11 个非常有用的 CSS 代码片段

英文 | https://javascript.plainenglish.io/11-css-one-liners-that-are-insanely-useful-8a2878200474
翻译 | 杨小爱
html {scroll-behavior: smooth;}
这行简单的代码可以让您免于编写一些复杂的 JavaScript。

此属性可以定义,当用户单击以滚动框中的锚定位置为目标的链接时,浏览器的滚动位置是跳跃还是平滑过渡。
浏览器Chrome 版本 61+、Firefox 36+ 和 Edge 版本 79+ 均支持此属性。
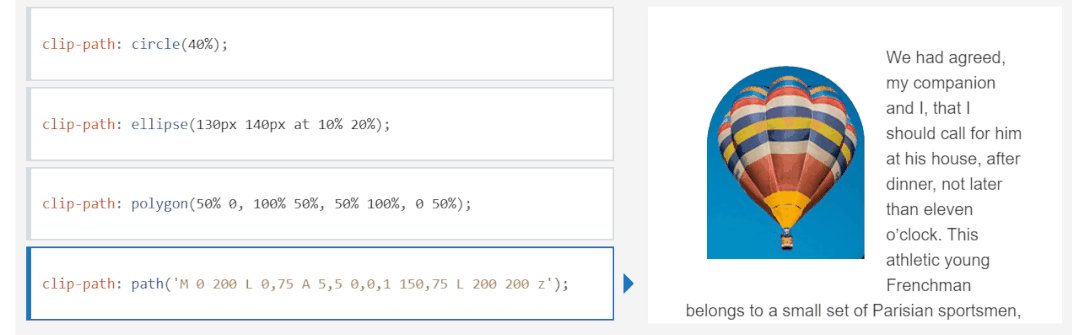
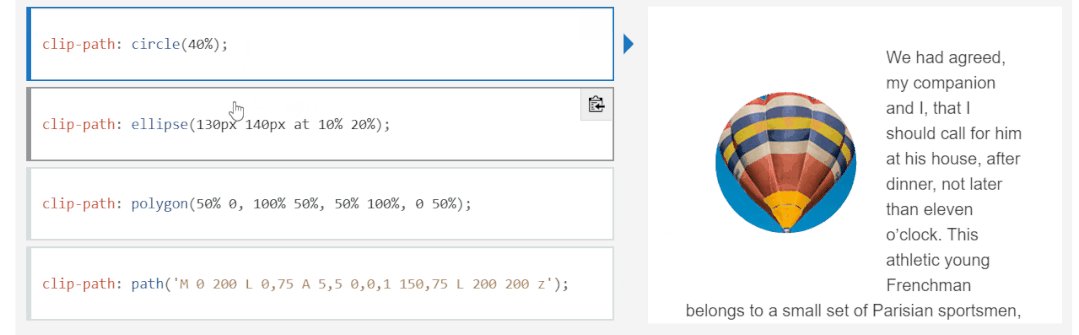
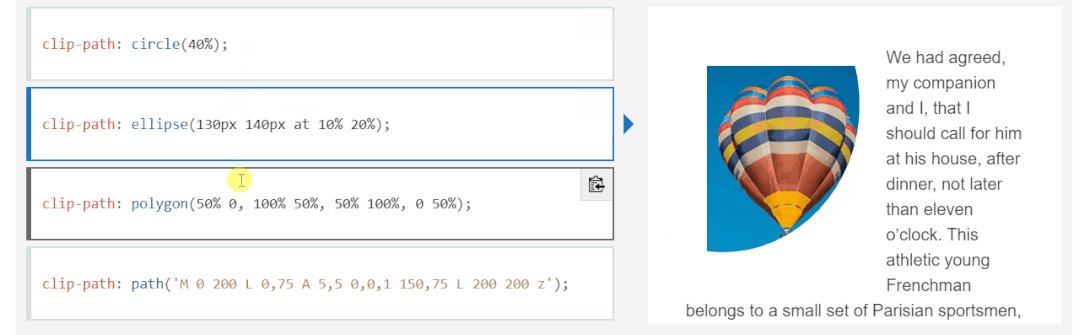
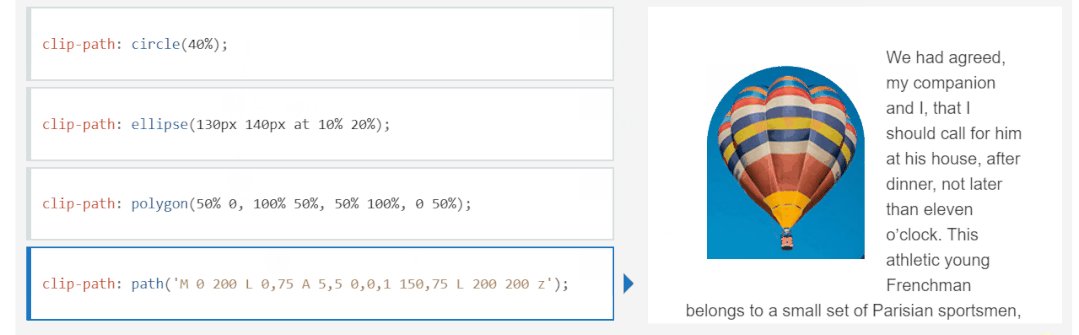
2、剪辑路径属性
clip-path: circle(40%);clip-path: ellipse(130px 140px at 10% 20%);clip-path: polygon(50% 0, 100% 50%, 50% 100%, 0 50%);clip-path: path('M 0 200 L 0,75 A 5,5 0,0,1 150,75 L 200 200 z');

