为什么你设计的配色方案都不太好看?
▲点击 "TCC翻译情报局" 关注,回复 "社群" 加入我们

本文共 2967 字,预计阅读 8 分钟
TCC 情报局的 第 47 篇 干货分享
2021 年的 第 35 篇
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是张聿彤。在设计中,色彩是不可或缺的重要因素。色彩有着独特的一套理论知识,尽管这套理论知识其实并不难懂,但很多设计师却并不愿意学习和使用它。作者在文章中讲解了工作中很常用的几种色彩搭配方案,并通过几个非常简单的作品和案例来帮助我们理解和学习如何使用它们。让我们一起学习并应用色彩理论到我们的设计中吧!

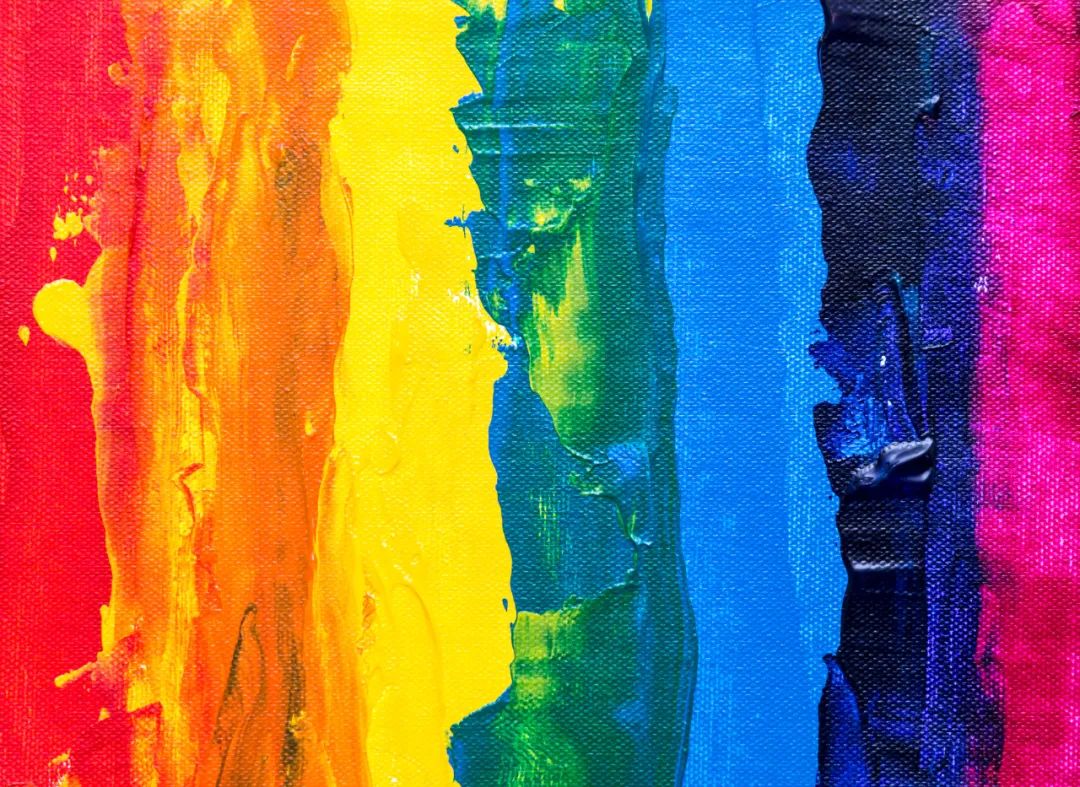
Steve Johnson 发表于 Unsplash
艺术家亨利 · 马蒂斯曾经说过:“颜色赋予人魔法般的能量”。每个人都知道学会魔法最简单的方法是牺牲一只山羊,但我们却不能为了设计出好的用户界面去这样做。