项目案例 | K12 在线课堂-趣味化互动题解析

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
转自:作业帮 UXC
编辑:章成愉
共 4100 字,预计阅读 11 分钟
前言
一次回归课中教学互动的全新体验升级,直播课小学设计团队是如何打造出一堂生动有趣、寓教于乐的课程体验的呢?
目录

01 项目背景
1.K12 教育低段赛道市场情况
K12 受众群体庞大,是国家教育事业的重点,因此市场竞争更为的激烈,产品数量多,近些年儿童行业越来越火热,大量的资本和人员投入进来,市场上不断涌现出大量的儿童产品。而各类产品层出不穷,产品质量参差不齐同质化严重。
为了打造一款具有市场竞争力的差异化的产品,从用户角度出发,如何让产品内容的呈现更符合孩子/家长的体验?此次针对 1.0 版本存在的问题进行了以下梳理:
2.雪球 1.0 存在的核心问题
“雪球 1.0”课程体系采用了静止插画+老师口头讲解+单一互动题的组合形式。这种上课形式导致课程体验不可控,可能直接影响到学生的课堂体验,学生的专注度不集中,无兴趣学习,以 1.0 题板展示为例:

如何解决产品的内容和价值的呈现能够符合家长/孩子的预期,并且能够让孩子产生兴趣,爱上学习?结合以上观点进行了雪球 2.0 版本的体验升级。
3.雪球 2.0 全新升级
为了向用户提供良好的产品体验,符合小学年龄学员特性的产品,打造互动式、探索式趣味课堂,提升用户沉浸感、专注力。从儿童的各个特征:好奇心、认知、自信、专注力等角度进行分析。

在调研了用户的特征后,我们打造了全新世界观,结合 IP 动画人物开启知识游戏闯关课程,将所学知识点密切关联互动题,采用动画片+互动题板的趣味上课形式,给孩子们营造沉浸式的上课体验,边答题边闯关激发孩子学习兴趣,增加用户粘度。

02 课程的连贯性
故事是人们最喜欢、最容易接受的信息传递方式,给孩子讲一个道理,最好是以一个故事的形式表达。小低的上课模式就是通过生动有趣的故事,呈现枯燥的教学内容,利用一个故事一节课,故事与趣味互动题相结合的模式,充分调动孩子好奇、探索的特性,吸引孩子注意力,趣味性的交互过程激发孩子学习兴趣,个性化的交互反馈,高效培养孩子信心。
1.课程的连贯性
雪球 2.0 课中所有剧情都围绕小学世界观展开,能让用户对课程有一个比较完整的体验,为了更好的衔接故事与趣味互动题的切换,减少断层感,每道互动题都沿用了故事中的场景、元素、颜色和角色进行趣味化设计,使视觉上更连贯、统一,体验也更加沉浸。

2.趣味互动题和故事强关联
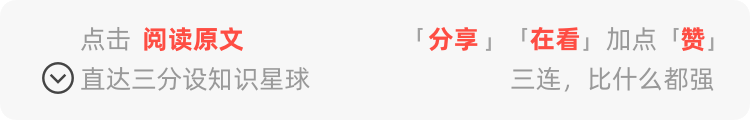
当互动题与故事强关联时,在做设计前要先对故事画面进行分析,在保持视觉统一的前提下,对故事中的元素进行组合重构,以下是从前期对画面分析到最终完稿的过程。

