这款工具不用手写一行代码就能做出网站!
阅读本文大概需要 10 分钟。
转载于量子位
制作网站用什么,Dreamweaver 还是 Fireworks?
现在,用 GPT-3 就可以。
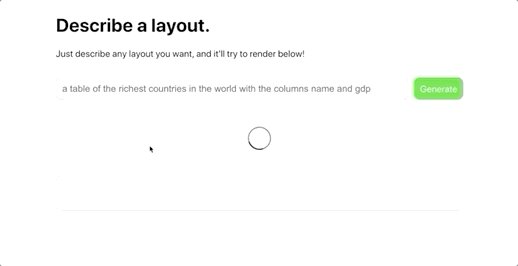
一位来自旧金山的程序员小哥做了款名为 debuild.co 的网页制作软件,只需要和 GPT-3 “聊聊天”,它就能帮你把网站设计出来。

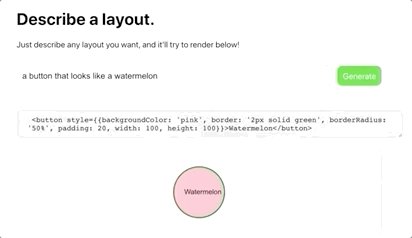
例如,想要一个看起来像是 “西瓜”(watermelon)的按钮。
那么,把想实现的功能原封不动地告诉 GPT-3 就行!

看,GPT-3 “思考” 了一下,就实现了这个想法,生成的按钮的确有点像被切开的西瓜。
类似地,其他更复杂的功能,这个程序也能替你完成。
掷骰子 or 待办清单,无所不能
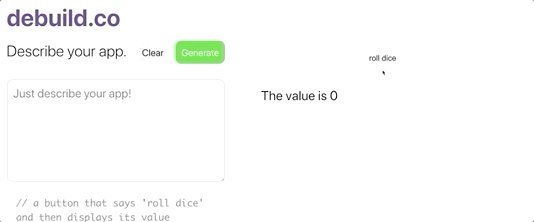
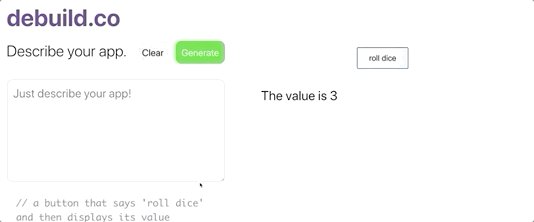
如果想在网站里生成随机数,只需要一句 “掷骰子” 就行。

看图,GPT-3 不仅理解了你的意思,还真的给你弄了一个生成随机数的功能,只需要点击 “掷骰子”,数字就会在 1-6 之间随意切换。
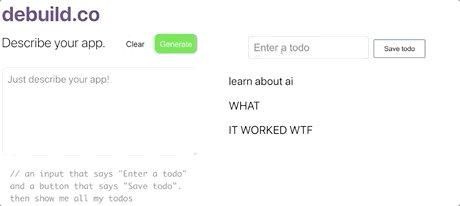
此外,如果这是个自用网站,你想要给自己做个待办清单,也只需要一句话。
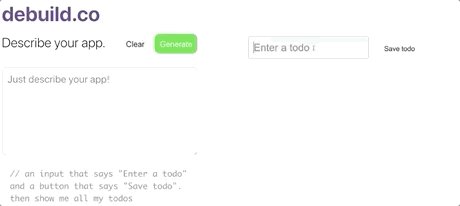
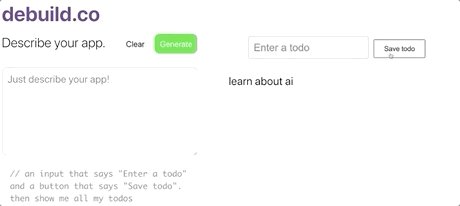
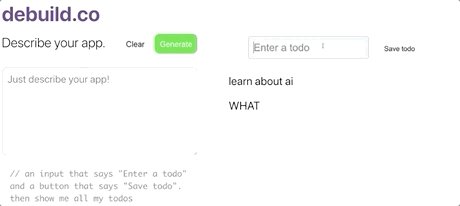
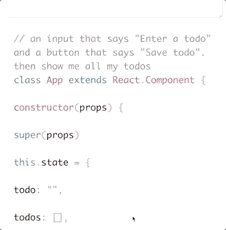
只要像左下角一样,说一句 “我想要个待办清单输入,还想要个保存列表,能展现我的待办清单。”

