设计师必看 | 完美升级可视化图表的 20 个贴心建议

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
转自:空两格
编辑:张梦如
共 2580 字,预计阅读 7 分钟
人类大脑对视觉信息的处理优于对文本的处理,因此使用图表、图形和设计元素把数据进行可视化,可以帮我们更容易的解释数据模式、趋势、统计规律和数据相关性。
数据可视化都有一个共同的目的,那就是准确而高效、精简而全面地传递信息和知识。我们可以借助可视化的图表寻找数据规律、分析推理、预测未来趋势。能做到简单、充实、高效、兼具美感就是好的可视化。

在上篇文章中已经为大家讲解了常用的数据形式,但是数据不清晰充满误导的图表信息会造成严重的信息差。所以,接下来这些简单的规则一定要记牢,他可以帮我们规避这些问题,达到事半功倍的效果:
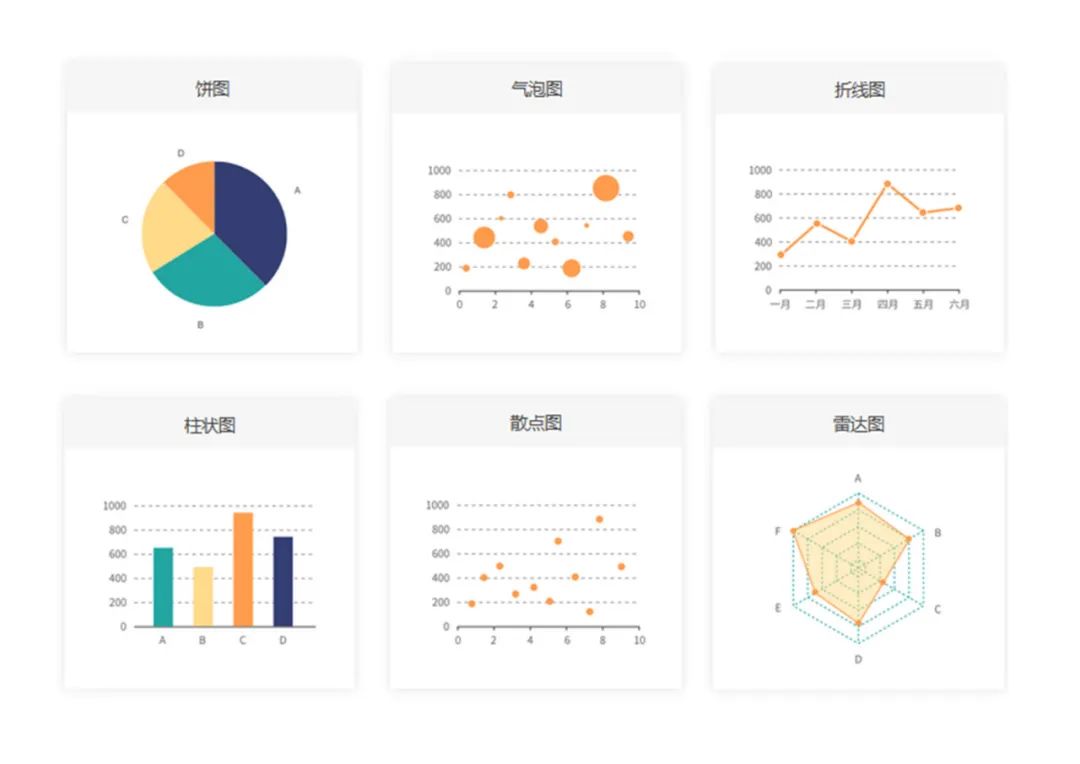
一. 选择正确的图表类型
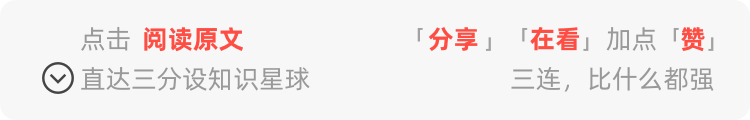
选择错误的图表类型,会使用户困惑或导致数据误解。根据用户希望看到的内容,同一个数据集可以用多种方式表示。

