使用Flutter设计一个好看的"我"页面
近期遇到一些很烦的琐事,状态比较down,很多原本计划好的事情都耽搁了,实在是难顶……
看到后台一直有朋友问怎么博客和公众号没有更新,所以我忙完得闲就来更了!
前言
起因是最近重拾以前的旧项目(业余做的,打算有机会自己运营起来)继续完善,然后发现有些界面设计太粗糙了,实在不满意~~(虽然是因为本来功能就不多)~~,然后就着手开始优化~ 应该会写成一系列文章,今天就从App的"我"页面开始吧~
效果图
话不多说,先上效果图。
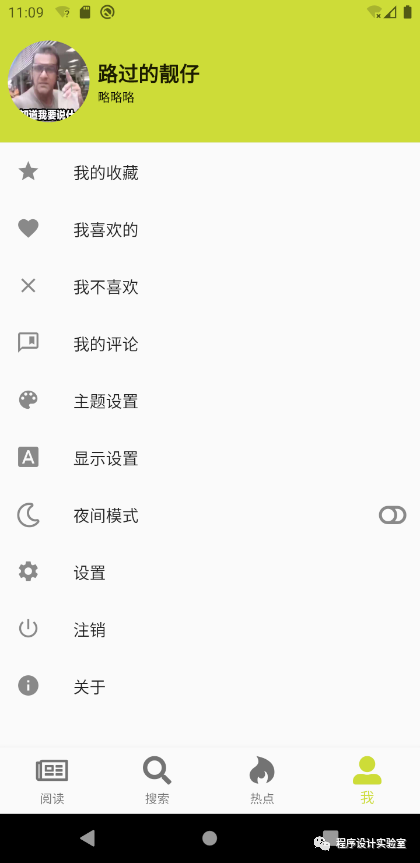
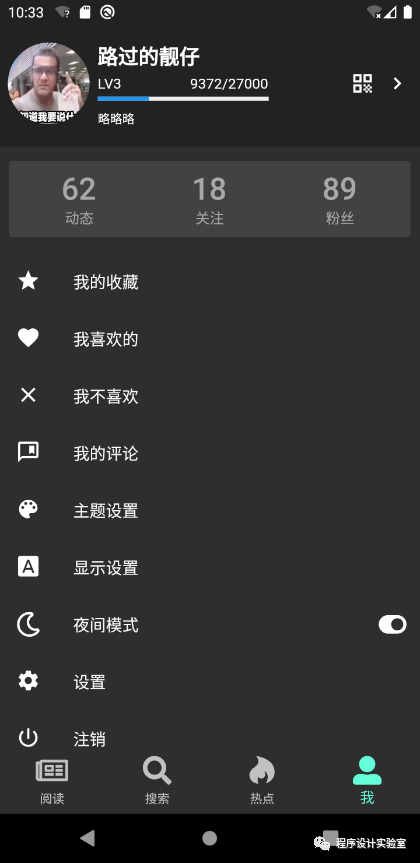
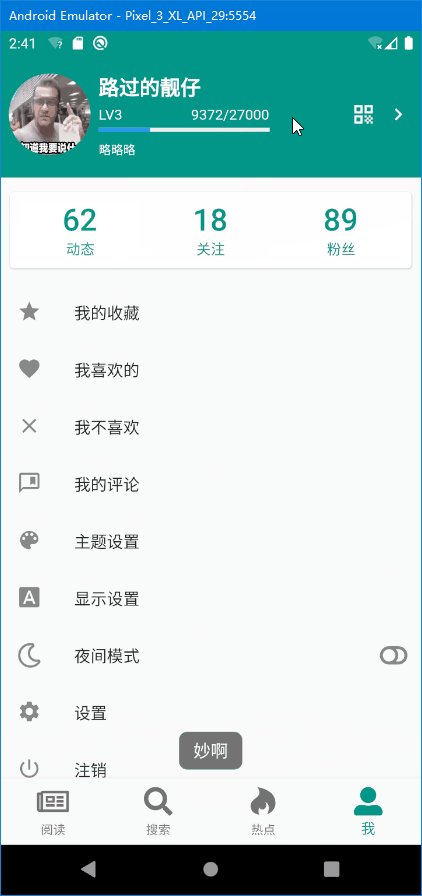
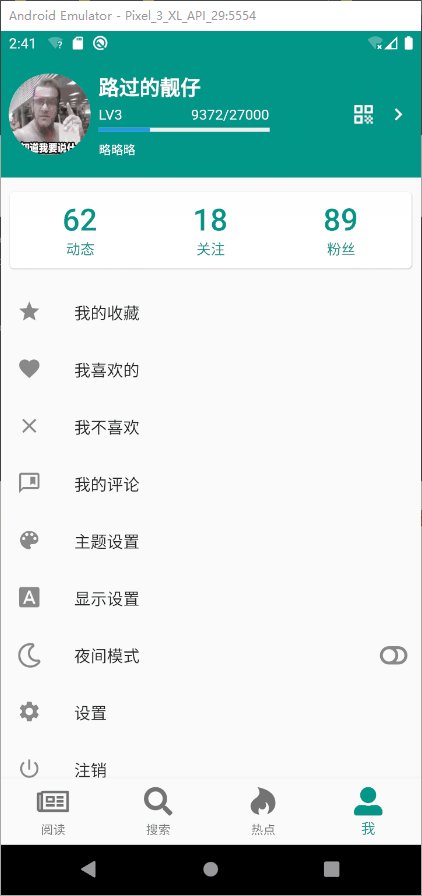
修改前页面的顶部只有头像、名称、签名三个元素,显得很空;修改后增加了具有社交属性的等级(经验值)、动态、关注、粉丝等元素,还有二维码图标。看起来高端了一些~