3.趣味互动题独立存在
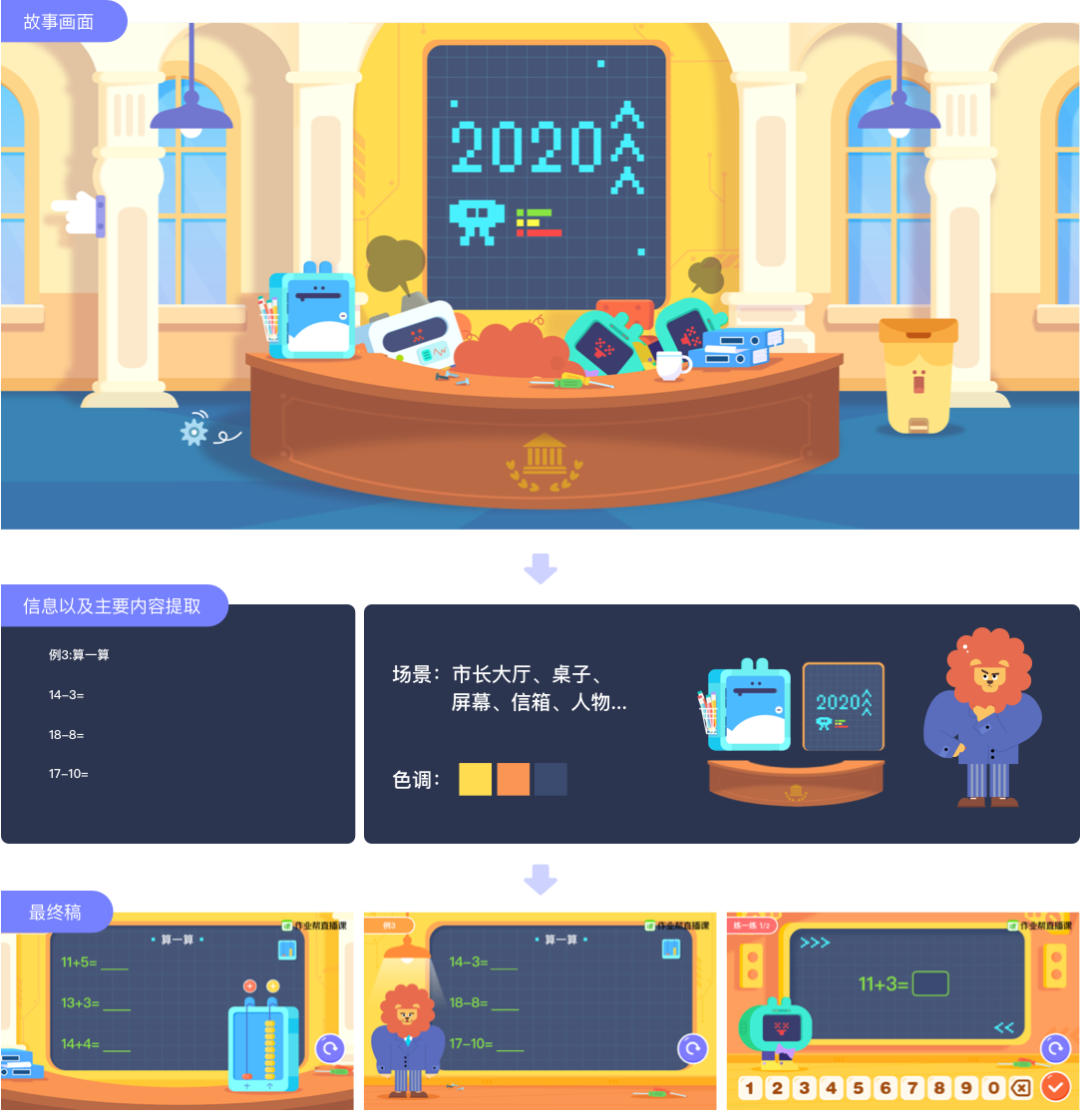
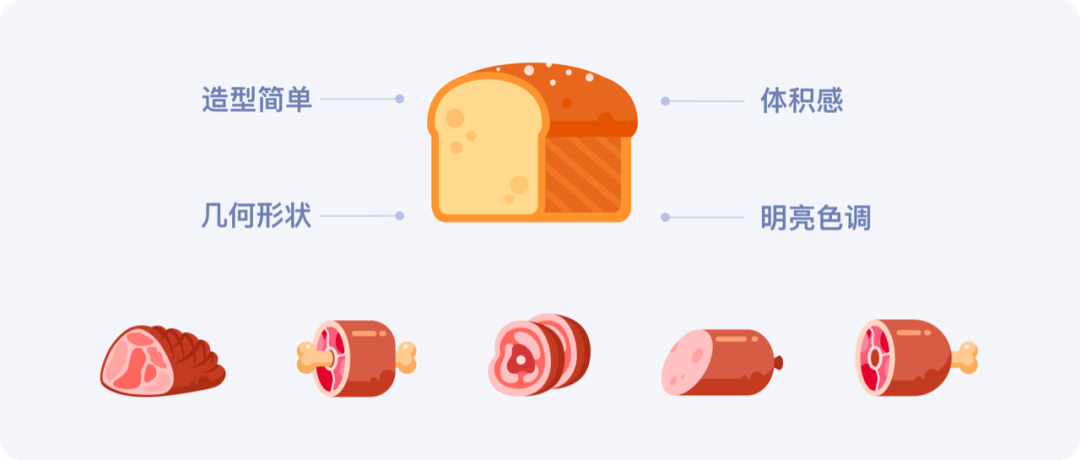
故事场景无法应用到互动题当中时,可以从题干中提取主题形态,以生活当中的物体形态进行创作,填充符合题板需求的视觉元素。

故事和互动题的连贯性强,那整个课程的完整性就更高,用户的沉浸感体验也更强,在以后的工作中,我们会继续以有趣与有方法并行,好成绩与好习惯并重为目标,不断丰富玩法,让孩子嗨翻课堂。
03 设计语言
1.颜色
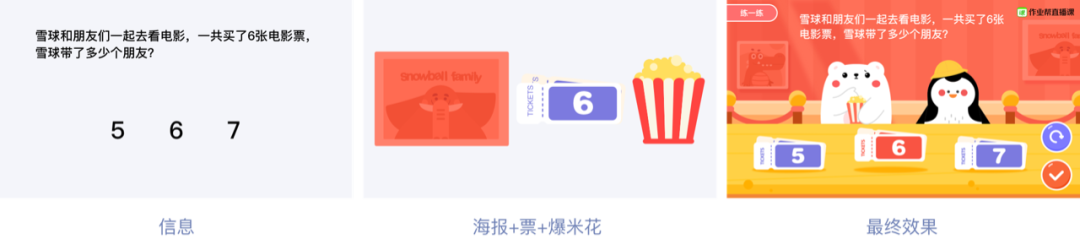
6-8 岁儿童的抽象思维得到一定程度的训练和发展,但是这一阶段儿童还缺乏成年人所具备的视觉筛选能力,难以精确的区分主要和次要元素。所以我们需要在界面中建立清晰的色彩层级,为前景、背景、及可交互操作设置强烈的视觉区分,以突出主流程,降低视觉信息的复杂性。

为了避免孩子长时间的使用电子屏幕导致的视觉疲劳,需要对界面的颜色进行柔化处理,避免高饱和度的颜色,保护孩子的视力。

2.图形

形象化的图形更易于孩子的认知,从生活中提炼出的图形会带给孩子亲切的感觉,具备无形的鼓励作用。将简单概括的图形赋予拟人的设计语言,元素设计成陪伴孩子成长的伙伴,更能够提高孩子在互动操作过程中尝试的信心和勇气,从而增强学习和操作的乐趣。