那么,GPT-3 就会给你弹出一个输入框,还有一个保存按钮。
只要保存下来,就能知道自己哪些事项还没完成了。
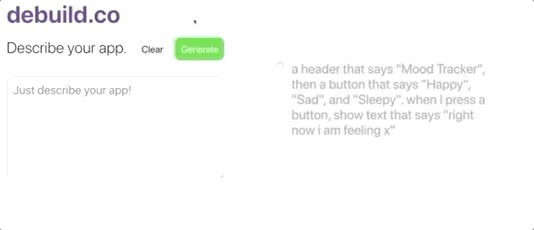
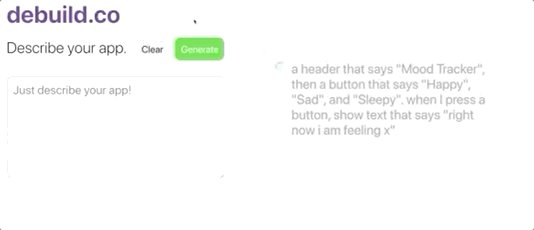
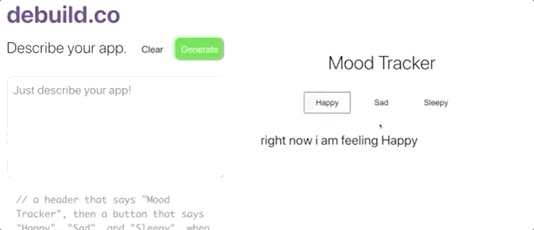
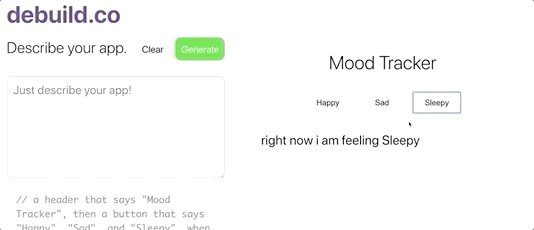
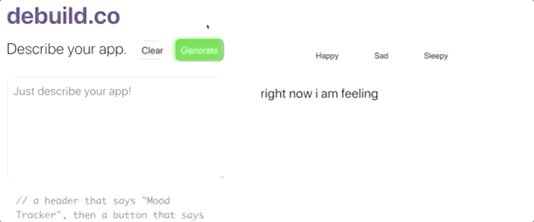
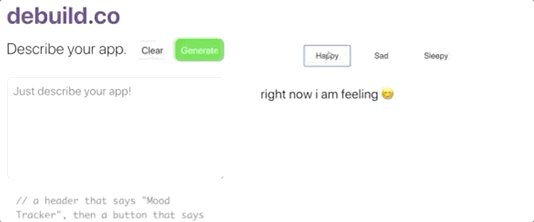
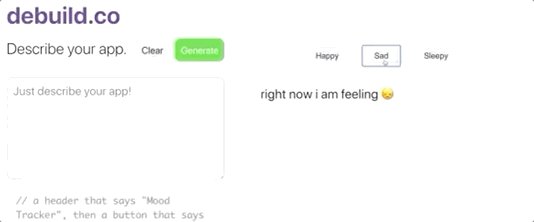
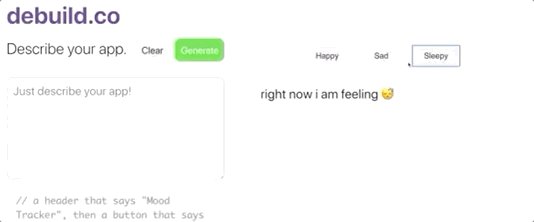
如果这是个社交网站,你想要给它设计一个快速生成 “心情说说” 的功能,将自己的心情分享到网站上,就可以做一个选择按钮,例如 “开心”、“难过”、“困” 等。

这样,GPT-3 就会自动为你生成 “现在我很(开心、难过、困)” 的语句。
当然,如果想要卖个萌的话,也可以将你的心情转化成表情包:

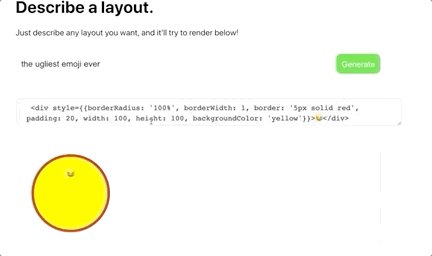
或是调戏它,问一句 “p3p3,谁是世界上最丑的表情包?”
GPT-3 思索了一会儿,给出了一个大黄脸,里面带着一个极小的「笑哭」表情。

