10个免费的开发工具可帮助你快速构建用户界面

英文 | https://javascript.plainenglish.io/10-free-tools-to-save-time-when-building-user-interfaces-e8406c58ba6c
翻译 | 小爱
介绍
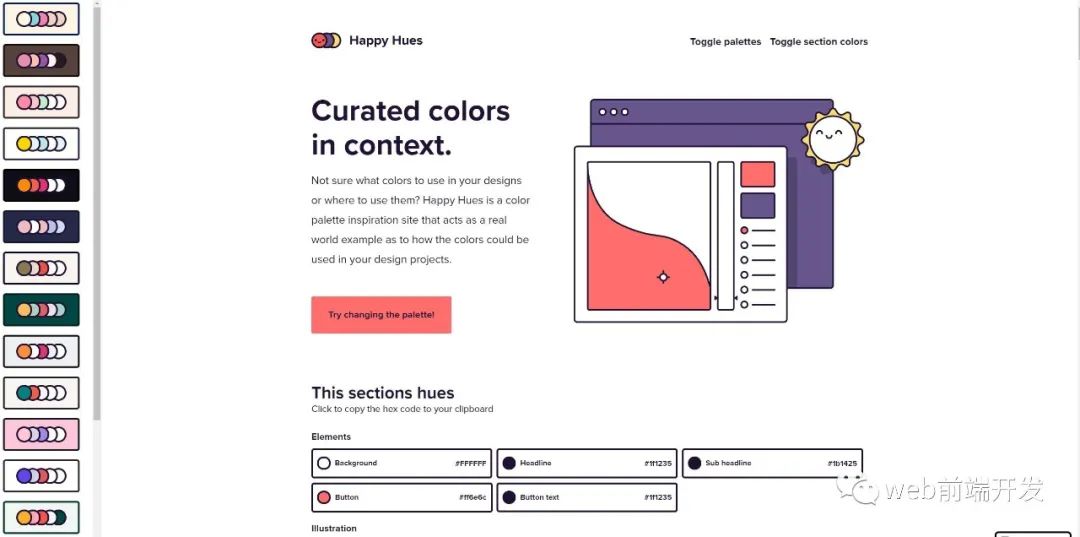
1、happyhues