3.交互操作热区的包容性
生理特征
6-8 岁儿童处于持续的生长发育中,其肢体协调能力还不够成熟,这种不成熟会导致儿童难以完成各种精确的动作,以及连续性输入的操作。

容错
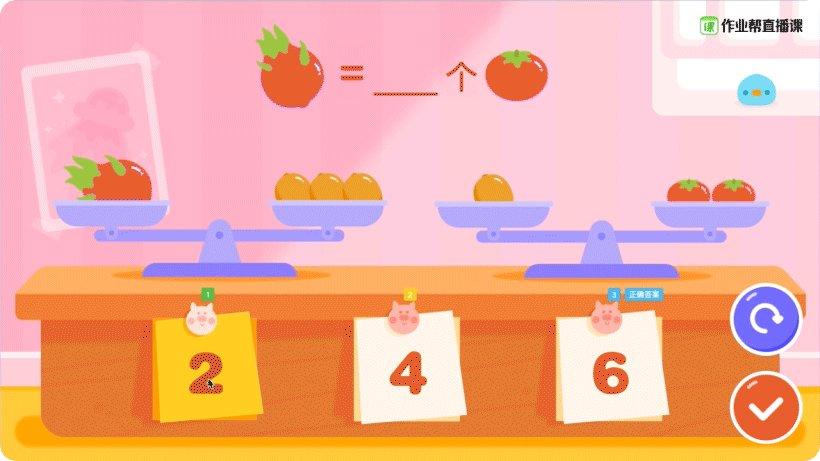
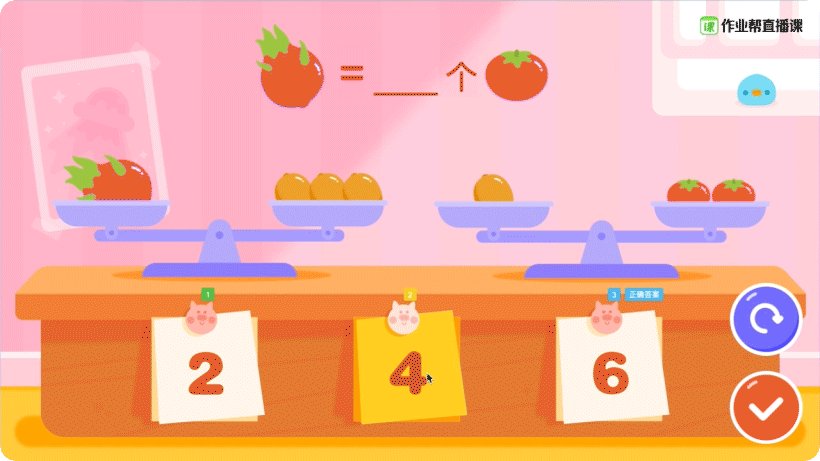
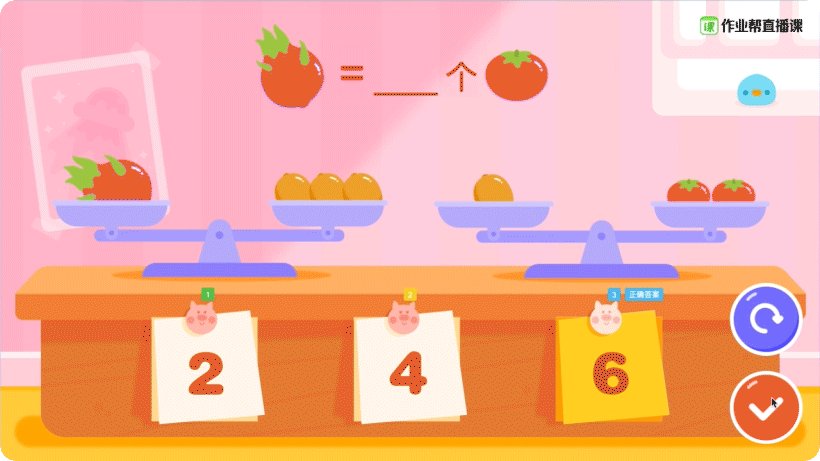
根据 Fits 定律,我们提出降低互动题板操作精度的解决方案,视觉表现上图形线条更加粗重,操作按钮更为明显并且放大了操作热区,提升了易用性,鼓励孩子探索欲望,保护孩子的好奇心。有效的避免了孩子可能会因为体验不佳发生的情绪波动。