| 修改前 | 修改后 |
|---|---|
 |  |
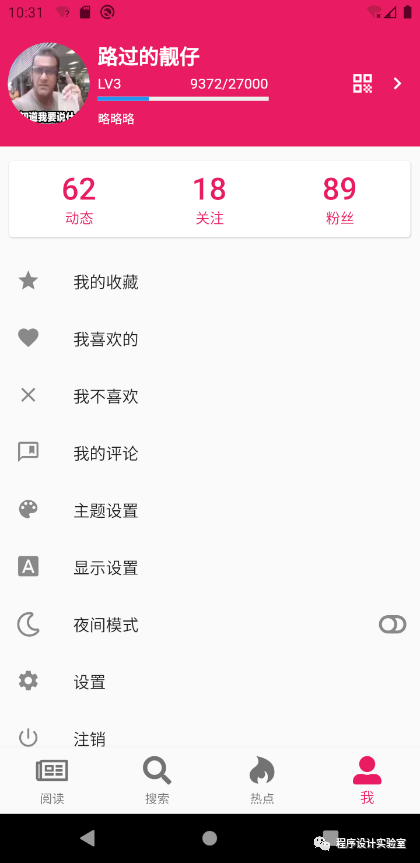
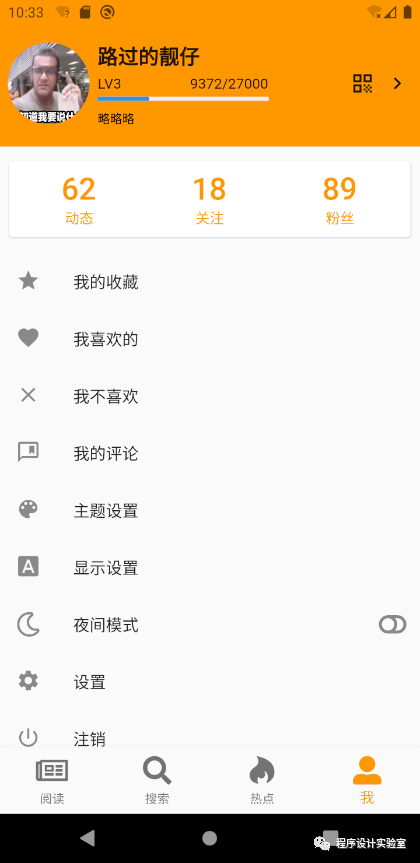
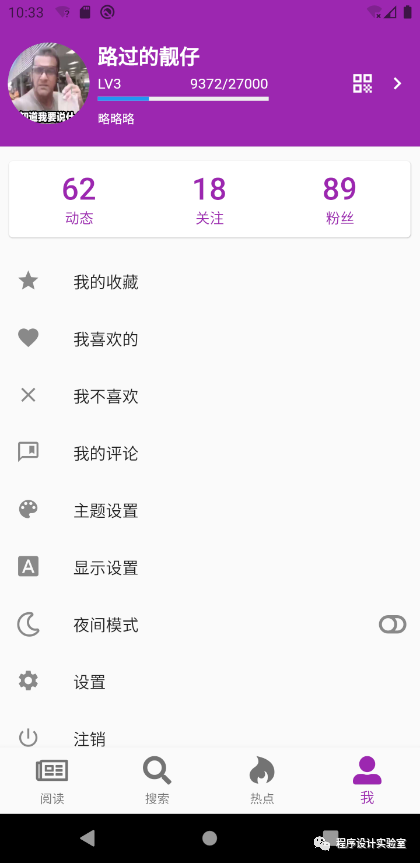
不同的主题和夜间模式
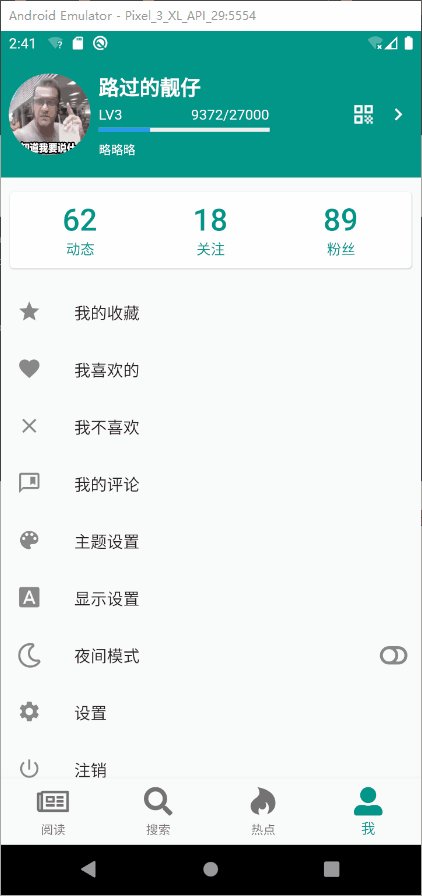
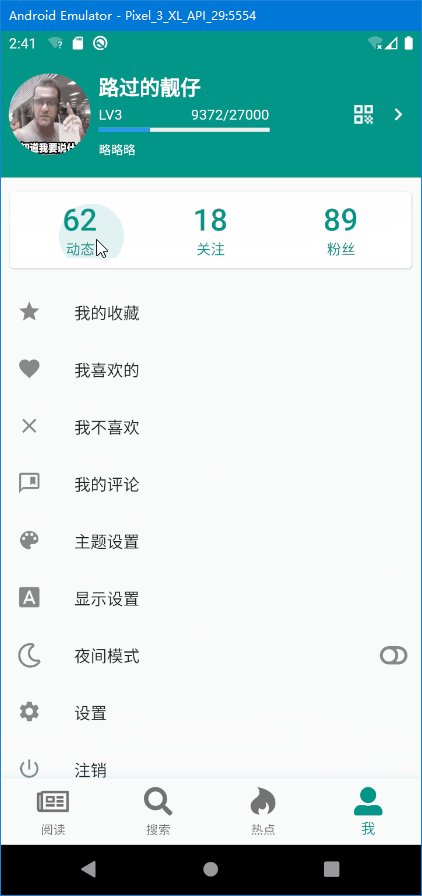
看看不同主题下和夜间模式的效果(其实这个夜间模式还有待优化,感觉对比度太高)
| 主题1 | 主题2 | 夜间模式 |
|---|---|---|
 |  |  |
页面头部改进思路
这个页面的头部我是参考了酷安App的设计,本来打算参考一下B站客户端的,结果发现B站做得有点敷衍,丑就不说了(对我的审美而言),还没有交互效果,感觉是程序员被deadline逼迫之下的产物(摊手)
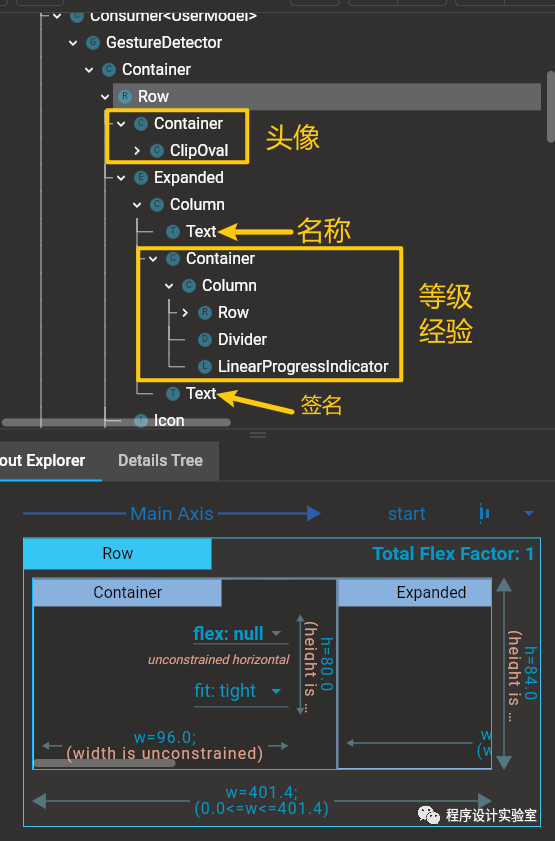
先来看看我的套娃结构