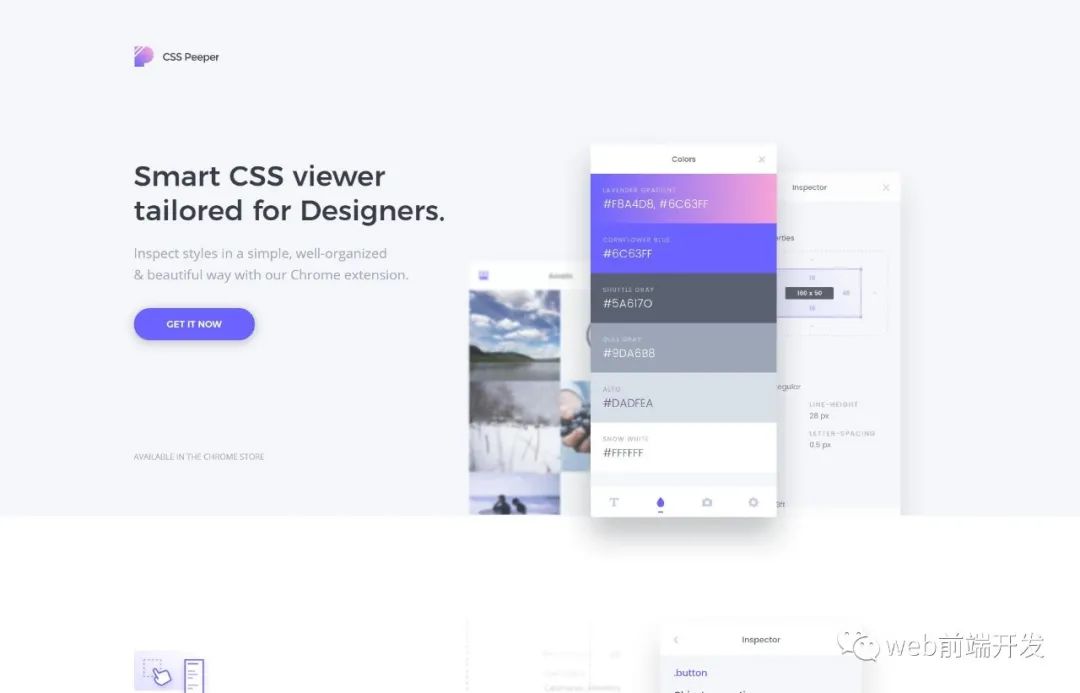
2、CSS Peeper

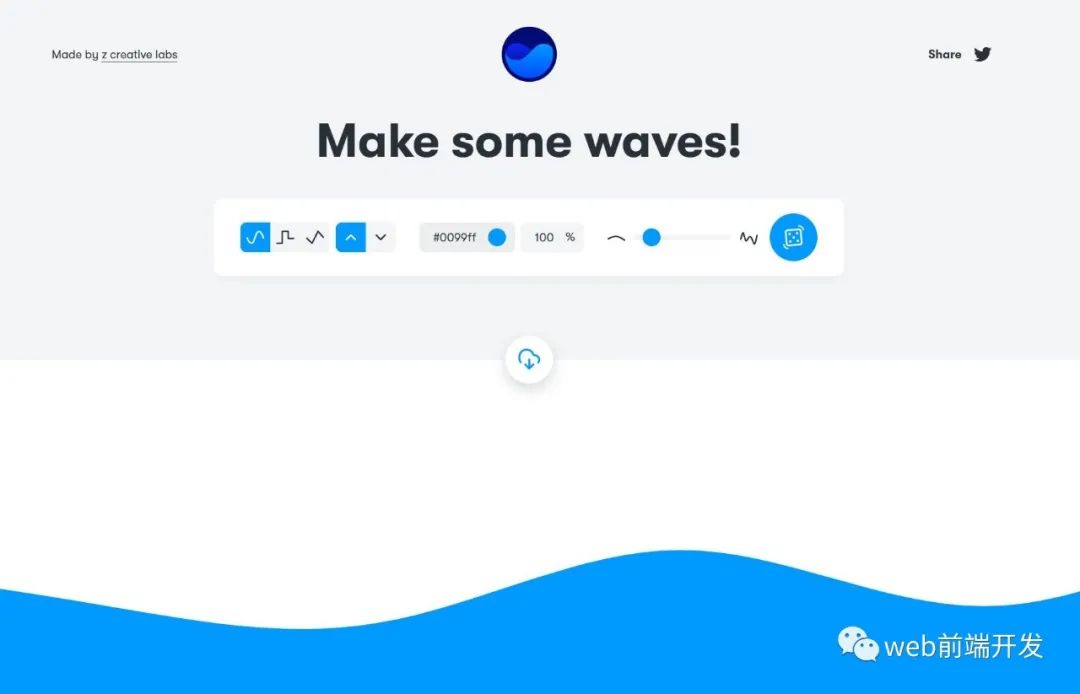
3、Get Waves

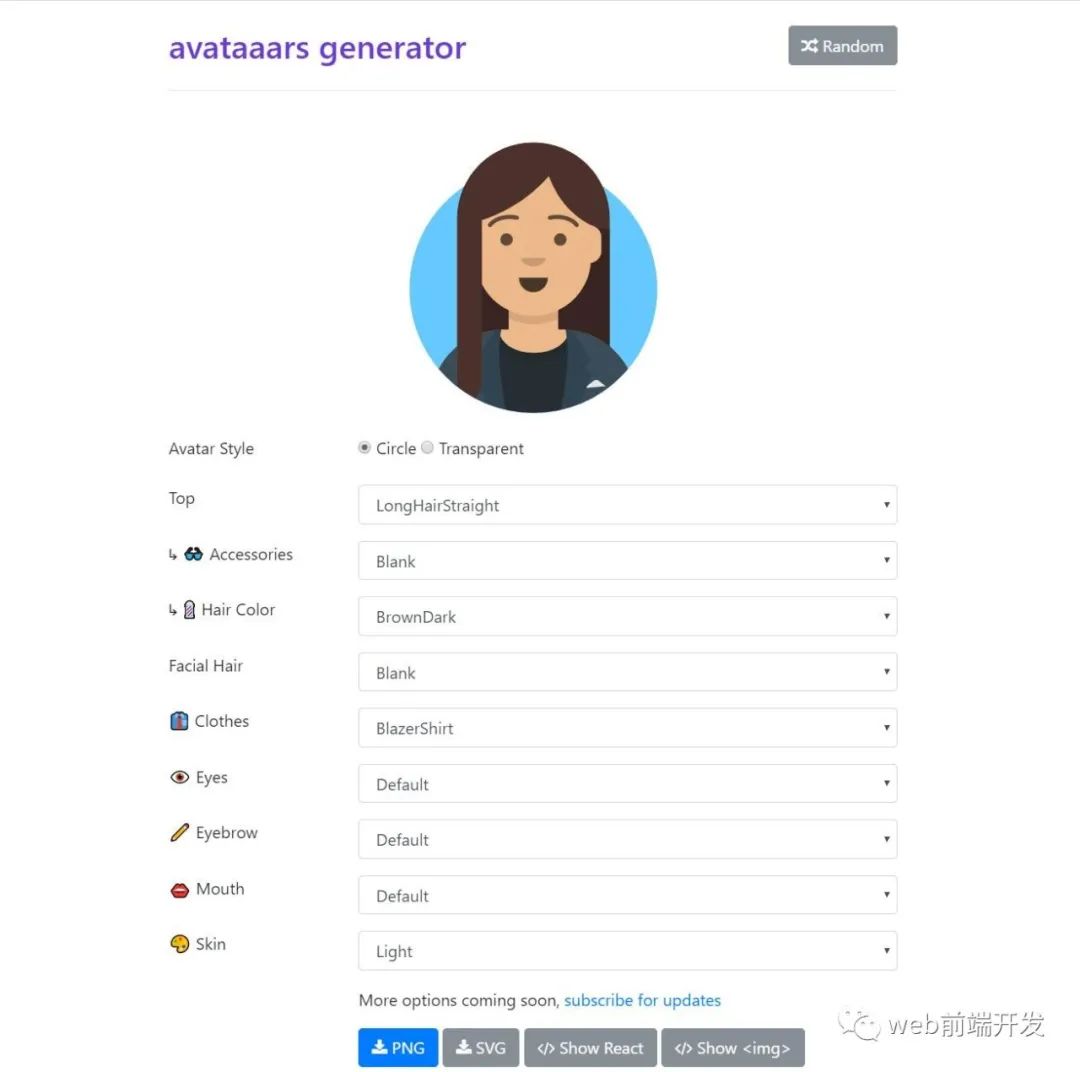
