有奖临摹丨只需 9 步!教你做出流行的剪纸风插画

本次带大家临摹学习的是【剪纸叠加风格】,源于中国剪纸艺术,通常使用裁剪工具对纸张进行镂空处理。处理后的图案极具艺术感,给人眼前一亮的感觉,既简单又好看。

这种风格可以广泛应用于平面设计、LOGO 设计中,而且成品视觉观感极佳,学会之后绝对可以大大提升作品集的展示效果!
当然啦,我们也准备了大大的现金红包奖励给爱学习的你!只要参与活动,人人有奖!这等好事,还不拉上你的小伙伴一起来参与一下?
活动入口
方法① 复制链接 https://js.design/practice/?source=practice&plan=jzf
18.8 元现金红包/腾讯会员/爱奇艺会员/优酷会员(四选一)
方式②:将活动分享到朋友圈,点赞 20 个以上,不设分组,保存 24 小时
将分享内容截图上传到【https://jinshuju.net/f/imlZLL】,等待工作人员联系即可~
方式②从个人朋友圈点进去的画面截图,不屏蔽不设分组,点赞数 20+,保留 24 小时
刚临摹了清新好看的剪纸风插画,超级简单还出效果,还能领取 18.8 元红包,开开心心~~ 赶紧点击链接参加吧→ https://js.design/practice/?source=practice&plan=jzf(PS:用电脑登录体验更加哦~)
剪纸风插画教程
第一步:绘制思路
剪纸风格的临摹思路:第一步建立形态,第二步塑造效果,第三步临摹拔高。
本次临摹你会练习到钢笔路径绘制,布尔运算,阴影效果叠加,肌理效果叠加,本次临摹时长约 15-20 分钟,加油!



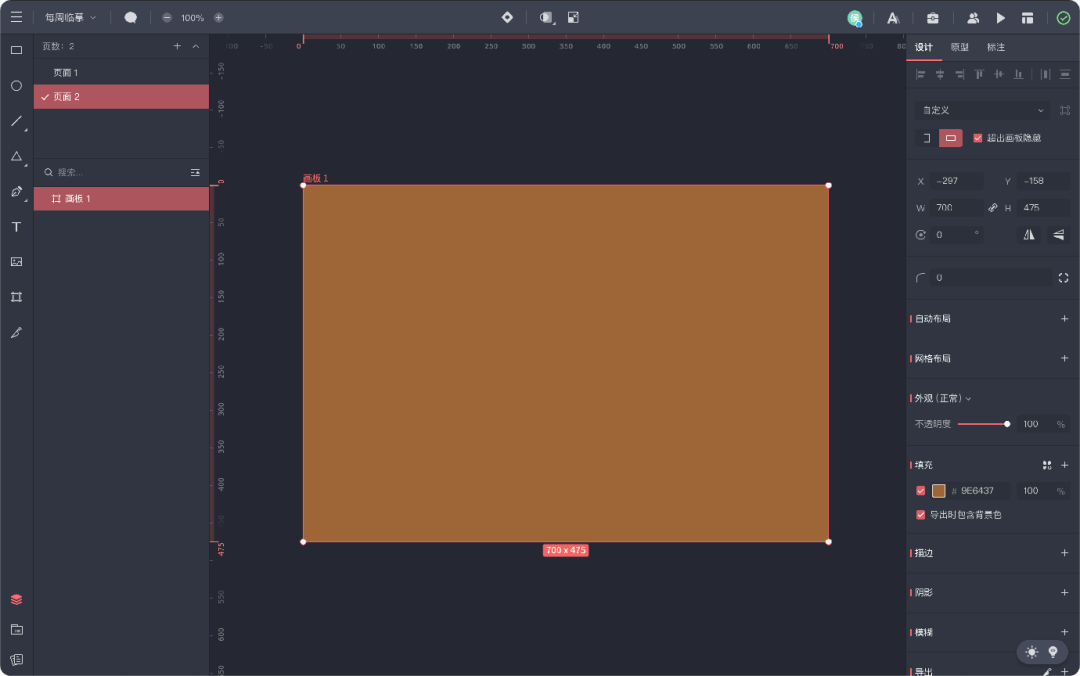
第二步:新建画板
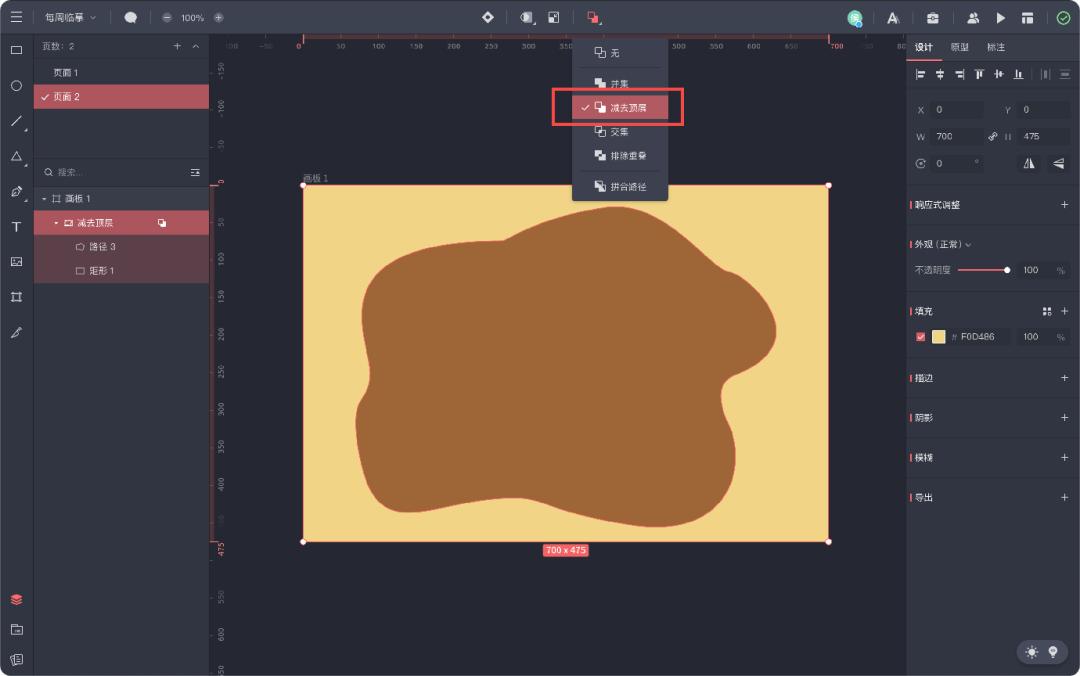
使用快捷键(F/A)新建 700PX ^ 475PX 的画板,并给画板填充背景色 #9E6437 。点击右下角的提示按钮选择 快捷键指南 可以查看快捷键,更方便你后期的创作。

