微前端如何做样式隔离?
本文为来自飞书 aPaaS Growth 研发团队成员的文章,已授权 ELab 发布。
aPaaS Growth 团队 专注在用户可感知的、宏观的 aPaaS 应用的搭建流程,及租户、应用治理等产品路径,致力于打造 aPaaS 平台流畅的 “应用交付” 流程和体验,完善应用构建相关的生态,加强应用搭建的便捷性和可靠性,提升应用的整体性能,从而助力 aPaaS 的用户增长,与基础团队一起推进 aPaaS 在企业内外部的落地与提效。
问题示例
className 命名重复导致的样式冲突
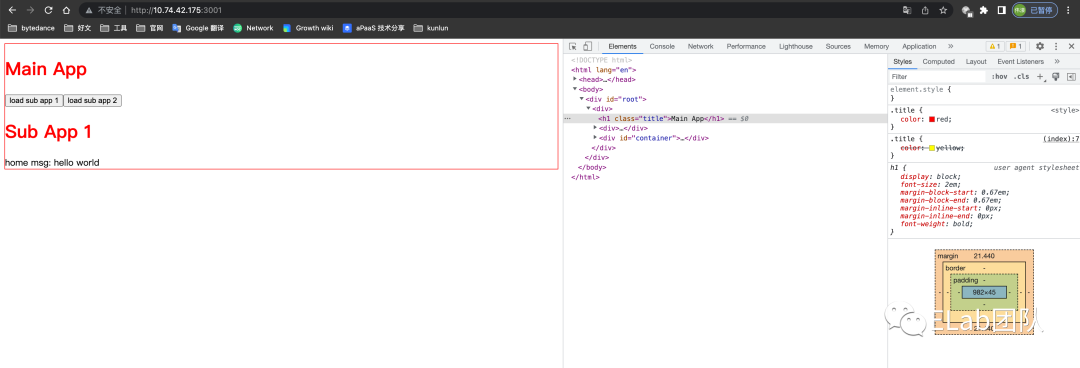
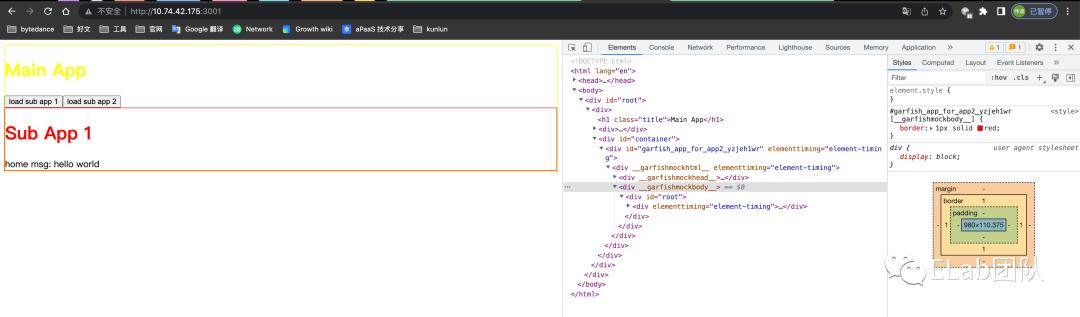
我们先创建一个问题,验证样式冲突的存在:
在主应用和子应用上分别使用 div 元素插入一段标题,两个 div 元素使用相同的 class 名 title,分别在 class 中设置文字颜色,主应用 color 值为 yellow,子应用为 red。
由于子应用的样式晚于主应用加载,所以主应用的样式会被覆盖。

以上问题在同时加载多个子应用时也会存在:各个应用之间也可能存在同名的 className 或者给相同条件的选择器添加了样式, 那么最终只有优先级最高的样式才会生效。要确保应用之间的样式不会互相影响,就需要对应用间的样式进行隔离。
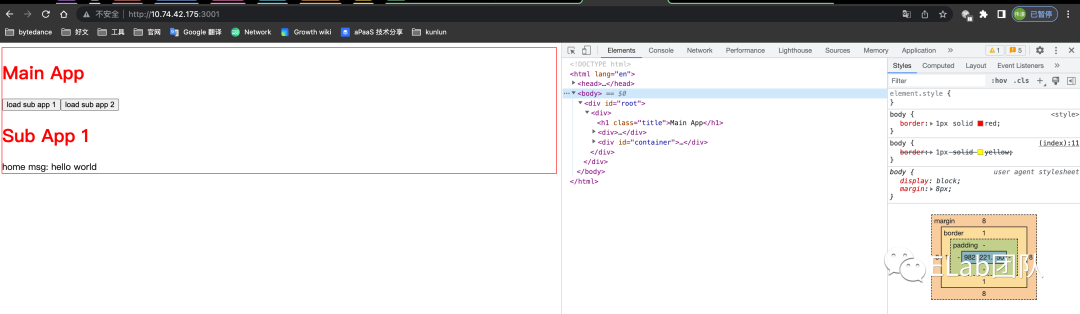
html、body 标签的样式冲突
html 、 body 标签, 在各个应用中都是唯一的元素,其样式必然会对主应用的样式产生影响。

解决方案
为了以上样式冲突问题,通常有以下两种思路:
通过样式命名 & 样式优先级解决 通过宿主环境隔离来达到样式隔离
样式命名 & 样式优先级
假设各个应用之间的样式 className 都是全局唯一的, 那么不同 className 下的样式就一定不会发生冲突。
再加上样式优先级来配合解决,就能解决标签选择器的样式冲突:
例如在原 className 、标签选择器前面再添加一个 selector 标签选择器 + 属性选择器
