简单的了解下 Flexbox 与 CSS Grid 两者之间区别及如何使用

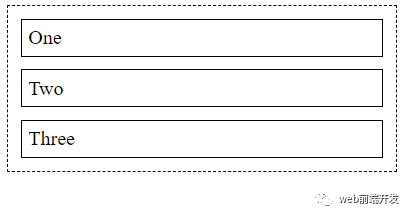
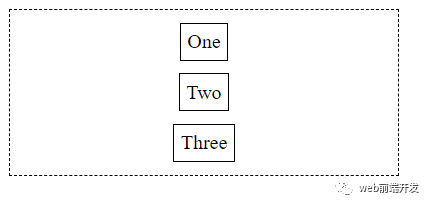
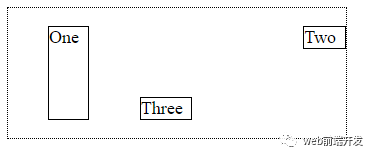
One
Two
Three
.container {display: flex;flex-direction: column;}









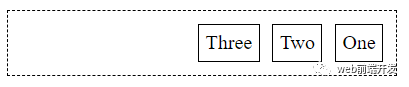
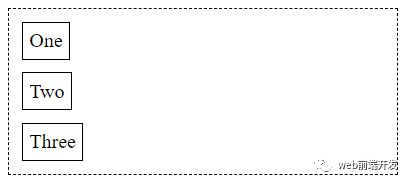
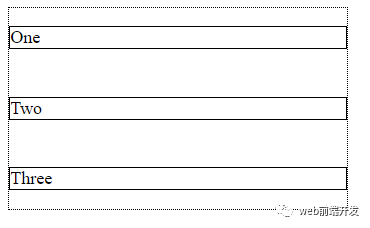
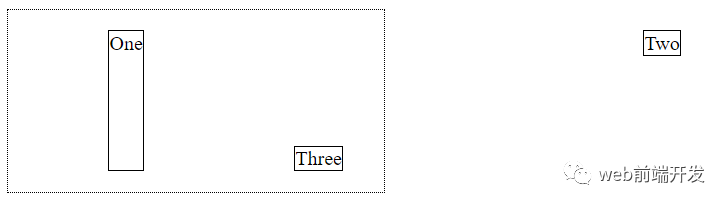
One
Two
Three
.container {display: grid;grid-template-columns: 1fr;gap: 10px;}.one {grid-column: 1;grid-row: 1;}.two {grid-column: 1;grid-row: 2;}.three {grid-column: 1;grid-row: 3;}

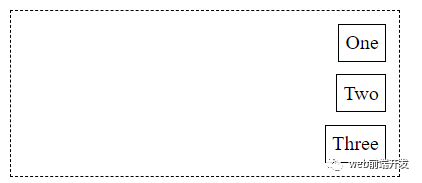
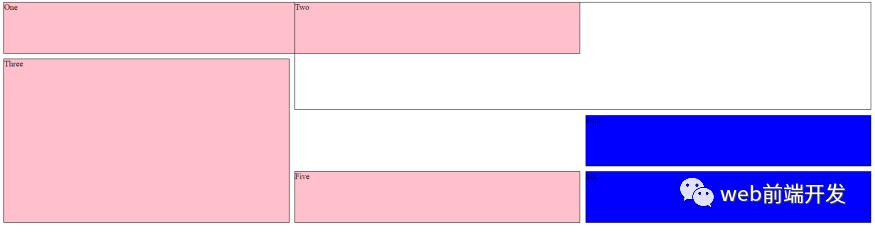
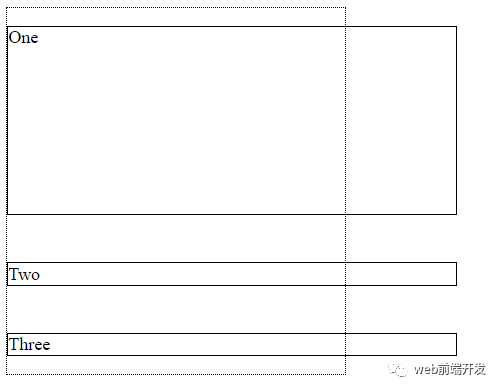
.container {display: grid;grid-template-columns: repeat(2, 50ch);grid-template-rows: repeat(1, 200px);gap: 10px;}

.one {grid-column: 3;grid-row: 1 / span 2;}.two {grid-column: 12;grid-row: 2 / -1;}.three {grid-column: 6;grid-row: main-end;}


评论
