gitlab和jenkins做持续集成构建教程
背景介绍
上一个轮回,我花了三篇文章的时间着重向大家介绍了在条件有限的情况下,如何优雅地进行前端发版和迭代。庆七一,热烈庆祝香港回归,人民生活水平越来越好,昨天上午我自掏腰包买了台服务器,决定由冷兵器脚本编程部署时代进入热武器CICD 时代。
而今,山河无恙,飞机脚本终于不用再飞写第二遍了,敬礼!

gitlab & jenkins: 我代表 CICD 接管构建部署,你们可以下岗,我们上岗!
手工苦力劳动:那我走。。。。。
需求分析
我们在处理计算机问题时,应该去思考这样一个理念,“能坐着就不站着,能躺着就不坐着,懒对于程序员来说是一种美德,应该发扬光大”。关于前端发版这块的内容,就很鸡肋,食之无味弃之可惜。这块东西很死板,没什么成长的,没什么经验的朋友可能就是一通 npm 命令,再一顿拖拉弹拽 GUI 操作,然后完事,稍微有点觉醒或者被动觉醒的,可能会抽象出一些计算机逻辑释放一些脚本技能做这件事,再者之,公司老板家里条件好的或者是 VP、CTO 重视的,可能会搞一套比较规范的 DevOps 流程,本质还是在与时间赛跑,把一些低优先级或者阻塞工作流的事情,交给对应的擅长做这件事的法器去做,剩下的时间,大家该划水的划水,该学习的学习,该找对象的找对象,劝君莫惜金缕衣,劝君惜取少年时,花开堪甚至须折,莫待无花空折枝。
环境要求
