lerna使用攻略

Lerna 是一个工具,它优化了使用 git 和 npm 管理多包存储库的工作流。
vue,babel,react 等都在用。我司也在用。文档是英文,我便简单总结一篇,希望对大家有帮助。
接下来,我们从一个 demo 出发,了解基于 lerna 的开发流程。
项目初始化

我们需要维护一个 UI 组件库,其包含2个组件,分别为 House(房子)和 Window(窗户)组件,其中 House 组件依赖于 Window 组件。
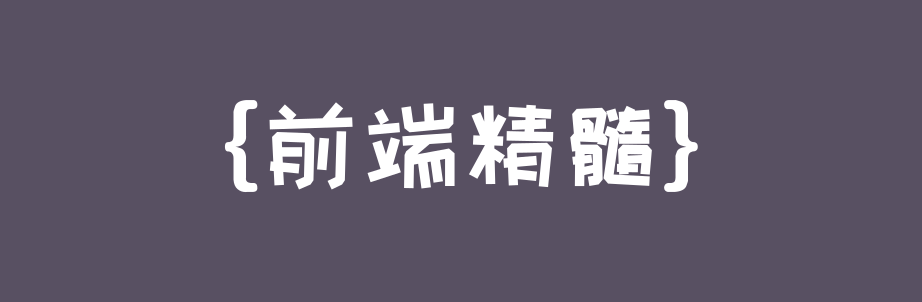
我们使用 lerna 初始化整个项目,并且在 packages 里新建了2个 package,执行命令进行初始化:
lerna init初始化化后目录结构如下所示:
.├── lerna.json├── package.json└── packages├── house│ ├── index.js│ ├── node_modules│ └── package.json└── window├── index.js├── node_modules└── package.json
增加依赖

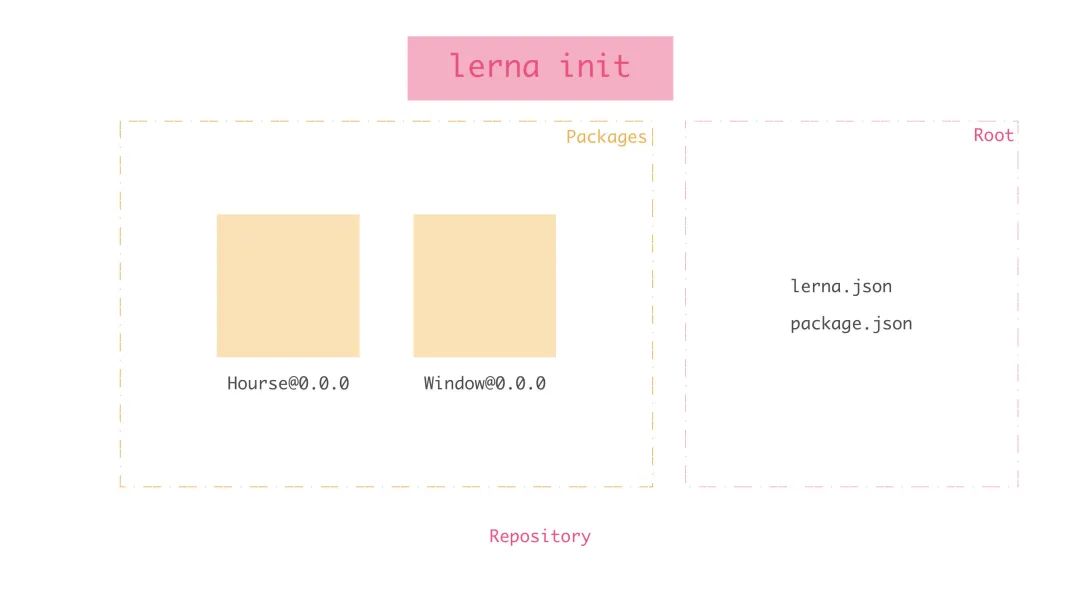
接下来,我们来为组件增加些依赖,首先 House 组件不能只由 Window 构成,还需要添加一些外部依赖(在这里我们假定为 lodash)。我们执行:
lerna add lodash --scope=house这句话会将 lodash 增添到 House 的 dependencies 属性里,这会儿你可以去看看 package.json 是不是发生变更了。
我们还需要将 Window 添加到 House 的依赖里,执行:
lerna add window --scope=house就是这么简单,它会自动检测到 window 隶属于当前项目,直接采用 symlink 的方式关联过去。
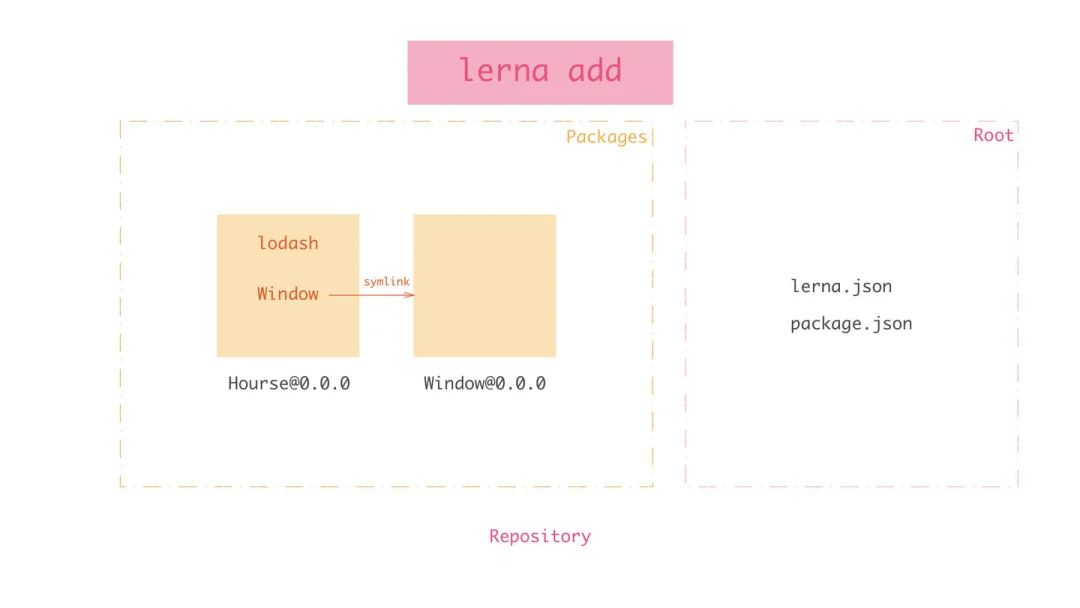
发布到npm

