我对 Webpack 5 真香了。
(。・∀・)ノ゙嗨,我是你稳定更新、持续输出的勾勾。

上篇《Webpack 5 新特性尝鲜(一):安装与启动》,对比了 Webpack 4 和 Webpack 5 在安装和启动方面的差异。本篇,继续讲解 Webpack 5 的新特性。
资源模块处理
https://webpack.docschina.org/guides/asset-modules/#source-assets
资源模块(asset module)是一种模块类型,它允许使用资源文件(字体、图标等)而无需配置额外 loader。
在 webpack 5 之前,通常使用:
raw-loader 将文件导入为字符串
url-loader 将文件作为 data URI 内联到 bundle 中
file-loader 将文件发送到输出目录
资源模块类型(asset module type),通过添加 4 种新的模块类型,来替换所有这些 loader:
asset/resource 发送一个单独的文件并导出 URL。之前通过使用 file-loader 实现。
asset/inline 导出一个资源的 data URI。之前通过使用 url-loader 实现。
asset/source 导出资源的源代码。之前通过使用 raw-loader 实现。
asset 在导出一个 data URI 和发送一个单独的文件之间自动选择。之前通过使用 url-loader,并且配置资源体积限制实现。
webpack4 :
// 模块module:{rules:[{test:/\.js$/,exclude:/node_modules/,use:[…………]},{test:/\.(png|jpg|gif)$/,// 安装 url-loader file-loaderloader:'url-loader',options:{// 小于 8KB 转 base64limit:8*1024}}]},