第三步:绘制形状
3、选中两个形状,使用 布尔运算 将两个形状进行 减去顶层 ,完成后就得到了我们需要的镂空形状。

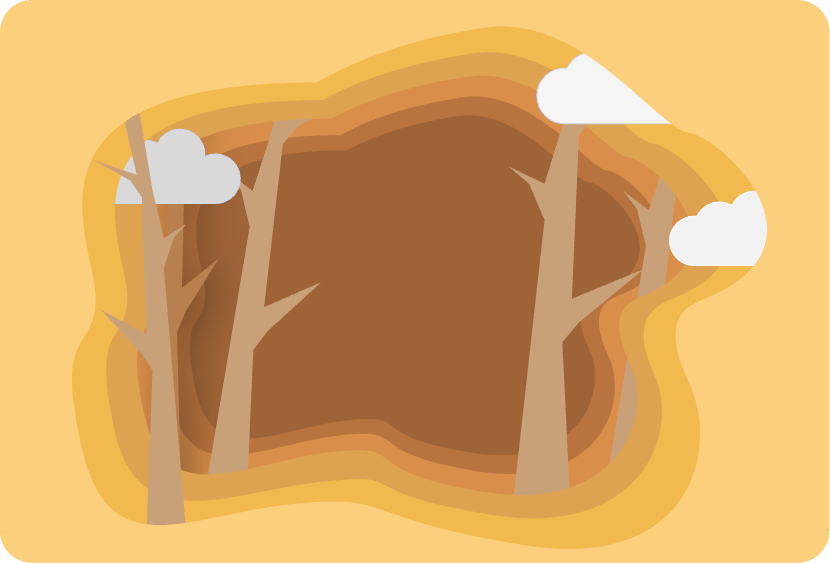
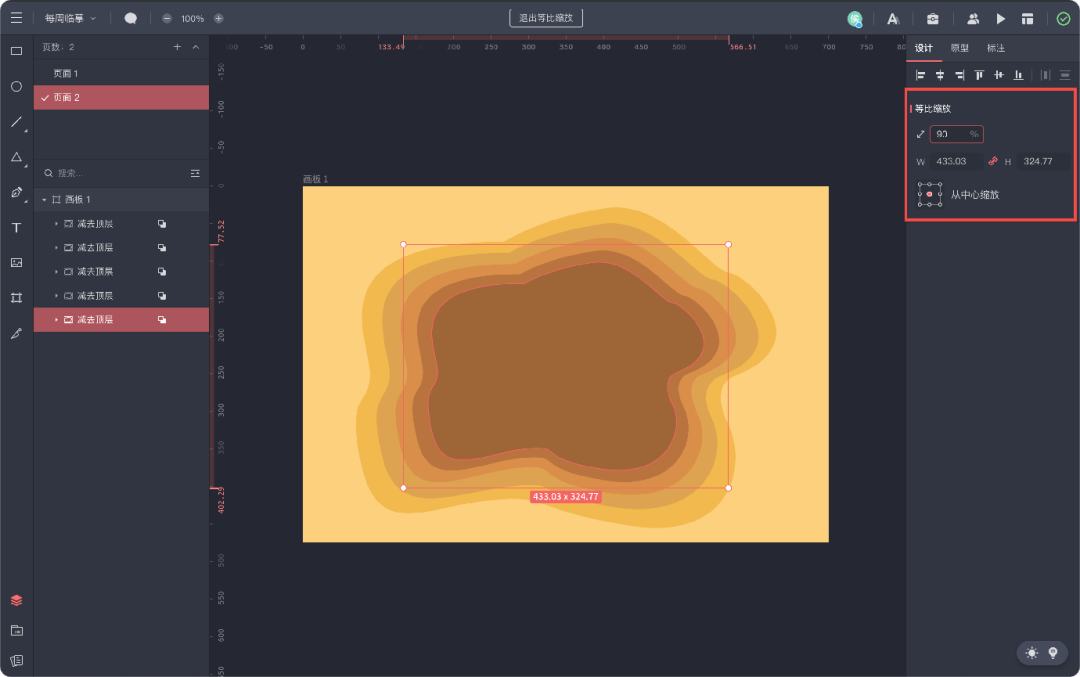
第四步:制作层次
下面需要 制作多重层次,首先我们先复制一层(快捷键:Command/Ctrl+D);
然后进行 等比缩放(快捷键:K) 进行 90% 缩放,并把复制的图层移至到下层(快捷键:Command/Ctrl+【 )产生层次关系,继续重复之前的操作得到多个层级。