二. 根据正负值
选择正确的绘图方向
用数轴时,绘图左边的负值和右侧的正值应当是一个基线,不要在基线的同一侧绘制负值和正值。

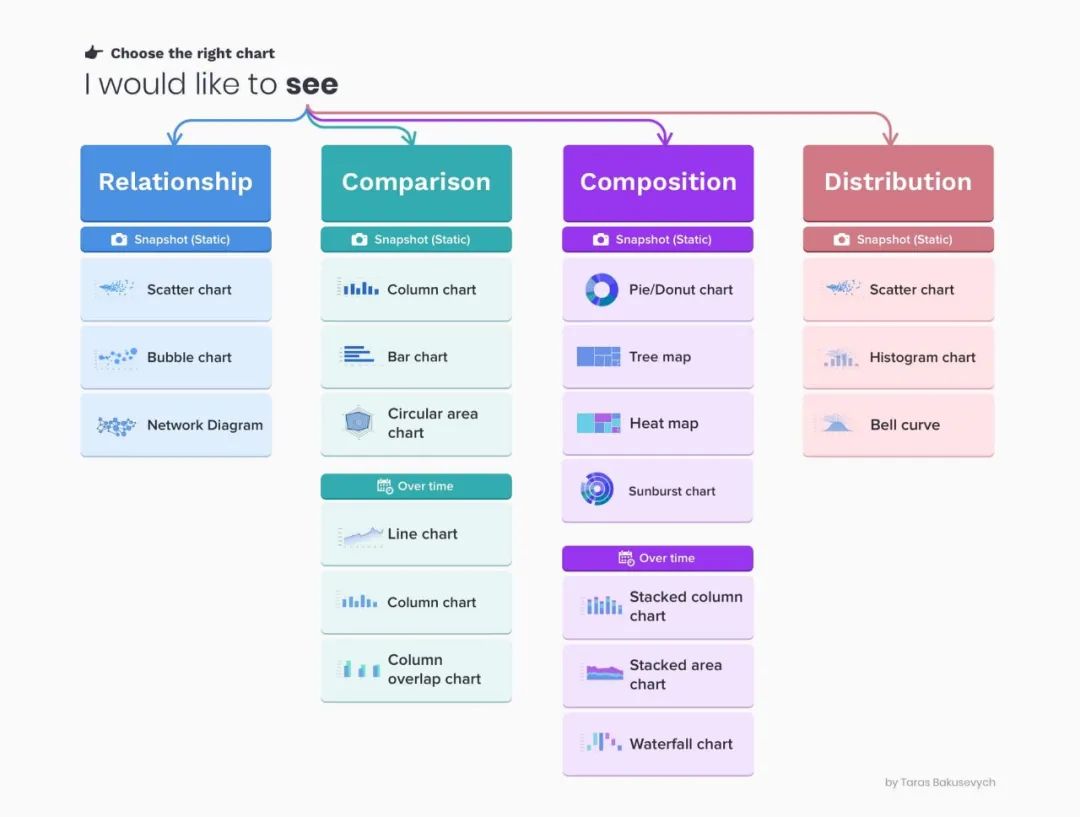
三、应当以 0 为起点开始柱状图
在柱状图中错误的截断会导致信息误传。在下面的例子中,看左边的图表,看似 B 值比 D 值大 3 倍多,而实际上两者的差距要小得多。以 0 为数据起点可以确保用户获得更精确的数据表示。

四. 使用自适应 Y 轴比例尺
绘制折线图
对于折线图,总是限制 y 轴刻度从零开始可能会使图表几乎平坦。作为一个线图的主要目标是代表趋势,因此根据给定时期的数据集调整比例并保持直线占据y轴范围的三分之二是很重要的。

五. 使用折线图要考虑时间序列
折线图由由线连接的 “标记” 组成,通常用于可视化时间间隔内的数据趋势 —— 时间序列。这有助于说明值是如何随时间变化的,并且对于较短的时间间隔非常有效,但当数据更新不频繁时,就可能会导致混淆。

