用 Python 开发一个 【个人计划 todolist】
有一句话是这样说的:“凡事预则立,不预则废”,说的是我们在做事之前,最好制定好你的计划,然后有序的去执行,这样不会产生过多的错误和不爽,如果什么都不准备的话,人就容易废掉。
今天,你废了么?
为了让我们不要那么快的废掉,要不我们用 Python 来写一个网页版的 todolist, 然后在里面制定自己的计划怎么样?
可能你会想到像这种简单一些的网页交互,可以用 Flask 来实现,不过小帅b今天要给你介绍的是另一个轻量级的 web 框架,它叫 bottle ,知道的人相对较少,但它也是很好用的呢。
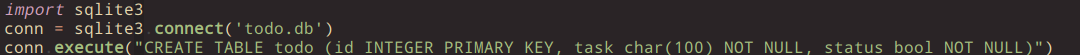
我们要在网站里面写入计划内容,就需要用到数据库,我们也可以使用轻量级的 sqlite 数据库实现,这个 Python 有自带的 sqlite3 库。
可以使用它来创建一张 todo 数据表:
其中的 task 字段主要是用来存放用户要添加的计划内容, status 用来标记用户是否完成计划的状态,比如 1 表示未完成, 0 表示已经完成。
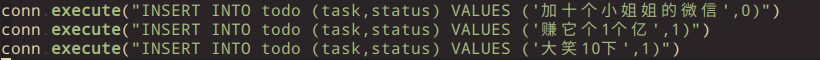
可以通过 insert 插入每一条任务的数据:
执行:
这时候在你当前的目录下就会生成一个数据库文件,等会所有的计划数据都存储在这里面:
如果你之前没有安装过 bottle ,可以使用 pip 安装一波,它没有依赖其它的库,安装很快就能搞定。
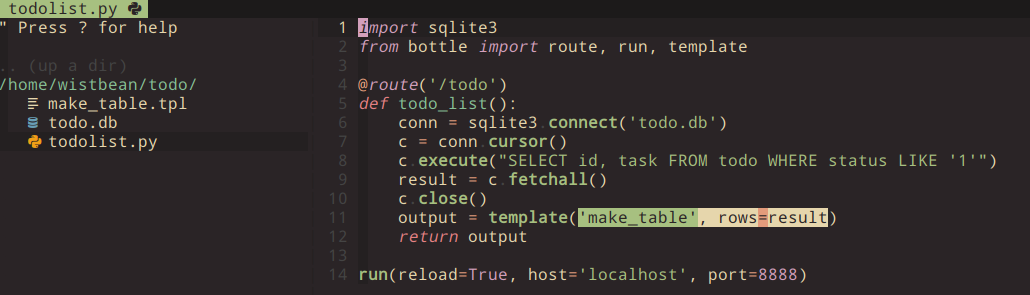
安装完成之后导入 bottle:
定义路由,当你访问 /todo 首页的时候就会调用这个方法:
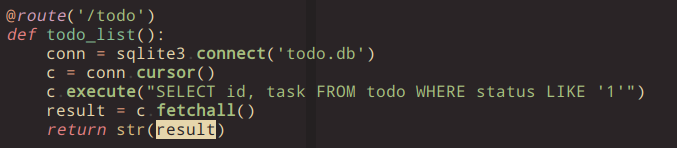
这时候可以连接我们刚刚创建数据库,顺便将未完成的任务查找出来,然后将结果返回进行显示:
接着执行服务,你可以自己指定运行在服务器上的什么端口上,这里我指定为 8888 端口:
运行 Python 之后,就可以在浏览器打开:localhost:8888/todo
可以看到,我们刚刚插入的数据显示出来了,说明服务和数据库运行正常。
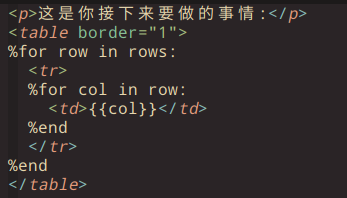
那么接下来就把数据显示到首页,可以使用 bottle 的模板引擎实现数据的绑定,在当前的目录下创建一个 make_table.tpl 文件。
这里我们使用了 HTML 的模板标记语言,我们可以在刚刚的 Python 文件中将在数据库中得到的结果写到 rows 里面,然后在 make_table 模板文件中就可以使用它循环得到相关的数据了:
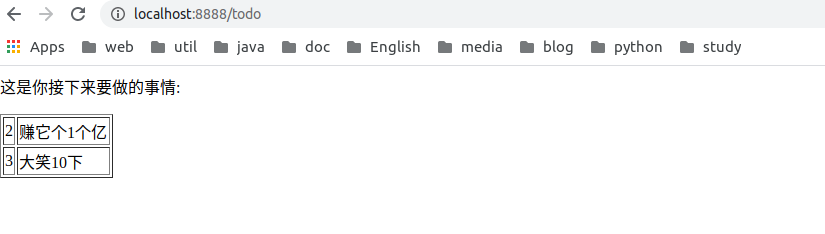
运行一波:
数据成功绑定。
接下来插入计划的内容,可以使用 bottle 的 request 做 Get 和 Post 请求。
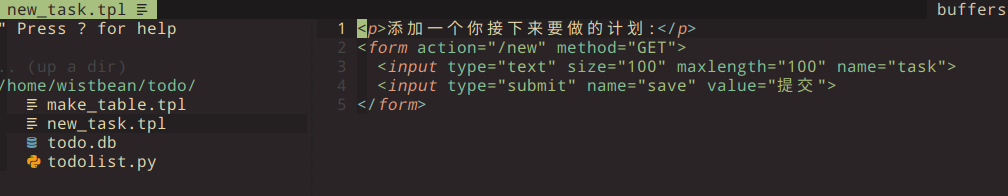
创建一个 new_task.tpl 模板文件:
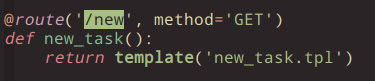
这里定义了一个 form 表单,让它去请求 new 方法,可以在 py 中定义这个方法,先来展示看看:
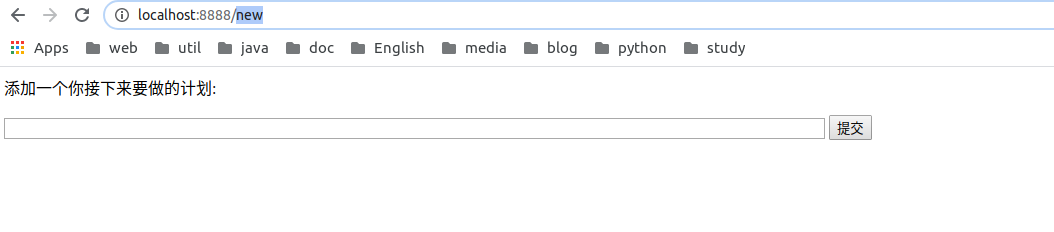
运行一波:
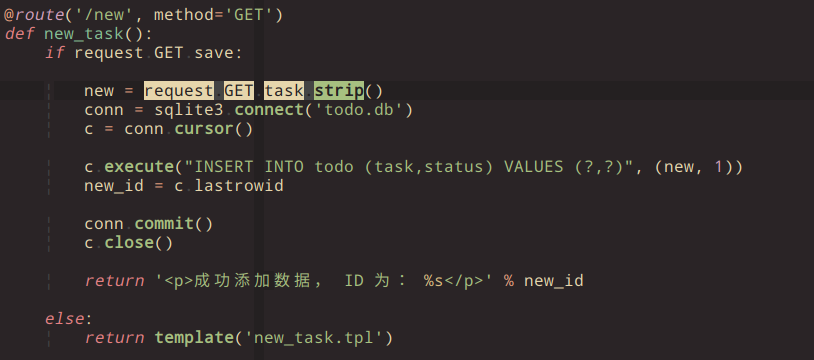
那么当用户点击提交的时候,需要将输入框的内容获取,然后保存到数据库中,可以在 new 方法中这样定义:
这里主要是通过 GET.task 来获取输入框的数据,然后将数据插入到数据库中,添加成功后显示一个成功添加的提醒。
运行一下:
可以可以,回到首页可以看到数据确实添加了:
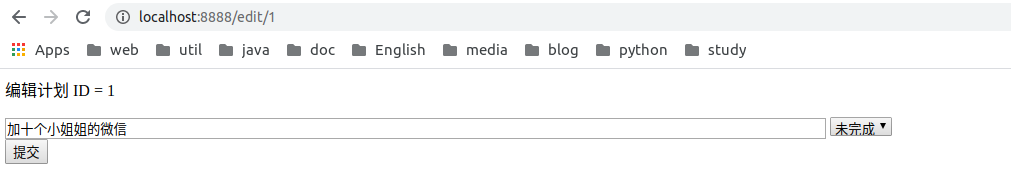
可以添加计划了,接下来要实现的是对计划的编辑,可以让用户选择每条计划是否完成了,以及修改计划的内容:
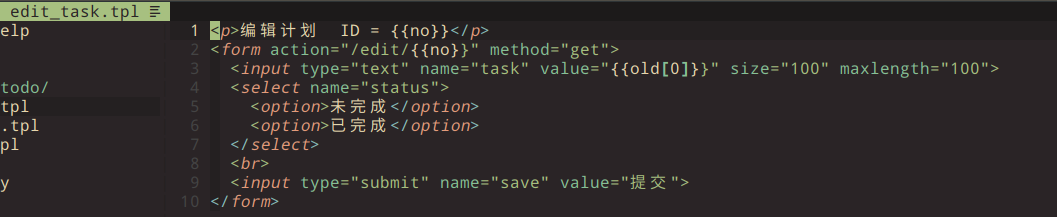
可以写一个 edit_task.tpl 模板文件来进行数据的展示和提交:
这里的 form 表单绑定的请求是 edit 方法,其中 {{no}} 指的是计划表中的 id,这样就能根据 id 来修改特定的计划数据。
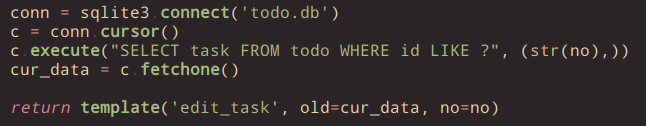
想要在 input 标签中显示相关的计划内容和状态,可以在 py 里面通过数据库获取然后返回,放到 old 参数中,像这样:
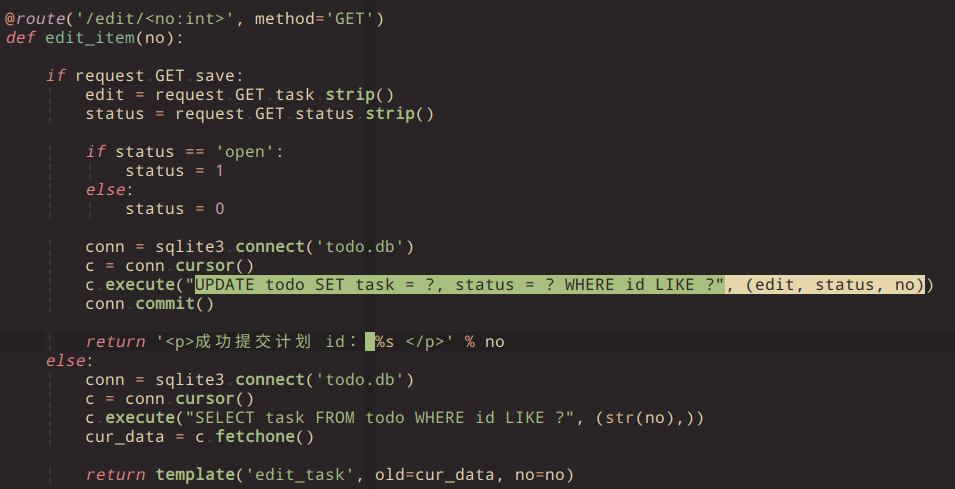
而当用户进行编辑操作提交的时候,可以将计划的内容和状态获取过来,然后根据 id 来修改数据库中的计划数据:
在 route 定义那里的
