快捷办公-010数据可视化-1
python数据可视化
重要说明:
1.这里主要给大家推荐pyecharts库,是基于百度Echarts开发的数据图形库,如果有版本更改导致的使用问题注意留意官方文档
2.学习本文内容对编程水平要求不高,但仍需了解以下内容:python的安装及相关库安装、python三方库的导入、python的简单语法
前置操作
cmd命令行用pip指令安装Pyecharts
键盘快捷键Win+R→运行指令窗口cmd→cmd终端窗口→pip install pyecharts
关于版本的说明
#由于版本更新的原因,原来导入Bar的方法是from pyecharts import Bar#但新版本做了更新,如果这样导入,就会报如下错误>>>ImportError: cannot import name 'Bar' from 'pyecharts'_____________________________________________________________#实际上,该Bar和其他几个模块已经转移在pyecharts.charts下,所以导入的方式要变成from pyecharts.charts import Bar
关于安装其他附加功能的说明
# 如果是地理数据的可视化实现,可以安装更多的地图:pip install echarts-countries-pypkgpip install echarts-china-provinces-pypkgpip install echarts-china-cities-pypkg# 如果对图表的主题不满意,可以安装主题库,实际上pyecharts内置有其他主题pip install echarts-themes-pypkg
基本图表操作
【本文所有操作全部基于pyecharts V1.8版本,如因为版本问题带来的使用差异可以自行调整】
原始柱状图
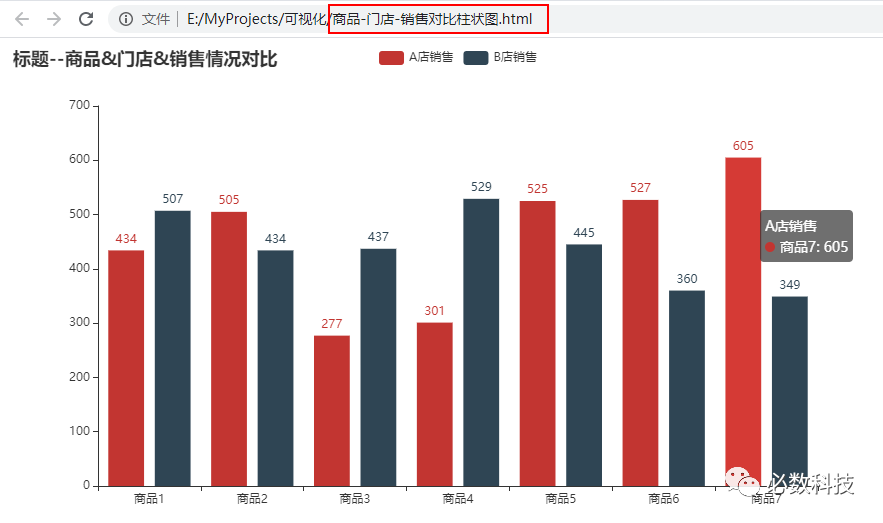
#这里展示一个最基础的柱状图,来理解pyecharts库中数据的相关格式from pyecharts.charts import Bar #导入Bar模块from pyecharts import options as opts #导入options模块到optsbar = (Bar().add_xaxis(["商品1", "商品2", "商品3", "商品4", "商品5", "商品6", "商品7"]).add_yaxis("A店销售", [434, 505, 277, 301, 525, 527, 605]).add_yaxis("B店销售", [507, 434, 437, 529, 445, 360, 349])#……可以一直链式add下去.set_global_opts(title_opts=opts.TitleOpts(title="标题--商品&门店&销售情况对比")))bar.render('商品-门店-销售对比柱状图.html') #保存路径和保存名,不填内容时默认保存到py文件同文件夹下# 因为1.X版本以上支持链式调用,所以直接.add一直加数据即可