可能眼尖的同学会看到我上图中有个 SecoClient,它是沸腾厂开发的一个伟屁恩客户端,由于 gitlab 服务器是在另一套体系环境,所以要连上它,但是坑比的点在于,连上它以后,在公司的其他同事将无法访问我们连接网线的局域网环境,在家的话那就更不行了,抱着试试看的心态去试试连上 secoclint 临时分配的网络可以进行局域网访问嘛,发现也还是不行,实属无奈,何以解忧,唯有砸钱。
官网写的配置要求是:
Minimum hardware requirements:
256 MB of RAM
1 GB of drive space (although 10 GB is a recommended minimum if running Jenkins as a Docker container)
Recommended hardware configuration for a small team:
4 GB+ of RAM
50 GB+ of drive space
这个很重要,如果你是买了云厂商 1G1 核的迷你型机,那我劝你别往下搞了,卡成翔警告。2G2 核勉强磕磕碰碰能跑, 最好是给一个 4G4 核的机子,那就差不多了。
楼主我选的是 2G2 核,外加配了点虚拟内存,不是很理想,如果不是 secoclient 的原因,我其实更倾向于用 Linux 去做这件事。
Jenkins 环境安装与配置
安装
这里是以 Windows 下的开发环境为例的,所以我会介绍下 windows 的,Linux 后面也会提及一下。
安装 jenkins 的前置条件是电脑有 JAVA 运行的环境,安装 jdk 也很讲究,不是所有版本都可以,你可以简单地记一下 8,11,17 这三个,具体地参见:https://www.jenkins.io/doc/administration/requirements/java/
这里介绍下沸腾厂的镜像,有需要的君可自取,https://mirrors.huaweicloud.com/home, 对于的 jdk 下载文件在这里:https://mirrors.huaweicloud.com/java/jdk/
具体地安装就是一路火花带闪电地 next,然后配置 JAVA_HOME,例如我的就是C:\Program Files\Java\jdk-11.0.1, 再然后追加%JAVA_HOME%\bin;到 path,最后配置 CLASSPATH,记不住那一串 jar 包,写个"."也是 OK 的。
Jenkins 安装教程官网已经写的非常详细了,我不再赘述,请看这里:https://www.jenkins.io/doc/book/installing/windows/