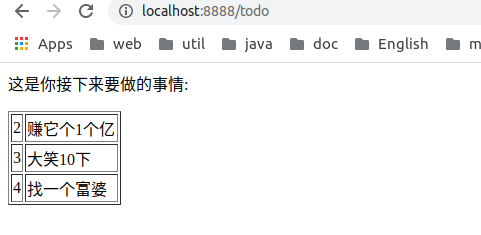
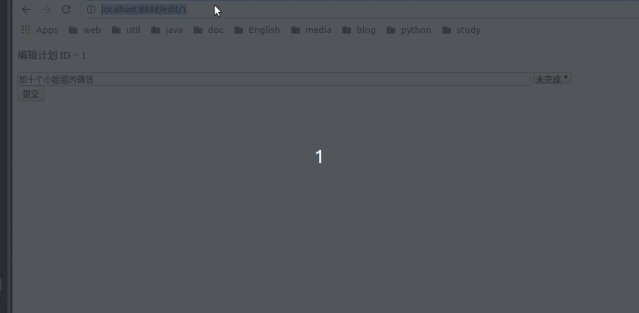
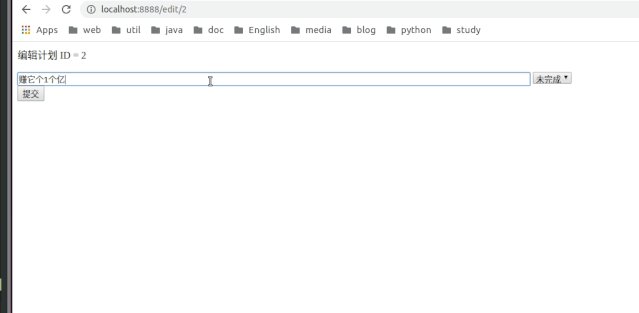
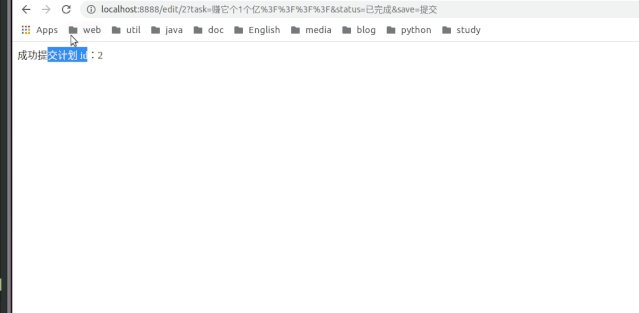
运行一波就是这样:
回到首页可以看到已经完成的计划就消失了:
这样,一个个人计划所需的主要功能就实现了呀~当然页面有点丑陋,可以用 css 来装饰一下,这个交给你自己玩玩,这次主要是想让你了解 bottle 的使用,等会我把源码都发你,你可以基于此做更多的改进。
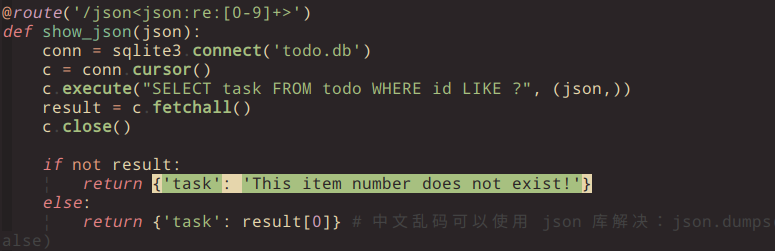
对于每个任务的内容,也可以写一个方法进行查询,甚至你还可以使用 bottle 写一个 API 直接返回 Json:
这时候可以这样访问接口:
当然你可以快速自定义 404 页面,使用 bottle 的 error 模块实现:


ok,以上。
ps:本篇教程主要参考至 bottle 官方文档的教程,附上 bottle 的官方文档链接:
http://bottlepy.org/docs/dev/index.html
小帅b希望以这样的呈现方式让你更轻松的了解 bottle 这个轻量级 web 框架的使用,除了 Flask 外,这个也是挺不错的选择哦,写一些网页还是杠杠的,希望对你有帮助,那么我们下回见咯~
本文所涉及的源码可以在公众号后台发送 6 获取。
相关:
用 Python 开发一个【短链接生成器】
用 Python 开发一个微信留言小程序
peace!