子应用改造
这里需要处理的样式也分为以下两种:
UI 组件库等引入的全局样式
默认情况下,UI 组件库的 prefixCls 都是相同的,不过它们提供了 ConfigProvider 可以用来修改 UI 组件库全局样式的 prefixCls:全局化配置 ConfigProvider - Ant Design[1] 全局配置 ConfigProvider | ArcoDesign[2]
自定义样式
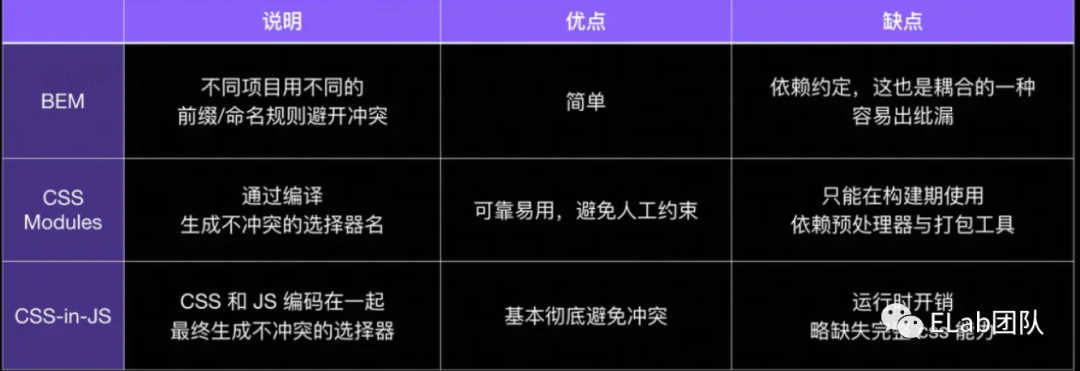
通过 BEM、CSS Modules、 CSS in JS 等手段来获得与其他应用不同的选择器名,来规避样式冲突。

或者直接使用 postcss 的插件,在编译阶段给所有样式添加 prefix selector。
https://github.com/RadValentin/postcss-prefix-selector
主应用在运行时统一转换样式
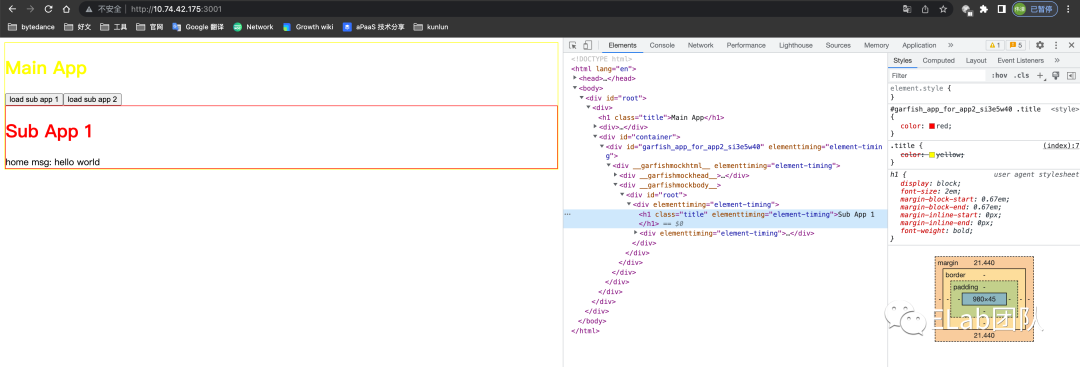
如果不想或者无法干涉子应用的打包配置时,我们也可以通过主应用在运行时给所有样式规则添加 prefix selector,来提升样式优先级。
比如 A 应用的类选择器 .title,在转换后变成 #garfish_app_id_xxx .title,#garfish_app_id_xxx 是子应用最外层元素的 id,故保证该应用下的样式优先级变高,并让其只作用在当前应用下。

当然, 仅使用以上手段并不能解决子应用 html、 body 标签给主应用带来的样式影响,细心的你可能已经发现,garfish 会为每个子应用创建一个假的 html 与 body 元素,然后对应子元素的 html 、body 样式都会应用到这个假的 html、 body元素上。

Garfish
在 garfish 中是以插件来支持运行时转换样式的:
import { GarfishCssScope } from '@garfish/css-scope';
Garfish.run({
plugins: [
GarfishCssScope({