为儿童而设计要真正深入了解儿童的生理和心理特征,充分考虑儿童与成年人的差异(颜色、图形和行为),全面提升产品的易用性,只有代入到孩子的视角,才能让产品更贴近和符合孩子的需要。
04 趣味互动
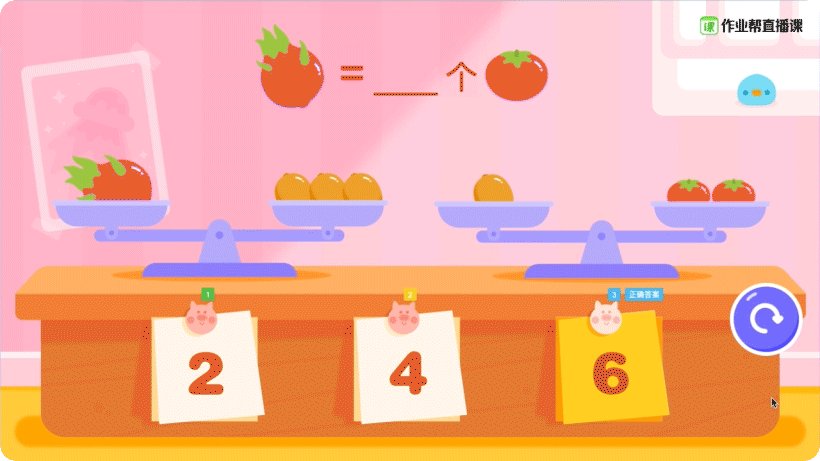
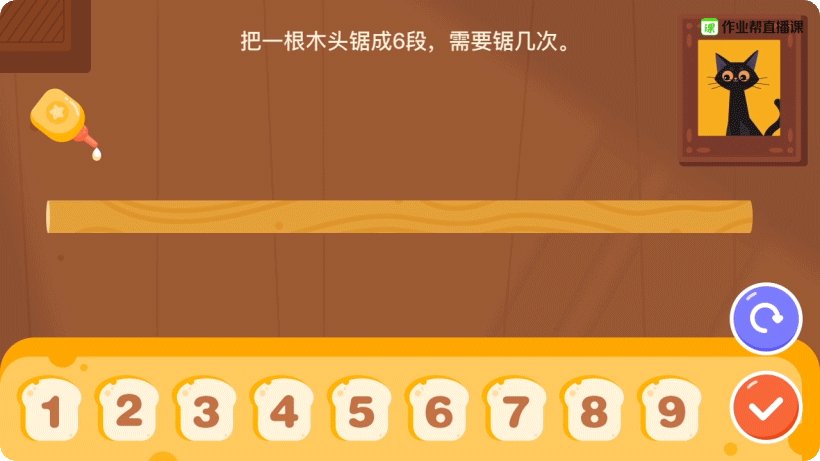
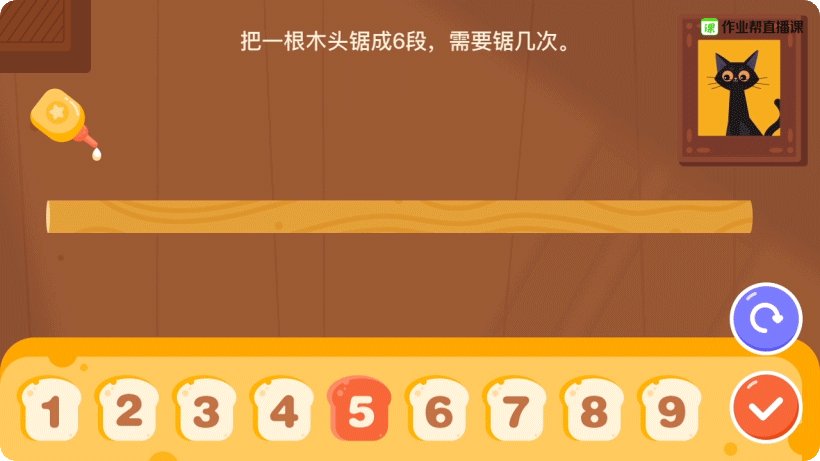
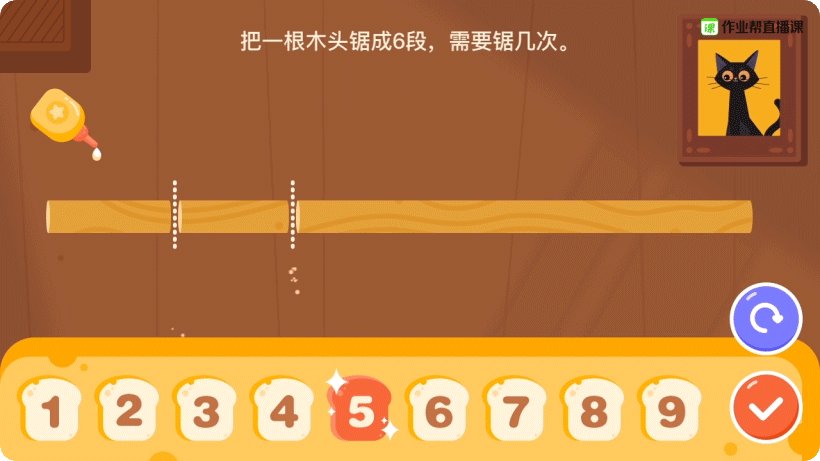
1.生活中的趣味性
由于我们面对目标用户群体的特殊性:儿童(玩)和家长(学),需要我们从中做取舍,做平衡。试想一下,我们想获得一些娱乐和快乐感的时候大多是通过玩游戏实现的,为什么游戏能让人上瘾愉快呢?可以简单概括为:实时反馈、成就感 、被关注、奖励,那我们是如何将做的呢?(请看下图)

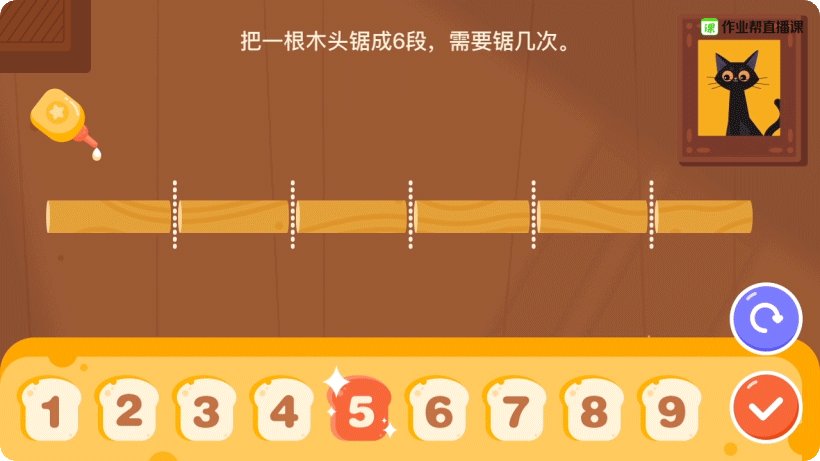
这个题板想要表达的知识点是“生活中的间距”,通过交互操作:用户在木头上一道道的划,帮助他很快消化理解知识点。这就是情景化教学和知识点相结合的一种互动形式。
2.影响趣味性的关键要素
除了以上例子中看到的交互形式,我们还沉淀出以下几点来提升题板的趣味性:


题板 1-拖拽元素做了拟人化处理,操作的时候主体元素会有相应的动效变化,答对之后和开心愉悦的音效结合;
题板 2-加减作为炮弹和大炮完美结合;
题板 3-机械鸭融入小河场景,将场景化教学体现得淋漓尽致…
正是通过这些有趣的交互、及时合理的反馈,我们把握住用户的情感曲线,使得用户受到尊重和满足,同时也能缓解教育的枯燥复制性,让用户在开心愉悦的氛围中获取知识。
3.游戏化中的克制
教育产品如果过分的追求动画趣味性,交互、操作的游戏化等就会忽略教学本质,我们应该平衡趣味和教学之间的关系,明白趣味设计为提升教学体验存在,趣味性要服从教学目标。
4.用户反馈
在雪球 2.0 的项目中,团队成员进行前期持续性调研,后期的打磨,上线后通过用户反馈(如下图)验证了方案的可行性,明确了我们的方向目标,我们也坚信会越做越好。

05 工具沉淀
1.设计规范梳理
小学设计部负责产出一年级数学的所有互动题板,题板数量庞大,需要多名设计师合作产出。当产出一个季度的题板后,我们总结了部分出现频率非常高的模块,这些模块就是初步的设计规范。沉淀出的题板设计规范能够提升产品的一致性,更有利于团队成员之间的合作。

