如何实现移动跨端构建的全链路服务
正文如下

本文是第十三届 - 前端早早聊构建专场,也是早早聊第 93 场,来自 天猫精灵 - 无望 的分享
完整APP(包含 H5 代码 + Android/iOS 代码)的构建系统
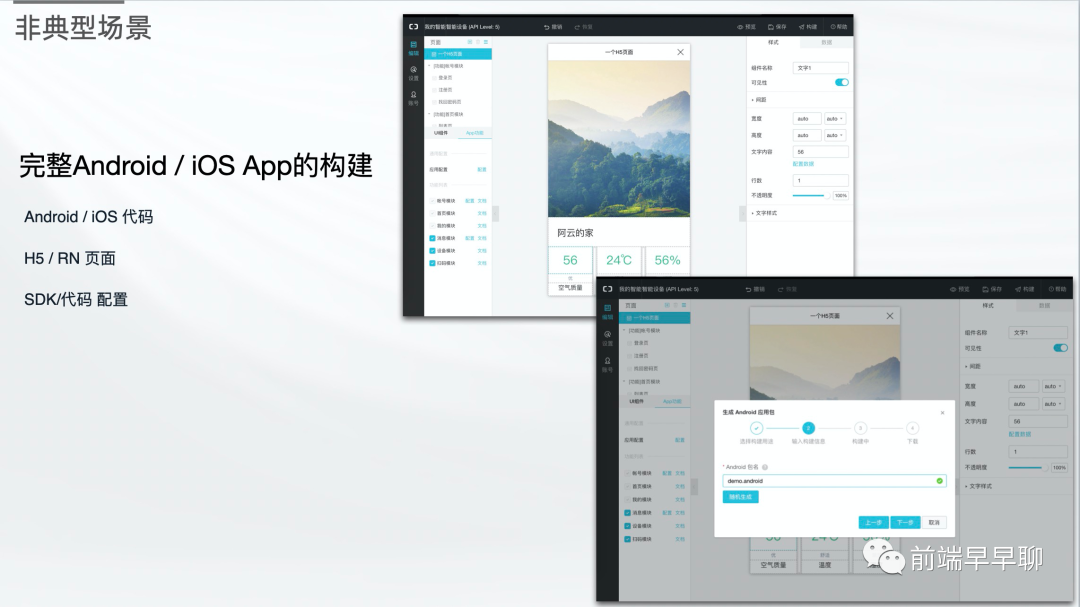
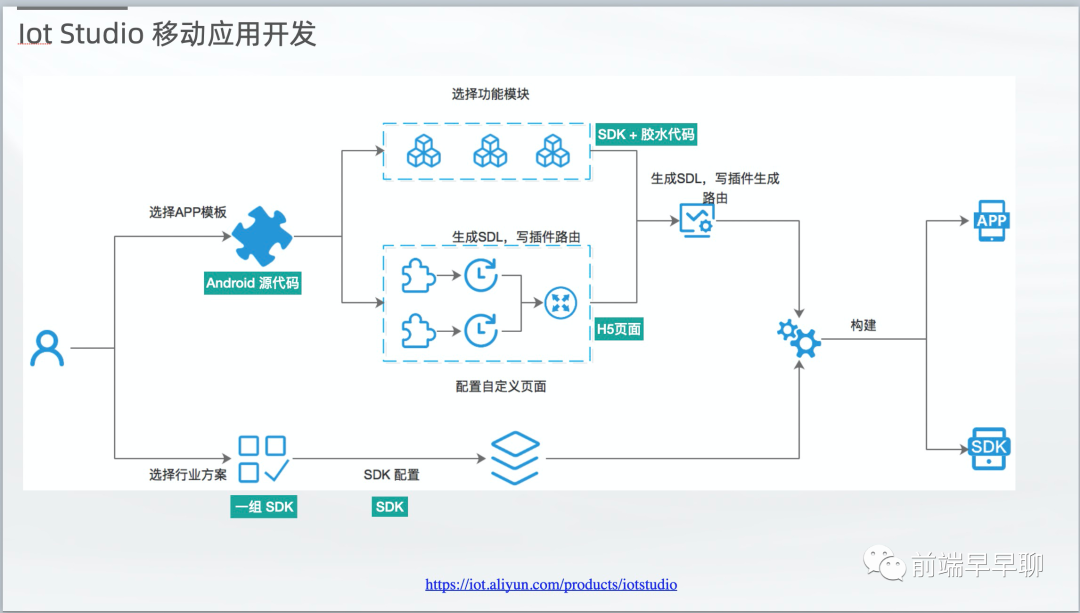
下图中,展示的是 https://iot.aliyun.com/products/iotstudio 中,移动工作台的截图
图中间的内容,是 H5 页面 图左侧的内容,有移动 App 的功能模块,这些模块是 Android、IOS 的 Native 代码写成的。 通过勾选图中功能模块、可视化搭建 H5 页面,可以组成一个完整的 Android、IOS App。

