21款酷炫的数据可视化工具,拿走不谢!
Aine | 作者
辛辛苦苦分析一堆大数据,竟然没人看!如果你正着手于从数据中洞察出有用信息,那你所需要的正是——数据可视化。俗话说,有图有真相,一图胜千言,取悦了眼球,剩下的都好说。
本文挖掘了21款炙手可热的数据可视化工具,干净利落的高颜值信息图,就要这样做!
1
FushionCarts
FusionCharts Suite XT不仅可以为带给你漂亮的图表,还能帮你制作出生动的动画、巧妙的设计和丰富的交互性。
它在PC端、Mac、iPad、iPhone和Android平台都可兼容,具有很好的用户体验一致性,同时也适用于所有的网页和移动应用,甚至包括IE6、7、8这些绝大部分插件都不支持的主儿。在这软件里,创建你的首幅图表也只需要15分钟。
FusionCharts套件提供了超过90种图表和图示,从最基本款的到进阶版,例如漏斗图、热点地图、放缩线图和多轴图等。
网址: https://www.fusioncharts.com
2
Dygraphs

Dygraphs是一款快捷、灵活的开源JavaScript图表库,用户可以自由探索和编译密集型数据集。
它具有极强的交互性,比如缩放、平移和鼠标悬停等都是默认动作。更棒的是,它还对误差线有很强的支持。
Dygraphs也是高度兼容的,所有的主流浏览器都可正常运行(包括不受待见的IE8)。你甚至可以在手机和平板设备上使用双指缩放!
网址: http://dygraphs.com/download.html
3
Datawrapper

Datawrapper让你只需4步就可以创建出图表和地图。这款工具帮你将数据可视化的时间从几小时减少到了几分钟。
它的操作非常简单,你只需上传数据,选择一个图表或地图,然后点击发布就可以了。Datawrapper是为你的需求定制化而存在的,版式和视觉效果都可以按照你的样式规范而调整。
网址: https://www.datawrapper.de
4
Leaflet

Leaflet是为移动端友好型交互地图所做的开源JavaScript库,其中包含了大部分在线地图开发人员都需要的所有特征。
Leaflet被设计为简单易用、性能优良的工具。归功于HTML5和CSS3,它得以支持所有主流电脑和移动平台。如果你还想扩展这个app,有大量可供选择的插件能安装。
网址: https://leafletjs.com/download.html
5
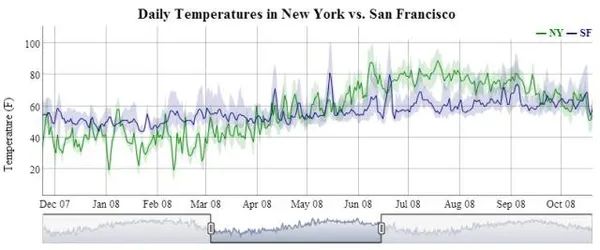
Tableau Public

这是一款操作简便的app,它可以轻松帮你创建令人眼前一亮的可视化作品。只需打开数据,用Tableau桌面版来进一步探索。
然后,把可视化内容存储在你1GB Tableau Public在线文件空间,最后,将他们放进网站或Blog,通过社交媒体把你的作品分享给全世界吧!
网址: https://public.tableau.com/s/download
6
PiktoChart

这是一款很赞的app,你可以用它创作出漂亮、清晰、透明的信息图表。
PiktoChart提供了单击编辑器,有着超过400种模板、图标、图表,一个极大的图片素材库和无限制的自定义服务,保证了你的信息图表是独一无二的。
一切只需要三步:在图库里预览主题然后选择一个;在图库中超过1000张图像之间选择你要的素材或是自己上传;最后,分享这幅信息图表给全世界看吧。
网址: https://piktochart.com
7
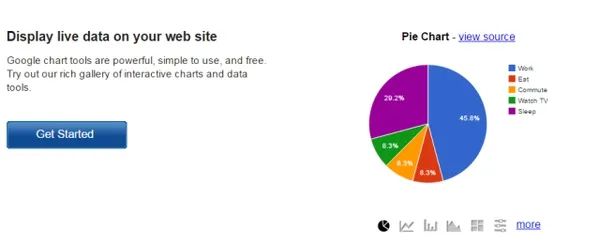
Google Charts

Google Charts为你的网站提供完美的数据可视化处理。从简单的折线图到复杂的分级树形图,他的图表库里提供了海量的模版可供选择。
Google Charts如同JavaScript的类(classes)一样是开放的,你可以按需定制,但通常默认样式就能满足你的所有需求。
所有的图表样式都是使用数据库表类(DataTable class)来填充数据的,这意味着你可以在挑选完美表现效果的时候轻松转换表格类型。
网址: https://developers.google.com/chart/?hl=en
8
Raw

Raw是一款开放的Web app,可以按需创作矢量图形可视化作品。它是使用LGPL许可(GNU Lesser General Public License -GNU宽通用公共许可证的缩写,许多自由软件(Free Software)使用GPL作为其授权声明,译注)的定制项目,允许随意下载并修改。
但是Raw只是Web app,你所上传的数据只能用网页浏览器处理,因此没有实质性服务器端数据交互。你可将可视化作品导出为矢量图形(SVG)格式或者栅格化为(PNG)格式。
网址: https://rawgraphs.io
9
iCharts

iCharts是基于云端的趋势预测视觉分析平台,它可以快速地将复杂的商业信息、大规模调查数据和动态数据研究的结果可视化。
它非常的快速简便,但却可以根据实时数据创造出富有冲击力的视觉智能图像,并且可以为你带来全方位信息聚合和信息对比。
网址: https://www.icharts.in
10
Gliffy