fixBodyGetter: true,
excludes: ['appName'],
}),
],
})
具体的源码实现在这里:
https://github.com/modern-js-dev/garfish/tree/1f83e8fb35fd2ac12785fc7410015c3cd23c3bd2/packages/css-scope
优点
支持大部分样式隔离需求,能够同时处理 UI 组件库的全局样式与自定义样式,比较省心。
缺点
运行时处理样式,会有一定性能损耗
如果其他子应用或者主应用中使用了 !important ...
宿主环境隔离
Shadow DOM
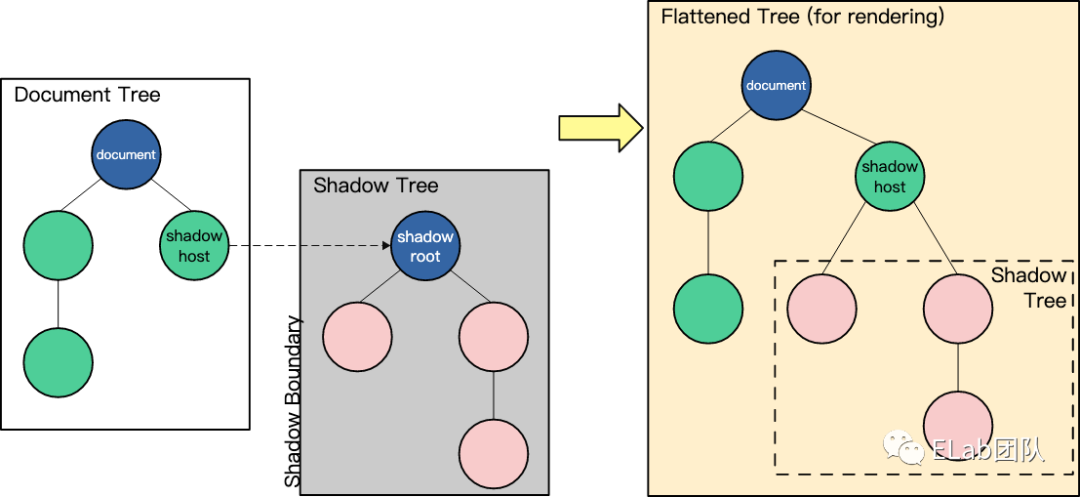
附加并隐藏在常规 DOM 下的节点叫做 Shadow DOM —— 它以 Shadow root 节点为起始根节点,在这个根节点的下方,可以是任意元素,就和普通的 DOM 元素一样,它可以通过方法添加子节点、设置属性,以及为节点添加自己的样式,隐藏的 DOM 样式和其余 DOM 是完全隔离的,类似于 iframe 的样式隔离效果。

如何创建
可以使用 shadowHostElement.attachShadow() 方法来将一个 shadow root 附加到调用方法的元素上。它接受一个配置对象作为参数,该对象有一个 mode 属性,值可以是 open 或者 closed:
let shadowRoot = shadowHostElement.attachShadow({mode: 'open'});
let shadowRoot = shadowHostElement.attachShadow({mode: 'closed'});
open 表示可以通过页面内的 JavaScript 来获取 Shadow DOM,例如使用 Element.shadowRoot 属性:
let shadowRoot = shadowHostElement.shadowRoot;
如果将 mode 设置为 closed,那么elementRef.shadowRoot 将会返回 null。