就会在本地生成一个html文件[用浏览器打开即可]

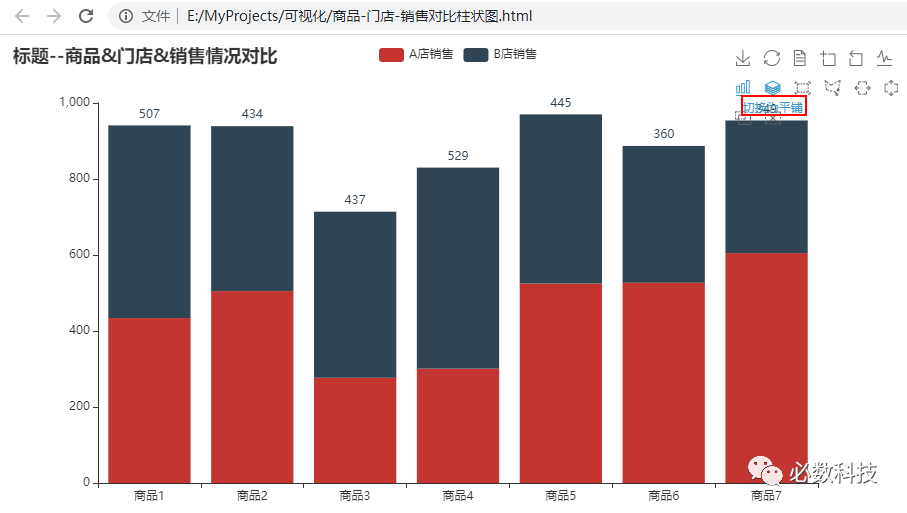
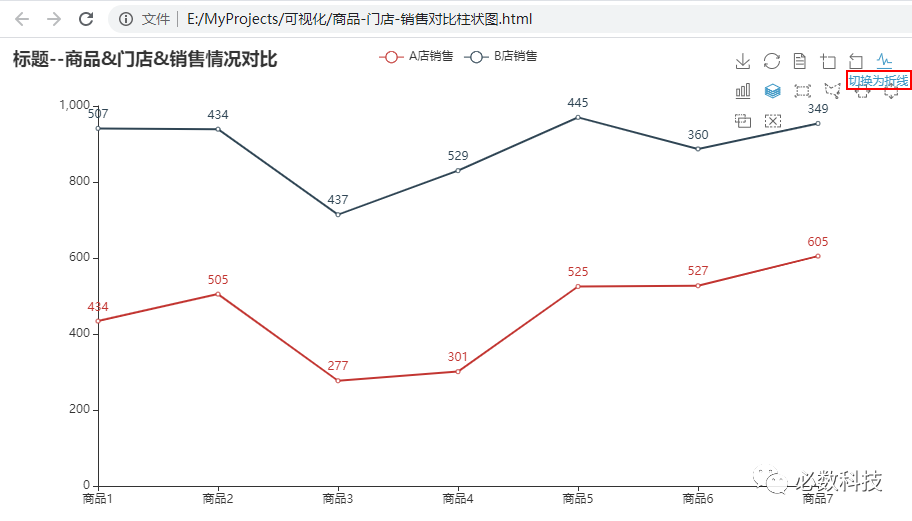
只需要把这句代码在这里加个参数,即可实现让图标可选多种效果
#原文.set_global_opts(title_opts=opts.TitleOpts(title="标题--商品&门店&销售情况对比"))改为-->>.set_global_opts(title_opts=opts.TitleOpts(title="标题--商品&门店&销售情况对比"),toolbox_opts = opts.ToolboxOpts(is_show = True))


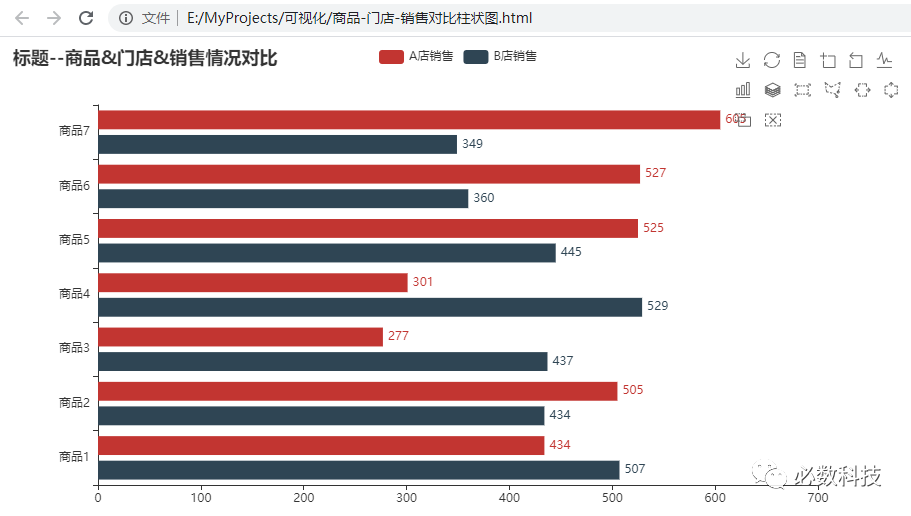
#在链式下保持格式继续加上这行代码即可实现把柱状图转为横向条形图.reversal_axis()#再加上这行代码实现把显示的数据放置到最右边的位置.set_series_opts(label_opts=opts.LabelOpts(position = "right"))

这里再介绍下一个化腐朽为神奇的模块Timeline
这个模块的作用就是让数据呈现时间性的变化,我们来试下一个经常能在网上看到的可视化操作
为了方便实验,我们先生成12组复合一定规律的随机数组,再演示把数据填入对应格式
import randomfor i in range(0,12):k = i*100print([random.randint(k, k+100), random.randint(k, k+100),random.randint(k, k+100),random.randint(k, k+100),random.randint(k, k+100),random.randint(k, k+100),random.randint(k, k+100),random.randint(k, k+100),random.randint(k, k+100),random.randint(k, k+100),random.randint(k, k+100),random.randint(k, k+100)])>>>>>>>>>>>我们假设这里的这组数是逐年累加的销售额
当然,最终的目的肯定是要实现直接导入excel表,计算再执行下面图表输出,【excel表操作在我之前的推文里面】
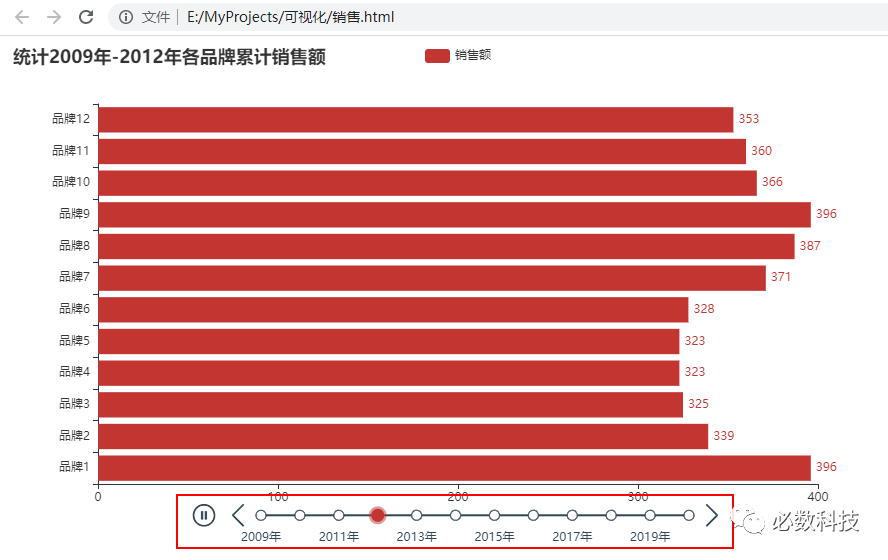