如果你是 Linux 用户,可以看我很久以前积灰的文章, Linux 下安装 JDK: https://www.cnblogs.com/cnroadbridge/p/15221231.html, Linux 下安装 Jenkins: https://www.cnblogs.com/cnroadbridge/p/15221273.html, 当然,这里既然你已经选择用 Linux 了,那为什么不用 Docker 呢?嗯,这个我后面再介绍。
jenkins 插件配置
这里简单粗暴一点地做法就是点击推荐安装对应地插件,然后装一下 NodeJS、Publish Over SSH、Git plugin 这几个插件,对应前端构建绰绰有余了。如果你插件安装不上,网上一种做法是切换成清华源啥的,你可以试一下,我觉得更好地做法是,我建议你科学 fq。
通用配置
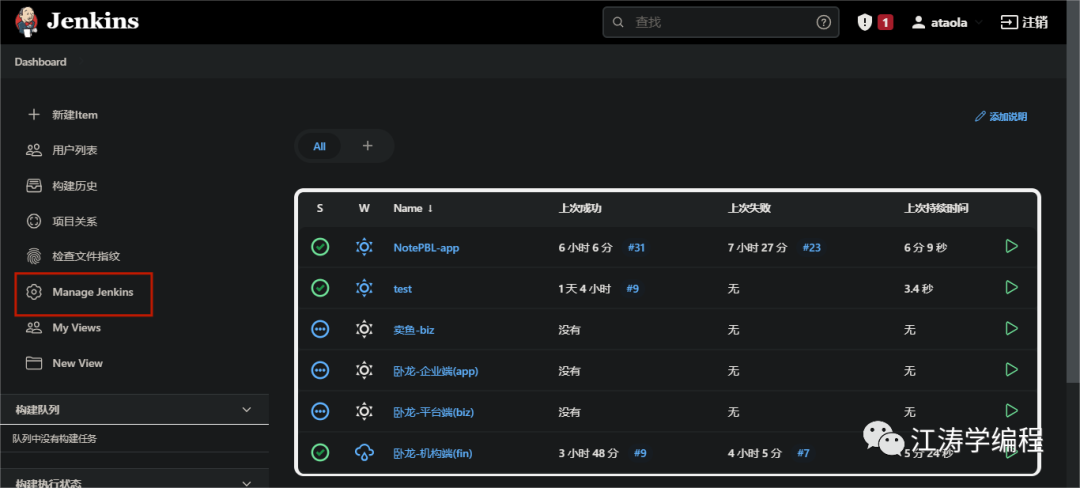
Step 1: 点击首页的 Manage Jenkins 进行配置

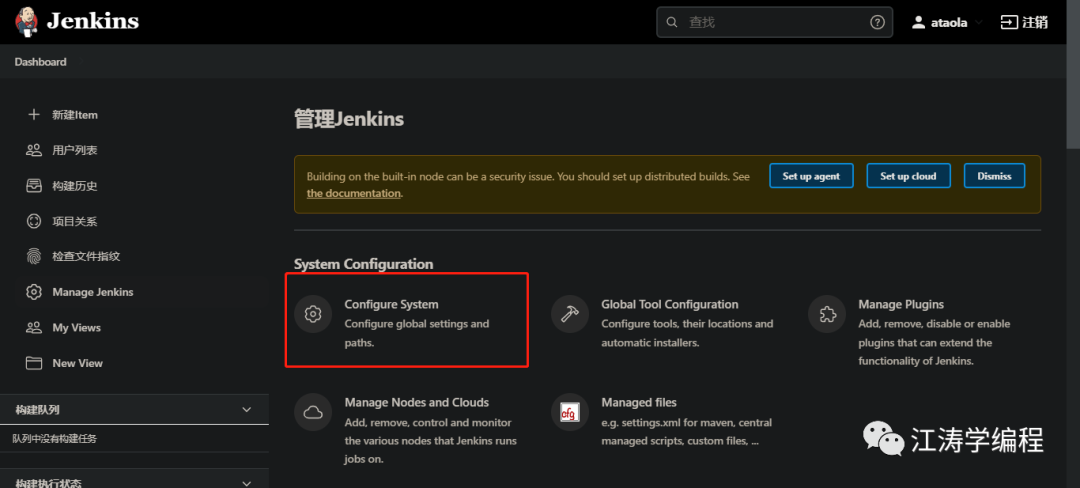
Step 2: 点击 Configure System 进行系统配置
具体的关注以下几点, Jenkins Location 里的 Jenkins URL 填你的公网 IP,邮箱随便填个如果你不用邮件服务的话,
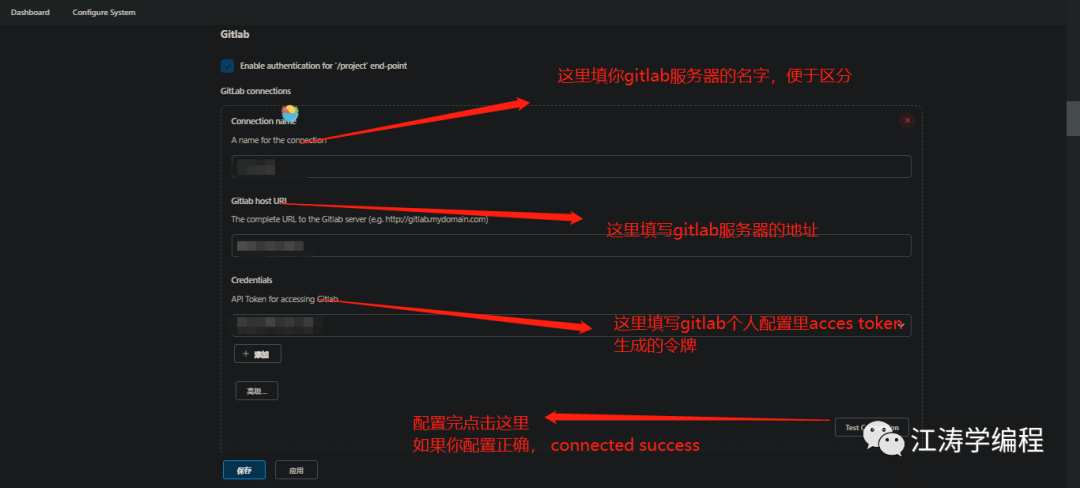
gitlab 可仿照如下配置:
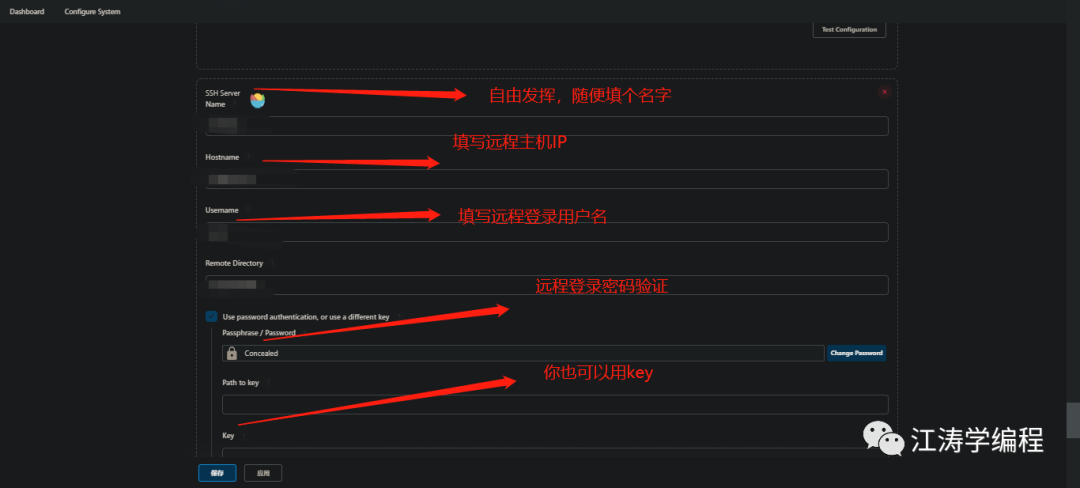