其实很简单,原本在放名称和签名的Column中间再插一个Container实现等级、经验和进度条就ok了~
代码如下(由于篇幅关系,这里只放关键代码):
Widget _buildHeader() {
return Consumer<UserModel>(
builder: (BuildContext context, UserModel userModel, Widget child) {
var row = Row(
children: <Widget>[
ClipOval(child: daAvatar(userModel.user.avatar)),
Expanded(
child: Column(
children: <Widget>[
// 用户名
Text(userModel.isLogin ? userModel.user.nickname : '注册或登录'),
// 等级、经验
if (userModel.isLogin)
Container(
child: Column(children: [
Row(children: [
Text('LV3')),
Text('9372/27000'),
]),
LinearProgressIndicator(value: 0.3, valueColor: AlwaysStoppedAnimation(Colors.blue)),
]),
),
// 个性签名
Text(userModel.isLogin ? (userModel.user.signature ?? '没有个性签名') : '请先登录以获得专属服务~'),
],
),
),
// 二维码和右箭头
Icon(Icons.qr_code, color: Theme.of(context).primaryTextTheme.headline6.color),
VerticalDivider(width: 10),
Icon(Icons.chevron_right, color: Theme.of(context).primaryTextTheme.headline6.color),
],
);
},
);
}
动态、关注、粉丝组件设计
页面头部下方还有这个组件,用来显示跟社交有关的信息,这个组件是嵌入在下方的listview的,可以随着页面滑动。
实现很简单,我直接放代码:
Widget _buildCard() {
return Container(
margin: EdgeInsets.fromLTRB(5, 10, 5, 10),
child: Card(
child: Container(
margin: EdgeInsets.fromLTRB(5, 10, 5, 10),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
_buildNumberTextWidget('62', '动态'),
_buildNumberTextWidget('18', '关注'),
_buildNumberTextWidget('89', '粉丝'),
],
),
),
),
);
}
_buildNumberTextWidget的实现如下:
Widget _buildNumberTextWidget(String number, String text) {
var foreColor = Global.profile.darkMode ? Colors.white54 : Theme.of(context).primaryColor;
return TextButton(
child: Column(children: [
Text(number, style: TextStyle(fontSize: 30, color: foreColor)),
Text(text, style: TextStyle(color: foreColor)),
]),
style: ButtonStyle(padding: MaterialStateProperty.all(EdgeInsets.symmetric(horizontal: 40))),
onPressed: () => BotToast.showText(text: '妙啊'),
);
}
因为要考虑到交互反馈,所以这里我用了TextButton组件包裹内容。(注:TextButton组件是新版Flutter推出的,用以取代原本的FlatButton)
交互效果
录了个动画,看看最终的交互效果:

差强人意吧~~(没有UI,只能自己凑合搞一搞hh)~~
后话
时隔半年多,重新来搞Flutter,才发现Flutter已经更新到2.x版本了,新版dart语言也加了空安全特性,离kotlin/c#又进了一步,主流的第三方库也都跟进了,都出了null safety版本的库,总体开发体验还是可以的~
不过做完的成品,给我的感觉,在性能上还是不如原生,很难做到像原生一样的丝滑。不过这flutter搭界面是真的快,而且中文社区很活跃,在国内由于几个大厂的牵头,关注度很高,基本crud的这种场景,flutter毫无压力的胜任,而且还能获得比react native或者uniapp更高的性能和更好的用户体验。唯一的遗憾就是没法做微信小程序了…
这个OneCat App在这么长时间的开发和测试中,一直有各种小问题出现,总有地方不尽如人意,搞得我一度想用原生重写了,不过后来想着flutter写界面快,也就算了,写着玩吧~
往期推荐

使用Python+FFMPEG实现视频分割与合并

PyQt5开发实践(一、准备篇)

前端坑多:使用js模拟按键输入的踩坑记录

在.NetCore(C#)中使用ODP.NET Core+Dapper操作Oracle数据库

Selenium爬虫实践:ajax请求抓包、浏览器退出