浏览器中的某些内置元素就是如此,例如<video>,就包含了不可访问的 Shadow DOM。
为 shadow DOM 添加样式
我们可以通过创建<style> 元素为 Shadow DOM 添加样式,也可以通过创建<link> 元素引用外部样式表。
// 使用 style 元素为 shadow DOM 添加样式
var style = document.createElement('style');
style.textContent = `
.title {
color: blue;
}
`;
shadow.appendChild(style);
// 使用 link 标签为 Shadow DOM 添加样式
const linkElem = document.createElement('link');
linkElem.setAttribute('rel', 'stylesheet');
linkElem.setAttribute('href', 'style.css');
shadow.appendChild(linkElem);
Shadow DOM 的事件模型
当一个事件从 Shadow DOM 中冒泡出来时,事件的 target 属性就会调整为 shadow DOM 的宿主。
有些事件甚至不会冒泡到 Shadow DOM 之外。
以下这些事件是会冒泡出去的:
Focus Events: blur,focus,focusin,focusoutMouse Events: click,dblclick,mousedown,mouseenter,mousemove, etc.Wheel Events: wheelInput Events: beforeinput,inputKeyboard Events: keydown,keyupComposition Events: compositionstart,compositionupdate,compositionendDragEvent: dragstart,drag,dragend,drop, etc.
如果 shadow dom 的模式为 open,调用