构建系统的设计与思考
下面将讲解上述构建系统,是如何搭建起来的,内容包括以下 4 个部分

一个构建系统应该有哪些能力,我们团队内部沟通之后,大概从这 4 个方面来
多样性 要能够支持多种构建,上面的例子中涉及到了 H5、Anroid、IOS 的构建过程,以及这些构建的协同 一个好的构建服务,应该能够支持多种内容构建 接入成本 不同内容的构成,需要考虑接入成本 这里的接入成本不只是云虚拟机、云存储等等 还包括学习成本 上面实例的用户是移动端的小白,不是 Anroid、IOS、H5 的专家,所以要求业务交互要简单,进而要求构建多种代码(H5/Android/iOS)的构建系统也要有简单的交互/API。 即:构建系统的学习、对接成本要低 可定制 可定制就好理解了 看上面例子中有 Anroid、IOS、H5,编译环境以及编译工具需要能够被扩展 高可用性 因为 Anroid、iOS的构建工具,涉及到了在物理运行系统命令 黑客可以上传代码,之后在构建过程中调用命令,做一些“坏事“ 为此,我们需要将 Android、IOS 的构建过程,隔离/封闭在独立的物理机上,避免对整个系统造成影响 最后一个高可用性就是线上这个系统要足够健壮 这里面还牵扯了安全隔离,特别的说一下

如何搭建一个构建系统
我们把整个系统的做这个原型,这个过程对 C 语言、H5 等等都应该是一样的,大体也都是抽象的这 4 个过程
首先是构建的请求输入、以及执行构建,最后是构建产物的输出

系统架构以及部署过程
我们分了生产网络环境和构建网络环境:
生产网络环境是指的客户能够接触到的、并且直接操作的部分,它又细分两部分 一个叫 Portal,就是往网页外部网站这部分 还有再一部分是构建系统的准备的系统 构建网络,刚才已经讲到了编译过的安全性要求 左侧的 API 层,提供统一的接口 左侧的构建管理,作为构建过程的管理者 右侧的构建集群,是实际的构建机 牵扯到的 Android、iOS的编译环境,因为它比较特殊,所以我们放到了一个独立的 VPC 环境里面构建

双 Docker 升级
为了做到线上系统的“不停机”升级,我们引入了双 Docker 升级方式
线上存在构建任务时,先新建一个 Docker 镜像 并将新的构建任务,引导到新的 Docker 上 等所有老的构建任务结束后,将老的 Docker 镜像删除掉

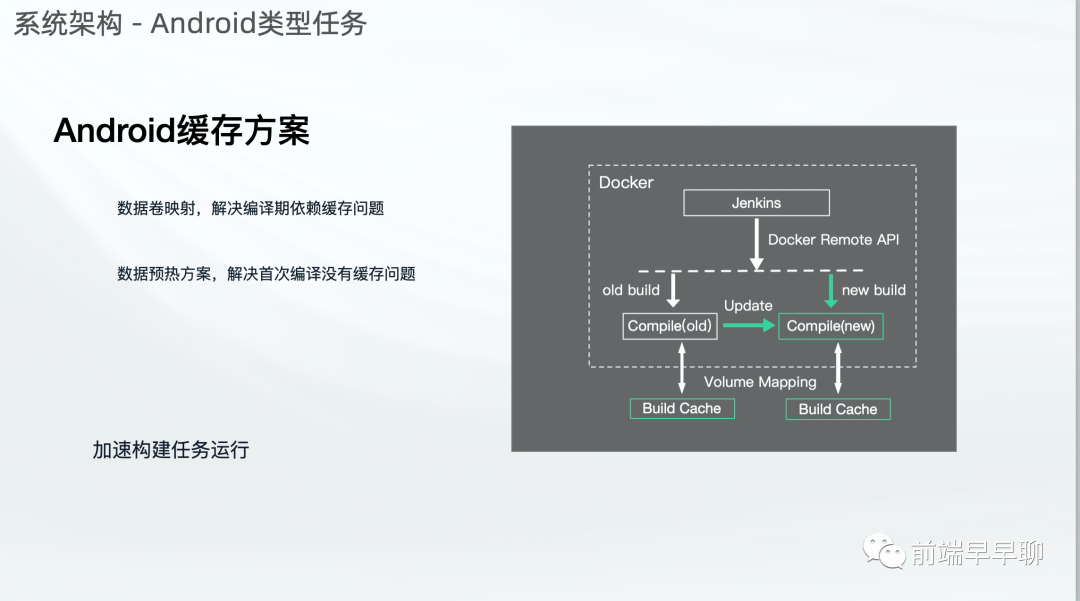
为了加快构建过程,我们将 Android、IOS 构建过程中使用的依赖库,做了缓存
依赖包的缓存,是存储在Docker的卷轴,来保证在多个 Docker 镜像之间复用 在 PPT 第一页的事例中,我们提前将 Android、IOS 的 App 模版做了编译,使相关依赖提前被缓存下来