幸运的是,在 UI 设计领域,我们可以更灵活地运用颜色:颜色可以向用户传递一定的信息,影响他们的选择甚至是感受。并且由于没有 “山羊” 必须被牺牲,因此可以 100% 地随意使用颜色。
显然,色彩理论并不是一门晦涩难懂的学科:它几乎是大多数艺术和设计课程第一学期的东西,并且如果你正在阅读这篇文章,可能你已经至少对它有了一个基本的了解。然而,我们一定能忽视色彩所具备的潜力。尤其是在 UI 设计领域,巧妙地使用颜色可以引导用户以你希望的方式使用某些东西,或者它是说服潜在客户继续向下滚动你的登录页面的关键因素 。拥有现有配色方案的品牌可以思考如何使用它们从而受益。新的应用程序可以利用色彩脱颖而出,也可以融入到现有的 APP 中。简而言之:设计时,颜色应该时刻在你的脑海中。以下的配色方案选择的案例,讲解了我是如何在设计中将其付诸实践的,以及它是如何帮助每个项目实现其目标的。
声明:在这篇文章中,我将以英式的方式拼写 colour (颜色),而且 “u” 在整篇文章中随处可见,所以泡一杯茶,拿一包麦克维蒂消化饼干,然后继续阅读…
单色
One colour to rule them all