event.composedPath()就会返回一个数组——包含事件冒泡经过的所有元素。
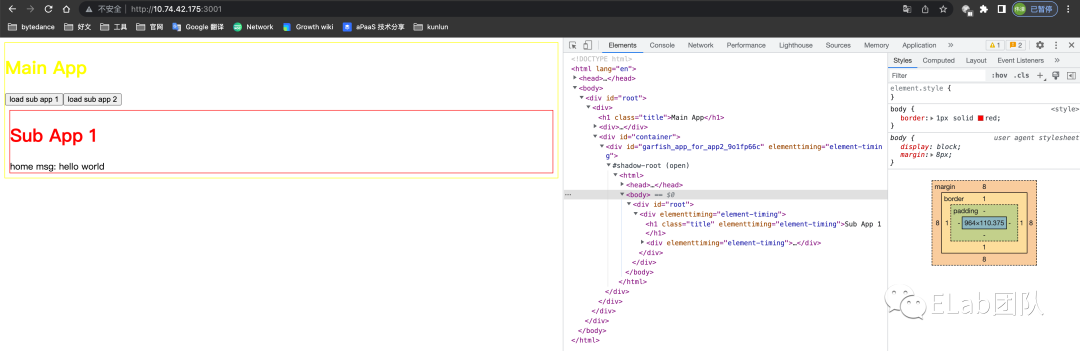
Garfish
在 garfish 中使用也非常简单,只需要一行配置即可开启:
https://github.com/modern-js-dev/garfish/blob/main/packages/utils/src/container.ts#L37
Garfish.run({
sandbox: {
strictIsolation: true,
},
});

优点
完全隔离 CSS 样式
缺点
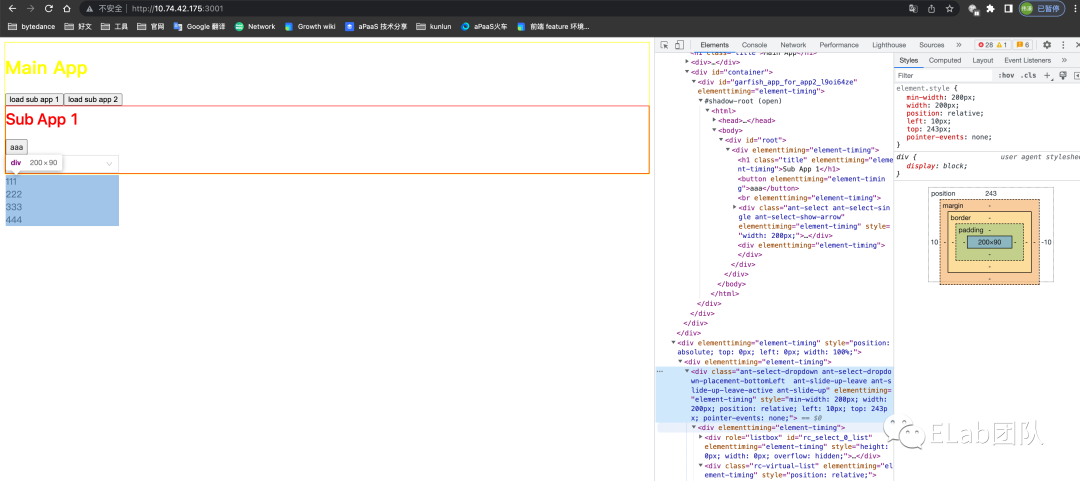
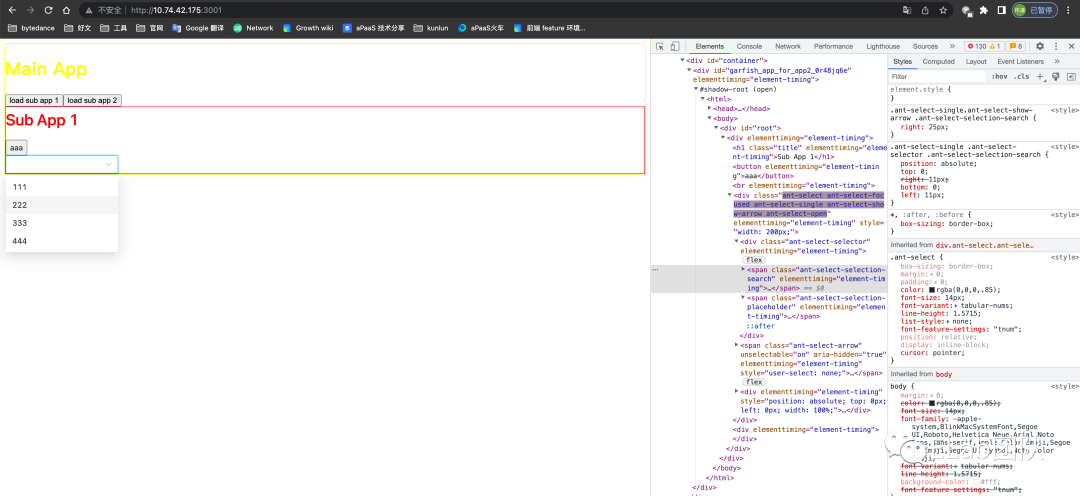
在使用一些 antd Select 组件的时候(很多情况下都是将 open 后的元素默认添加到了 document.body 上 )这个时候它就跳过了阴影边界,逃逸到主应用里面,导致样式丢失,这时候就需要去子应用中手动修正该弹出元素的挂载节点(例如使用 antd select 的 getPopupContainer)。


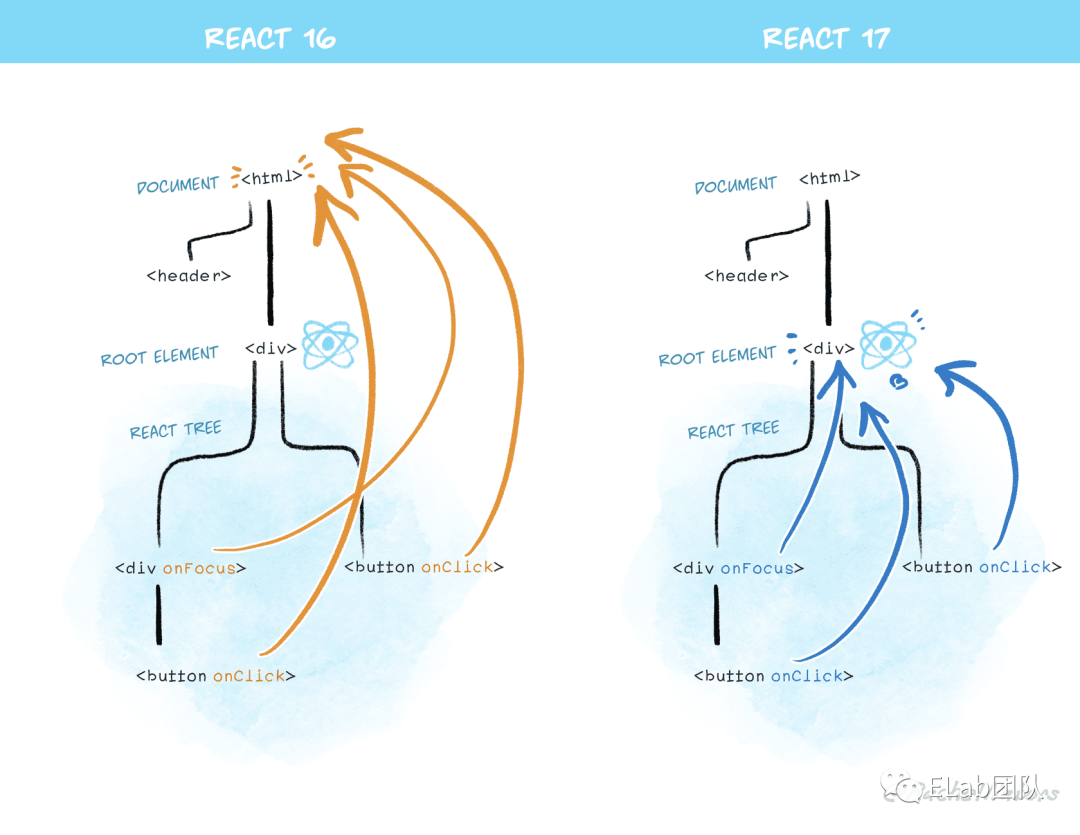
会与 react v17 之前的事件代理机制产生冲突[3]
React v16 会各种事件处理函数代理到 document ,但是根据 Shadow DOM 的事件模型,从 Shadow DOM 中冒泡出来的事件 target 都会被调整成 shadow host, 导致 react v16 无法通过 event.target 找到对应的元素并触发事件。
garfish 源码中的这部分就是在做 retarget:
https://github.com/modern-js-dev/garfish/blob/main/packages/utils/src/container.ts#L42