接下来我们只需要简单地执行 lerna publish,确认升级的版本号,就可以批量将所有的 package 发布到远程。
更新模块

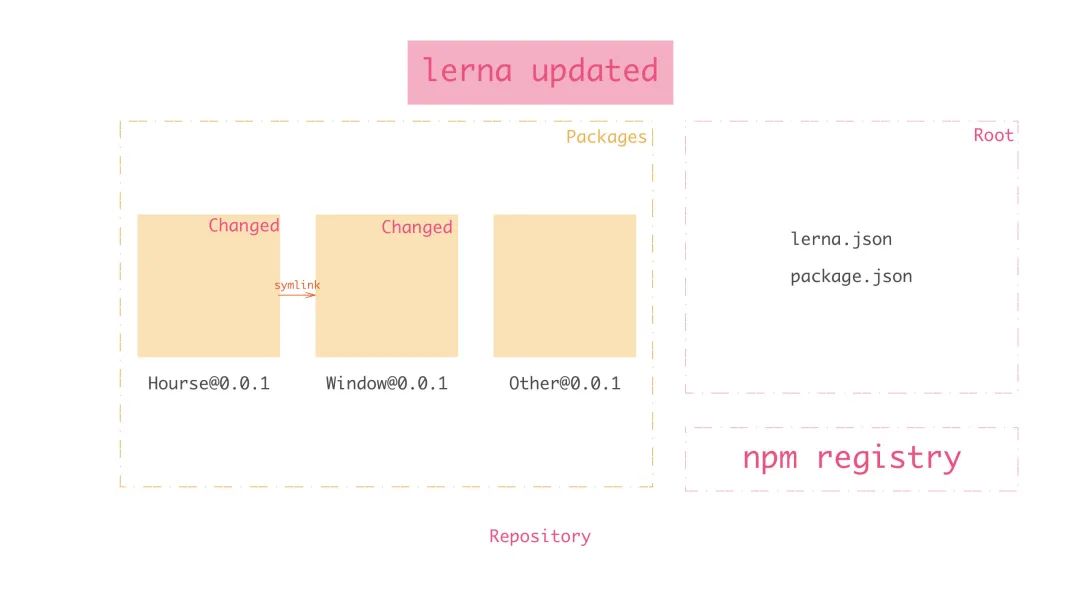
我们变更了 Window 组件,执行一下 lerna updated,便可以得知有哪些组件发生了变更。
评论