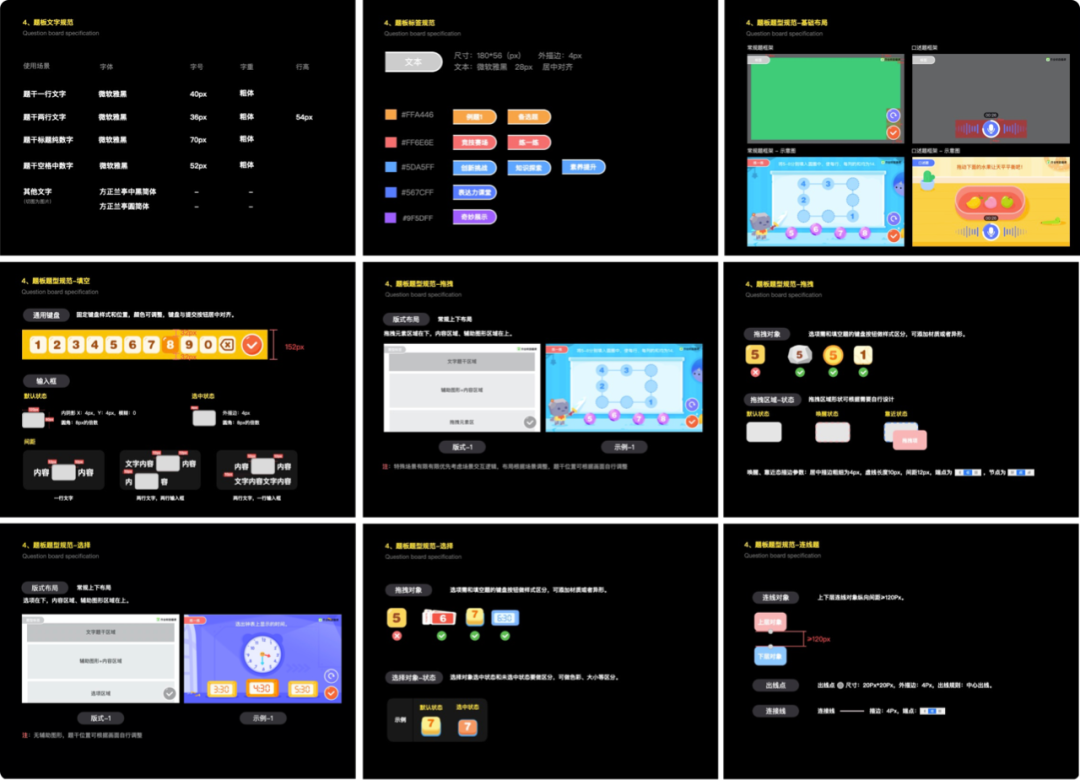
互动题板共分为六种题型,包括讲解页面、填空题、选择题、拖拽题、连线题、绘图题,我们会根据每种题型产出对应的设计规范和组件库。这些规范的存在更好的规避了样式不统一的问题,同时也降低了用户的学习成本。
2.设计研发合作共赢
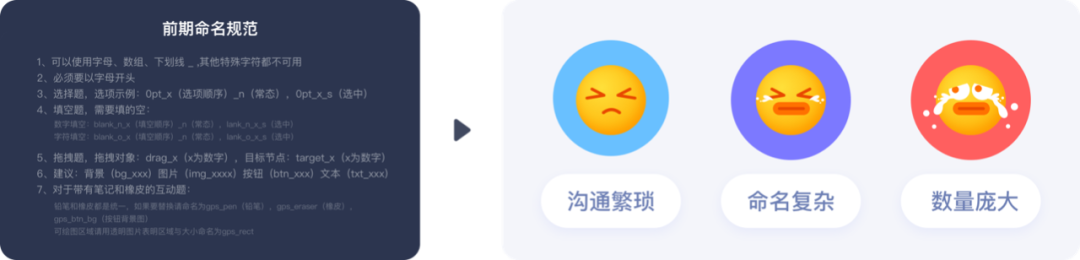
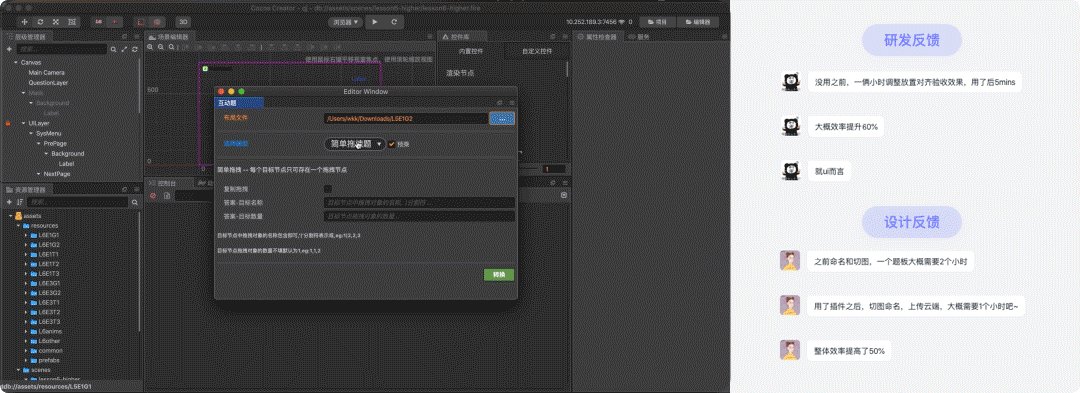
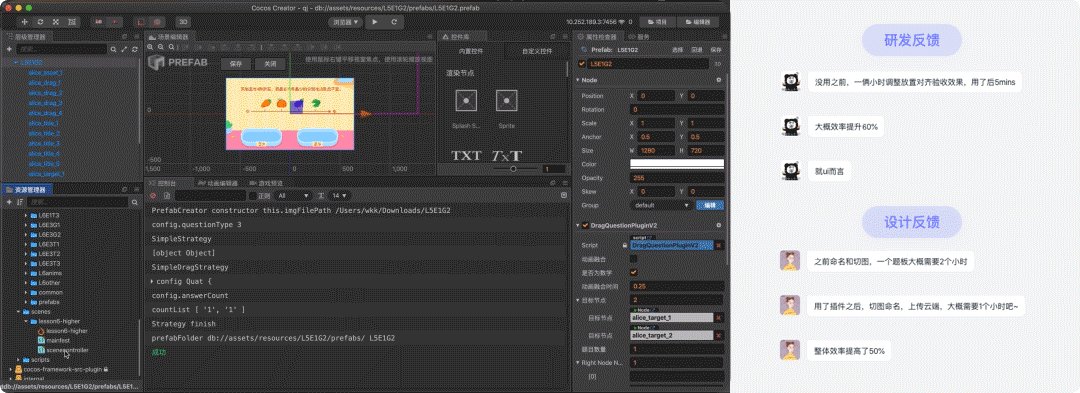
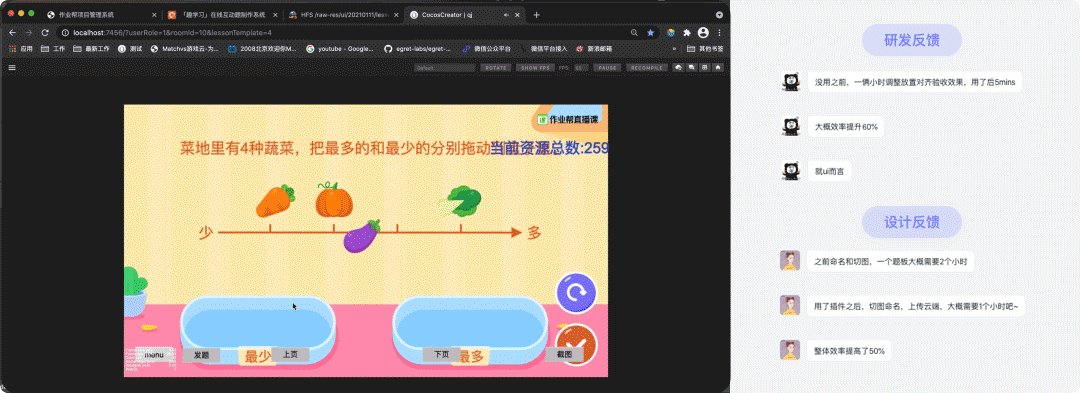
互动题板的每一道题都有它独特的特点,包括页面元素、操作方式以及反馈,切图前要和开发进行方案的沟通,确定切图方式,而且必须要严格按照要求切图和命名,这些工作必然导致设计需要花费大部分的时间用在切图上。