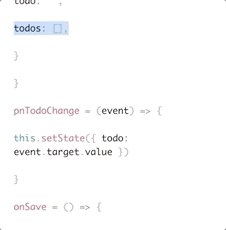
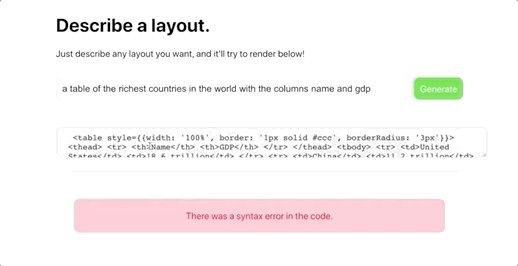
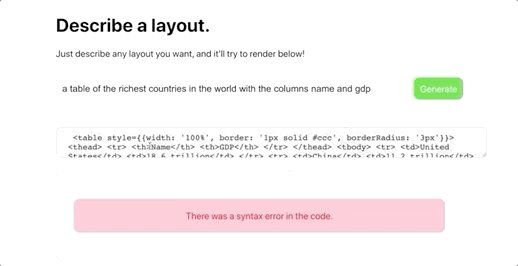
上面这些程序生成的过程中,可以看见,网站的代码一并被生成了出来。
也就是说,实现这些功能所需要的代码,全部都是 GPT-3 生成的,它不仅能自行理解输入的 “意思”,还能自己将实现的代码编写出来。

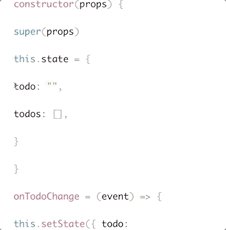
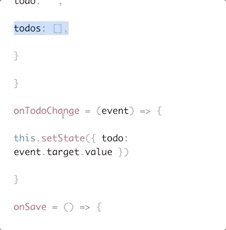
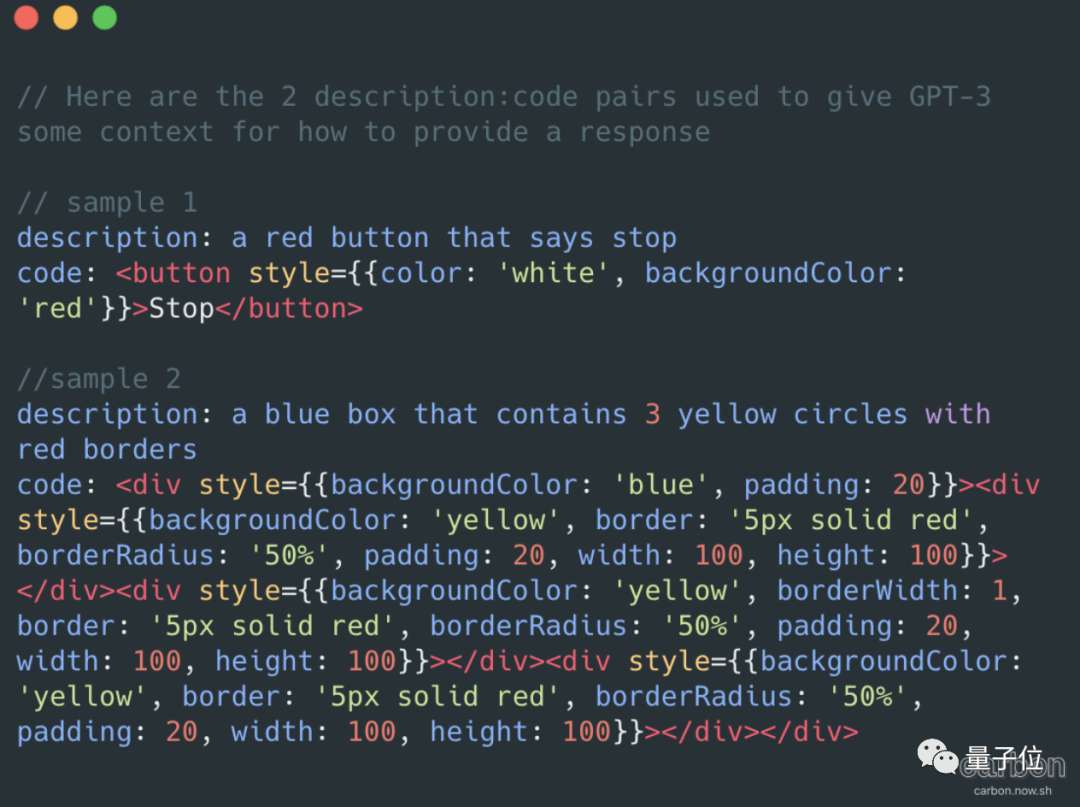
具体生成的代码长这样:

