Font Awesome 的使用

之前一直使用的是 iconfont,阿里巴巴出品的一个字体图标库。但是最近 iconfont 不再支持 CDN 引入,只能本地下载,这样一来修改图标就非常的麻烦。
于是,就找了一个类似的图标库,现在使用的比较多的一个国外字体图标库。使用方式和iconfont有些不同。font awesome需要下载整个库。而阿里巴巴图标库可以定制下载。较为灵活。
使用 Font Awesome 需要先注册一下:
https://fontawesome.com/然后同样支持多种方式引入,包括下载和 CDN 引入,通过 CDN 引入非常的方便那我们就选择 CDN 的方式。

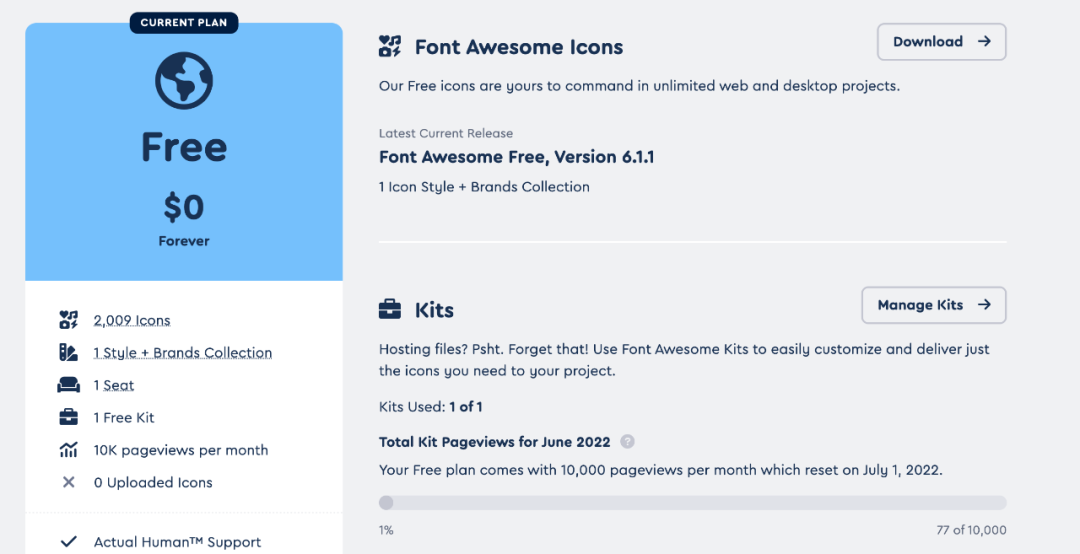