Gliffy可以帮助你制作专业级流程图、组织图、UML分析图(Unified Modeling Language,统一建模语言,译注)、线框图、技术制图等等,而且它兼容所有的浏览器。
Gliffy使用HTML5编辑器,速度是Flash的两倍。它提供一个可读的URL地址展示你的分析图,也可以将成果分享到社交媒体上。你只需从海量库里把你想要的图形拖拖拽拽,然后单击选择需要的格式,通过简单的重选就能定制你的图表。
网址:https://www.gliffy.com
11
Canva

Canva让每个人都能简单做设计,它提供你所需要的一切来帮助你把想法转变成杰出的设计。
你可以从一个定制版面或一个空白页面开始。你所需的工具都在一个地方,简明的界面才不会限制你发挥创造力。
只需通过搜索并拖拽,就能创造出漂亮的设计,那些无聊的编程就让Canva来处理吧。Canva可以在线免费使用。
网址:https://www.canva.com
12
HighCharts

通过HighCharts你可以为网站项目制作交互式图表。它的用户非常广泛(全世界最大的100家公司里面有61家以及成千上万的开发人员都在使用)。
如果是为个人网站或非盈利组织使用这个软件,它将是免费的。HighCharts是建立在HTML5上的,在现代的浏览器包括移动、平板设备上运行,也支持过时的IE浏览器(IE6之后的都可以)。
它同时也是动态的,你可以自由添加、移除、修改数据列(Series)和关键点(Points)。这款app支持多种类型的图表:折现图、样条曲线、面积图、曲线面积图、柱状图、条状图、饼状图和散点图等等。
网址: https://www.highcharts.com.cn
13
ZingChart

ZingChart是一个强大的库,为用户提供了快速创造漂亮的图表、操作面板和信息图表的可能性。
你可以在上百种图表类型中自由选择,你的设计和个性化要求不会受到任何限制。你也可以使你的用户通过交互式图表特性参与到你的作品之中。
网址: https://www.zingchart.com
14
D3.js

D3.js是数据驱动文件(Data-Driven Documents)的缩写,他通过使用HTML\CSS和SVG来渲染精彩的图表和分析图。
D3对网页标准的强调足以满足在所有主流浏览器上使用的可能性,使你免于被其他类型架构所捆绑的苦恼,它可以将视觉效果很棒的组件和数据驱动方法结合在一起。
网址: https://d3js.org
15
Timeline.js
Timeline.js会让你爱上制作漂亮的时间轴,因为它的操作非常简单直观。
这是一款支持40种语言的开源工具,通过它你可以建立自己的可视化互动时间轴,还可从各种途径置入到媒体中,目前已支持Twitter、Flickr、Google Maps、YouTube、Vimeo、Vine、Dailymotion、Wikipedia、SoundCloud等等。
网址: http://timeline.knightlab.com
16
InstantAtlas
InstantAtlas让信息分析师和研究者得以创建交互式动态分配图报告,并结合统计数据和地图数据来优化数据可视化效果。如果你正在寻找一个可以制图的数据映射工具,那么恭喜你,就是它了。
网址:https://www.instantatlas.com
17
WolframAlpha
WolframAlpha把自己称作计算型知识引擎、谷歌在分析领域的劲敌。它最棒的一点是在显示图表时可以不需要任何配置就响应数据请求。
如果你用的是公开的数据,那么你只需一个简单的小部件生成器就能在你的网页上轻松加入可视化数据。
网址:https://www.wolframalpha.com
18
Visual.ly
Visual.ly是一个综合图库和信息图表生成器。它的工具很简单,却可创造出亮眼的数据展示作品。
另外,你还可以在它的平台上分享你的图像。他能在内容上比一般的视觉分析工具表达更深入。
网址: https://visual.lyMarketing
19
Dipity
Dipity也是一款做时间轴的工具,用于管理网站上的时间和日期相关内容非常有效。
用户可以创造并分享他们精彩的交互式时间轴,内容形式多种多样,包括音频、视频和图像甚至社交媒体频道。它对纸媒从业者、记者和博主来说简直必不可少。
网址:http://www.dipity.com
20
Polymaps
如果你在找一款可同时使用位图和SVG矢量地图的JavaScript库,那么Polymaps正是你需要的。
它为地图提供的多级缩放数据集方面表现非常迅速,并且可支持矢量数据的多种视觉表现形式。
更棒的是,Polymaps可以在很大的尺度范围上加载数据。它使用的是球形墨卡托投影的tile格式,因此快到弹指间便可发布信息。
网址:http://polymaps.org
21
Excel
Excel现在作为微软商用Office套件里的组成部分,它提供了一些漂亮而复杂的东西,从单元热度图到散点坐标图都有。
虽然只是一款入门级工具,但这对于想要探索数据的初学者来说倒不失为一个快速上手的好东西。你绝对应该将其放入工具箱。
不过,如果你没办法得到Office套件,还可以试试Google Docs——它们也能干一样的事。
拿走,不谢!用得顺手别忘了回来留言告诉我们你的最爱哦。
- END -
本文获作者授权转载,二次转载请联系原作者