webpack5 :
// 模块module:{rules:[{test:/\.js$/,exclude:/node_modules/,……………………},{test:/\.(png|jpg|gif)$/,// 通用资源类型type:'asset',// 现在,webpack 将按照默认条件,自动地在 resource 和 inline 之间进行选择:// 小于 8kb 的文件,将会视为 inline 模块类型,否则会被视为 resource 模块类型。// 自定义设置parser:{dataUrlCondition:{maxSize:8*1024}}}]},
文件缓存
https://webpack.docschina.org/configuration/other-options/#cache
缓存生成的 webpack 模块和 chunk,用来改善构建速度。cache 会在开发模式下被设置成 type: 'memory' 而且在生产模式中被禁用。
cache: true 与 cache: { type: 'memory' } 配置作用一致。
cache.type
cache.type 将 cache 类型设置成内存或者文件系统。
'memory' | 'filesystem'
memory 选项很简单,它会告诉 webpack 将内容存放在内存中并且不允许额外的配置。
filesystem 选项,使用文件缓存系统。
cacheDirectory
cacheDirectory 定义缓存目录, 默认为 node_modules/.cache/webpack。
cache.cacheDirectory 选项仅当 cache.type 被设置成 filesystem 才可用。
webpack.config.js
// mode 工作模式mode:'development',cache:{type:'filesystem',// 默认缓存到 node_modules/.cache/webpack 中// 也可以自定义缓存目录// cacheDirectory:path.resolve(__dirname,'node_modules/.cac/webpack')}

即使内容修改,增量编译的缓存效果也很明显。
更好的 Tree Shaking
https://webpack.docschina.org/guides/tree-shaking/
Tree Shaking 技术,也被称为 “树摇”。
没错,翻译的就是这么直接。意思也很简单,未使用的导出内容不会被打包生成。
它依赖于 ES2015 模块语法的静态结构特性,例如 import 和 export。这个术语和概念实际上是由 ES2015 模块打包工具 rollup 普及起来的。
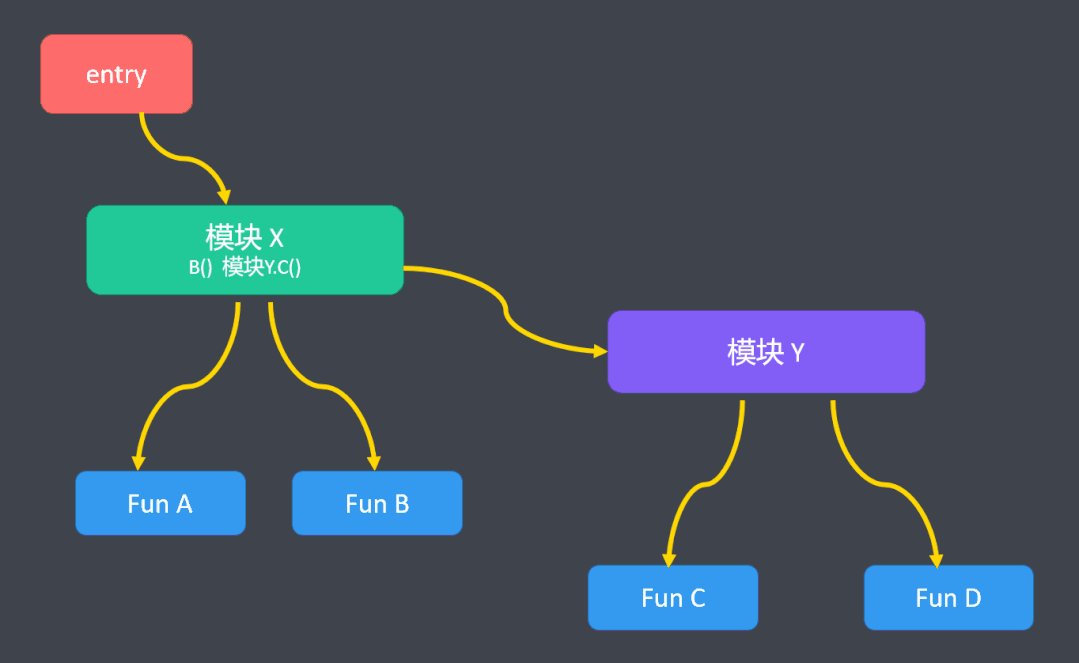
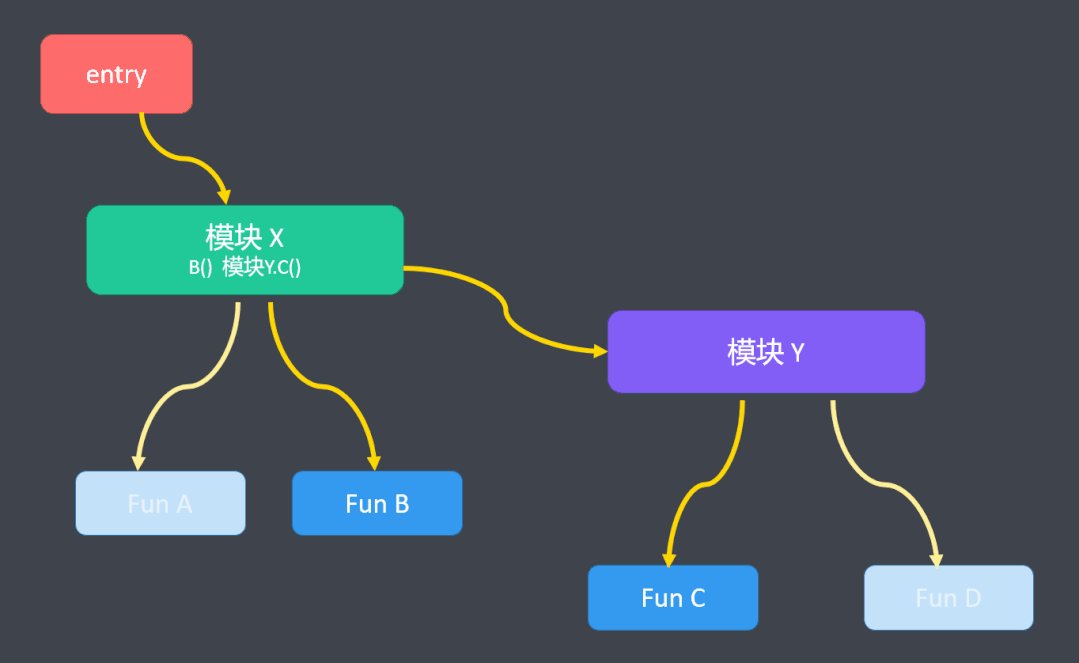
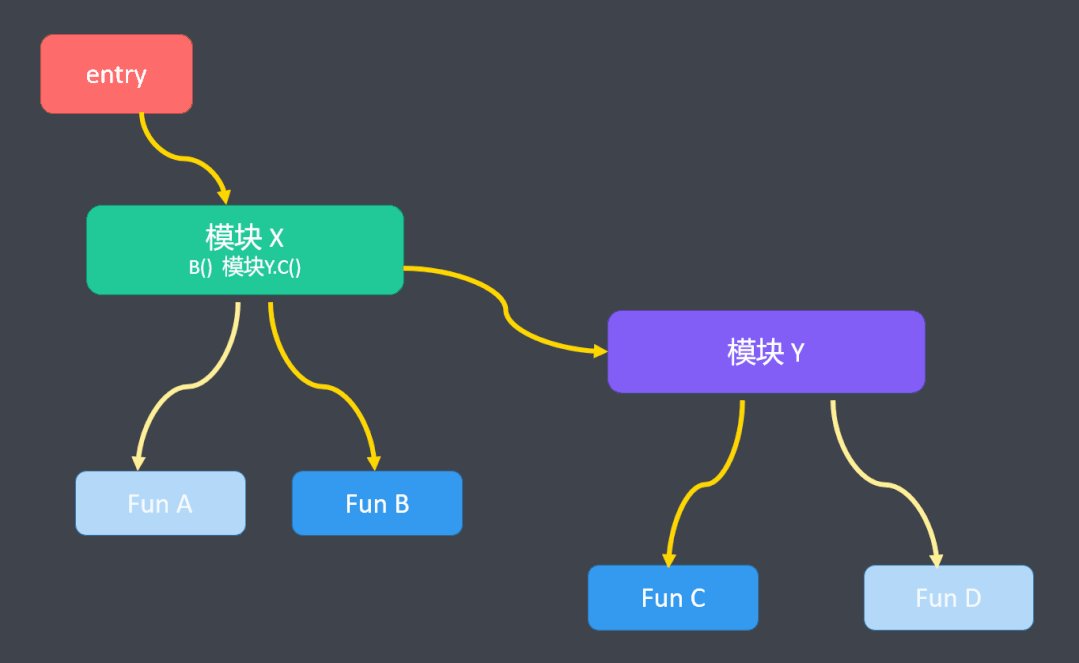
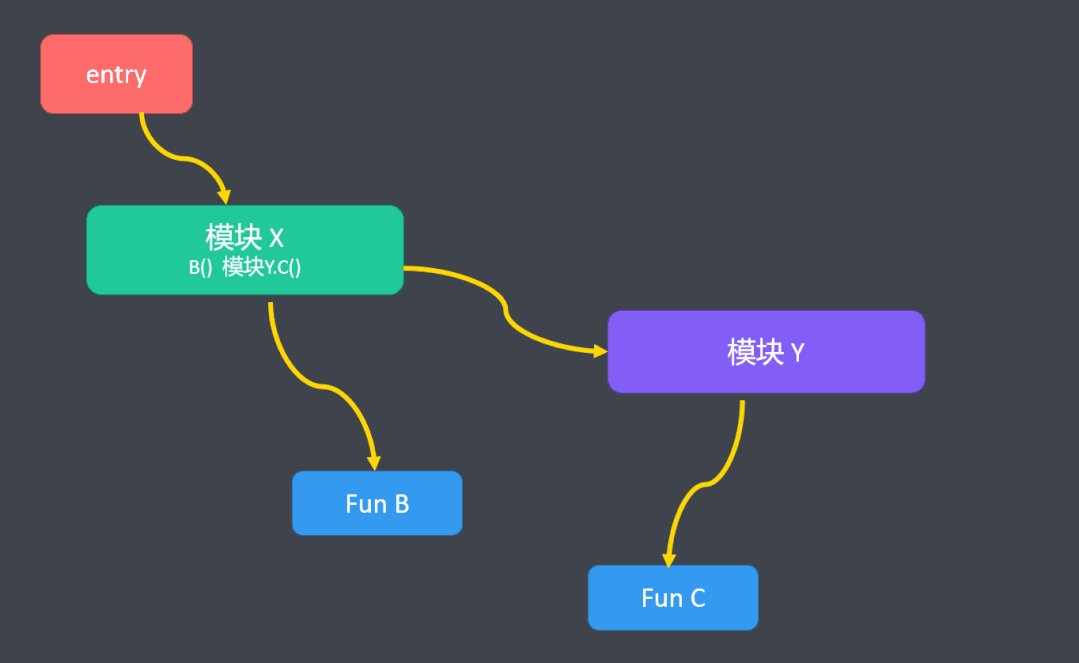
为了更好说明这个原理,我做了一个动画。
全网首发的动画效果。
简单解释一下,有两个模块四个方法。
在模块 X 中,使用了 B 方法和从模块 Y 中导入的 C 方法,而 X 模块中自己的 A 和模块 Y 中的 D 方法,并没有使用。虽然定义了,因为没有在任何地方使用过,因此,在 “摇树” 过程中,就会被 “摇掉”。

在 webpack 中如何使用呢?