publish over

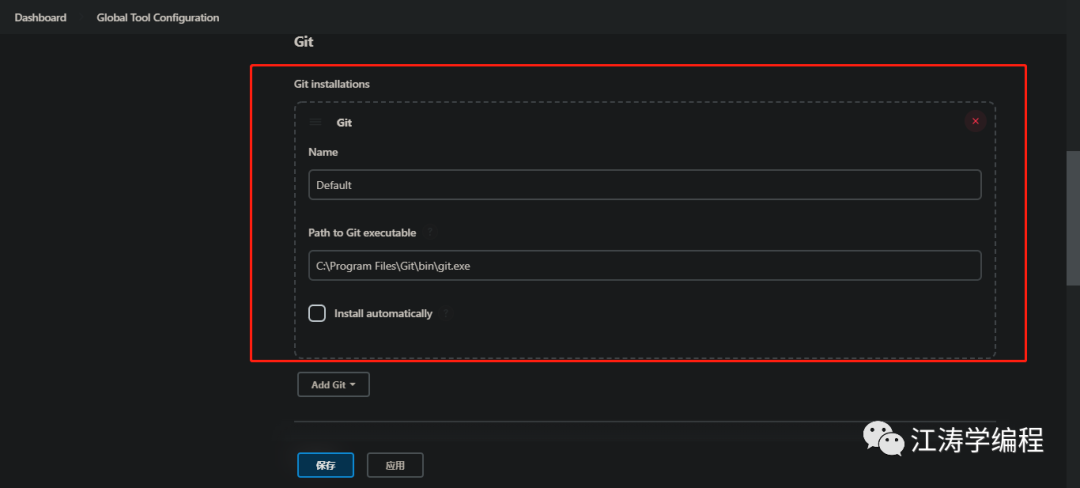
Step 3: 点击 Global Tool Configuration 进行全局工具配置
这里你主要关注下 git 就好, 如果你不配置,很有可能拉不下来,所以这里点一下

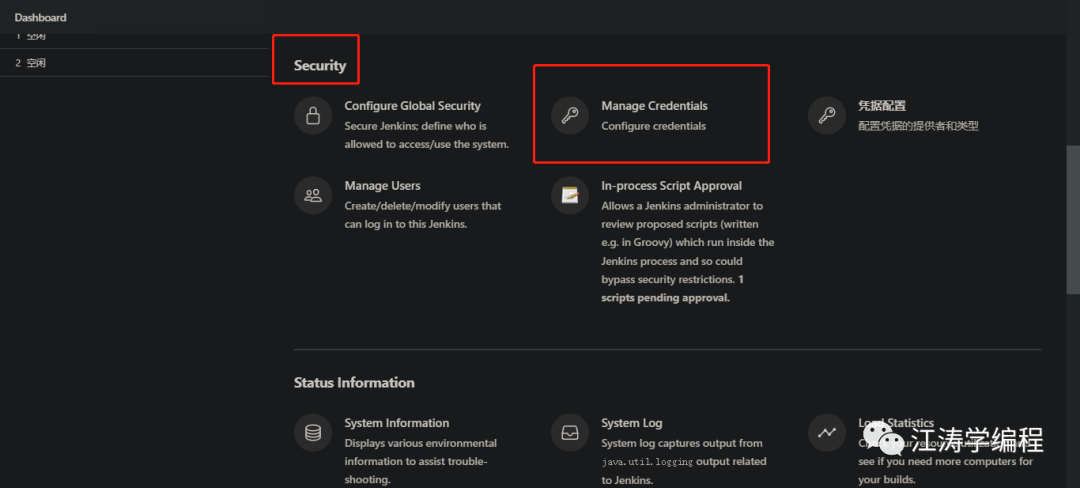
Step 4: 点击 Security 下的 manage credentials

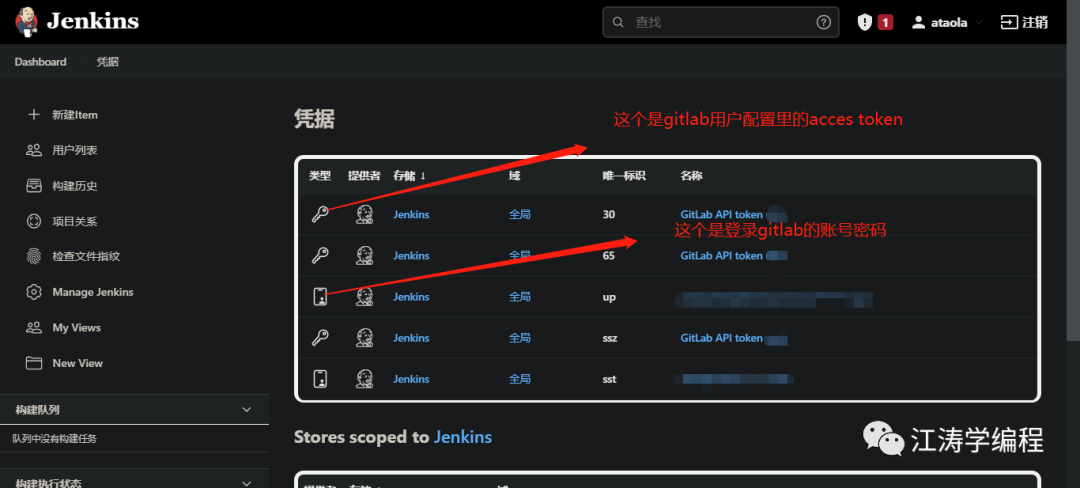
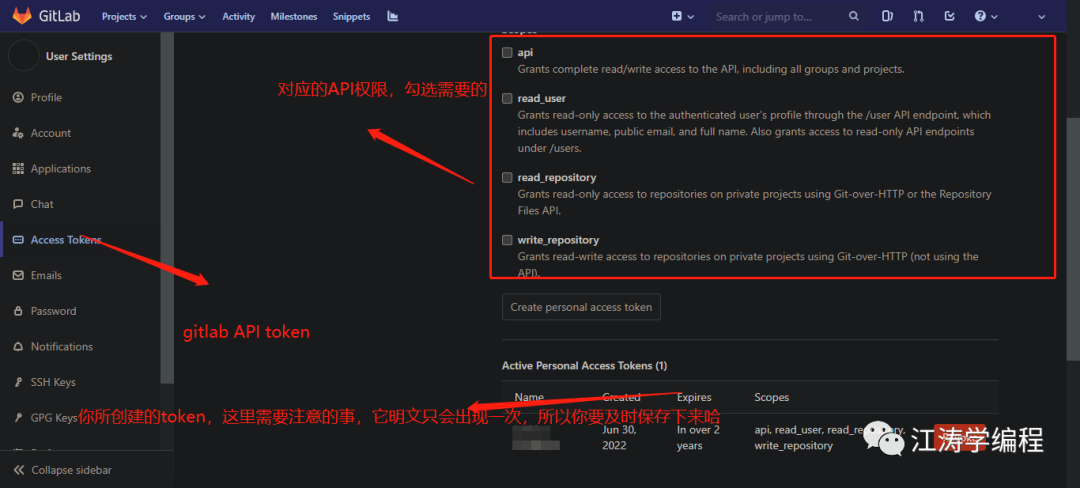
你可以仿照下图,添加适合你的 gitlab API token 或者账户密码

gitlab 的 API TOken 是这样的

好了,到这里安装配置相关的大致就 OK 了。
结合 gitlab 进行持续构建
这里我以构建集成一个 vue 项目为例--卧龙机构端,向大家介绍如何结合 Jenkins 进行持续构建。
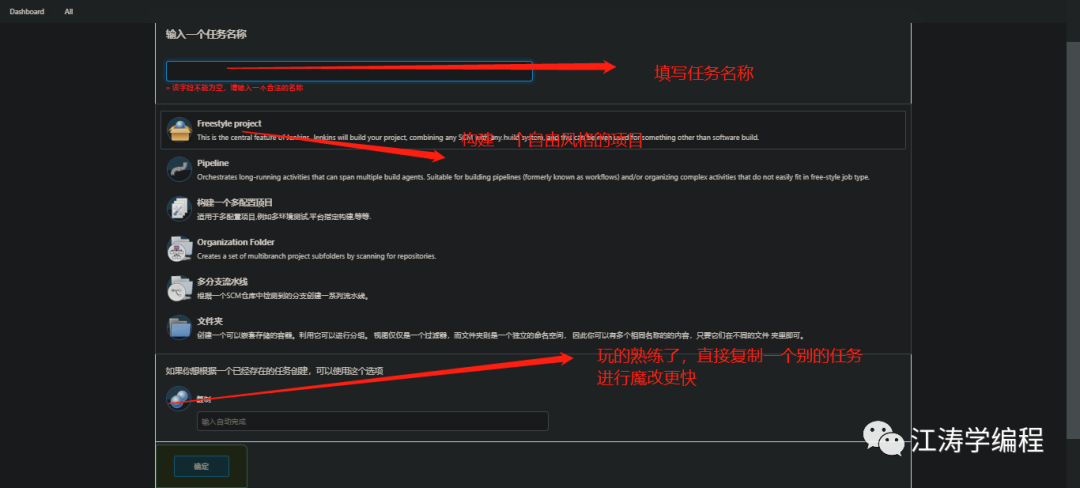
Step1:创建项目

Step2:填写配置
这里描述随便写点东西吧。
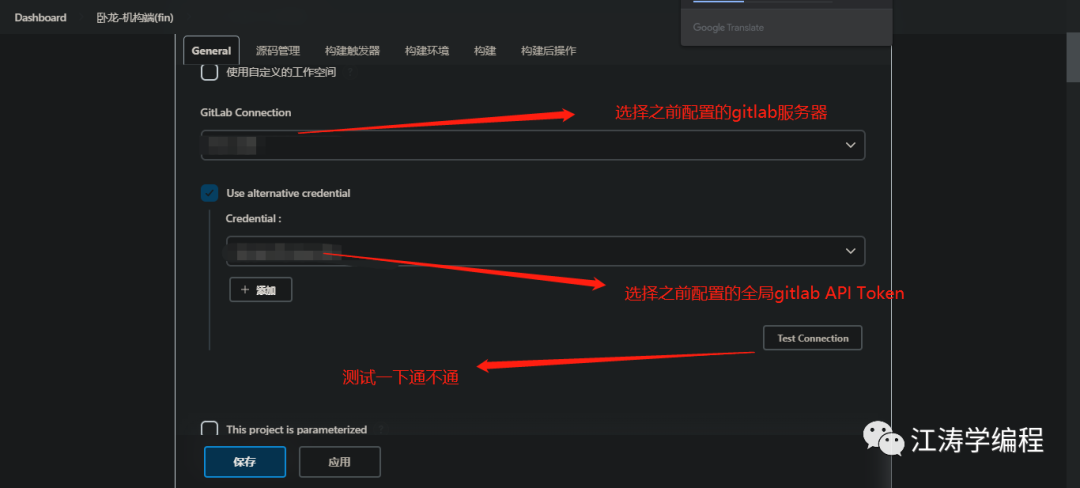
gitlab 服务器配置