使用折线图来代表年度收入,如果酬劳是每月更新的,用户可能会假设连线当中的“标记”的点代表实际值,而在特定时间实际的收入数字是未知的。在这种情况下,使用垂直条形图可能是一个更好的选择。
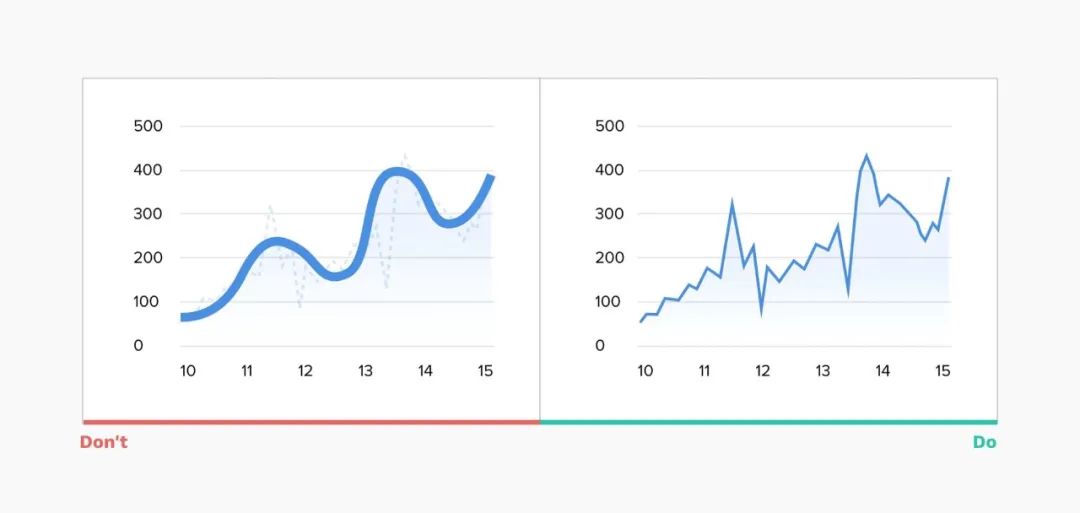
六. 尽量少用平滑的折线图
平滑的线图可能在视觉上是令人愉悦的,但这会掩盖背后真实的数据,过于粗的线条也会模糊真正标记的位置。

七. 避免双轴混淆
通常,为了节省可视化空间,当有两个数据系列具有相同的度量,但大小不同时,可能倾向于使用双轴图表。但这些图表不仅难以阅读,它们还会代表两个数据系列之间的比较,产生误导的可能。

八. 限制饼状图中显示的片数
饼状图是最流行的也是经常被误用的图表之一。在大多数情况下,条形图是更好的选择。但如果你决定做一个饼状图,要记得:
① 不要超过 5 - 7 片,保持简单
② 可以将额外的最小片段分组到 “其他” 片段中

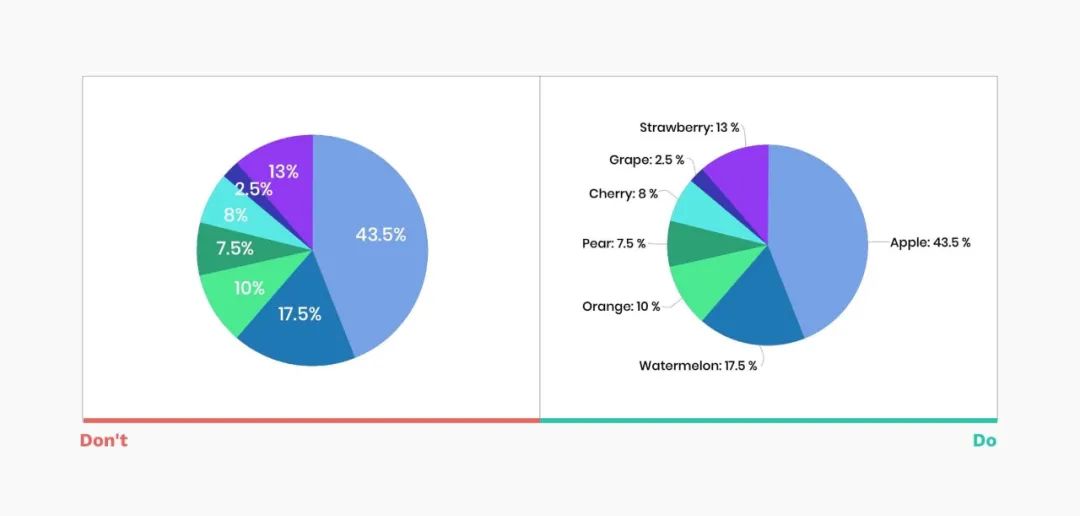
九. 在图表上直接标注
如果没有适当的标签,无论你的图表有多好,它都不会有意义。直接在图表上标注对读图的观众都非常有帮助。查阅图例需要时间和脑力,直接将对应的区块和图例联系起来会更好。