其实很简单,只要将 mode 工作模式改为 production 就会自动开启.
如果想要感受这个树摇带来的震动酥麻酸爽的过程,我们也可以使用手动配置的方式来自行选择。
首先需要将 mode 工作模式改为 none。意思就是不做任何优化,全部使用配置的方式。
如何配置?
添加 optimization.usedExports 和 optimization.minimize 选项,意思就是开启树摇及压缩。
// mode 工作模式mode: 'none', // production、development、none// production 生产环境,默认优化打包// none 不做任何操作// usedExports:true 开启优化(树摇但保留代码)// minimize:true 开启压缩 (删除未使用代码)optimization:{usedExports:true,minimize:true// innerGraph: true,}
接下来,我们再使用简单代码做对比:
index.js
import * as m1 from "./m1";console.log(m1.m2.nu1)
m1.js
import * as m2 from './m2'export function fun1(){console.log('1--11',m2.c);}export function fun2(){console.log('1--22')}export {m2}
m2.js
export function fun3(){console.log('2--33');}export function fun4(){console.log('2--44')}export const nu1 = 456export const nu2 = 789
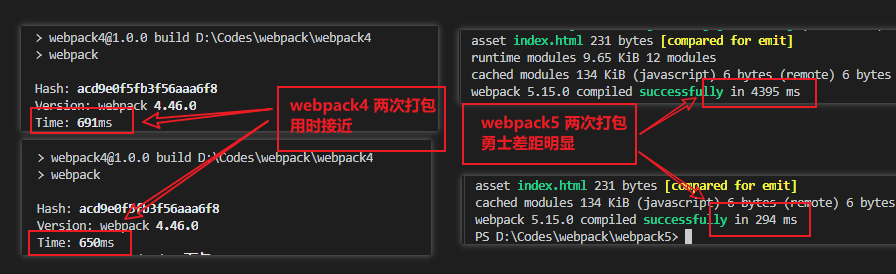