https://github.com/modern-js-dev/garfish/blob/1f83e8fb35fd2ac12785fc7410015c3cd23c3bd2/packages/utils/src/dispatchEvents.ts#L74
React v17 不再将事件代理到 document 上,而是将事件代理到了 root Element 上,从而规避了这个问题( root element 也还在 shadow tree 中 )。

关于 react v17 事件代理的更多内容可以看看下面的文章:
https://reactjs.org/blog/2020/08/10/react-v17-rc.html#changes-to-event-delegation
兼容性[4]还行,需要考虑
Iconfont fontface
..
总结
样式隔离实现起来不复杂,各种方案都有其局限性。目前比较稳定的方案还是使用 css Modules 之类的工具配合团队之间协商好样式前缀,从样式命名 & 优先级上解决问题。
(主应用的样式依然可以影响到子应用,优先级也可能会被 !important 等操作被破坏,不过大多数场景下足够了)
但从长期来看,通过 Shadow DOM 完全隔离样式还是很香的,也希望 Shadow DOM 与其他框架、组件库结合使用的暗坑早日被填补完毕。
❤️ 谢谢支持
以上便是本次分享的全部内容,希望对你有所帮助^_^
喜欢的话别忘了 分享、点赞、收藏 三连哦~。
欢迎关注公众号 前端 Sharing 收货大厂一手好文章
参考资料
全局化配置 ConfigProvider - Ant Design: https://ant.design/components/config-provider-cn/
[2]全局配置 ConfigProvider | ArcoDesign: https://arco.design/react/components/config-provider
[3]会与 react v17 之前的事件代理机制产生冲突: https://github.com/facebook/react/issues/9242
[4]兼容性: https://caniuse.com/?search=shadow%20dom