先说一个简单的配色方案:单色。 这是最保险的,最常用的方案,我以紫色为主色画了一幅画当作案例,见下图。在艺术中,只使用一种颜色通常是为了在绘画中营造一种意境或情绪(也参考毕加索的蓝色时期)。

你好西雅图
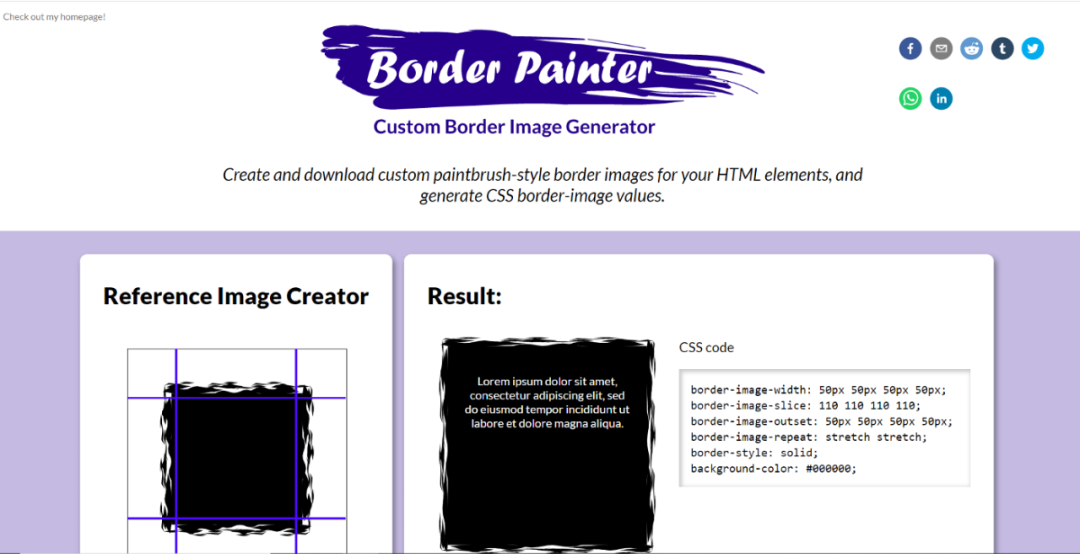
但我们如何在 UI 设计中使用单色配色方案呢?首先,很难找到真正单色的用户界面,因为大多数时候都有灰色阴影,以及区分用户交互动作成功和错误的颜色,这些颜色都必不可少。实际上,对于简单的界面来说,只有一种主色有助于强化你的品牌信息 。我最近设计的一款自定义边框图像生成器 APP 就运用了单色配色方案,以创建最小化且清晰的外观:
 单紫色配色方案
单紫色配色方案
这个案例中我只在 Logo 设计运用了主色调紫色,在 APP 本身的设计中用不同色值的紫色作为呼应。这是个简单的 APP,因此使用单色创造了一个简约的品牌印象。但是要注意,随着界面变得复杂,主色和强调色对于区分静态元素和交互元素起到重要作用, 需要更巧妙的配色方案…
互补色
