快10年的老前端了,我还分不清 slice 和 splice,这到底是谁的锅

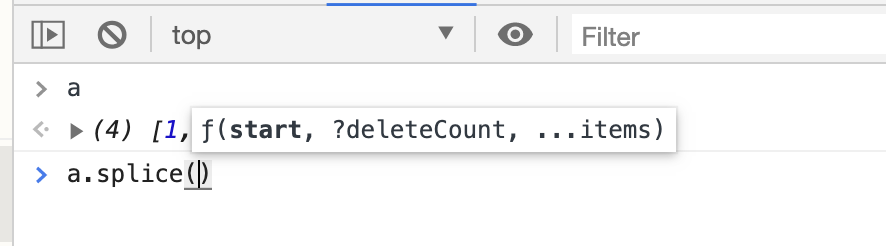
一次在群里聊天,一个小伙伴甩了这张图在群里。我直接就愣住了,这不就是我的常规操作吗?
因为总是间歇性的分不清数组的slice 和 splice 方法,几乎每次用到的时候,都怀疑自己记错了,然后就会去google一下。
对于一个自称为资深前端架构师的我来说,这... 就太致命了。要是被别人知道了,岂不是会觉得我太菜?
为了把锅甩出去,证明这不是我的问题,我走向了重写这两方法的求知之旅。
1
重写 slice
重写之前,得先搞清楚 slice 方法有什么用。
查阅资料,了解到这个方法:slice 函数中传入原数组的起点索引位置与终点位置,返回一个新数组。资料里还专门强调了,原数组不能被改变。
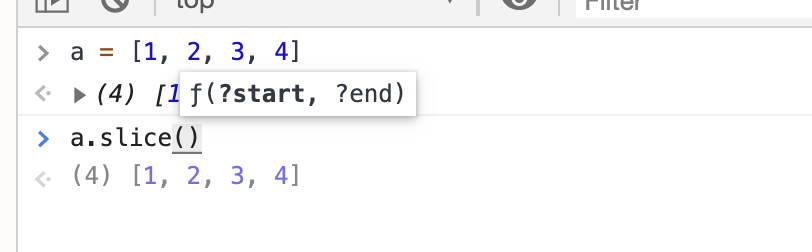
在 console 面板先尝试使用看看。

发现 slice 方法接收两个可选参数,一个开始一个结束「不包含」。
虽然理想情况下,都是传入数字,这样逻辑处理就非常简单。但是就肯定有杠精使用者,偏偏要传入字符串啊,数组啊,对象啊。所以内部应该还需要做一些异常处理。

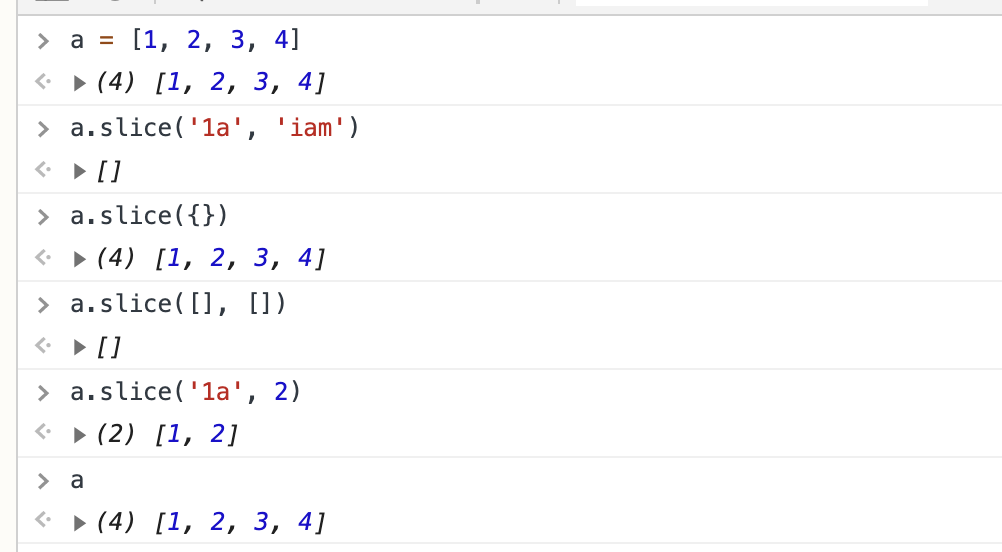
通过验证发现,当传入不同类型的参数时,情况还真不一样,这个就有毒!
先说第二个参数 end。

