一篇文章带你了解JavaScript日期
回复“前端”即可获赠前端相关学习资料
日期对象允许您使用日期(年、月、日、小时、分钟、秒和毫秒)。
一、JavaScript的日期格式
一个JavaScript日期可以写为一个字符串:
Thu Feb 02 2019 09:59:51 GMT+0800 (中国标准时间)或者是一个数字:
1486000791164写数字的日期,指定的毫秒数自1970年1月1日00:00:00到现在。1. 显示日期
使用脚本来将日期显示在一个id="demo"的<p>元素中:
<html lang="en"><head><meta charset="UTF-8"><title>项目</title></head><body style="background-color: aquamarine;"><p id="demo"></p><script>document.getElementById("demo").innerHTML = Date();</script></body></html>

在下面的教程中,你将学到更多显示日期的方法,用一种可读的格式。
2. 创建日期对象
日期对象让我们使用日期。
日期包括年、月、日、小时、分钟、秒和毫秒。
可以使用 new Date()构造函数创建日期对象。
有4种初始化日期的方法:
语法:
new Date()new Date(milliseconds)new Date(dateString)new Date(year, month, day, hours, minutes, seconds, milliseconds)
使用 new Date(), 使用当前日期和时间创建新的日期对象:
<html lang="en"><head><meta charset="UTF-8"><title>项目</title></head><body><p id="demo"></p><script>var d = new Date();document.getElementById("demo").innerHTML = d;</script></body></html>

使用 new Date(date string), 从指定的日期和时间创建新的日期对象:
<script>var d = new Date("October 13, 2014 11:13:00");document.getElementById("demo").innerHTML = d;</script>

有效日期字符串(日期格式)
使用 new Date(number), 创建一个新的日期对象为零时间加上数字。
零时间 是1970年1月1日00:00:00 UTC,数字以毫秒为单位指定:
<script>var d = new Date(86400000);document.getElementById("demo").innerHTML = d;</script>
 代码解析:
代码解析:
JavaScript 日期从1970年1月1日00:00:00开始计算的毫秒数。一天包含86,400,000毫秒。
使用 new Date(7 numbers), 创建具有指定日期和时间的新日期对象:
7 numbers 指定年、月、日、小时、分钟、秒和毫秒, 按照顺序排列:
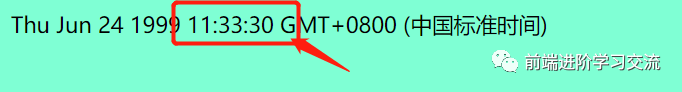
<script>var d = new Date(99, 5, 24, 11, 33, 30, 0);document.getElementById("demo").innerHTML = d;</script>

上面例子的变种让我们忽略了最后4个参数中的任意一个:
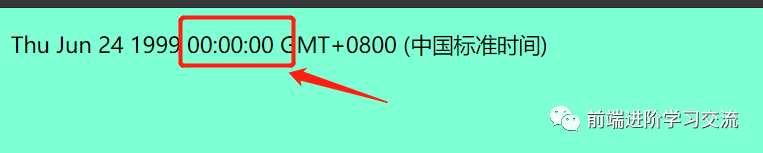
<script>var d = new Date(99, 5, 24);document.getElementById("demo").innerHTML = d;</script>

JavaScript 计数月是从0到11。一月是0。十二月是11。
二、日期的方法
当创建日期对象时,许多方法允许你在它上面操作。
日期的方法允许你获取和设置对象的年,月,日,小时,分钟,秒,毫秒,可以使用本地时间UTC(通用,或GMT)时间。
1. 显示日期
toString()方法
当你在HTML中显示一个日期对象,它会用tostring()方法,自动转换成一个字符串.
<p id="demo"></p><script>d = new Date();document.getElementById("demo").innerHTML = d;</script>和下面的相同<p id="demo"></p><script>d = new Date();document.getElementById("demo").innerHTML = d.toString();</script>

toUTCString()方法
toUTCString() 方法转换日期为UTC字符串 (一个日期显示标准).
<script>d = new Date();document.getElementById("demo").innerHTML = d.toString();</script>

toDateString() 方法
toDateString() 方法将日期转换为更可读的格式:
<script>var d = new Date();document.getElementById("demo").innerHTML = d.toDateString();</script>

日期对象是静态的。计算机时间正在滴答作响,但日期对象,一旦创建,将不会变化。
三、总结
本文主要介绍了JavaScript基础中日期的使用,通过从最基础入手,一步步的扩展,用丰富的案例帮助大家更好理解。
希望大家可以根据文章的内容,积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
代码很简单,能够方便大家更好理解,希望对大家的学习有帮助。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