4、头像生成器

5、Gradienta

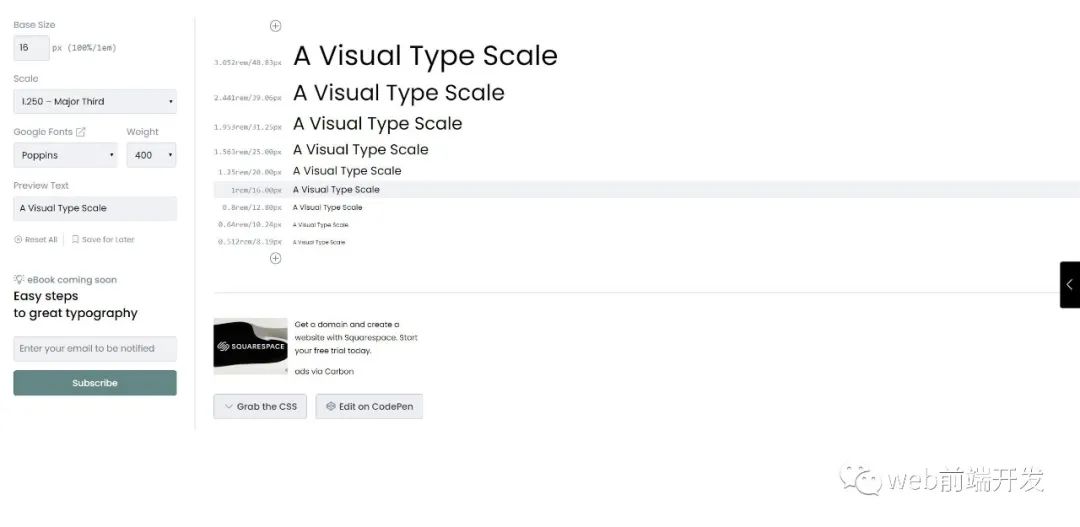
6、Type Scale

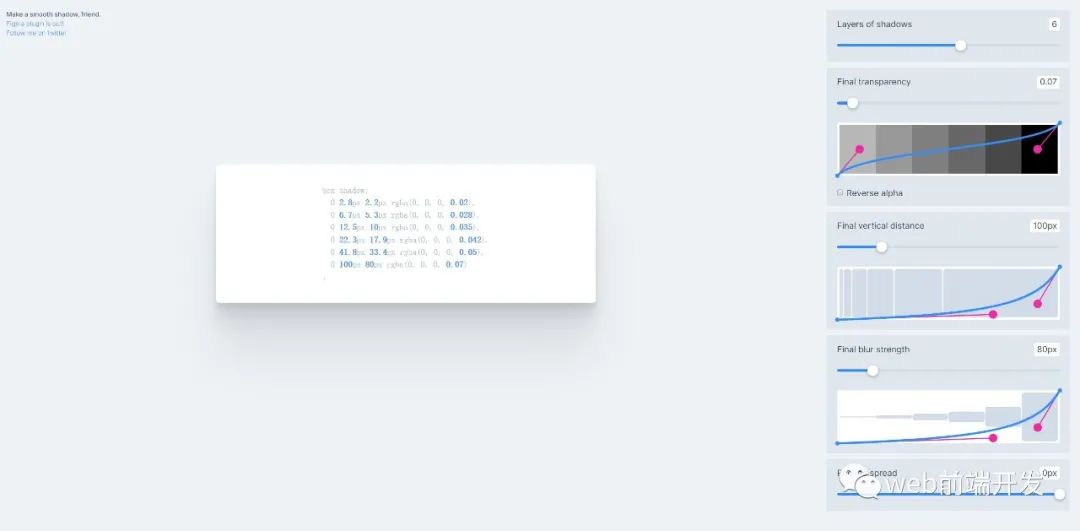
