一篇文章带你了解CSS3 滤镜(Filters)——下篇
回复“前端”即可获赠前端相关学习资料
上篇文章,我们介绍了CSS3滤镜效果的模糊效果、设置图像高度、调整图像对比度、向图像添加阴影等知识,这篇文章紧承上篇文章,我们重点介绍下CSS3滤镜效果的将图像转换为灰度、在图像上应用色相旋转、对图像应用不透明度知识。
四、向图像添加阴影
可以使用该drop-shadow()功能将阴影效果应用于Photoshop等图像。
此功能类似于该box-shadow属性。
例:
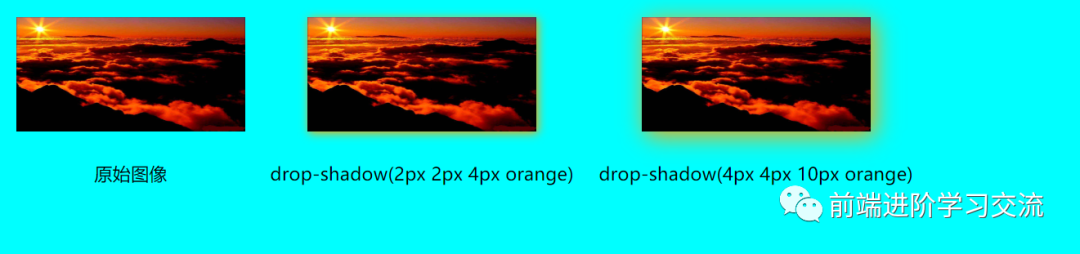
<style>img {width: 200px;height: 100px;}img.shadow {-webkit-filter: drop-shadow(2px 2px 4px orange);/* Chrome, Safari, Opera */filter: drop-shadow(2px 2px 4px orange);}img.shadow-large {-webkit-filter: drop-shadow(4px 4px 10px orange);/* Chrome, Safari, Opera */filter: drop-shadow(4px 4px 10px orange);}/* Some CSS to beautify this example */table td {padding: 10px;text-align: center;}style>
运行结果:

注意:drop-shadow()函数的第一个和第二个参数分别指定阴影的水平和垂直偏移,而第三个参数指定模糊半径,最后一个参数指定阴影颜色,就像该box-shadow属性一样,但有一个例外,' inset'不允许使用关键字。
五、将图像转换为灰度
使用此grayscale()功能可以将图像转换为灰度。值100%完全是灰度。值0%保留图像不变。之间的值0%并且100%是在效果线性乘法器。如果缺少数量参数,则使用值0。
例:
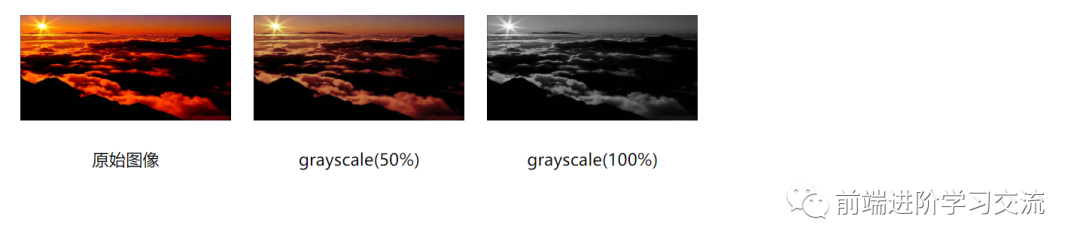
img.complete-gray {-webkit-filter: grayscale(100%); /* Chrome, Safari, Opera */filter: grayscale(100%);}img.partial-gray {-webkit-filter: grayscale(50%); /* Chrome, Safari, Opera */filter: grayscale(50%);}
运行效果:

六、在图像上应用色相旋转
该hue-rotate()功能在图像上应用色相旋转。传递的参数定义了将调整图像样本的色环周围的度数。值0deg保留图像不变。
如果angle缺少' '参数,0deg则使用值。没有最大值,上面的值的效果会360deg回绕。
例:
<style>img {width: 200px;height: 100px;}img.hue-normal {-webkit-filter: hue-rotate(150deg);/* Chrome, Safari, Opera */filter: hue-rotate(150deg);}img.hue-wrap {-webkit-filter: hue-rotate(480deg);/* Chrome, Safari, Opera */filter: hue-rotate(480deg);}/* Some CSS to beautify this example */table td {padding: 10px;text-align: center;}style>
运行效果:

七、对图像应用不透明度
opacity()功能可用于为图像添加透明度。值0%表示是完全透明的,值100%或1保持表示图像不变。之间的值0%并且100%是在效果线性乘法器。如果缺少' amount'参数,则使用值1。此功能类似于该opacity属性。
例:
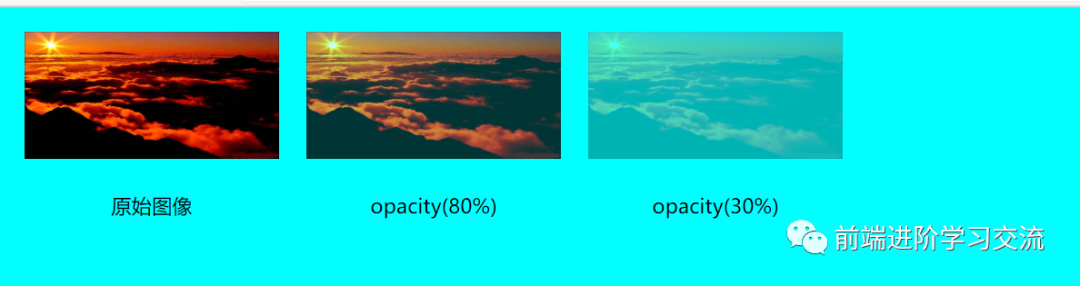
img {-webkit-filter: opacity(80%); /* Chrome, Safari, Opera */filter: opacity(80%);}
运行结果:

八、总结
本文基于CSS基础,通过案例,详细的讲解了 CSS3滤镜的属性的使用方法。如何去设置图像的亮度,对比度,添加相应的阴影效果、改变图像的不透明度。这几个方面通过运行后效果图的展示,让读者更直观,更简单易懂。
代码很简单,希望文章的内容能够帮助更好的学习。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
