GitHub开源分享 | 一个跨平台的高性能音视频播放框架

Github 开源推荐
专注分享 GitHub 上有趣、好玩的开源项目,以帮助大家提高编程技巧,找到编程乐趣。
如果你对开源感兴趣,想和大家分享一些优质项目,随时欢迎投稿(微信号:iwaleon)。
QtAV 是一个基于 Qt 和 FFmpeg 的跨平台、高性能多媒体播放框架,能够帮助你轻而易举地编写出一个播放器。

官网地址:http://www.qtav.org/
Github 地址:https://github.com/wang-bin/QtAV
编译 QtAV:https://github.com/wang-bin/QtAV/wiki/Build-QtAV
在项目中使用 QtAV:https://github.com/wang-bin/QtAV/wiki/Use-QtAV-In-Your-Projects
1
编译安装
以 Windows 平台为例,下载依赖 QtAV-depends-windows-x86+x64.7z(详见:https://sourceforge.net/projects/qtav/files/depends/)。解压缩之后,里面有构建时需要用到的头文件和库,分别存储在 include、lib、bin 目录下。
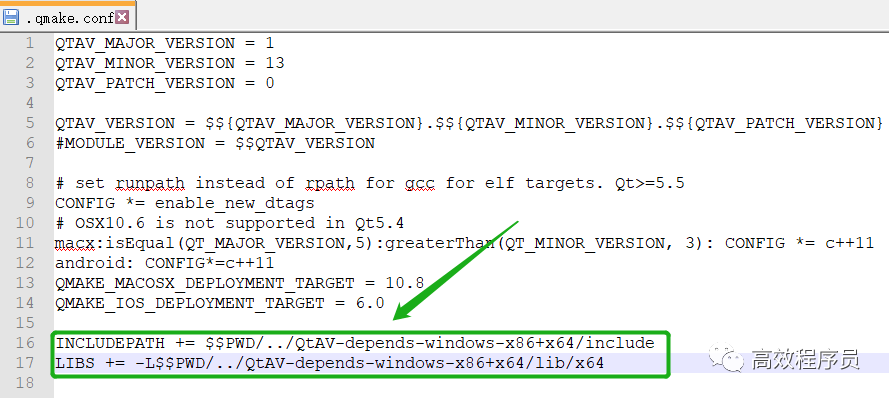
编辑 QtAV 源码目录中的 .qmake.conf文件,在其中添加以下 2 行内容:

注意:这里我引用的是相对路径,$$PWD/../ 表示当前路径的上一层目录。
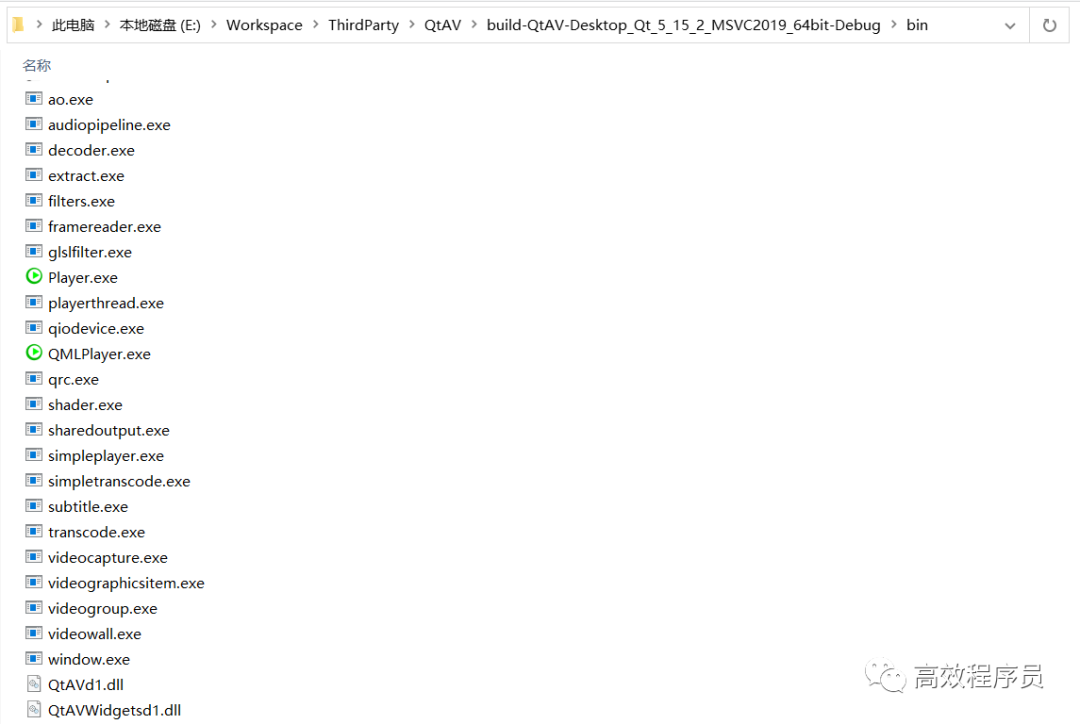
打开 QtAV.pro,执行 qmake -> 构建。完成之后,会生成相应的库文件和程序:

其中,bin 目录包含了测试程序,lib_win_x86_64 目录包含了 .lib 和 .dll 库文件。
2
基本使用
QtAV 简单易用,只需几行代码就能播放一个视频:
#include
#include
#include
using namespace QtAV;
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// GLWidgetRenderer2 使用 GLSL 渲染视频帧
GLWidgetRenderer2 renderer;
renderer.show();
// AVPlayer 用于控制播放过程
AVPlayer player;
player.setRenderer(&renderer);
player.play("test.mp4");
return a.exec();
}
当然了,这只是一个很简单的例子。如果想了解 QtAV 的更多细节,建议结合官方文档和源码中的 examples。
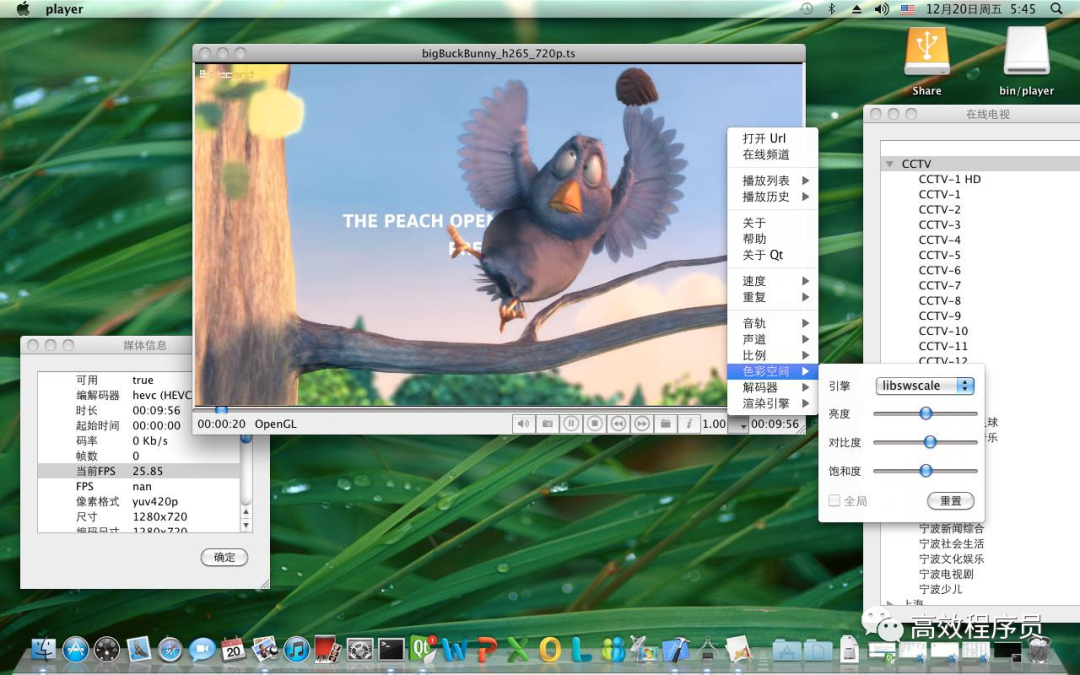
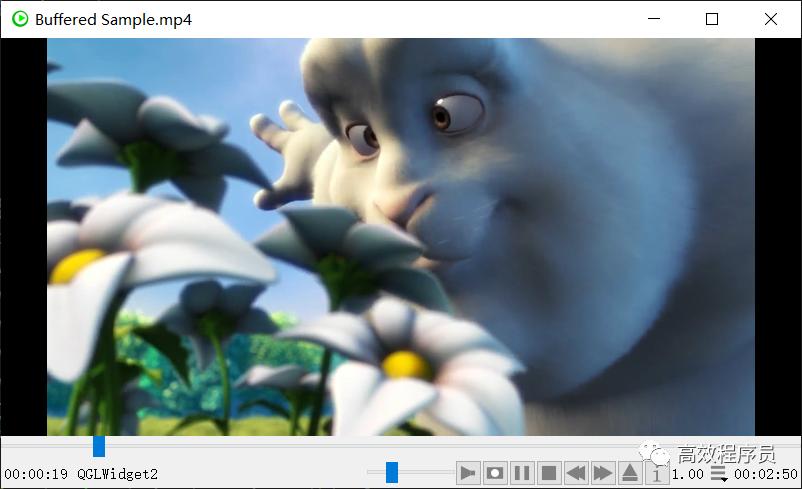
不妨尝试一下,运行 examples 下的 player 示例,效果如下:

这个示例相当完整了,播放器常用的功能几乎都有。如果你想快速打造一个属于自己的播放器,参考它准没错  !
!
·END·