看得出,GPT-3 一直在程序设计里面充当 “翻译” 的角色:将读取的指令转换成代码,设计出各种功能和按钮,并将输出呈现给用户。
简直就像是在开发和客户之间直连了一条通路,你需求的功能,这个开发都能快速地实现。
GPT-3 也在 GitHub 学代码
作者本人在展示时透露了一些信息,事实上,让 GPT-3 学习这个功能,也需要让它在 GitHub 和 Stackoverflow 上学习相应的代码、数据集。
在学习了相应的代码逻辑后,GPT-3 就能根据用户需求,呈现出相应的功能。
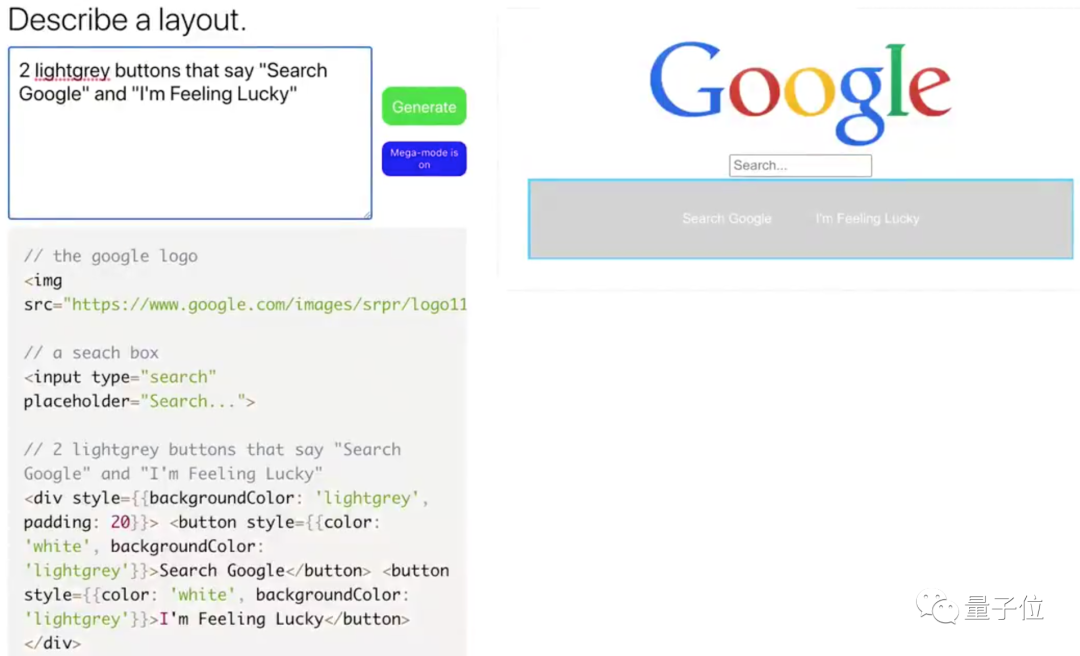
例如,如果设计的是一个搜索引擎,GPT-3 也会自己爬取相关图片数据,并从来源引用它。

当然,偶尔在编写的过程中也会犯错,这时候就会出现 GPT-3 “甩手不干” 了的场景,还得人来进行微调。

程序:代码中有语法错误啦!
对于这项程序,网友们感慨,这简直是不给 UX(用户体验设计师)留活路啊。

目前,这个网站还在招人,希望能进一步完善软件的各项功能,让人们在设计软件的时候,有更多可以实现、或是可以搭配设计的模块。
作者介绍

debuild.co 的创始人 Sharif Shameem,毕业于马里兰大学,兴趣是行为心理学、以及设计有趣的软件。
此前,Sharif Shameem 设计过一个在安卓、Mac 和 Windows 都能用的云游戏平台 Vectordash,受 YC 支持。也就是说,这个平台可以让你在任何设备上玩像《GTA5》、《使命召唤》这样的大作。

此外,Sharif Shameem 也做过一些有意思的小游戏,例如只有 512×512 的迷你版《我的世界》。
想进一步了解 GPT-3 的话,可以看这里:
传送门
GPT-3 生成器:
https://debuild.co/
迷你版《我的世界》:
https://tinyworld.fun/
参考链接:
https://sharif.io/
https://www.businessinsider.com/developer-sharif-shameem-openai-gpt-3-debuild-2020-9
推荐阅读
1
2
3
4
崔庆才
静觅博客博主,《Python3网络爬虫开发实战》作者
隐形字
个人公众号:进击的Coder
长按识别二维码关注
好文和朋友一起看~