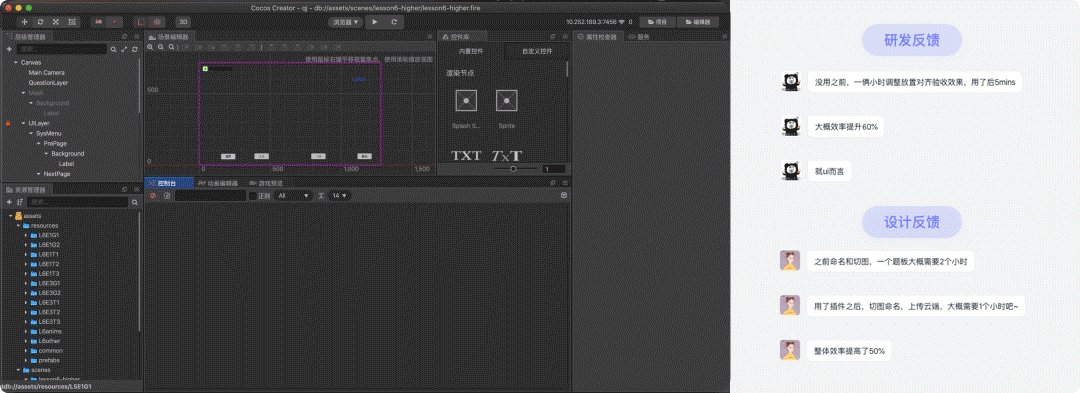
经过一个寒假的磨合后,设计和研合作共同开发了一款能够更好服务双方的插件。支持题目类型的选择,合并图层、导出资源包、上传云端等。切图、题板可以自动命好名称同时还具有打包功能,研发选择资源导入会连带图片的坐标,此处必须表扬我们优秀的研发大神,战斗力满分~

经过多次的磨合修改,插件已投入使用。这种合作方式极大的提高了双方的工作效率。研发整体效率提高了 60%,设计方面也提高了 50%,此模式跑通后已推广至作业帮更多业务,为更多业务赋能。
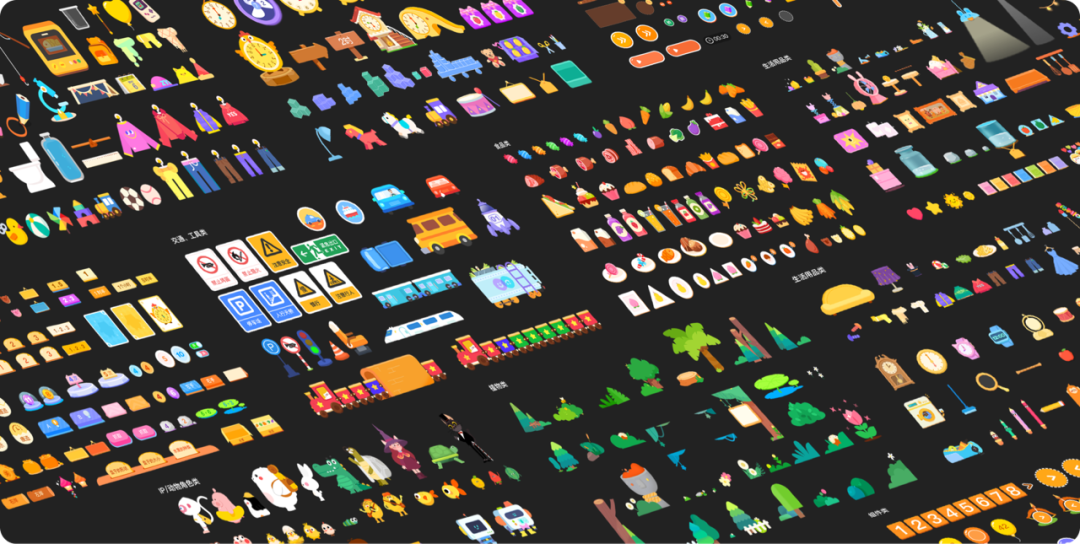
3.素材管理
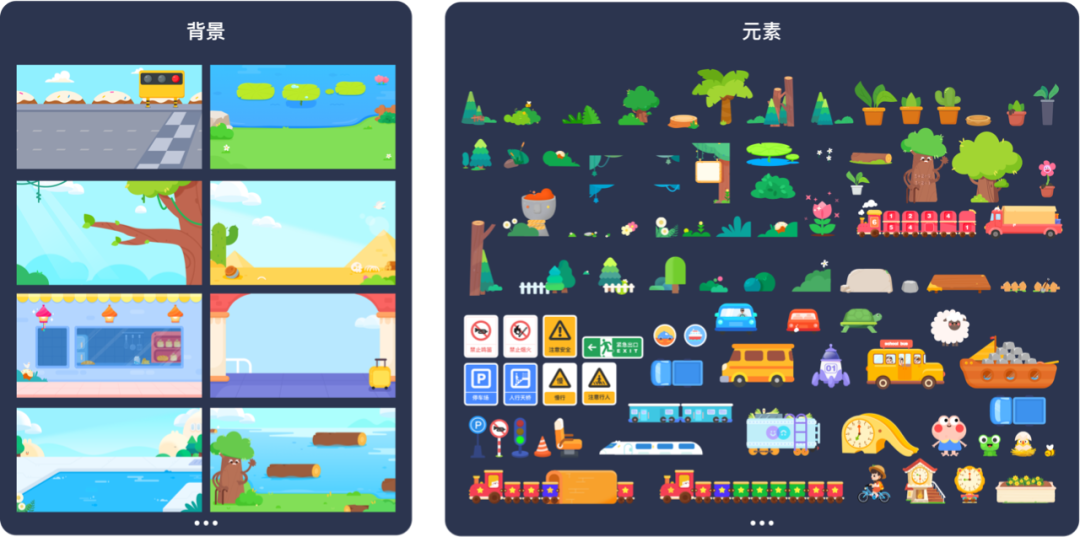
我们负责小学数学数量庞大的互动题板,这需要团队成员的高效协作。在第一个季度产出后,我们发现很多可以共用的素材,如果这些素材共享,就可以减少设计师重复设计的时间,还能保证设计风格的统一,提升团队工作效率,所以我们对素材资源进行了整合。
单个素材