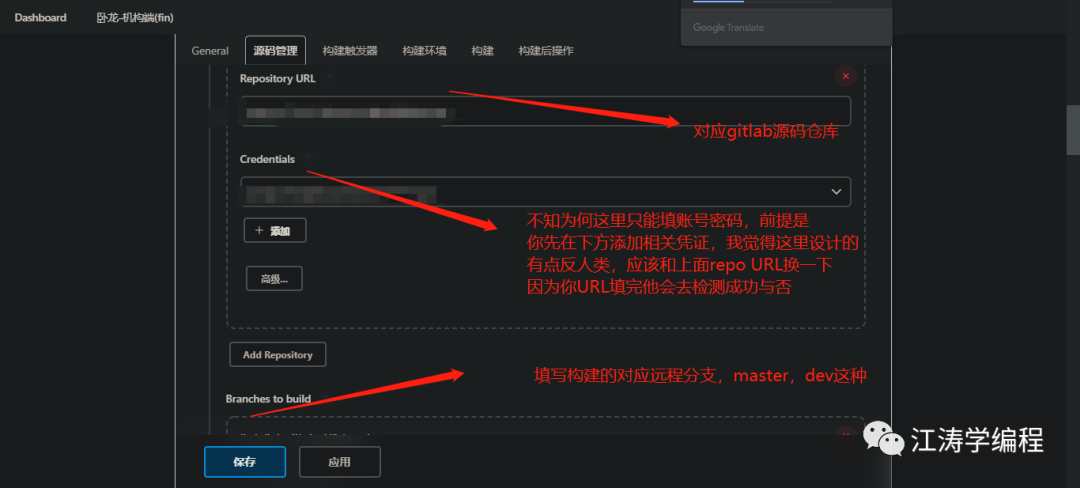
gitlab 仓库配置
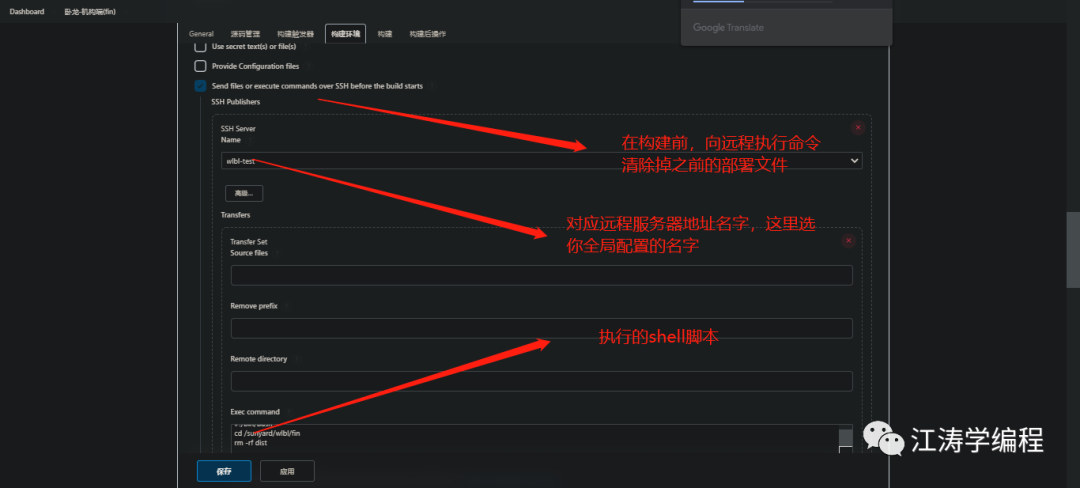
构建前对服务器做点事
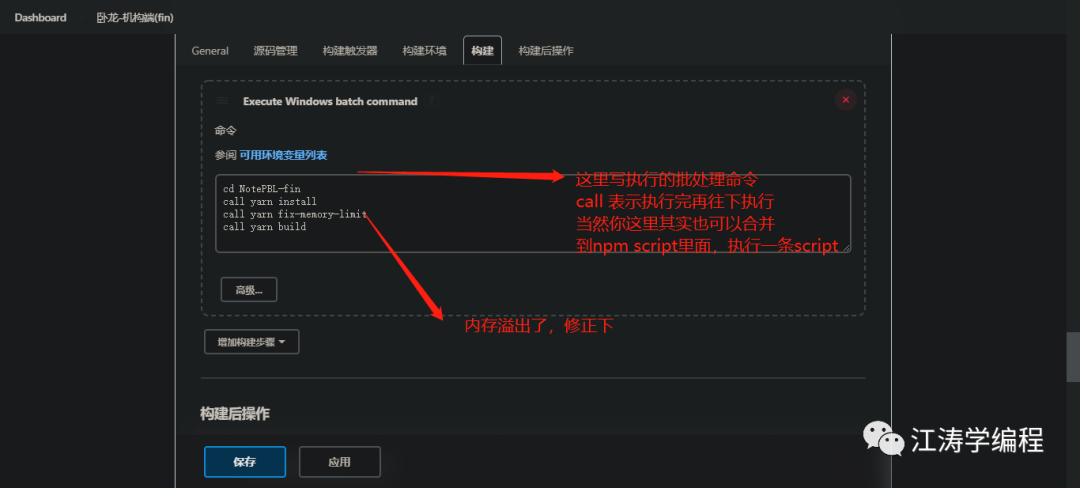
构建命令
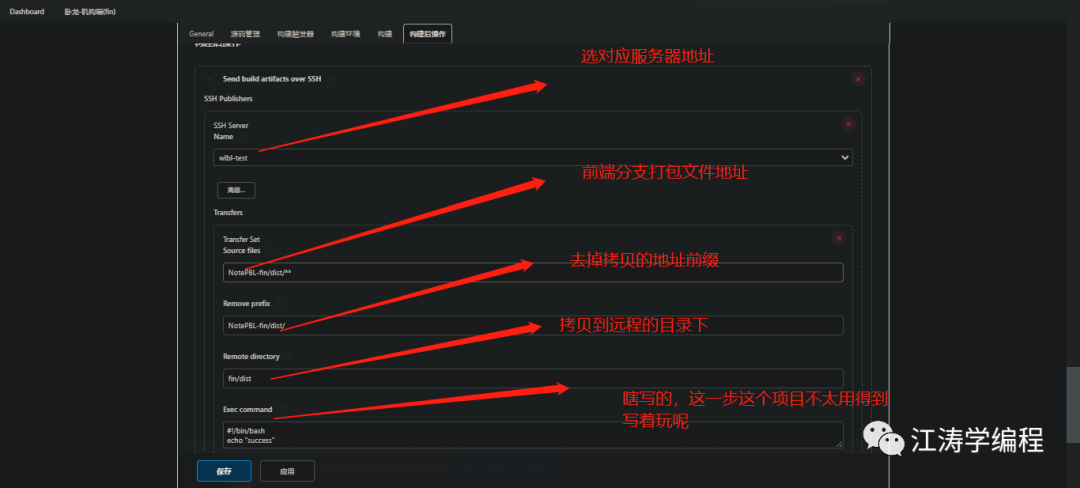
构建命令后执行, 最后点击保存就好了,如果你点应用的话,其实就是暂存的意思。

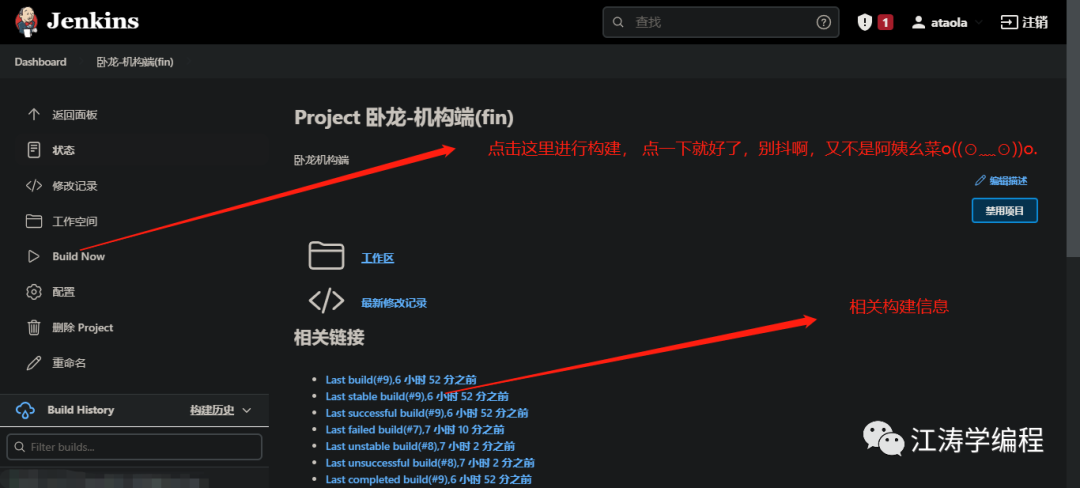
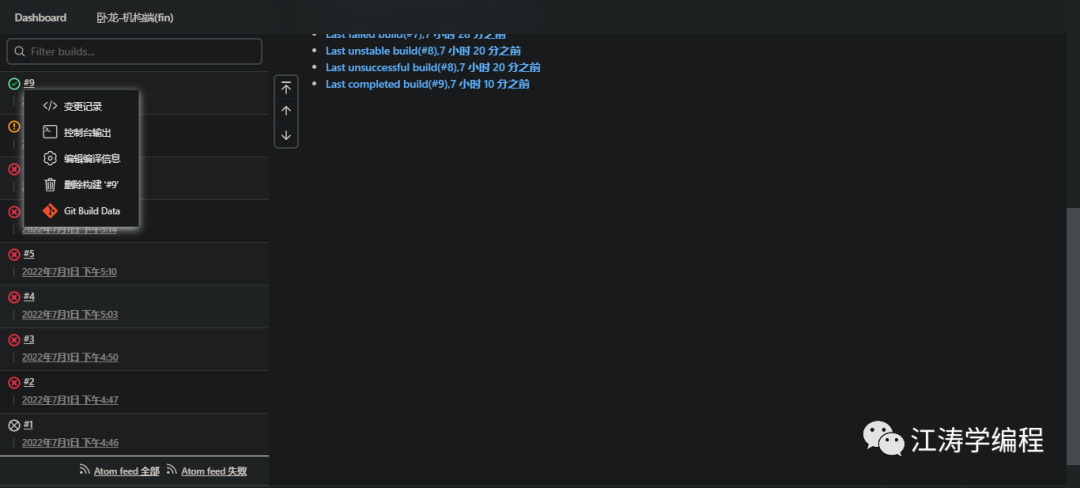
最后点击 build now 就可与开始构建了

点击构建历史可以看到相关的历史, 点击控制台,可以看到相关的构建日志,这方便了回溯,定位问题的根源。
好的,至此教程差不多就接近尾声了, 你学会了吗?
介绍一个新思路
我本意是想搞一个去中心化jenkins,毕竟公司给发的美帝联心想有20GB内存,足够撑起jenkins的一片天,但是问题就在于,之前提到的secoclient连上了以后,我就与我的同事失联了,虽然我在我本地可以搞持续集成,但是他们不可以访问的到,独乐乐不如众乐乐,让对应的同事共享下我的Jenkins,我们对应的开发人手养一只Jenkins,好像也不太现实,毕竟windowser。