点击 kits 按钮,进入工具页面,然后会有一个 CDN 地址,把这个地址添加到项目中即可。
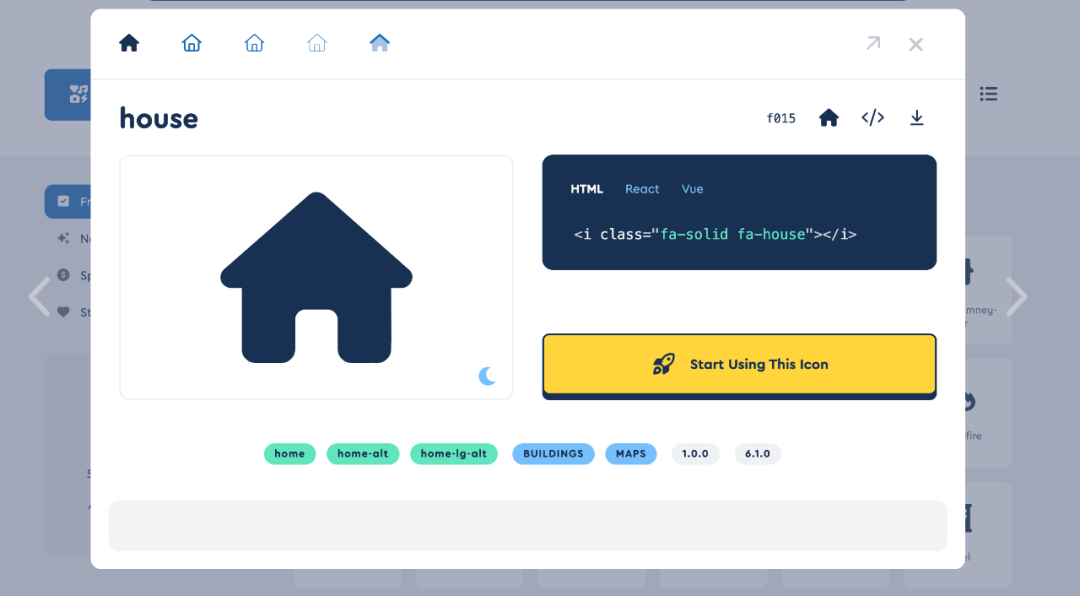
<script src="https://kit.fontawesome.com/fff3aa0c8a.js" crossorigin="anonymous"></script>// 使用<i class="fa-solid fa-house"></i>
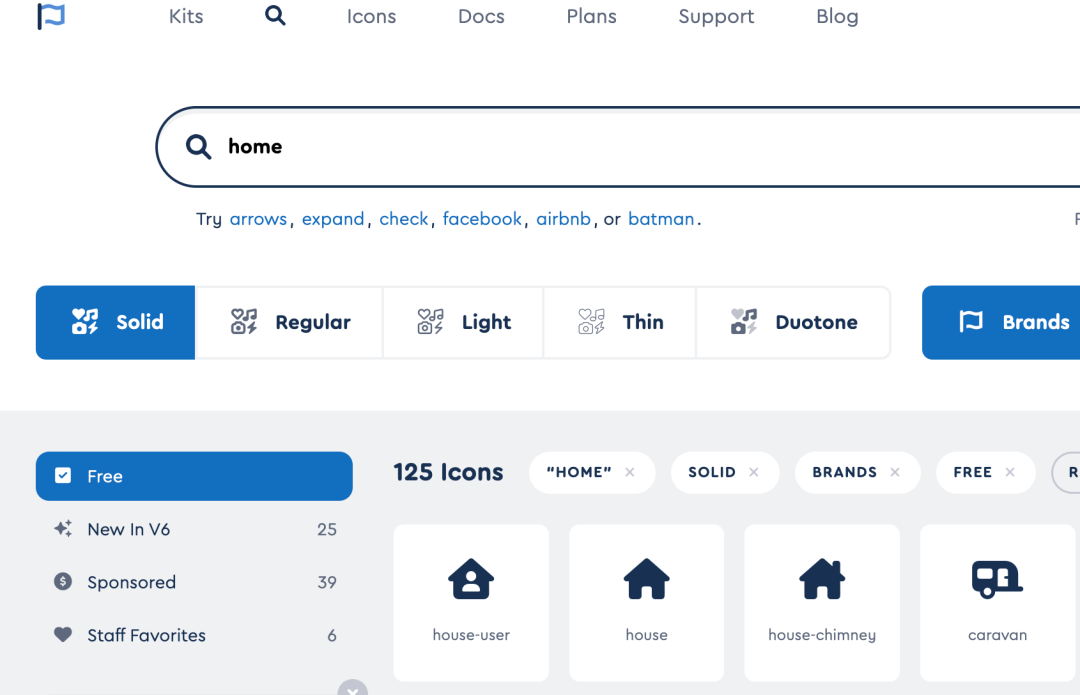
可以在网站中搜索任意想要的图标,需要注意的是有部分图标是收费,基本上来说免费的图标就已经够我们使用了,影响并不大。

当我们选择图标之后,就可以复制代码在项目中使用,而且无需修改 CDN 地址。

评论