主题拆分


素材复用/拼接
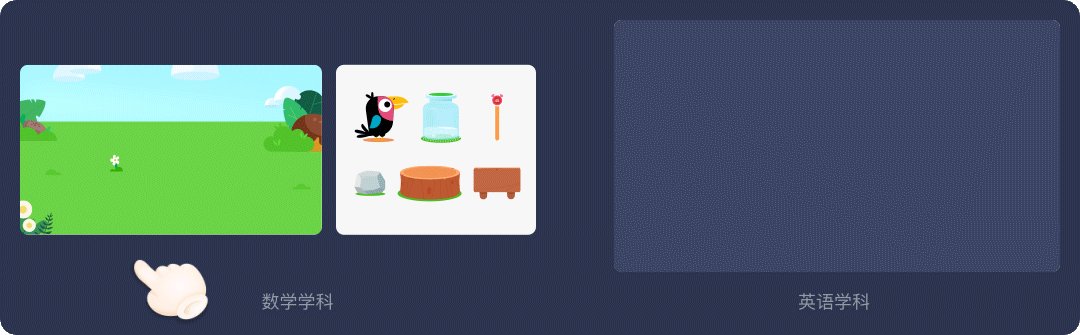
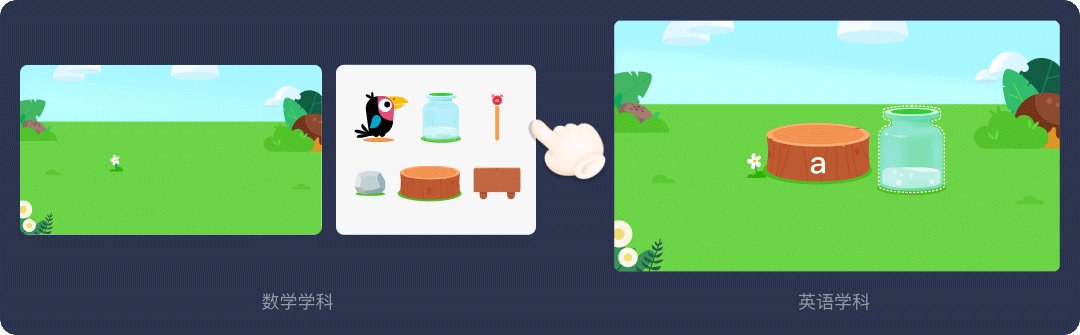
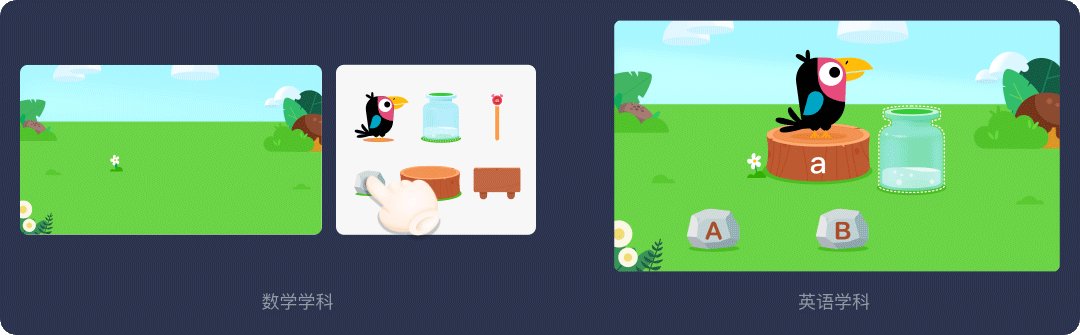
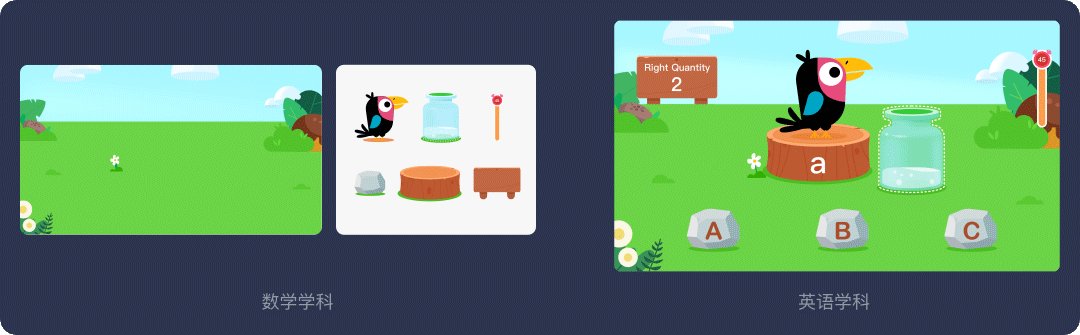
大量素材沉淀后,我们可以快速拼接其他学科题板,如下:

我们在经过一年数学题板的设计、沉淀后,素材数量 1800+、素材复用率达 60%,工作效率提升 70%。素材的快速拼接便于语文、英语学科产出,为其他团队及业务赋能。
06 总结与展望
教育行业是极其特殊的一个行业,我们的产品要同时服务好家长和学生,面对家长我们要做到有效率有效果,面对学生要做到有趣有方法。因此我们从提升孩子的学习兴趣、学习效果角度出发,将趣味性互动教学作为切入点,在世界观下搭建课程体系,将教学动画和互动题紧密结合,真实可行的做到了知识点和趣味互动的结合,打造出了生动有趣、寓教于乐的课程体系。XUEQIU2.0 项目不是终点,而是起点,我们还要在加深服务的深度和广度领域继续深耕,更好的为老师赋能,为家长减负,为老师减负。