Complementary colours:a world apart
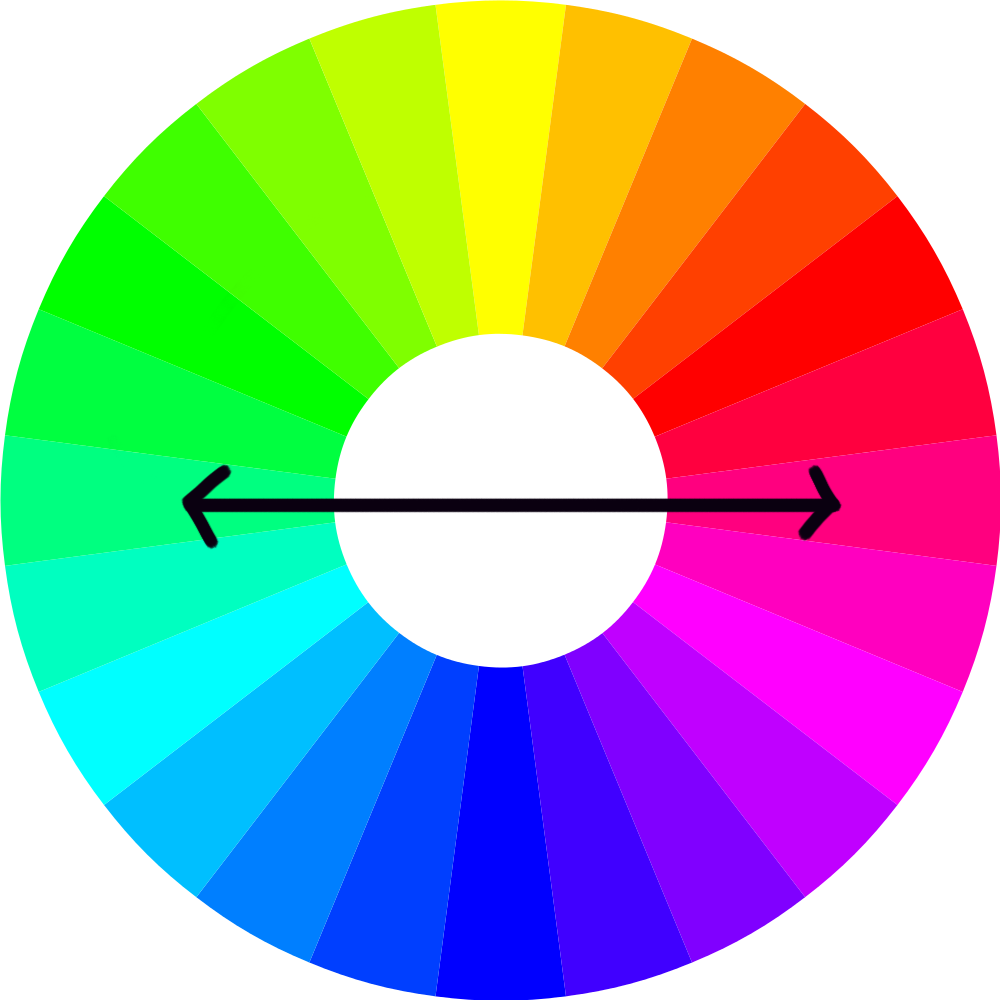
 色彩世界中的两极相吸
色彩世界中的两极相吸
互补色是最受欢迎的色彩方案之一,因为这种组合有着充足的原理支撑。互补色在色轮上相对而坐彼此吸引,就像千禧一代观看《老友记》重映一样。
 HyeRyeong Oh 发表于 Unsplash
HyeRyeong Oh 发表于 Unsplash
上图中的水母和海水,就是非常有 视觉冲击力的色彩对比 。用苛刻的甲方的话来说,这种配色方案能让作品变得 “流行”。
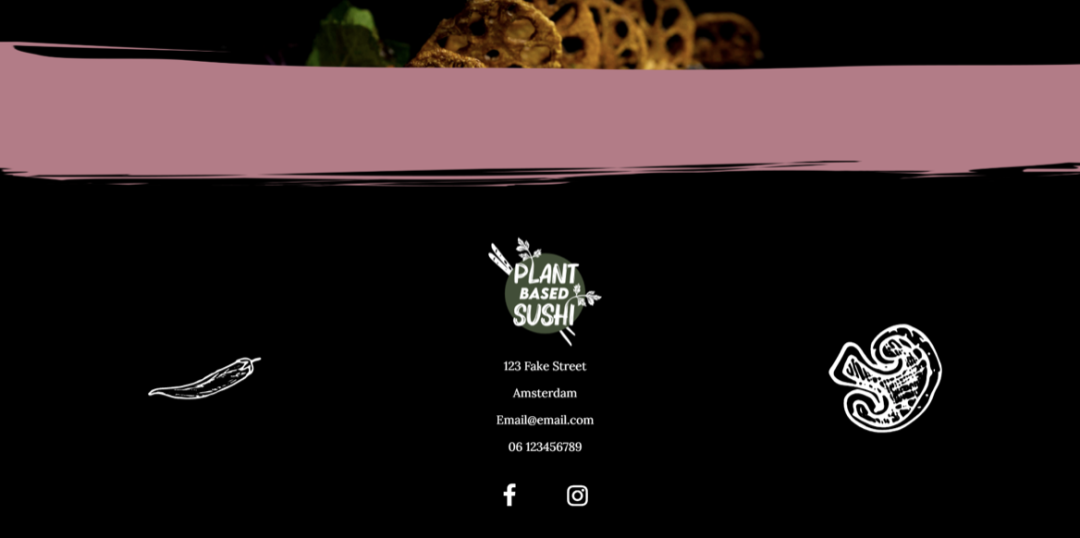
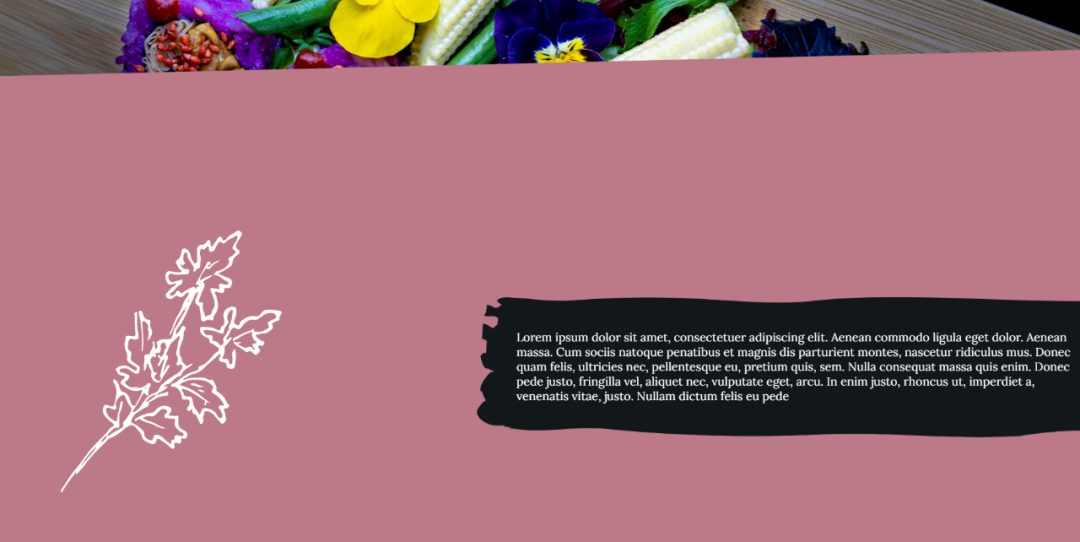
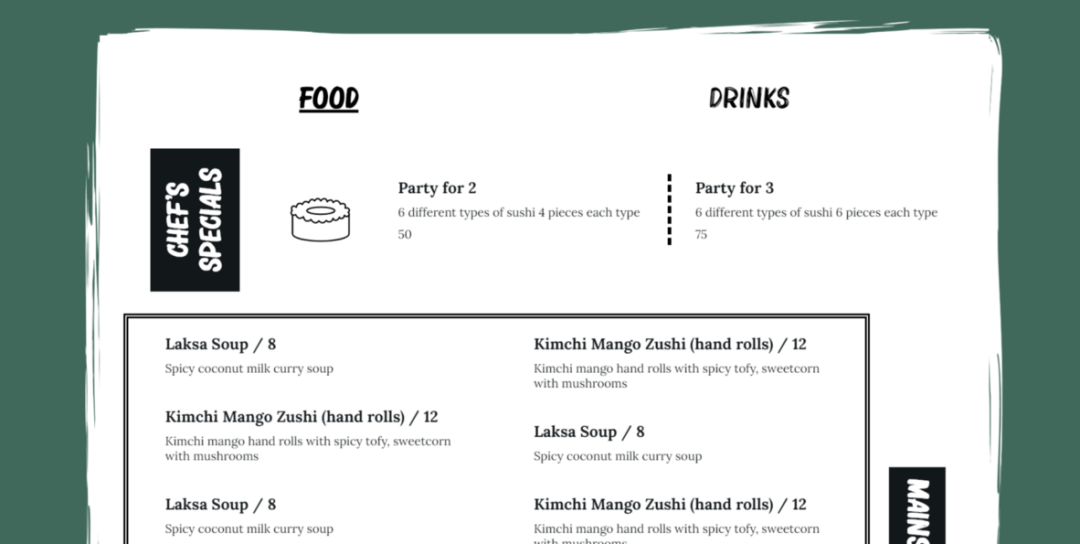
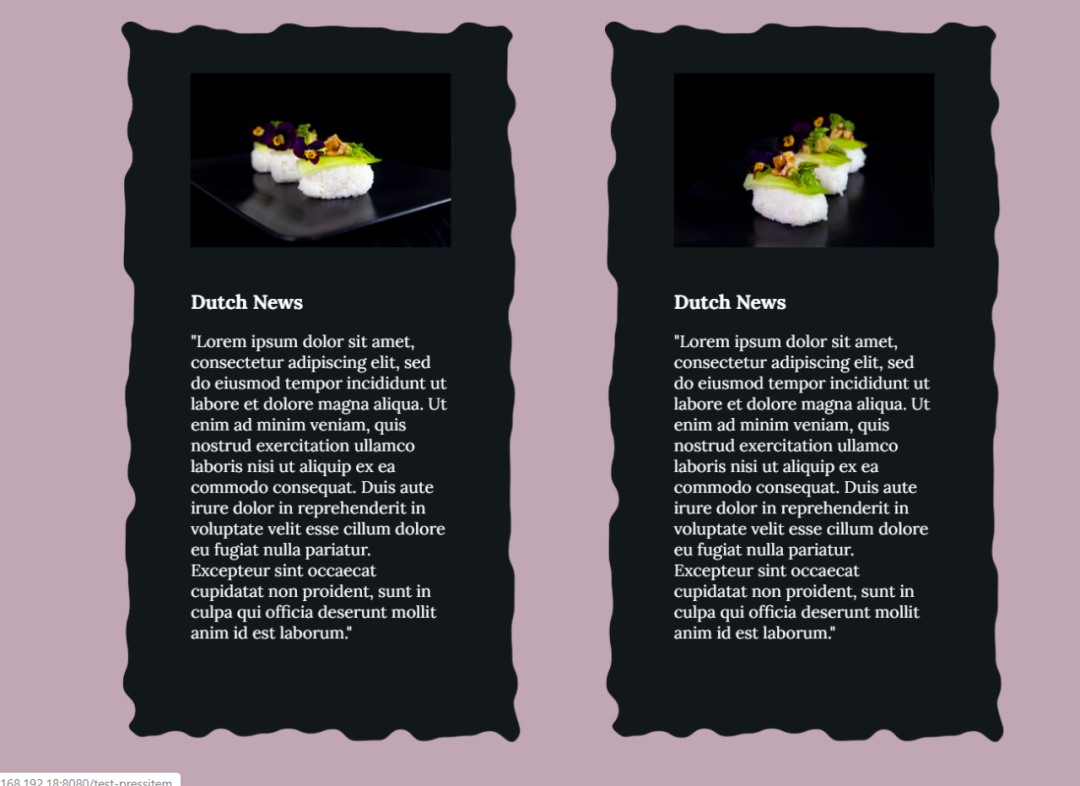
