Python 爬虫进阶必备 | 某新闻资讯站点参数 _signature 逻辑分析 (无...
点击上方“咸鱼学Python”,选择“加为星标”
第一时间关注Python技术干货!

图源:极简壁纸
今日网站
aHR0cHM6Ly93d3cudG91dGlhby5jb20v
不会吧,不会吧,不会有人还不会头条的sign吧
抓包分析与加密定位
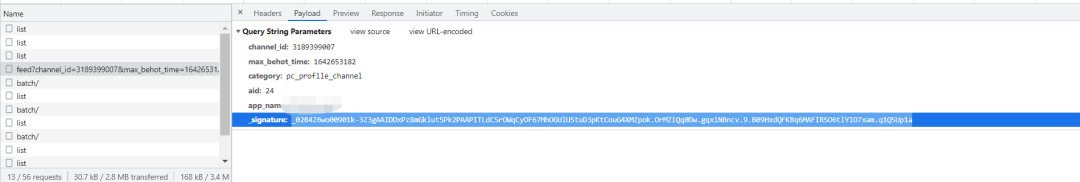
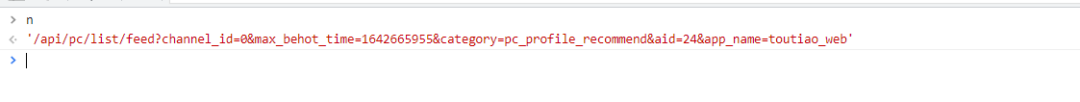
打开网页,随便找到一个栏目,向下滑动可以抓到以下的请求包

这里提交的参数里就有我们需要分析的参数_signature
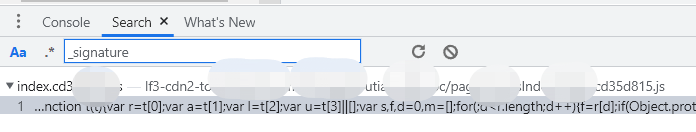
现在直接搜索_signature,就可以直接定位到相关的位置了

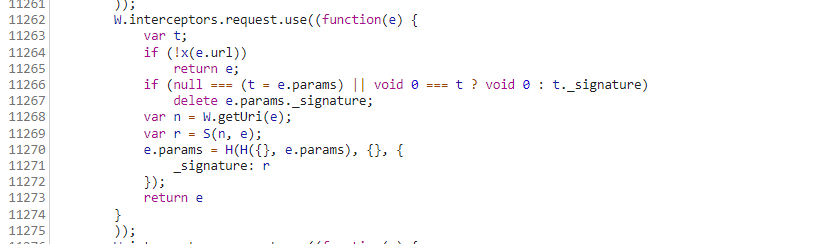
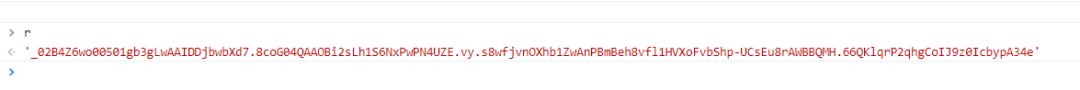
在这个文件中再次搜索,就可以看到如下代码

这里的r就是我们需要获取到的_signature
加密分析
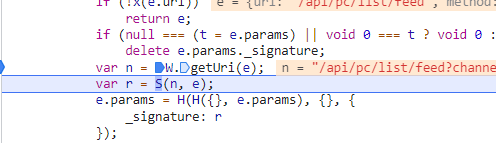
先打上断点,可以看到,当代码运行到n的时候,还没有生成_signature