这里需要注意:为了达到一个明度过渡的效果,每复制一个图层,都需要给形状设置颜色,大家可以使用下面给出的色值作为参考。


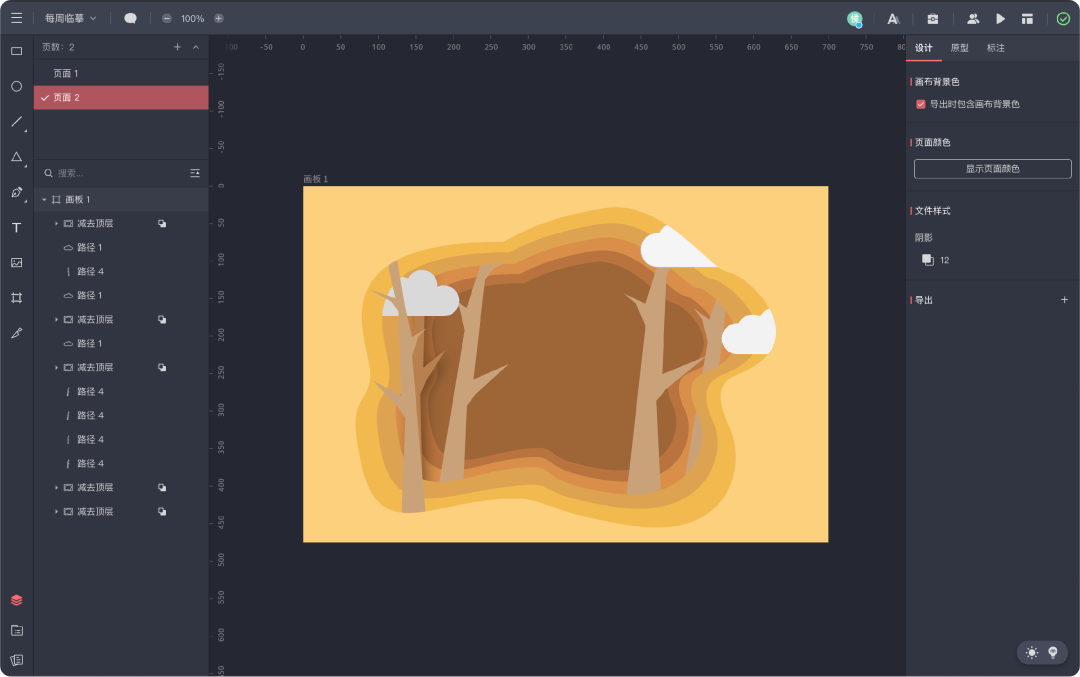
第五步:绘制点缀
我们需要 丰富层次 所以绘制一些点缀元素,我们的图形分别是云和树枝,云是通过四个圆形加一个矩形进行 布尔运算 得到的,树枝是通过钢笔工具(快捷键:P)勾勒出来的。
把绘制好的图形复制几层然后 调整图层顺序,让元素与形状穿插起来,营造一种卡片堆叠的感觉。得到下图的样子,现在还没有添加效果的时候已经可以体现出层次的感觉了。
树枝颜色:#C9A179 白云颜色:#F2F2F2

