们用8*8将一个div分成64份,毫无疑问的grid布局。

代码:
<style>
.mask-group {
width: 128px;
height: 128px;
display: grid;
grid-template-columns: repeat(8,1fr);
grid-template-rows: repeat(8,1fr);
}
</style>
<script>
const el = document.querySelector('.mask-group')
for(let i = 0; i< 64; i++) {
const itemEl = document.createElement('div')
itemEl.className = 'mask-item'
el.appendChild(itemEl)
}
}
</script>
复制代码
-
然后我们给每个.mask-item 元素设置一个心形背景
然后效果就变成了这样,因为每一张的背景都是从左上角开始的,因此肯定不符合预期。

接下来:我们需要在js的遍历中插入这么一句:
itemEl.style.backgroundPosition = `-${Math.floor(i%8) * 16}px -${Math.floor(i/8) * 16}px `
复制代码
这行代码的作用,是给每一个.mask-item元素单独赋予一个background-position样式,通过计算让所有.mask-item元素的背景图的左上角都重叠到了一个坐标点上。
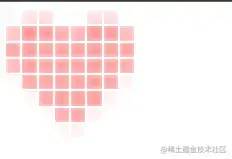
效果如图:

3. 增加间隔和高斯模糊 按照设想,我们只需要给div加上间隔,再给上高斯模糊,就能达到效果了。于是代码如下:
.mask-group {
/* 以下为新增 */
grid-row-gap: 2px;
grid-column-gap: 2px;
}
.mask-item {
/* 以下为新增 */
filter: blur(8px)
}
复制代码
但是效果却:

到底是哪里出了问题?高斯模糊居然会作用到inner-box以外的区域!!
-
mask-image 限定可视区域
没办法,为了限定高斯模糊的效果区域,我只能通过mask-image了。
先弄一张16*16像素的纯黑all-black.png文件。
代码如下:
.mask-item {
/* 以下为新增 */
-webkit-mask-image: url('./all-black.png');
mask-image: url('./all-black.png');
}
复制代码
效果图:

嘿嘿,现在就像那么回事了,不过因为被高斯的原因,颜色淡了不少,没事,微调一下即可。
-
调整颜色
代码如下:
.mask-item {
/* 以下为更改 */
filter: blur(8px) contrast(400%) saturate(400%);
}
复制代码

大功告成!!
故事结局
万万没想到,同事阿洋还是没能完成和产品妹妹小美的约会。
原因居然是:产品妹妹觉得我写代码的样子过于靓仔,非要和我约会!

--全剧终--
关于本文
来源:春哥的梦想是摸鱼
https://juejin.cn/post/7034010492830121991