当继续向下运行到r的时候就返回_signature的值了,所以上面那一大坨的代码里面只有S的逻辑才是我们需要的

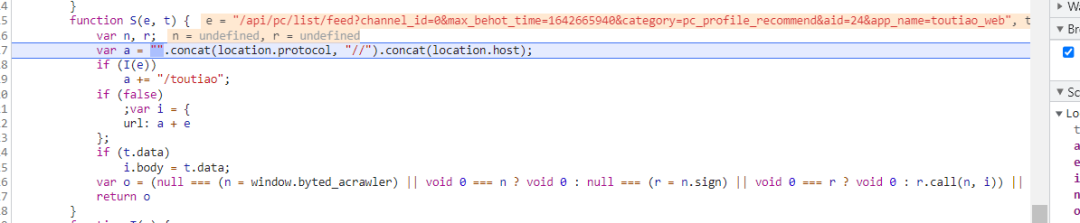
进入S中再次分析

这里可以看到传入的参数只和url有关,o以上的代码都很简单就是对url进行拼接的操作而已,但是最后返回的o等于一大长串
继续看o的逻辑
var o = (null === (n = window.byted_acrawler) || void 0 === n ? void 0 : null === (r = n.sign) || void 0 === r ? void 0 : r.call(n, i))
看这个逻辑之前,需要有几个关于 js 的姿势储备
1、===,这个的意思就是判断三等号左右两端的值和类型是否相等,只有值和类型都相等才为true
2、value = 条件?值1:值2,这个是当前面的条件判断为true时,赋值值1,为false时返回值2
3、||, 或的逻辑运算符,参与运算的任意一个参数为 true,返回的结果就为 true,否则返回 false
了解了上面的几个 js 知识之后,现在再来看o
首先null === (n = window.byted_acrawler)肯定是不相等的,所以这个时候o可简写为
var o = (false || void 0 === n ? void 0 : null === (r = n.sign) || void 0 === r ? void 0 : r.call(n, i))
之后void 0 === n肯定也是不相等的结果为 false,所以void 0 === n ? void 0 : null === (r = n.sign)返回的是null === (r = n.sign),同时null === (r = n.sign)也是不相等的,这个时候o可简写为
var o = (false || false || void 0 === r ? void 0 : r.call(n, i))
同样的void 0 === r的结果是false,返回的是r.call(n, i),这个时候o可简写为
var o = (false || false || r.call(n, i))
这个时候的逻辑运算结果var o = r.call(n, i)
这里的n是window.byted_acrawler,这里的i是上面拼接好的url,r是n.sign也就是window.byted_acrawler.sign
var i = {
url: a + e
};
所以o就是window.byted_acrawler.sign.call(window.byted_acrawler,url),简化的结果就是window.byted_acrawler.sign(url)
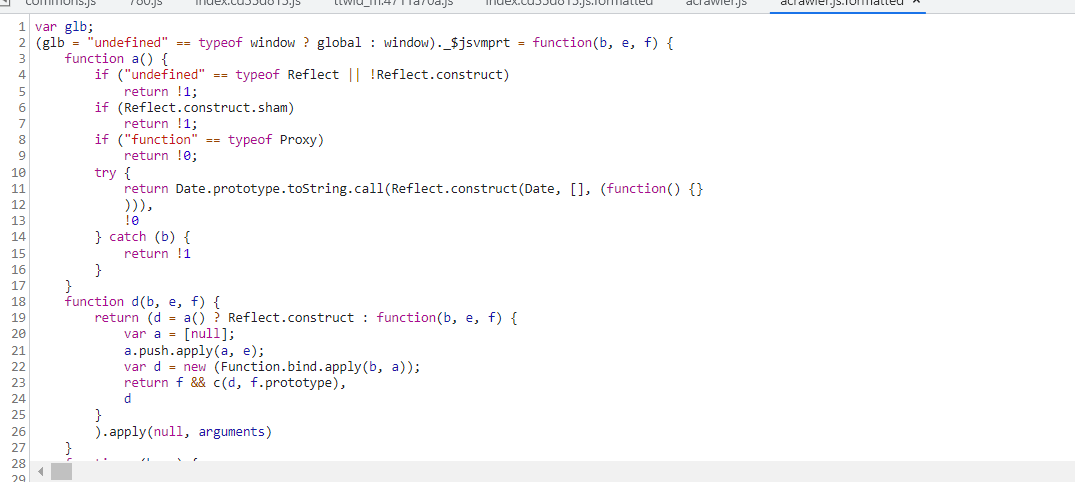
现在就是jsvmp了,反正我干不出来,补环境直接冲就是了

这个js放到html就能直接用

就是有点短,不过用来请求问题不大
如果要用node直接运行,肯定会报错的,因为node少浏览器环境,这个大家应该都知道
这里提供两个方案
1、jsdom,这个不会补环境的朋友应该没少用吧,npm instal jsdom,就可以安装了,然后按照运行报错缺啥补啥就行了
2、这个可以参考补环境的课程,用 vm2 补,补的视频链接放后台,回复【补环境】获取,照着来就行。
好了,以上就是今天的全部内容了。
我是没有更新就在摸鱼的咸鱼
收到请回复~
我们下次再见。
 对了,看完记得一键四连,这个对我真的很重要。
对了,看完记得一键四连,这个对我真的很重要。