第六步:添加阴影
剪纸风格的效果主要由 阴影 塑造,我们需要给各个元素添加投影。我在下面给出了我使用的参数,大家可以根据实际情况调整。
投影参数:浅色(X=4,Y= -6,模糊=20,拓展=0)

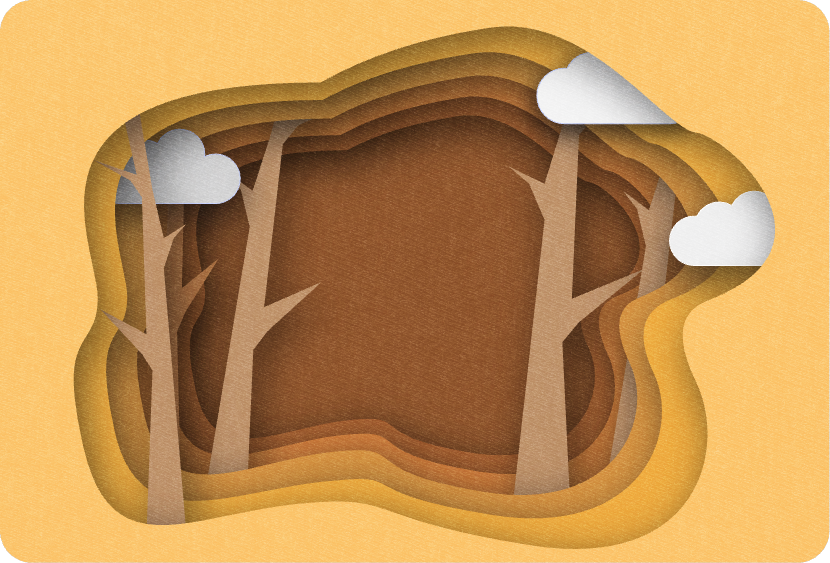
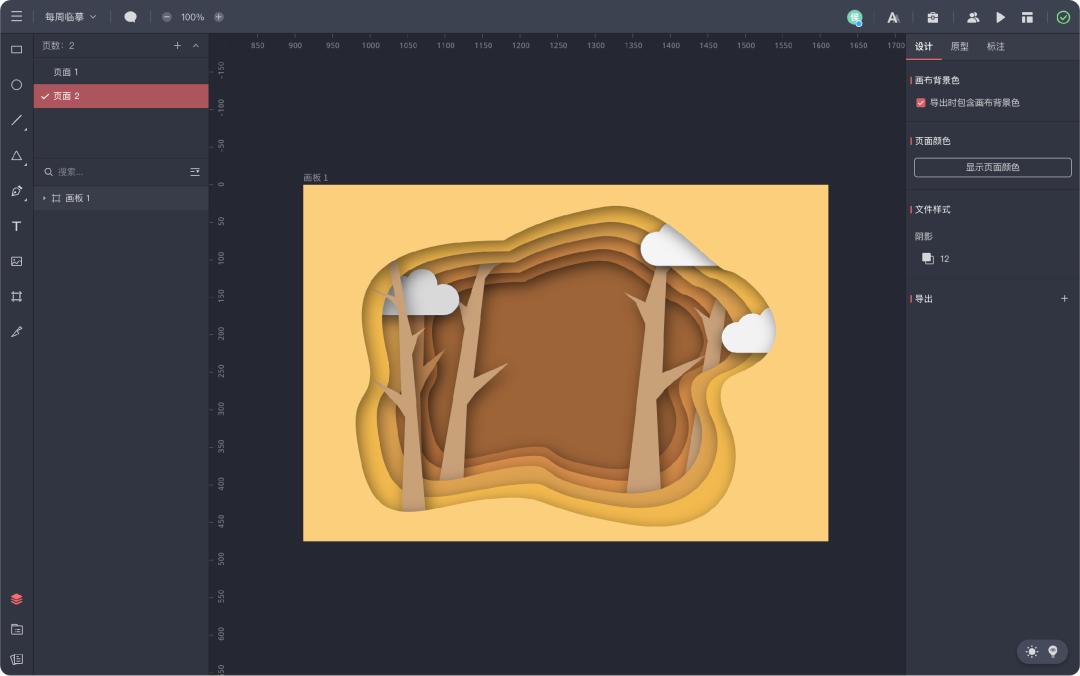
第七步:添加肌理
这一步比较重要,也是最出效果的一步,层级效果区分好后,我们需要塑造肌理效果,我们把 肌理素材 拖动到画板内,移动至最顶层,然后调整 混合模式为 叠加, 不透明度为 28% ,这个效果是给镂空层添加一些质感来模拟生活中纸张。
这里可以把顶层的纹理层锁住,方便后面调整底部内容。
https://js.design/beBSFI?p=VdJYVOX8lZ