clip-path CSS 属性允许我们控制可以显示剪辑区域的哪些部分。
显示区域内的内容,而隐藏外部部分。
浏览器Chrome 版本 55+ 和 Edge 版本 12+ 均支持此属性。
3、过滤属性
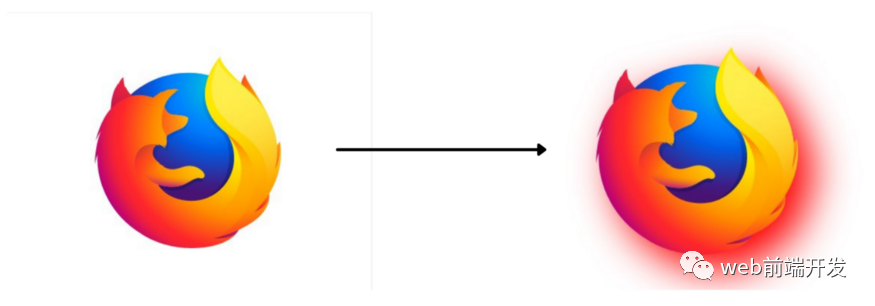
filter: drop-shadow(16px 16px 20px red);
使用 CSS one-liner,您可以轻松地为图像添加令人惊叹的滤镜。
此属性允许轻松应用视觉效果,如投影、模糊、颜色偏移、反转颜色等。
下面给出了其中一些属性。
filter: blur(5px);filter: contrast(200%);filter: grayscale(80%);
浏览器Chrome 版本 53+、Firefox 版本 35+ 和 Edge 版本 12+ 均支持此属性。
4、伪类
:is(header, main, footer) p:hover {color: red;cursor: pointer;}
函数 :is() 帮助我们使用选择器列表将相同的样式应用于一堆不同的元素。
这些选择器列表将作为参数传递给 :is() 函数,选择器列表可以选择的任何元素都会受到影响。
它可以在编写简短的 CSS 文件和实现 DRY(不要重复自己)原则时派上用场。
浏览器Chrome 版本 10+、Chrome 版本 88+、Firefox 版本 78+ 、 Edge 版本 88+、 Firefox 版本 29+ 、Edge 版本 12+ 均支持此属性。
5、用户选择属性
div {-webkit-user-select: none; /* Safari */-ms-user-select: none; /* IE 10 and IE 11 */user-select: none; /* Standard syntax */}
曾经想阻止您的用户复制文本吗?如果是,则您可以使用user-select 属性实现此功能。
user-select 属性指定是否可以选择文本。
浏览器Chrome 版本 54+、Firefox 版本 69+ 和 Edge 版本 72+ 均支持此属性。
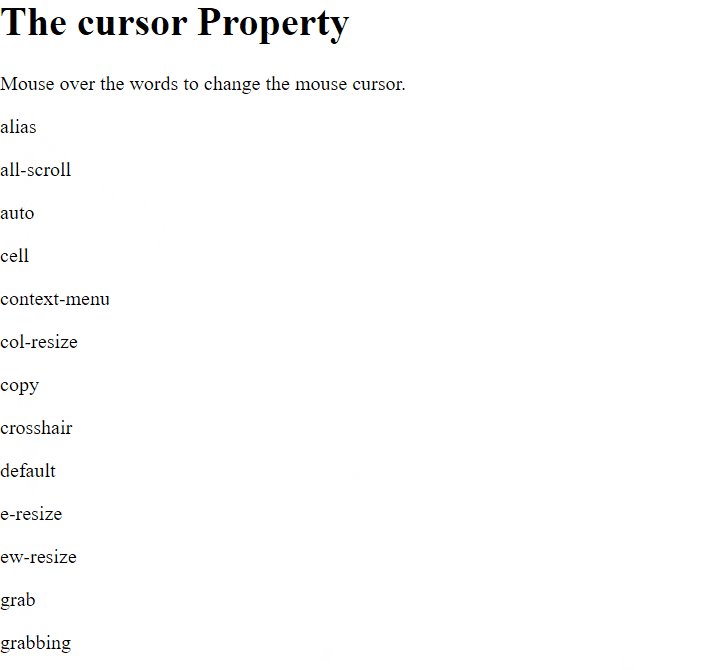
6、改变光标
div{cursor:alias;}
您可以使用这个简单而强大的属性轻松更改光标的外观。