相同的代码,在 webpack 4 的打包结果中,我们能看到不仅代码量大,而且还有 i=789 这个多余的代码,反观 webpack 5 的打包结果,简洁到难以置信。
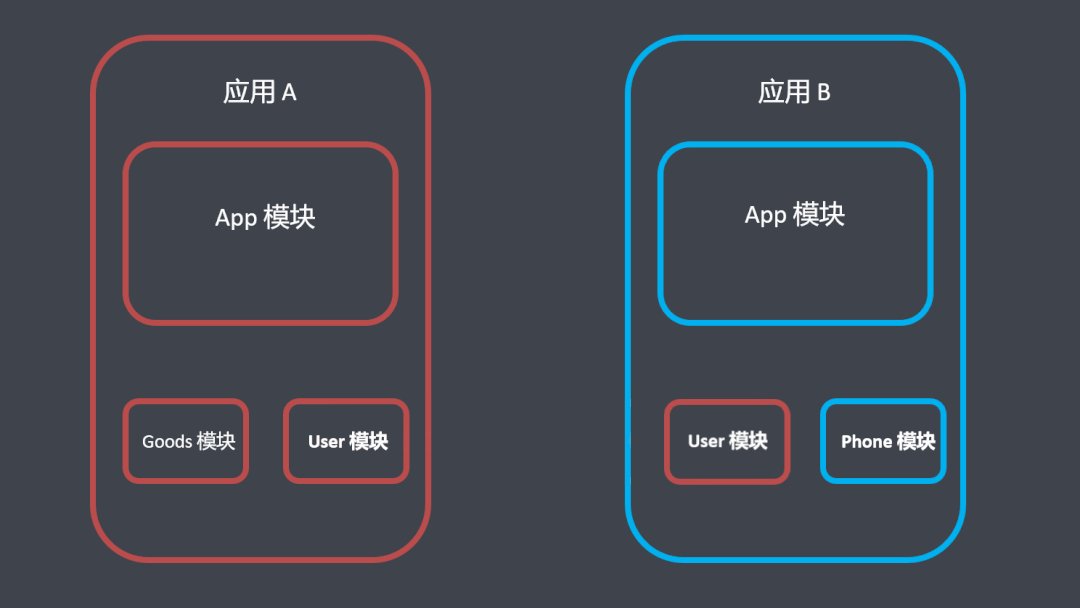
模块联邦
多个独立的构建可以组成一个应用程序,这些独立的构建之间不应该存在依赖关系,因此可以单独开发和部署它们。
这通常被称作微前端。之前也有篇类似的文章《不小心将 Webpack 升级后我搞定了微前端。》,可以再看亿下,这里就不多解释。
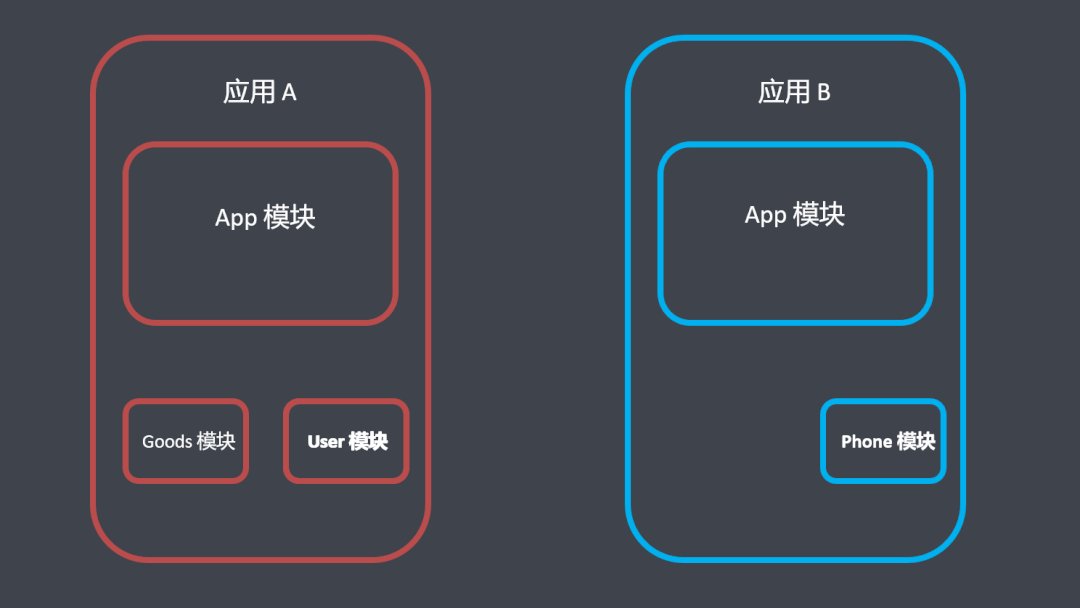
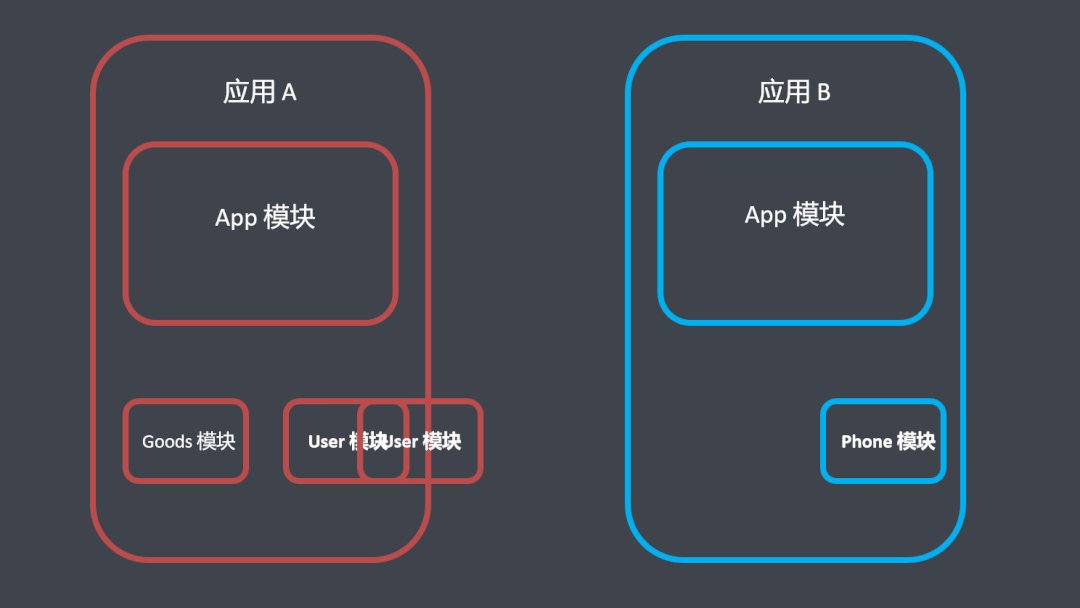
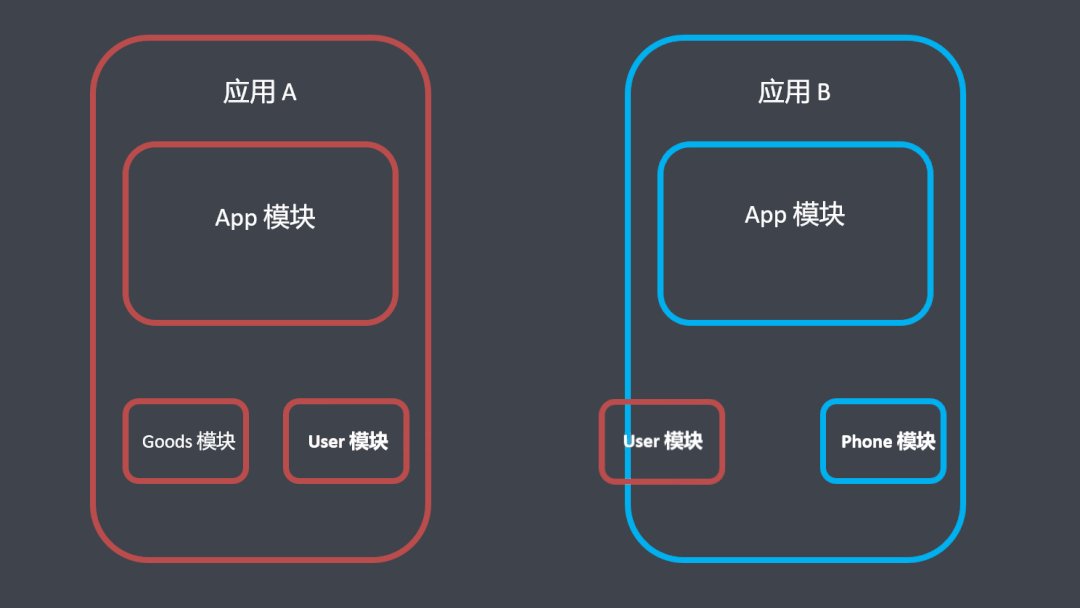
但是为了更好说明这个原理,我做了一个动画。不能浪费,请认真品味。
全球首发的动画效果

Webpack 5,真香(●'◡'●)。
推荐阅读:
点点“赞”和“在看”,保护头发,减少bug。