第八步:绘制元素
大家可以看出来我们做完的图形剪纸效果已经出来了,但还是有一些空洞,所以接下来我们会进行一些难度的提升,我会在画面中加一些复杂的点缀元素,点缀包含人物元素与动物元素。
绘制完后的人物后也按照上面步骤的方式给身体上的部分添加阴影,营造一种剪纸的感觉。大家可以抓住这点进行尝试不同的内容进行创意。
当然啦,对于绘制有困难的童鞋,我们也准备了 人物元素&动物元素 素材供大家使用。
https://js.design/beBSFI?p=VdJYVOX8lZ

第九步:细节调整
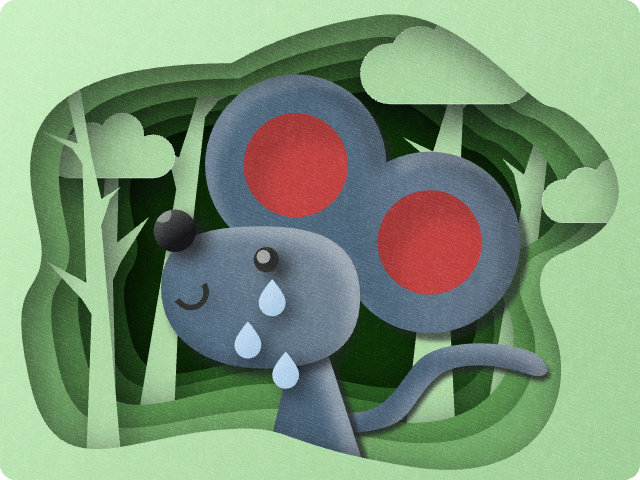
到这一副剪纸风格的插画基本就大功告成了,后面可以进行一些细节的调整,比如阴影数值等,目的就是营造一种剪纸的感觉。

大家也可以尝试把剪纸风格运用到你的设计与工作中~
风格延伸
相同的方法也可以做一些其他的效果,大家可以在剪纸风格的基础上进行天马行空的创作,应用到各种设计场景。期待你的作品!






总结
领奖方式
① 符合活动要求的作品,进群后即可获得阳光普照奖【首汽约车 1 个月会员+樊登读书卡 14 天】,前 50 名提交作品可额外获得【石墨文档会员 1 个月】
奖励即时发放,加入活动社群,在群内发送作业作品链接,即可领取
学习交流和活动答疑
对于教程和作业有任何疑问,可以进群交流
• 资深 UI 设计师和教程老师都会在群里和大家进行交流(说不定会有惊喜大咖降临哦)
• 工具使用、教程问题、活动答疑都可以在群里交流
• 教程涉及的所有链接,都会在社群汇总同步
• 活动奖励信息和动态社群第一时间通知和同步
即时设计每周临摹活动是持续更新的,记得坚持学习噢~
点击阅读原文或复制链接到电脑端打开
https://js.design/practice/?source=practice&plan=jzf
↓↓↓ 立即参与