在 UI 和品牌设计中,互补色很符合现有的设计惯例:有一个主要的品牌色和一个辅助色 。比如标志性的宜家蓝黄,或者喜力的(世界著名的荷兰啤酒品牌 Heineken )绿红。当设计用户界面时,尽量保证在页面的主体部分只使用一种颜色,这样就不会让用户眼花缭乱不知所措。下图是我最近为一家寿司店设计的网站,每个页面都有一个主色,而互补色恰到好处地突出重点,吸引用户的注意力。页面的颜色变化有助于创造用户的视觉焦点,并提供视觉变化防止用户对颜色产生视觉疲劳。



 寿司网站设计
寿司网站设计
当然,如果常规的补色方案不足以体现你的设计个性,还可以选择补色分割方案。
补色分割
Split the difference
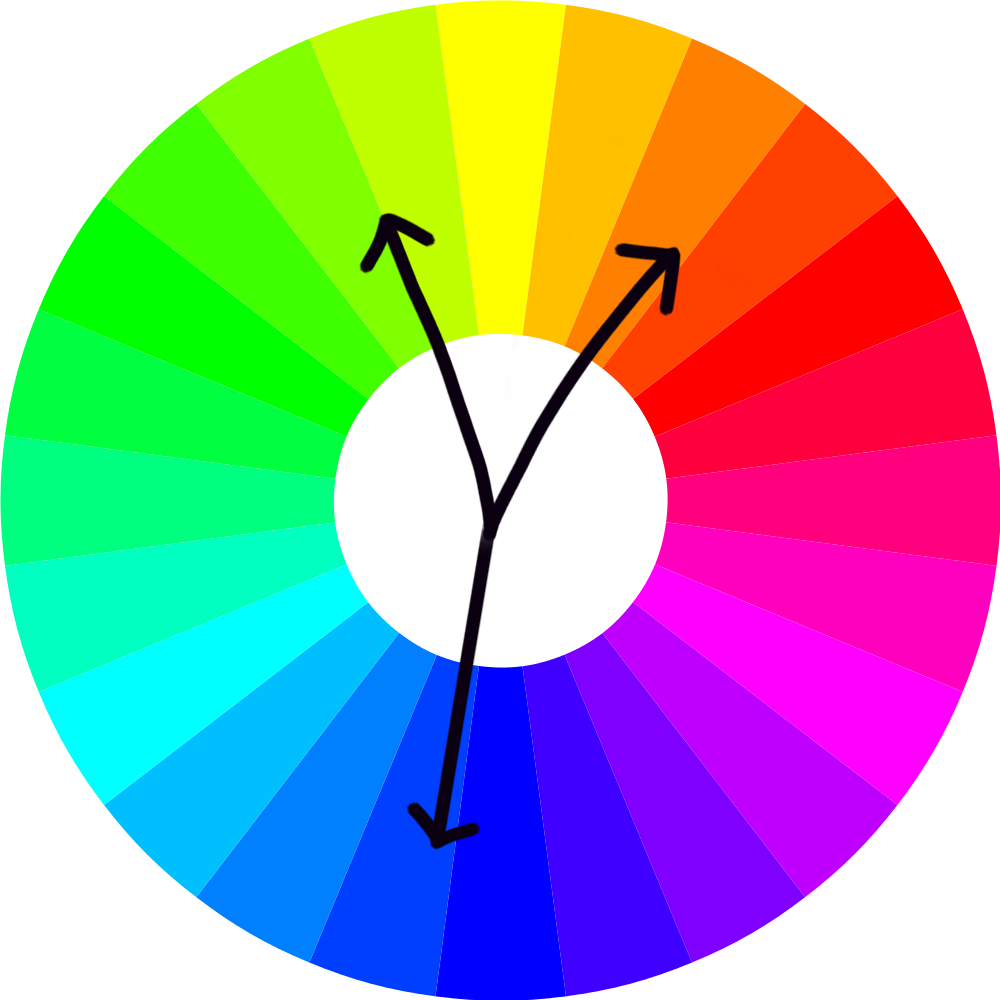
补色分割是指使用一种基色,辅助色取自其补色的两侧。
 补色分割方案
补色分割方案
下图的阿姆斯特丹街景绘画中,我运用了补色分割的配色方案来区分自然河流、树木和人造街道。

阿姆斯特丹街景
建筑本身也用了很多白色,这里有一个要点:不是所有的东西都需要上色 。事实上,在你的设计中 恰当地留白起到了强调颜色和内容的作用 。下图将给你展示一个在 UI 设计中运用这个方法的案例:
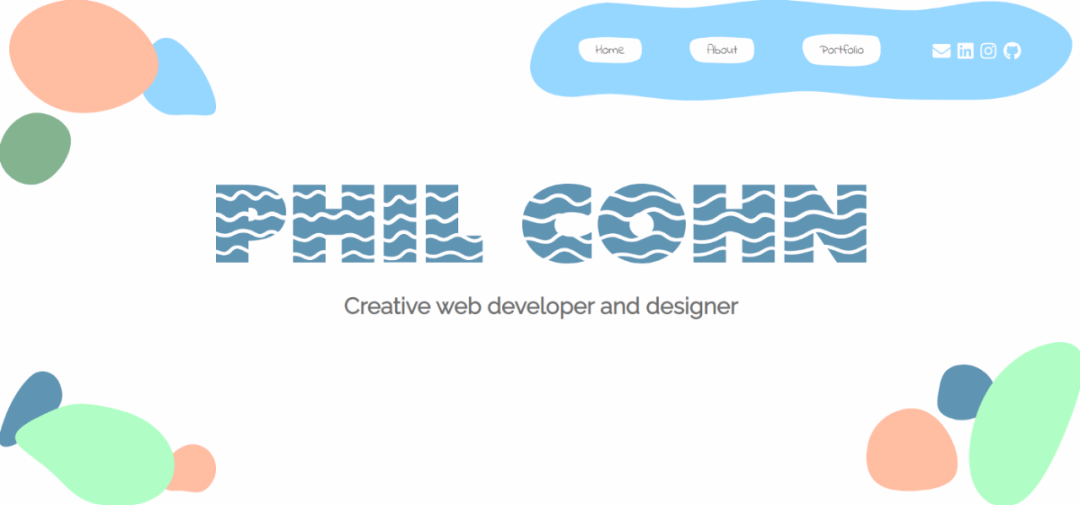
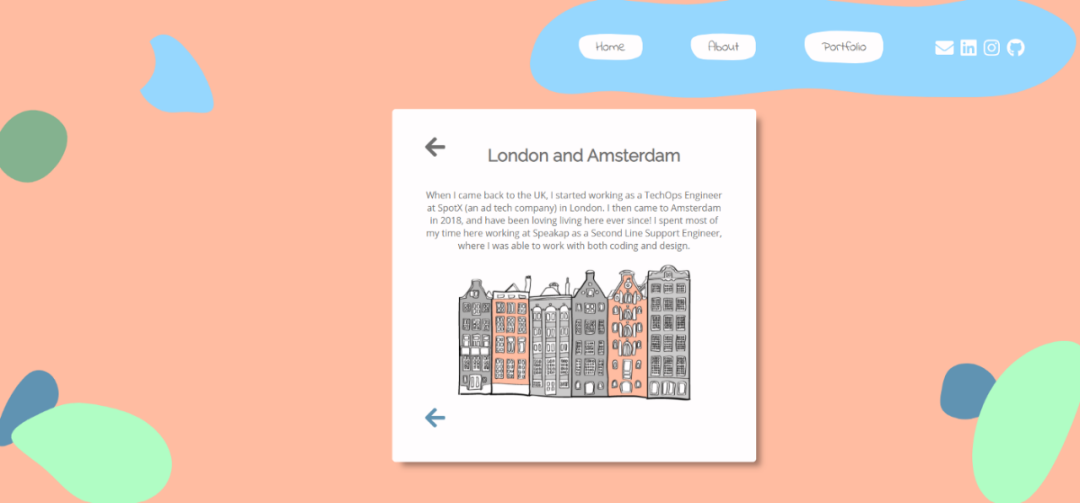
 作者 Phil Cohn 的个人网站
作者 Phil Cohn 的个人网站
这个作品里我不仅大量使用了留白,还使用了和阿姆斯特丹绘画中相似的补色分割方案。此外,确保一个页面只让一种颜色主导,因为太多的对比色会让人产生视觉负担,对于每个部分,也使用一种颜色为主,就像纯素寿司的官网一样。这也让你可以加入更多颜色细节,例如下面背景中的三文鱼配色与阿姆斯特丹房子相呼应。
 阿姆斯特丹系列插画
阿姆斯特丹系列插画
对比色是吸引注意力的好方法,但在这个信息轰炸的时代,你想传递平静的情绪呢?看起来是属于同类的邻近色配色方案是最好的选择。
邻近色
Everybody needs good neighbors
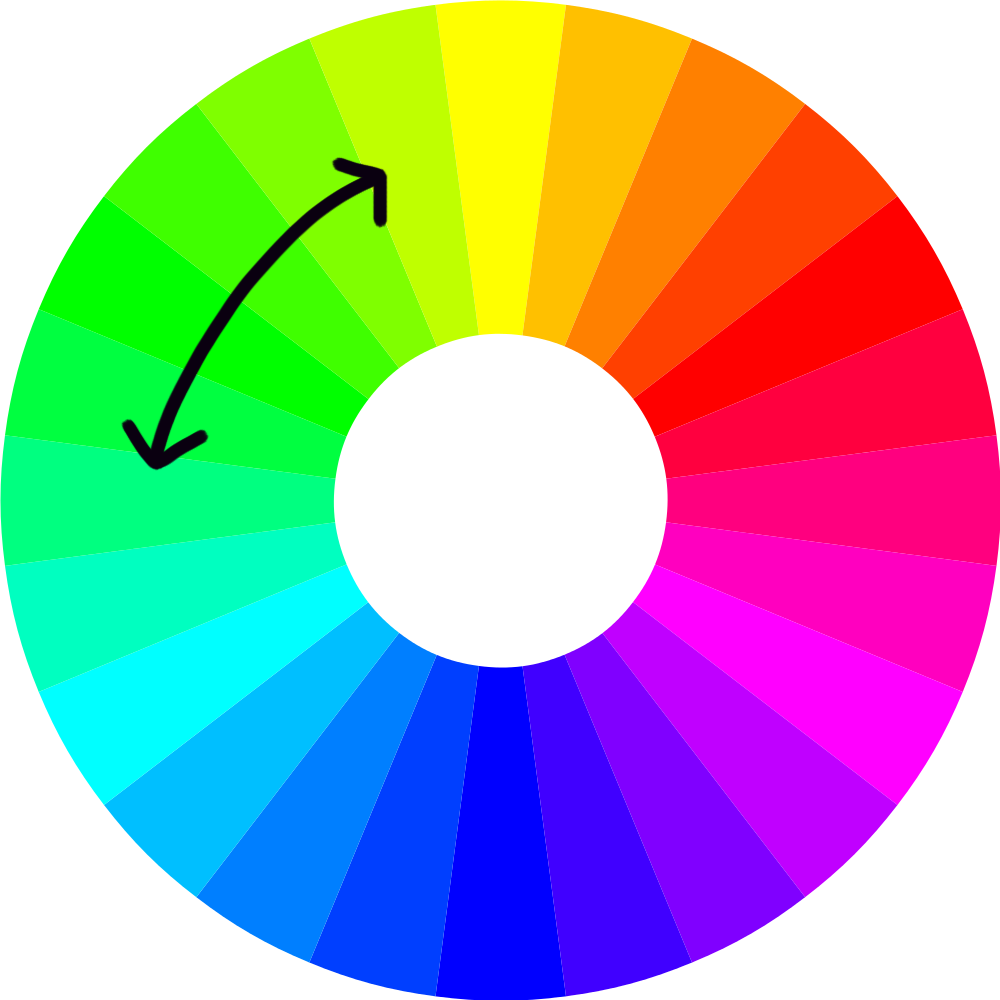
我要说的最后一个配色方案是关于邻近色的,相似的颜色在色轮上彼此相邻。