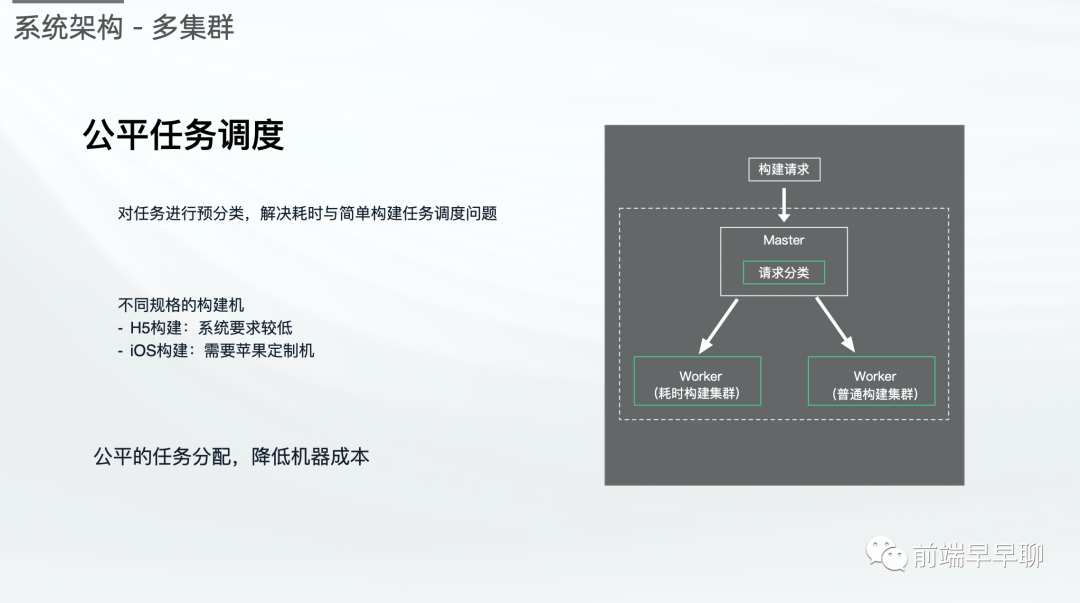
由于构建机器数量有限、而构建任务数量不可控,所以还需要考虑任务的调度、排队
我们把构建任务做了分类:耗时任务、非耗时任务 尤其是 IOS 的构建,需要使用指定的 Mac 机器 耗时任务包含 Android App、IOS App 的构建 非耗时任务,包含 Android、IOS代码的配置过程,H5 包的构建过程 通过对任务的分类,我们可以分配不同的机器、管理不同的机器

上面的内容,就是我们在搭建 IoT Studio 业务过程中,对构建服务的思考,感谢大家的陪伴
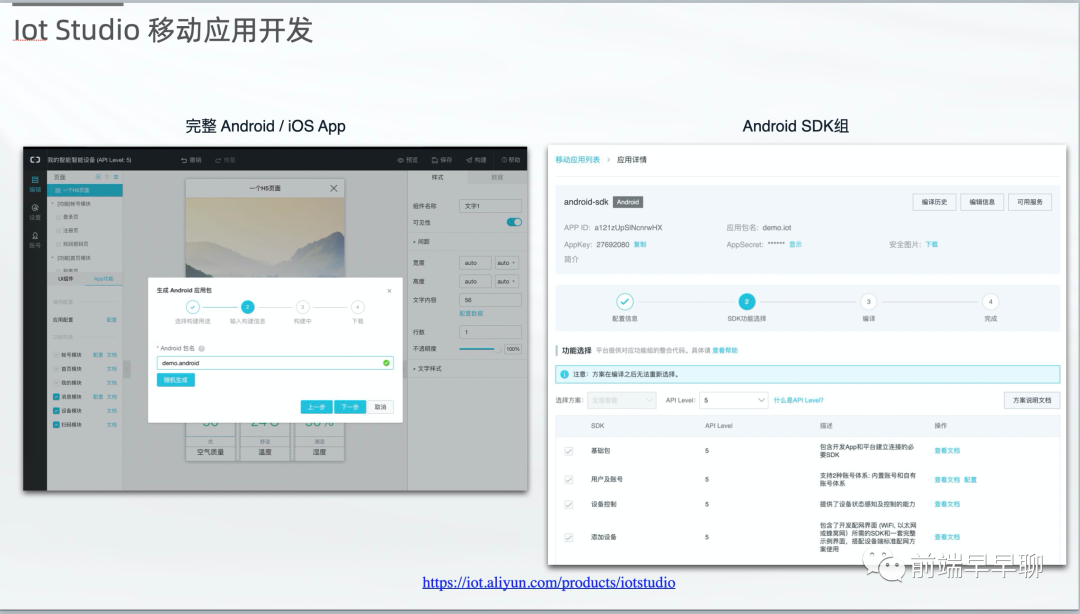
IoT Studio 的移动工作台
支持的内容
Android、iOS的代码配置、下载 实际上IoT Studio也支持编译出App,只是业务上未开放而已。 用户下载到的Android/iOS工程中,会把H5页面Url配置好 还会把 “Push消息“、账号等等也都配置好 用户拿去直接在IDE上构建就可以拿到App Android、iOS的SDK下载 下载到的不只是简单SDK,会同时把多个SDK之间的胶水代码也一并提供商1 勾结的SDK组合不同,拿到的胶水代码也会不同


流程

扫码关注公众号,订阅更多精彩内容。

评论
