盘点JavaScript中BigIn函数常见的属性
回复“前端”即可获赠前端相关学习资料
大家好,我是进阶学习者。
一、概述
BigInt 是一种特殊的数字类型,它提供了对任意长度整数的支持。
创建 bigint 的方式有两种:在一个整数字面量后面加 n 或者调用 BigInt 函数,该函数从字符串、数字等中生成 bigint。
const bigint = 1234567890123456789012345678901234567890n;const sameBigint = BigInt("1234567890123456789012345678901234567890");const bigintFromNumber = BigInt(10); // 与 10n 相同
二、属性
1. 数学运算符
BigInt 大多数情况下可以像常规数字类型一样使用。
例如:
alert(1n + 2n); // 3alert(5n / 2n); // 2


注:
除法 5/2 的结果向零进行舍入,舍入后得到的结果没有了小数部分。对 bigint 的所有操作,返回的结果也是 bigint。
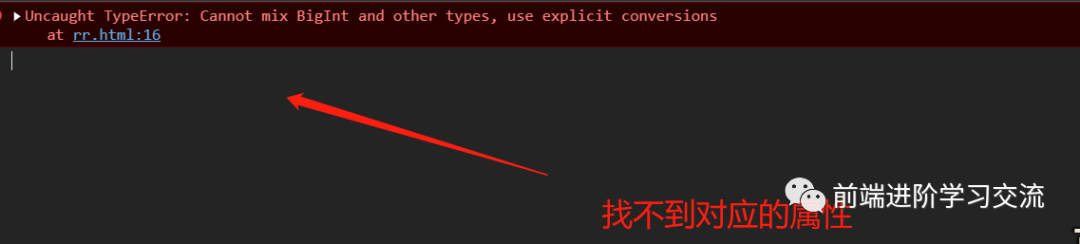
不可以把 bigint 和常规数字类型混合使用:
alert(1n + 2); // Error: Cannot mix BigInt and other types
如果有需要,应该显式地转换它们:使用 BigInt() 或者 Number(),像这样:
let bigint = 1n;let number = 2;// 将 number 转换为 bigintalert(bigint + BigInt(number)); // 3// 将 bigint 转换为 numberalert(Number(bigint) + number); // 3

转换操作始终是静默的,绝不会报错,但是如果 bigint 太大而数字类型无法容纳,则会截断多余的位,因此应该谨慎进行此类转换。
BigInt 不支持一元加法
一元加法运算符 +value,是大家熟知的将 value 转换成数字类型的方法。
为了避免混淆,在 bigint 中不支持一元加法:
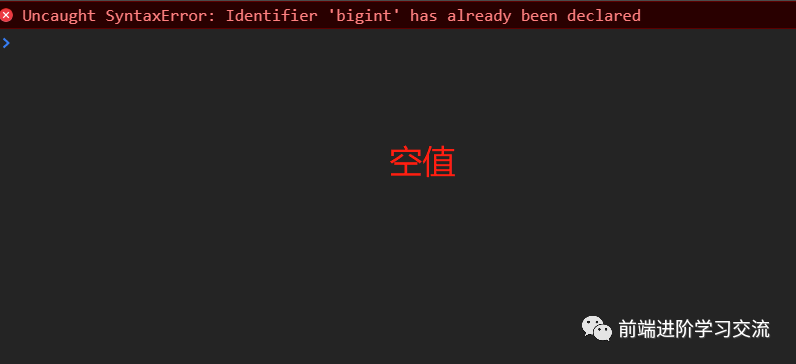
let bigint = 1n;alert( +bigint ); // error

应该用 Number() 来将一个 bigint 转换成一个数字类型。
2. 比较运算符
比较运算符,例如 < 和 >,使用它们来对 bigint 和 number 类型的数字进行比较没有问题。
alert( 2n > 1n ); // truealert( 2n > 1 ); // true

注:
由于 number 和 bigint 属于不同类型,它们可能在进行 == 比较时相等,但在进行 ===(严格相等)比较时不相等:
alert( 1 == 1n ); // truealert( 1 === 1n ); // false
3. 布尔运算
当在 if 或其他布尔运算中时,bigint 的行为类似于 number。
例:
在 if 中,bigint 0n 为 false,其他值为 true:
if (0n) {// 永远不会执行}
布尔运算符
例如 ||,&& 和其他运算符,处理 bigint 的方式也类似于 number:
alert( 1n || 2 ); // 1(1n 被认为是 true)alert( 0n || 2 ); // 2(0n 被认为是 false)

注:
这个方法建议在写代码时使用 JSBI 替代原生的 bigint。但是 JSBI 在内部像使用 bigint 一样使用 number,并最大程度按照规范进行模拟,所以代码已经是准备好转换成 bigint 的了(bigint-ready)。
对于不支持 bigint 的引擎,可以“按原样”使用此类 JSBI 代码,对于那些支持 bigint 的引擎 — polyfill 会将调用转换为原生的 bigint。
三、总结
本文基于JavaScript基础,介绍了 BigInt 函数,常见的属性,通过 BigInt 函数进行数字运算符的比较。布尔运算等等,通过按案例的分析进行详细的讲解。
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
代码很简单,希望对你学习有帮助。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