您可以使用大量的值。不同的游标传达不同的含义。
例如,可移动对象有一个 cursor:grab 属性来表示它们是可拖动的元素。
浏览器Chrome 版本 1+、Firefox 版本 1+ 和 Edge 版本 12+ 均支持此属性。
7、插入符号颜色
input {caret-color: red;}
只需使用简单的 CSS,您就可以更改输入、文本区域或任何可编辑元素中光标的颜色。
根据网站的不同,它可以为您的网站提供统一性。
浏览器Chrome 版本 57+、Firefox 版本 53+ 和 Edge 版本 79+ 均支持此属性。
8、自定义滚动条
::-webkit-scrollbar {width: 20px;}
您可以使用此属性轻松自定义滚动条,为您的网站提供独特的触感。
此外,您还可以轻松更改滚动条轨道和拇指。
body::-webkit-scrollbar-track {-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.9);}body::-webkit-scrollbar-thumb {background-color: red;outline: 1px solid red;}
9、书写模式
writing-mode: vertical-lr;正确使用写作模式可以帮助您为网站添加有趣的变化。
书写模式设置文本行是水平布局还是垂直布局。您还可以通过将其应用于 HTML 文件的根元素来设置整个项目的效果。

浏览器Chrome 版本 48+、Firefox 版本 41+ 和 Edge 版本 12+ 均支持此属性。
10、边框盒子
box-sizing: border-box;width:100%;
将 box-sizing 设置为 border-box 是避免任何意外填充问题的巧妙技巧。
它告诉浏览器在您在该元素的宽度和高度本身中指定的值中包含任何边框和填充。
例如,如果您的元素宽度为 125 像素,那么您添加的任何填充都将包含在该宽度(125 像素)本身中。
浏览器Chrome 版本 10+、Firefox 版本 29+ 和 Edge 版本 12+ 均支持此属性。
11、将物品放在中间
place-items: center stretch;当与网格结合使用时,此属性在同时沿块和内联方向对齐项目时非常有用(即 align-items 和 justify-items 属性)。
但是,值得一提的是,Internet Explorer 10 及更早版本不支持 align-items 属性。
但浏览器Chrome 版本 59+、Firefox 版本 45+ 和 Edge 版本 79+ 均支持此属性。
结论
HTML 展示了数据的结构,而 CSS 则对其进行了样式设置并使其具有可展示性。
每个 Web 开发人员在其职业生涯的某个阶段都会使用 CSS,并且了解强大的单行代码会派上用场。
此外,了解这些属性还可以让您避免编写复杂的 JavaScript 代码。
但是,值得一提的是,您应该在使用任何 CSS 属性之前检查浏览器兼容性。
感谢您阅读本文,如果您觉得今天的内容对您有所帮助,也请分享给您身边做开发的朋友。
祝编程愉快!
学习更多技能
请点击下方公众号
![]()
