曹大带我学 Go(6)—— 技术之外
你好,我是小X。
曹大最近开 Go 课程了,小X 正在和曹大学 Go。
这个系列会讲一些从课程中学到的让人醍醐灌顶的东西,拨云见日,带你重新认识 Go。
有学员私下和我说,这个课程挺打击他的自信心。我能理解,课程的确是挺难的。
慢慢来,多看、多问、多总结,肯定是可以攻克的。
曹大本人说:我积累好几年的内容,一个月想全学明白挺难的。
确实,光第一次课的调度就够喝一壶的了,上次课讲的内存分配和垃圾回收很多人可能直接懵了。这很正常,这一块的内容是非常难的,甚至是最难的,因为这涉及到 Go 底层实现了,没几个人研究得那么深。
像 Go 的垃圾回收代码,全世界能维护的就那么几个人。我们能看个大概意思,就已经很厉害了,绝对吊打面试官。
话说回来,上这门课,不光能跟着曹大学到技术,还能学到很多技术之外的东西。
曹大之前写过很多文章,但没有做过动画。这次为了训练营,他还专门看了几本设计书,又是学做视频,又是学做动画,“骚”的不行。
课程里动画非常多,尤其是内存分配和垃圾回收这一章,动画简直太多了。据他本人说,这些动画把他画吐了。
为了体验一下,这两天我也尝试了一下做动画。
课上曹大用了一个在线的设计工具 Figma,它的一个非常大的优点是分享个链接过来,就可以看了。而且如果源文件有修改,我们马上就能看见,非常方便。
我想学怎么做。
但我不需要问:曹大,动画是怎么做的,教教我啊?我只需要知道关键字:Figma。
这就够了,剩下的用搜索引擎就解决了。不过,如果你用的搜索工具不行,那搜出来的内容质量确实也是不行的。
像这种动手操作类的,最好就是搜一下相关的视频。我自己在 B 站上没搜到高质量的教程。最后,在 youtube 一下子就找到了想要的视频,看个几分钟就大概明白了动画是怎么做的了。
为了锻炼一下大家的搜索技能,我就不把地址放上来了,关键信息都给你了。
另外,有一点要额外注意的是,搜索的时候,一定要用趁手的工具。比如,之前学员群里有同学说曹大在 Go 夜读讲过汇编,非常好。然后就有很多学员问地址在哪?
还是那句话,关键信息都给出来了,用搜索引擎就是几秒钟的事儿。学习,一定要主动,不能什么都等着别人投喂。
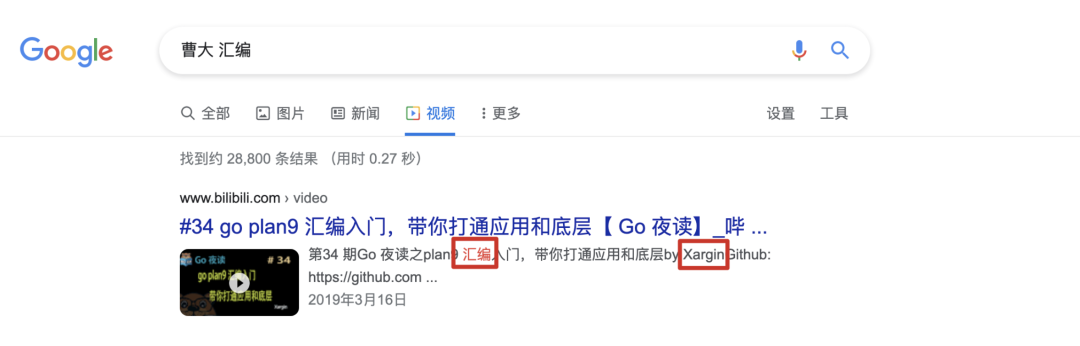
不过,你要用百度搜索,那可能真搜不出来。你看下我用百度和 Google 的搜索结果对比:


用 Google 搜第一条就是,而用百度,压根没找到。
高下立判!
题外话,到此结束,这篇文章主要还是来讲一下怎么做动画。
其实只要掌握几个核心的要点,就可以学会怎么用 Figma 做动画了。
我们想一下小时候看的那种胶片电影:

每一张胶片上的影像都是静止的,但是当胶片连续滚动时,静止的图片就变成了连续的视频。
或者想像一下小时候我们看的那种武打的小人书,连着翻页,就能看到一个连续的打斗场景,非常神奇!
用 Figma 做动画呢,也是类似的原理。
我们可以创建一组画布,在不同的画布之间,相同名字图形的变化(大小、透明度、颜色、旋转等),通过 smart animate 就可以自动“脑补”出动画。

这组画布连起来,就形成了动画。
原理就是这么简单,具体怎么做,大家看个视频教程就全会了。
如果做一个比较复杂的动画,涉及到很多的图形,就比较复杂了。我自己想到的一个方法是,先画出一个全貌作为“母画布”,然后再构建每一张子画布,这时就像做减法一样。因为单张画布,其实都是这个“母画布”的子集。
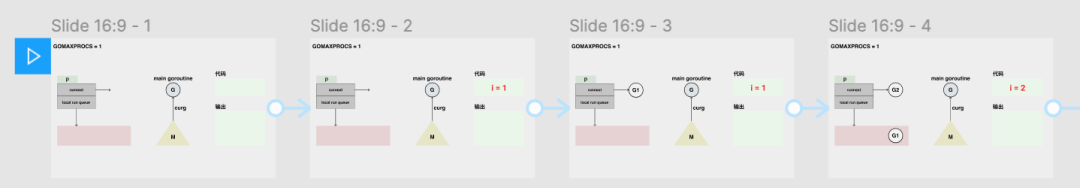
最终呈现的效果是这样的:
讲的就是之前的文章《迷惑的 goroutine 执行顺序》,这次用动画的形式展现了,是不是非常精彩?
动画可以更直观地展示原理,在一些技术分享的场合还是很有用的。尤其是很多人都还停留在满篇的文字,或者“装逼”一张幻灯片就一个关键字、对着讲 5 分钟、有几张图就算不错了的情况下,这时你啪来一个动画,你就是全场最靓的仔~
好了,这就是今天全部的内容了~ 我是小X,我们下期再见~
欢迎关注曹大的 TechPaper 以及码农桃花源~