emmm,如果你是mac或者linux,那完全是可以搞去中心化的Jenkins的,人手养一只Jenkins,用到的时候放出来,润润润,不用的时候把它停掉,岂不是美哉,我简单地贴一份配置,具体的有兴趣的读者看这里:https://hub.docker.com/_/jenkins
docker-compose.yml
version: "3.7"
services:
jenkins:
image: jenkinsci/blueocean
ports:
- 8080:8080
- 50000:50000
networks:
- jenkins
volumes:
- jenkins:/var/jenkins_home
- /var/run/docker.sock:/var/run/docker.sock
networks:
jenkins:
volumes:
jenkins:
FAQ
文中提及的上期的三篇文章是什么?
基于 bat 脚本的前端发布流程设计与实现:https://www.yuque.com/ataola/blog/nul1i4
使用 Shell 脚本优化 Linux 服务器上部署流程:https://www.yuque.com/ataola/blog/ece4x8
基于 bat 脚本的前端发布流程的优化:https://www.yuque.com/ataola/blog/mye713
密码忘记了怎么办?找到
.jenkins目录,例如C:\ProgramData\Jenkins\.jenkins, 然后打开config.xml, 将<useSecurity>false</useSecurity>,然后重启,进入到Jenkins现在暂时是没有密码的,你可以再次设置下就OK了。内存不足怎么办?
全局安装下cross-env和increase-memory-limit, 然后package.json追加scripts "fix-memory-limit": "cross-env LIMIT=10240 increase-memory-limit"
vite2.7.x 打包遇到 (vite:css-post) renderChunk error 怎么办?
卸载 vite,升级到最新版可破此功.
改成清华源,还是装不上插件怎么办?
建议自强,嗯,科学地自强哈.
那你为什么不直接用 gitlab runner 呢?
主要还是各方面受限,因为对应搞 gitlab 服务器的人,他没装 gitlab runner,所有也无法运行一些 gitlab.yml 配置,进行 CICD 构建。如有你有兴趣了解,具体的可以看这里,https://about.gitlab.com/features/continuous-integration/
最后
希望我老板如果不小心看到这篇文章,能感动地给我涨点薪水吧,因为自费买服务器我这都快吃不起东北大米了,23333333。