from pyecharts import options as optsfrom pyecharts.charts import Bar, Timelinefrom pyecharts.globals import ThemeType# 示例数据tl = Timeline()X = ['品牌1', '品牌2', '品牌3', '品牌4', '品牌5', '品牌6', '品牌7', '品牌8', '品牌9', '品牌10', '品牌11', '品牌12']Y={'2009':[99, 36, 25, 35, 48, 41, 95, 22, 91, 14, 24, 73],'2010':[157, 163, 104, 144, 117, 128, 172, 183, 197, 123, 147, 105],'2011':[291, 204, 223, 293, 263, 246, 210, 203, 217, 297, 290, 276],'2012':[396, 339, 325, 323, 323, 328, 371, 387, 396, 366, 360, 353],'2013':[448, 436, 436, 468, 485, 440, 490, 429, 492, 479, 441, 492],'2014':[522, 520, 548, 581, 521, 516, 576, 544, 545, 548, 597, 532],'2015':[675, 634, 653, 642, 621, 664, 636, 682, 682, 669, 632, 636],'2016':[771, 715, 740, 722, 708, 753, 701, 748, 765, 730, 770, 797],'2017':[868, 825, 836, 824, 819, 894, 811, 890, 873, 815, 854, 874],'2018':[978, 983, 952, 928, 984, 980, 901, 910, 993, 911, 930, 967],'2019':[1053, 1008, 1041, 1063, 1064, 1021, 1083, 1077, 1013, 1058, 1039, 1037],'2020':[1196, 1128, 1184, 1102, 1156, 1177, 1193, 1187, 1147, 1171, 1113, 1162]}for a,b in Y.items():bar = (Bar().add_xaxis(X).add_yaxis("销售额", b).set_global_opts(title_opts=opts.TitleOpts("统计2009年-{}年各品牌累计销售额".format(a))).reversal_axis().set_series_opts(label_opts=opts.LabelOpts(position = "right")))tl.add(bar, "{}年".format(a))tl.render('销售.html')