7、Shadows

Shadows是一个免费工具,可使用曲线创建自定义平滑阴影并为其生成CSS。更多信息,请打开上面的网址,进行了解。
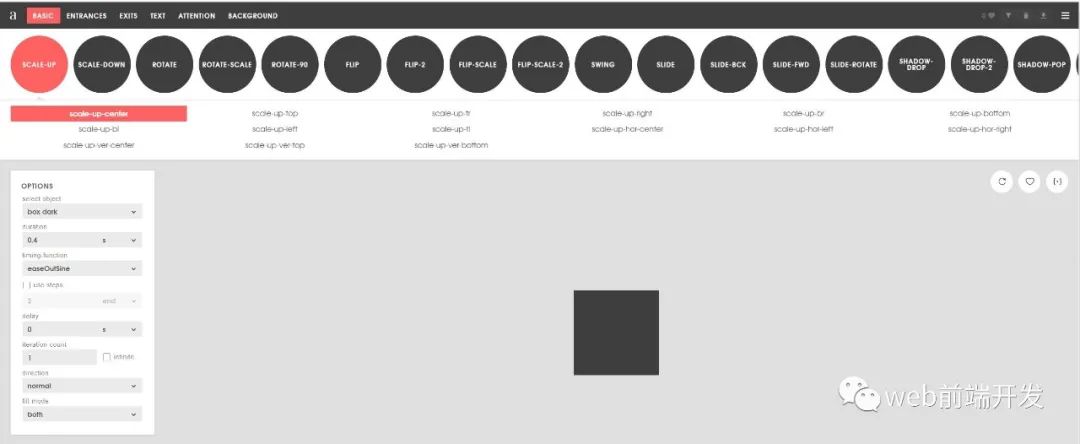
8、Animista

