从微服务到微前端:浅谈微前端的设计思想
大厂技术 坚持周更 精选好文
点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群
记得作为实习生刚到公司的第一天就被什么monorepo、微前端等名词搞得一头雾水,经过一段时间的学习终于摸清了一点门道,那么今天就来和大家聊一下我对微前端设计的看法和理解。
1、引入:什么是微服务?
微服务是近几年在互联网业界内非常🔥 的一个词,在俺们大学沸点工作室Java组也已经有Spring Cloud微服务的实践先例,那我们作为前端的角度,该怎么理解微服务呢?
可以看看下面这个🌰 :
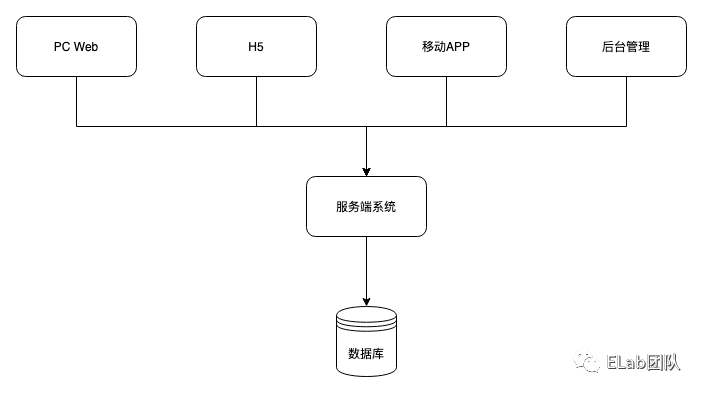
一个系统有PC Web端、手机H5、和后台管理系统,那么整个系统的结构大概就像这样:

这样会造成什么问题嘞?
-
单体服务端项目过大,不利于快速上手和打包编译; -
不同系统会有相同的功能点,导致产生大量重复的无意义的接口; -
数据库设计复杂。
那么微服务又是怎么解决的嘞?
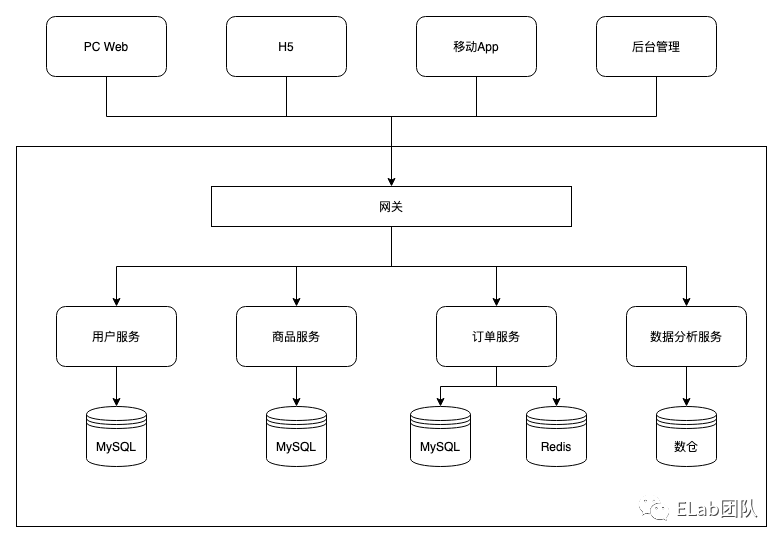
核心就是就是将系统拆分成不同的服务,通过网关和controller来进行简单的控制和调用,各服务分而治之、互不影响。
我们现在再看一哈新的项目结构:

通过服务的拆分后,我们的系统是不是更加清晰了😁 ,那么问题来了?
这和我们本次的主题,微前端有什么关系吗
前端的微前端思想其实同样来自于此:通过拆分服务,实现逻辑的解耦。
2、前端微服务设计
2.1 为什么前端需要微服务?
当我们create一个新项目后,想必各位都有以下体会:
写项目的第一天:打包 20s
写项目的一周:打包 1min
写项目的一个月:打包 5min
之前体验过公司老项目,代码量非常大,可读性不高,打包需要10+分钟。
随着项目体量的增加,一个巨大的单体应用是难以维护的,从而导致:开发效率低、上线困难等一系列问题。
2.2 微前端的应用场景
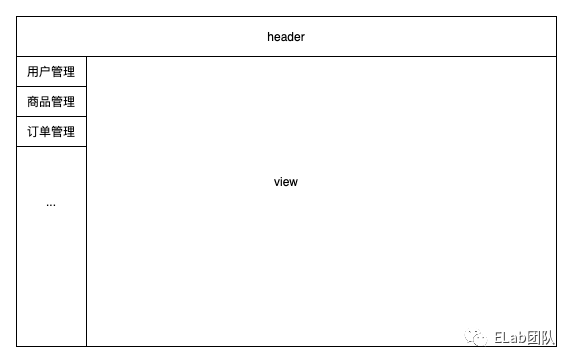
对于一个管理系统,它的页面通常是长这个样子的:

侧边栏的每一个tab,下面可能还有若干的二级节点甚至是三级节点,久而久之,这样的一个管理系统,终究也会像前面提到的服务端一样,难以维护。
如果我们用微前端该如何设计呢?
每一个tab就是一个子应用,有自己的状态;自己的作用域;并且单独打包发布。在全局层面只需要用一个主应用(master)就可以实现管理和控制。
一句话来讲就是:应用分发路由->路由分发应用。
2.3 早期微前端思路——iFrame
Why not iframe ?
对于路由分发应用这件事:我们只需要通过iFrame就可以实现了,当点击不同的tab时,view区域展示的是iFrame组件,根据路由动态的改变iframe的src属性,那不是so easy?
它的好处有哪些?
-
自带样式 -
沙盒机制(环境隔离) -
前端之间可以相互独立运行
那我们为什么没有使用iFrame做微前端呢?
-
CSS问题(视窗大小不同步) -
子应用通信(使用postMessage并不友好) -
组件不能共享 -
使用创建 iframe,可能会对性能或者内存造成影响
微前端的设计构思:不仅能继承iframe的优点,又可以解决它的不足。
3、微前端核心逻辑
3.1 子应用加载(Loader)
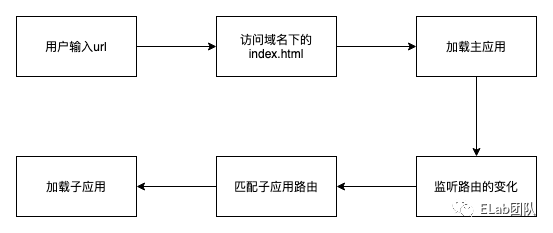
先来看看微前端的流程:

我们可以达成的共识是:需要先加载基座(master),再把选择权交给主应用,由主应用根据注册过的子应用来抉择加载谁,当子应用加载成功后,再由vue-router或react-router来根据路由渲染组件。
3.1.1 注册
如果精简代码逻辑,在基座中实际上只需要做三件事:
// 假设我们的微前端框架叫hailuo
import Hailuo from './lib/index';
// 1. 声明子应用
const routers = [
{
path: 'http://localhost:8081',
activeWhen: '/subapp1'
},
{
path: 'http://localhost:8082',
activeWhen: '/subapp2'
}
];
// 2. 注册子应用
Hailuo.registerApps(routers);
// 3. 运行微前端
Hailuo.run();
注册非常好理解,用一个数组维护所有已经注册了的子应用:
registerApps(routers: Router[]) {
(routers || []).forEach((r) => {
this.Apps.push({
entry: r.path,
activeRule: (location) => (location.href.indexOf(r.activeWhen) !== -1)
});
});
}
3.1.2 拦截
我们需要通过拦截注册路由事件以保证主/子应用的逻辑处理时机。
import Hailuo from ".";
// 需要拦截的实践
const EVENTS_NAME = ['hashchange', 'popstate'];
// 实践收集
const EVENTS_STACKS = {
hashchange: [],
popstate: []
};
// 基座切换路由后的逻辑
const handleUrlRoute = (...args) => {
// 加载对应的子应用
Hailuo.loadApp();
// 执行子应用路由的方法
callAllEventListeners(...args);
};
export const patch = () => {
// 1. 先保证基座的事件监听路由的变化
window.addEventListener('hashchange', handleUrlRoute);
window.addEventListener('popstate', handleUrlRoute);
// 2. 重写addEventListener和removeEventListener
// 当遇到路由事件后:收集到stack中
// 如果是其他事件:执行original事件监听方法
const originalAddEventListener = window.addEventListener;
const originalRemoveEventListener = window.removeEventListener;
window.addEventListener = (name, handler) => {
if(name && EVENTS_NAME.includes(name) && typeof handler === "function") {
EVENTS_STACKS[name].indexOf(handler) === -1 && EVENTS_STACKS[name].push(handler);
return;
}
return originalAddEventListener.call(this, name, handler);
};
window.removeEventListener = (name, handler) => {
if(name && EVENTS_NAME.includes(name) && typeof handler === "function") {
EVENTS_STACKS[name].indexOf(handler) === -1 &&
(EVENTS_STACKS[name] = EVENTS_STACKS[name].filter((fn) => (fn !== handler)));
return;
}
return originalRemoveEventListener.call(this, name, handler);
};
// 手动给pushState和replaceState添加上监听路由变化的能力
// 有点像vue2中数组的变异方法
const createPopStateEvent = (state: any, name: string) => {
const evt = new PopStateEvent("popstate", { state });
evt['trigger'] = name;
return evt;
};
const patchUpdateState = (updateState: (data: any, title: string, url?: string)=>void, name: string) => {
return function() {
const before = window.location.href;
updateState.apply(this, arguments);
const after = window.location.href;
if(before !== after) {
handleUrlRoute(createPopStateEvent(window.history.state, name));
}
};
}
window.history.pushState = patchUpdateState(
window.history.pushState,
"pushState"
);
window.history.replaceState = patchUpdateState(
window.history.replaceState,
"replaceState"
);
}
3.1.3 加载
通过路由可以匹配到符合的子应用后,那么该如何将它加载到页面呢?
我们知道SPA的html文件只是一个空模板,实质是通过js驱动的页面渲染,那么我们把某一个页面的js文件,全都剪切到另一个html的<script>标签中执行,就实现了A页面加载B的页面。
async loadApp() {
// 加载对应的子应用
const shouldMountApp = this.Apps.filter(this.isActive);
const app = shouldMountApp[0];
const subapp = document.getElementById('submodule');
await fetchUrl(app.entry)
// 将html渲染到主应用里
.then((text) => {
subapp.innerHTML = text;
});
// 执行 fetch到的js
const res = await fetchScripts(subapp, app.entry);
if(res.length) {
execScript(res.reduce((t, c) => (t+c), ''));
}
}
Better实践 —— 【html-entry】
它是一个加载并处理html、js、css的库。
它不是去加载一个个的js、css资源,而是去加载微应用的入口html。
-
第一步 :发送请求,获取子应用入口HTML。 -
第二步 :处理该html文档,去掉html、head标签,处理静态资源。 -
第三步 :处理sourceMap;处理js沙箱;找到入口js。 -
第四步 :获取子应用provider内容
同时,约束了子应用提供加载和销毁函数(这个结构是不是很眼熟):
export function provider({ dom, basename, globalData }) {
return {
render() {
ReactDOM.render(
<App basename={basename} globalData={globalData} />,
dom ? dom.querySelector('#root') : document.querySelector('#root')
);
},
destroy({ dom }) {
if (dom) {
ReactDOM.unmountComponentAtNode(dom);
}
},
};
}
3.2 沙箱(Sandbox)
沙箱是什么:你可以理解为对作用域的一种比喻,在一个沙箱内,我的任何操作不会对外界产生影响。
Why we need sandbox?
当我们集成了很多子应用到一起后,势必会出现冲突,如全局变量冲突、样式冲突,这些冲突可能会导致应用样式异常,甚至功能不可用。所以想让微前端达到生产可用的程度,让每个子应用之间达到一定程度隔离的沙箱机制是必不可少的。
实现沙箱,最重要的是:控制沙箱的开启和关闭。
3.2.1 快照沙箱
原理就是运行在某一环境A时,打一个快照,当从别的环境B切换回来的时候,我们通过这个快照就可以立即恢复之前环境A时的情况,比如:
// 切换到环境A
window.a = 2;
// 切换到环境B
window.a = 3;
// 切换到环境A
console.log(a); // 2
实现思路,我们假设有Sandbox这个类:
class Sandbox {
private original;
private mutated;
sandBoxActive: () => void;
sandBoxDeactivate: () => void;
}
const sandbox = new Sandbox();
const code = "...";
sandbox.activate();
execScript(code);
sandbox.sandBoxDeactivate();
来理一下这个逻辑:
-
在sandBoxActive的时候,把变量存到original里; -
在sandBoxDeactivate的时候,把当前变量和original对比,不同的存到mutated(保存了快照),然后把变量的状态恢复到original; -
当该沙箱再次触发sandBoxActive,就可以把mutated的变量恢复到window上,实现沙箱的切换。
3.2.2 VM沙箱
类似于node中的vm模块(可在 V8 虚拟机上下文中编译和运行代码):http://nodejs.cn/api/vm.html#vm_vm_executing_javascript
快照沙箱的缺点是无法同时支持多个实例。 但是vm沙箱利用proxy就可以解决这个问题。
class SandBox {
execScript(code: string) {
const varBox = {};
const fakeWindow = new Proxy(window, {
get(target, key) {
return varBox[key] || window[key];
},
set(target, key, value) {
varBox[key] = value;
return true;
}
})
const fn = new Function('window', code);
fn(fakeWindow);
}
}
export default SandBox;
// 实现了隔离
const sandbox = new Sandbox();
sandbox.execScript(code);
const sandbox2 = new Sandbox();
sandbox2.execScript(code2);
// map
varBox = {
'aWindow': '...',
'bWindow': '...'
}
我们把各个子应用的window放到map中,通过proxy代理,当访问时,直接就是访问到的各个子应用的window对象;如果没有,比如使用window.addEventListener,就会去真正的window中寻找。
3.2.3 CSS沙箱
-
前提:webpack在构建的时候,最终是通过appendChild去添加style标签到html里的
解决方案:劫持appendChild,增加namespace。
❤️ 谢谢支持


“分享、点赞、在看” 支持一波 