不传参数时,默认到数组的最后截止 传入数字字符串等能被隐式转成数字的,就被直接当成数字处理 传入 1a这种,通过parseInt能变成数字的,被当成是 1传入完全不能隐式转换成数字的,例如 1A,对象等,直接返回了空数组
我也不知道为什么,就过了个周末,验证结果发生了变化,之前传入
1a这种,我明明记得是被认为成1的,结果今天验证发现不是这样。感觉记忆出现了混乱... 我甚至连方法都写好了...
// 废弃,仅供娱乐阅读
Array.prototype.slice = function(start, end) {
if (typeof start != 'number') {
return this
}
let _start = start
if (start < 0) {
_start = this.length + start;
}
let _end = end
if (typeof end == 'undefined') {
_end = this.length
} else if(isNaN(parseInt(end))) {
return []
} else {
_end = parseInt(end)
}
if (_end < 0) {
_end = this.length + _end;
}
const _array = []
for (let i = 0; i < this.length; i++) {
if (i >= _start && i < _end) {
_array.push(this[i])
}
}
return _array;
}
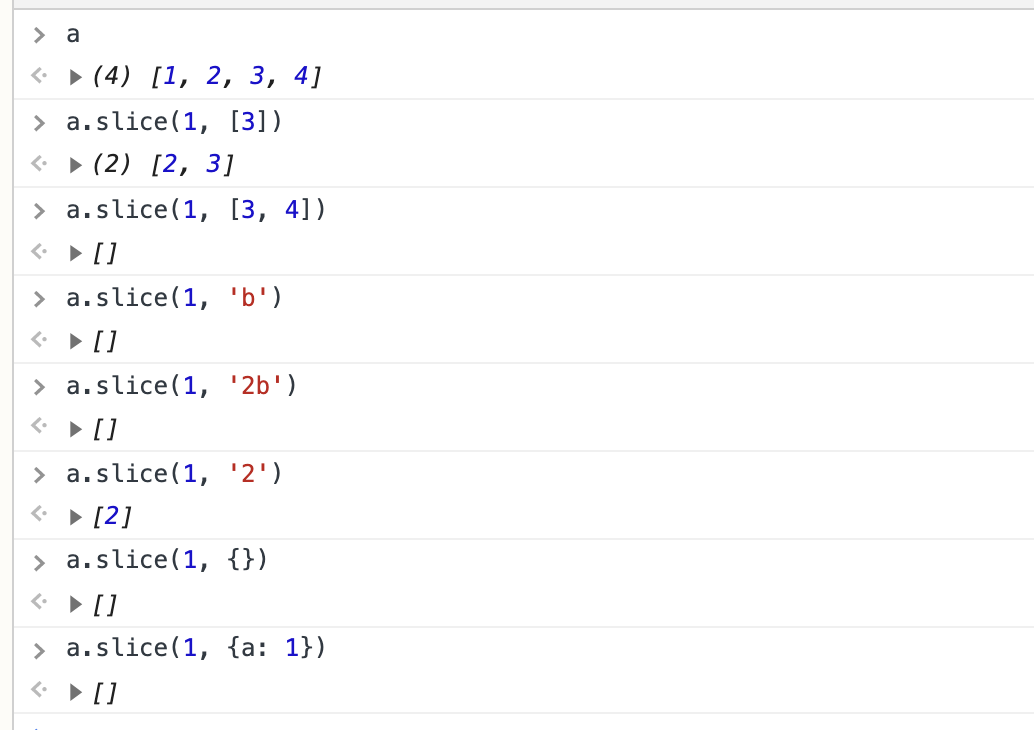
再说第一个参数 start
第一个参数的规则,也跟我上周验证的结果不一样... 哭了
这次验证之后发现,第一个参数的处理,跟第二个参数一致了。我明明清晰的记得是不一样的,当时我还在心里吐槽实现这个数组方法的程序员脑壳有包呢
我严重怀疑,周末更新的chrome浏览器版本里,对 slice 进行了重构。没更新的大佬帮我试试看,是不是我记忆出现了问题...
不管怎么样,既然处理规则发生了变化,就只能重新写。调整之后如下:
Array.prototype.slice = function(start, end) {
let _start = isNaN(+start) ? 0 : +start
if (start < 0) {
_start = this.length + start;
}
let _end = isNaN(+end) ? 0 : +end
if (_end < 0) {
_end = this.length + _end;
}
if (end == undefined) {
_end = this.length
}
const _array = []
for (let i = 0; i < this.length; i++) {
if (i >= _start && i < _end) {
_array.push(this[i])
}
}
return _array;
}
2
重写 splice
了解后发现,splice 方法和 slice 方法,还真有点类似。可是他们的目的却不一样。
slice ,是为了获取到数组中的某一段。
splice ,是想要替换数组中的某一段。意味着会修改原数组。