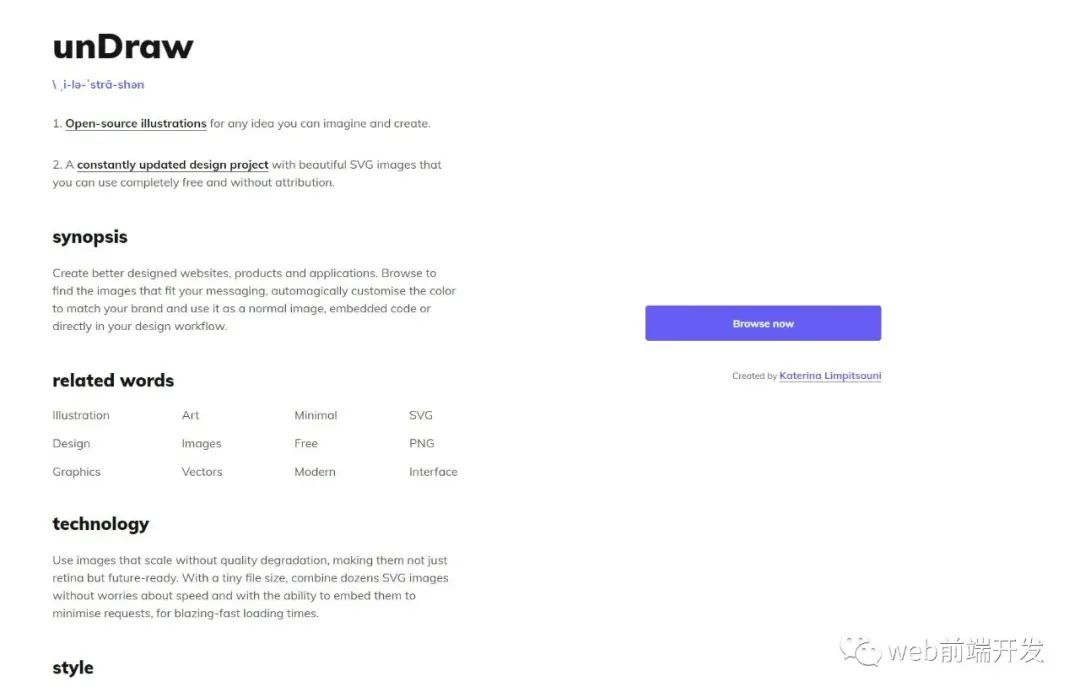
9、Undraw

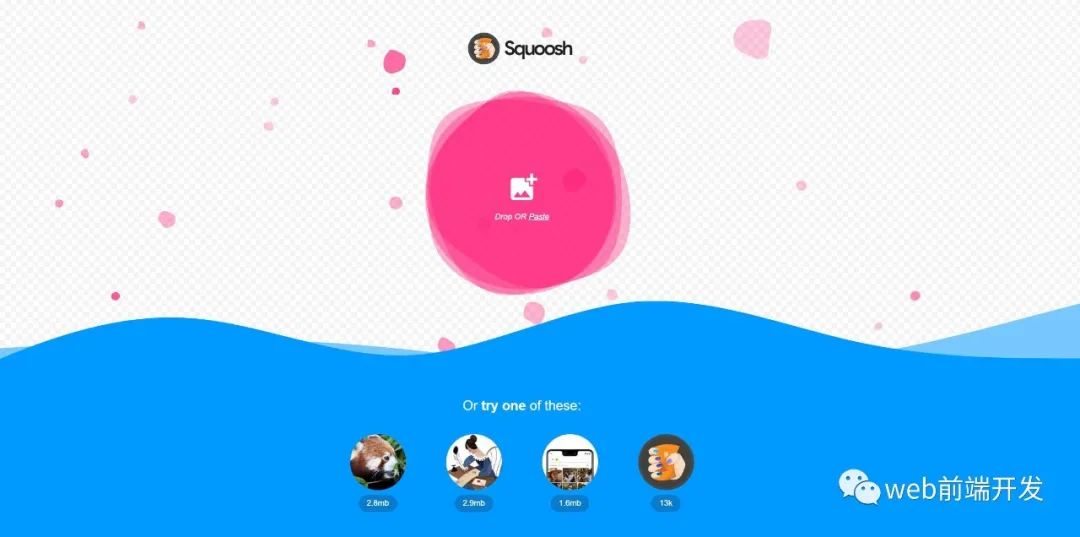
10、squoosh

Squoosh是一个有用的Web应用程序,可压缩图像的大小以提高网站性能。总结
学习更多技能
请点击下方公众号


评论