我们不仅可以手动的去调整周期显示数据,还能按下播放让图表自己翻动呈现数据的周期变化
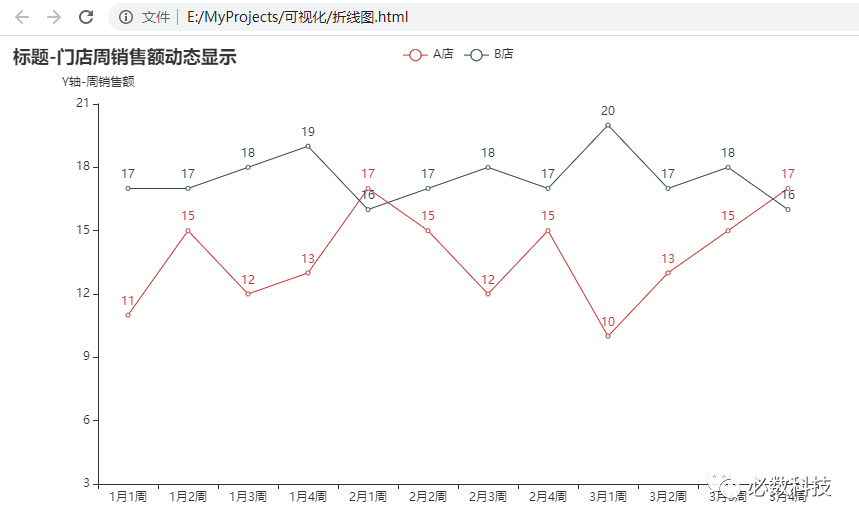
原始折线图
import pyecharts.options as optsfrom pyecharts.charts import Linefrom pyecharts.commons.utils import JsCodeline = (Line().add_xaxis(['1月1周','1月2周','1月3周','1月4周','2月1周','2月2周','2月3周','2月4周','3月1周','3月2周','3月3周','3月4周']).add_yaxis('A店',[11,15,12,13,17,15,12,15,10,13,15,17]).add_yaxis('B店',[17,17,18,19,16,17,18,17,20,17,18,16]).set_series_opts(label_opts=opts.LabelOpts(formatter=JsCode("function(params){""return params.value[1].toString();}"))).set_global_opts(xaxis_opts=opts.AxisOpts(axislabel_opts=opts.LabelOpts(rotate=-00)), # 设置x轴标签旋转角度yaxis_opts=opts.AxisOpts(name='Y轴-周销售额', min_=3),title_opts=opts.TitleOpts(title='标题-门店周销售额动态显示'.format(3))))line.render('E:\MyProjects\可视化\折线图.html')

组合图表
在了解完柱状图和折线图基本的数据配置后,我们来看下组合图表在这里要怎么实现
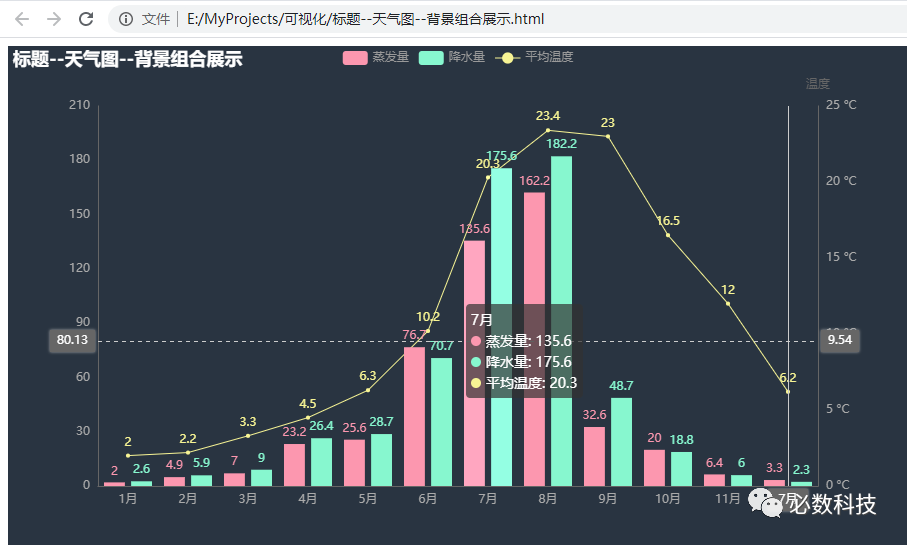
from pyecharts.charts import Bar,Grid,Linefrom pyecharts import options as optsfrom pyecharts.globals import ThemeTypeX = ["{}月".format(i) for i in range(1, 13)] #X轴,1-12月Y1 = [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3] #蒸发量Y2 = [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3] #降水量Y3 = [2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2] #平均气温grid = Grid() #背景bar = Bar() #柱状图line = Line() #折现grid.theme = ThemeType.CHALK #选择一个主题背景bar.add_xaxis(X)bar.add_yaxis("蒸发量",Y1)bar.add_yaxis("降水量",Y2)bar.set_global_opts(title_opts=opts.TitleOpts("标题--天气图--背景组合展示"),tooltip_opts=opts.TooltipOpts(trigger="axis", axis_pointer_type="cross") # 交叉指向工具)bar.extend_axis(yaxis=opts.AxisOpts(type_="value",name="温度",min_=0,max_=25,position="right",axislabel_opts=opts.LabelOpts(formatter="{value} °C"),))# 在bar上增加Y轴,在line图上选择对应的轴向line.add_xaxis(X)line.add_yaxis("平均温度",Y3,yaxis_index = 1)# 把line添加到bar上bar.overlap(line)# 这里如果不需要grid也可以,直接设置bar的格式,然后显示bar即可#bar.render_notebook()grid.add(chart = bar,grid_opts = opts.GridOpts(),is_control_axis_index = True)# grid.render_notebook()grid.render('E:\MyProjects\可视化\标题--天气图--背景组合展示.html')

如果这个地方再配合上我们刚刚尝试过的时间轴动画效果,是不是马上就变得很酷炫呢
效果文件展示,用浏览器打开即可查看
文档:销售.html
链接:http://note.youdao.com/noteshare?id=4a64e559702efd0910711d542fdebc5b&sub=33FF18488A7A401D9D65AFC8126CC5B0
文档:标题--天气图--背景组合展示.html
链接:http://note.youdao.com/noteshare?id=9b905b09c668f589f44f4962360a9a3f&sub=544C79F63C6F434DA83758195914D936
文档:时间轴折线图.html
链接:http://note.youdao.com/noteshare?id=01e05b26dc2c33d9c47b51b391c4690f&sub=2EAAF16227B940198D0DBDF8383C51A9