如图,从对参数的定义,就有了区别。第一个参数仍然是表示起始位置。第二个参数就变成了,deleteCount,要被替换掉的数组子项数量。
基于这个点,我严重怀疑,slice 和 splice,在最初的 api 设计并实现的过程中,这两个方法,
不是同一个人写的!
从目的上来考虑这两种参数方式,我们会发现,其实本质是一样的,都是为了定位起点和终点。然后再进行切割。
可是为什么相似的场景,要使用两种不同的方式?推断结果就是,这是两个人分别写的 api,因此出现了分歧。而一直使用至今。
除此之外,对于第二个参数值为 undefined 时的处理逻辑不一样。这也从侧面印证了我的猜测。
皇天不负苦心人,我时常分不清的原因终于找到了:api 设计不合理。
反正先不管,大概重写一下 splice 方法。代码如下
Array.prototype.splice = function(start, deleteCount, ...items) {
const args = arguments;
if (arguments.length == 0) {
return []
}
let _array = []
let _start = isNaN(+start) ? 0 : +start
let _count = isNaN(+deleteCount) ? 0 : +deleteCount
if (start < 0) {
_start = this.length + start
}
if (_count < 0) {
_count = 0
}
if (args.length == 1) {
_count = this.length - _start
}
// 这里的目的是将splice之前,之后,以及要插入的项拼合成一个数组,偷个懒直接用slice方法,方式还有很多
const _a = this.slice(0, _start)
const _b = this.slice(_start + _count)
const sp = this.slice(_start, _start + _count);
const b = _a.concat(items).concat(_b)
this.length = b.length
if (b.length > 0) {
for (let i = 0; i <= b.length; i++) {
if (b[i]) {
this[i] = b[i]
}
}
}
return sp
}
验证之后和原生 splice 方法表现一致,重写通过。
3
更优方案
既然我们已经成功甩锅,认为数组方法api设计不合理,导致了我容易混淆他们的使用。那么更好的方式是什么?如何设计api,能够让大家在使用时,不会存在记不清的疑问?
我的方案如下:
Array.prototype.splice = function(start, end, items) {
// items参数规定为数组,通过判断是否传入第三个参数,来决定走什么逻辑
// ... todo
// 具体实现,增加判断条件,把上面两个方法,逻辑重组一下,就可以了,偷个懒,此处省略
}
将两个方法,合并为同一个方法。
第一个参数表示起始位置 第二个参数表示结束位置 通过判断是否传入第三个参数来决定是否要修改原数组。
如果没有传入,则走原 slice 的逻辑。如果传入了,则走原splice 的逻辑。
唯一的一点小瑕疵,就是当我们要走 splice 逻辑时,start end 就成为了必传参数。小瑕疵,忽略不计。
注意:
我们可以修改,增加数组的原生方法,以及其他内置对象的属性跟方法。但是通常情况下,在项目中都非常不建议这样做。
因为这样做的风险,就是可能会覆盖数组原本的方法。而且你实现的,极大概率各方面都没有原生方法的好。
从多人协作的项目管理的角度来说,如果一旦开了这个口子,大家都在往数组对象上扩展新方法,那么就容易造成混乱,甚至修改了别人的逻辑。
我们常用的工具函数库
lodash,就扩展了许多数组方法,但是是把这些数组方法,挂在 lodash 对象上的,而不是直接在 Array 对象中新增。
其实就是担心使用者乱搞。全局变量也是同样的道理。
扫码关注公众号,订阅更多精彩内容。