十. 不要在切片上直接标注
将图例直接标注在切片上会导致许多问题,不仅影响阅读在遇到占比较少的数值很难标明清楚。添加黑色标签连接到对应部分是很好的解决方式。

十一. 有规律的进行饼图排放
通常会将饼图最大切片放置在 12 点的位置,然后按照顺时针方向降序放下一片。

十二. 避免随机性
同样的建议适用于许多其他图表。将最大的值放在顶部 (对于水平条形图)或左侧 (对于垂直条形图),以确保最重要的值占最突出的空间,减少眼睛的移动和阅读图表的时间。

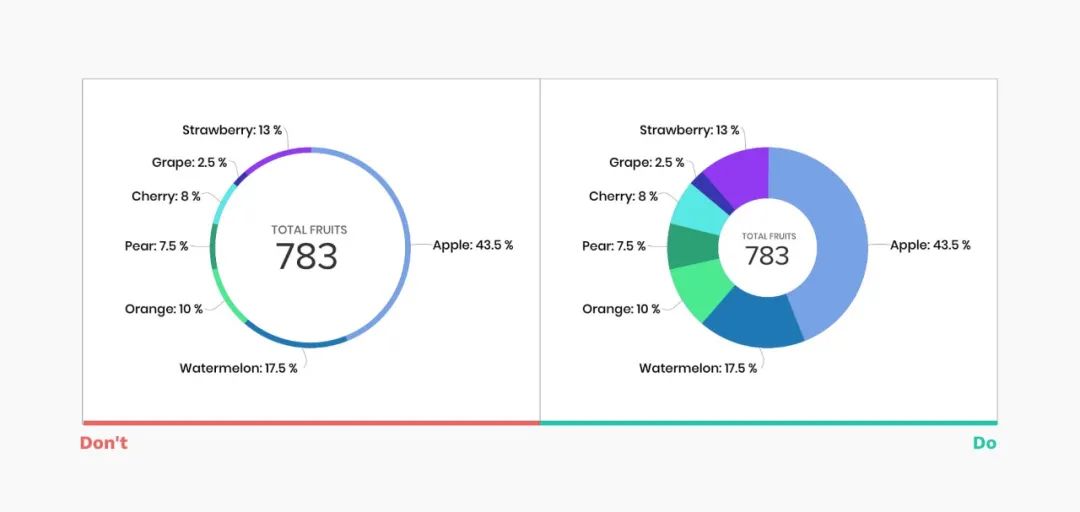
十三. 薄甜甜圈图阅读性很差
饼图通常不是最容易阅读的图,因为比较相似的值非常困难。当我们把中间部分去掉,创建一个甜甜圈图表时,我们腾出了空间来显示额外的信息,但极端情况下,图表的可读性也会降低很多。

十四. 让数据自己说话
过分的造型不仅会分散用户的注意力,还会造成对数据的误读和用户的错误印象。应该避免:
① 3D 元素,阴影。
② 阴影、渐变和其他颜色失真
③ 斑马图案,过多的网格线
④ 高度装饰性、斜体、粗体或衬线字体
十五. 选择与数据性质
相匹配的调色板
颜色是有效的数据可视化的组成部分,在设计时考虑以下 3 种颜色类型:
① 定性调色板最适合显示类别变量。为确保易用性,所分配的颜色应该是不同的。
② 顺序调色板最适合需要按特定顺序放置的数值变量。使用色相或亮度或两者的组合,可以创建一个连续的颜色集。
③ 发散调色板是两个连续调色板的组合,中间有一个中心值 (通常为零)。通常不同的色卡将传达正面和负面的价值。确保颜色匹配 “消极” 和 “积极” 的表现。
十六. 无障碍设计
据美国国家眼科研究所称,大约每 12 个人中就有 1 个是色盲。我们的图表也需要考虑到这些因素,可以在调色板中使用不同的饱和度和亮度,用黑白打印你的数据可视化,检查对比度和可读性。

