JavaScript中函数防抖、节流

来源 | https://www.cnblogs.com/echoyya/p/14565642.html
函数节流和函数防抖,两者都是优化高频率执行js代码的一种手段。
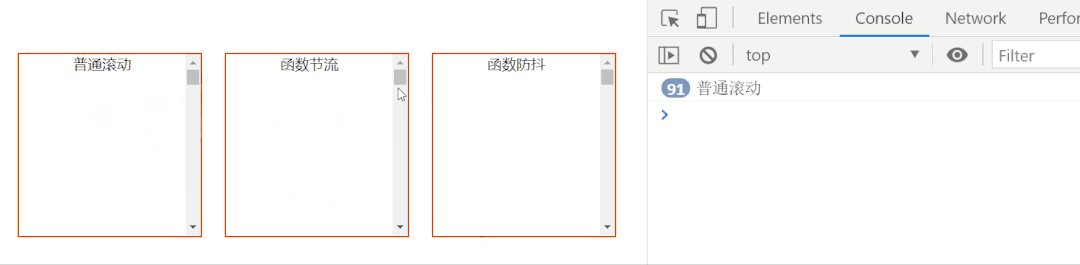
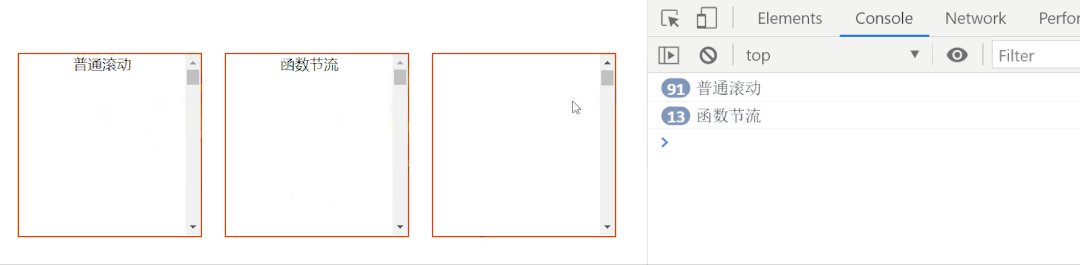
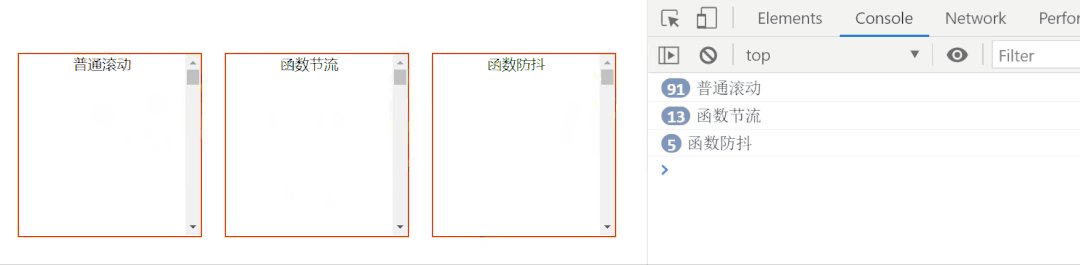
以监听页面滚动为例,分别看一下普通滚动,函数节流,函数防抖三者的实现效果。

函数节流
比如人眨眼睛,就是一定时间内眨一次。 再比如就是游戏中的技能CD,按下技能以后,再规定的时间内,你再按也没用,只能冷却好了再按。
// 函数防抖var timer = false;document.getElementById("debounce").onscroll = function(){clearTimeout(timer); // 清除未执行的代码,重置回初始化状态timer = setTimeout(function(){console.log("函数防抖");}, 1000);};
函数防抖的要点:也需要一个定时器来辅助实现代码延迟执行。如果计时未完之前,方法被多次触发,则清除上次记录的定时器标记,重新开始。
若计时完毕,没有继续触发方法,则执行逻辑代码。
监听id = debounce元素的滚动事件,首先就是清除上次未执行的setTimeout的引用timer
clearTimeout方法,允许传入无效的值。所以直接执行clearTimeout即可。
将需要执行的代码放入setTimeout定时器中,再返回定时器引用给timer缓存。
如果倒计时结束,没有新的方法触发滚动事件,则执行setTimeout中的代码。
函数防抖的原理,就是巧用setTimeout做缓存池,并且可以轻易地清除待执行代码。
函数防抖
函数防抖,是指触发高频事件n秒后函数会执行一次,如果n秒内高频事件被再次触发,则重新计算时间;在整个过程中,事件函数只会被执行一次。
比如坐公交,在一定时间内,如果有人陆续刷卡上车,司机就不会开车。只有没有人再刷卡了,司机才开车。
再比如游戏中的buff,吃了bull,开始倒计时,此时又吃了一个buff,则重新记时。
使用场景:click、onMouseOver,onMouseMove,resize,input,scroll等
// 函数节流var canRun = true;document.getElementById("throttle").onscroll = function(){if(!canRun){// 判断是否已空闲,如果在执行中,则直接returnreturn;}canRun = false;setTimeout(function(){console.log("函数节流");canRun = true;}, 1000);}
监听id = throttle元素的滚动事件。当canRun为true,代表当前滚动处理事件是空闲的,可以使用。然后下一步的操作就是canRun=false。这样其他请求执行滚动事件的方法,就被return。 setTimeout设置1000ms时间间隔,执行定时器中的回调函数,释放标志位,允许执行下一次滚动事件。 若具体执行的方法是一个回调函数,也可以将canRun=true放到callback中。只要理解了函数节流基本原理,改造就会得心应手。
学习更多技能
请点击下方公众号
![]()

评论