 相似的颜色聚在一起,就像南极的企鹅一样
相似的颜色聚在一起,就像南极的企鹅一样
想想我们身边连成片的树木,一望无际的草地,沙如雪的大漠。完全不需要色轮的另一边来凸显他们的存在。 在下图中我运用了邻近色原理来创造和谐的感觉:

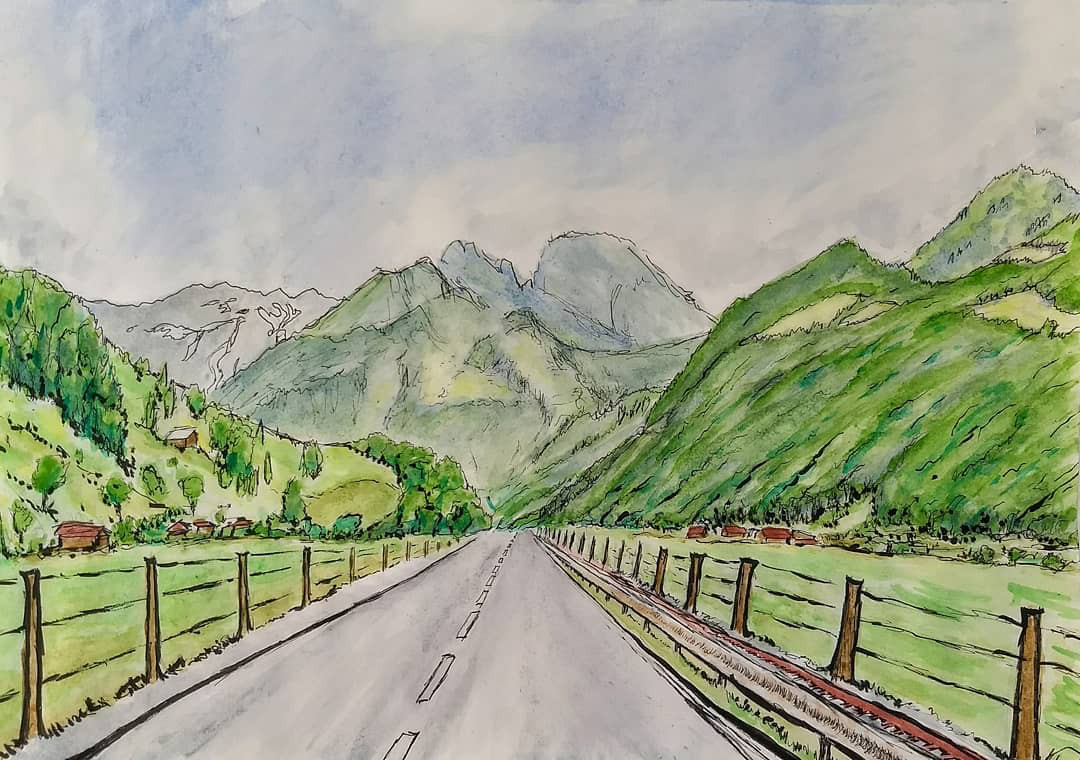
乡村的小路插画
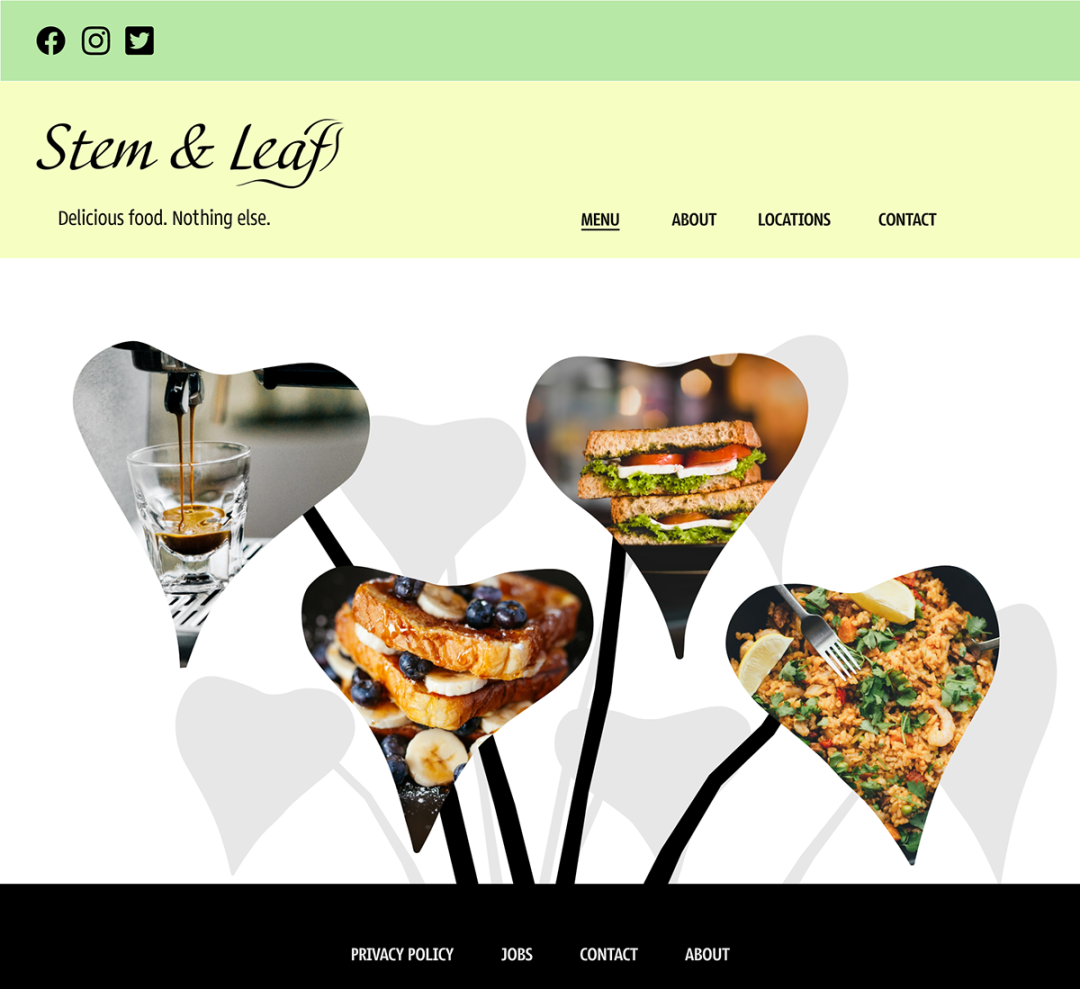
食品品牌中经常使用这种配色方案,尤其是有机食品 。它们也可以很容易地应用 UI 设计中,就拿我为一个餐馆做的这个设计来说:
 餐馆网站设计
餐馆网站设计
在这里没有突兀的对比色,取而代之的是自然又不失精致的配色方案和大量的留白。要注意的是,有时邻近色配色可能有点平淡,所以要根据设计场合谨慎使用。
你能在画面中用到 RGB 色彩空间中所有的颜色吗?
Can you paint with all the colours of the RBG colour space?
当然,在色彩理论的世界里,还有很多有待学习的东西。不仅有其他配色方案,如三色、方形和双互补,我甚至没有开始加入饱和度、色相和明度的知识。我鼓励大家阅读更多关于配色的内容,更重要的是动手进行创作!

原文:https://uxdesign.cc/how-to-apply-colour-theory-in-user-interface-design-4ca48e94e4cd
作者:Phil Cohn
译者:陈熠璇
审核:吴鹏飞、张聿彤
编辑:孙淑雅
本文翻译已获得作者的正式授权(授权截图如下)

相关阅读:
这些色彩心理学知识教你如何传递信息
往期精选文章:
英雄联盟设计师揭秘游戏行业的用户体验设计师角色
案例研究|康奈尔大学副业社区网站设计
Web Vitals —— 谷歌的新一代 Web 性能体验和质量指标
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析
- 设计师自习社区 -
TCC 设计情报局欢迎小伙伴加入,一起交流设计知识,了解全球设计资讯,锻炼英文能力,发掘更多可能性~
添加小助手微信,备注「社群」,即可加入读者群。