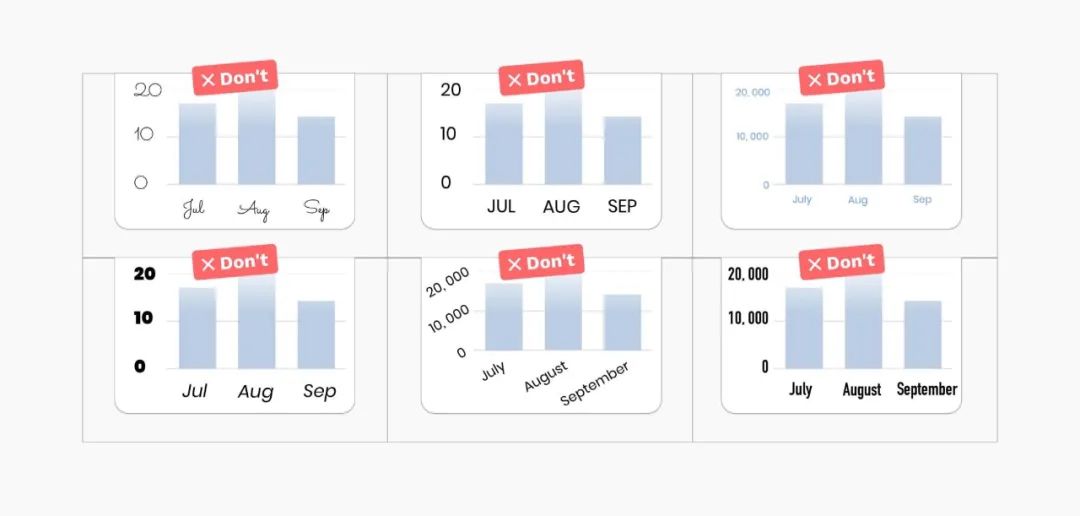
十七. 注重可读性
确保排版是在传递信息,帮助用户专注于数据,而不是分散他们的注意力。
①选择清晰的字体,避免衬线和高度装饰字体
②避免斜体、粗体和全大写
③确保与背景的高对比度
④不要旋转文本。

十八. 使用水平条形图
而不是旋转标签
这个简单的技巧可以确保用户能够更有效地阅读图表,而不是费力的梗着脖子观看。

十九. 利用合适的图表库
如果我们的目的是将交互式图表添加到 web 和移动项目中,那么首先应该问的一个问题是我们将使用什么图表库?现在许多的图表网站包含了前面提到的许多交互和规则,利用他们我们可以简单又便利的制作图表,类似网站在百度都是可以搜到的哦。

二十. 添加动态表现形式
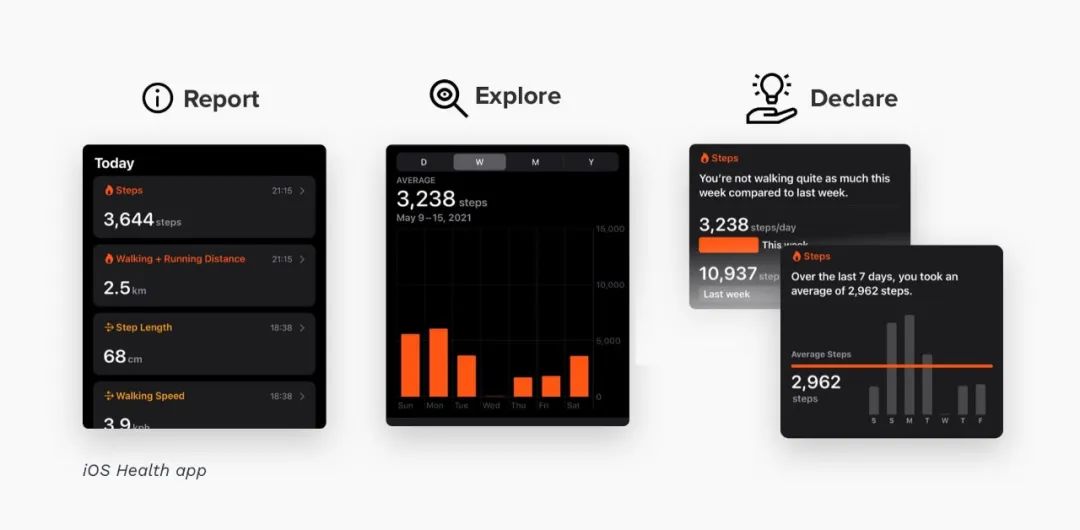
添加动态的表现形式帮助用户通过改变参数、可视化类型、时间轴等进行探索。得出结论,最大化数据价值和洞察力。例如我们可以看到 IOS Health 应用程序使用了各种数据组合以及动态效果。

星标公众号方法