性能翻倍?!Cocos Creator 3.3 的小游戏升级优化之路
Cocos 官方 Demo Team 成立以来,已经发布了《奔跑吧巨人》和《奔跑吧小仙女》两款 3D 小游戏。接下来,Demo Team 也将持续输出各品类 3D 游戏,并提供含工程源码、美术资源、策划文档的完整开源项目,同时邀请各路大神制作配套文字/视频教程,敬请关注!


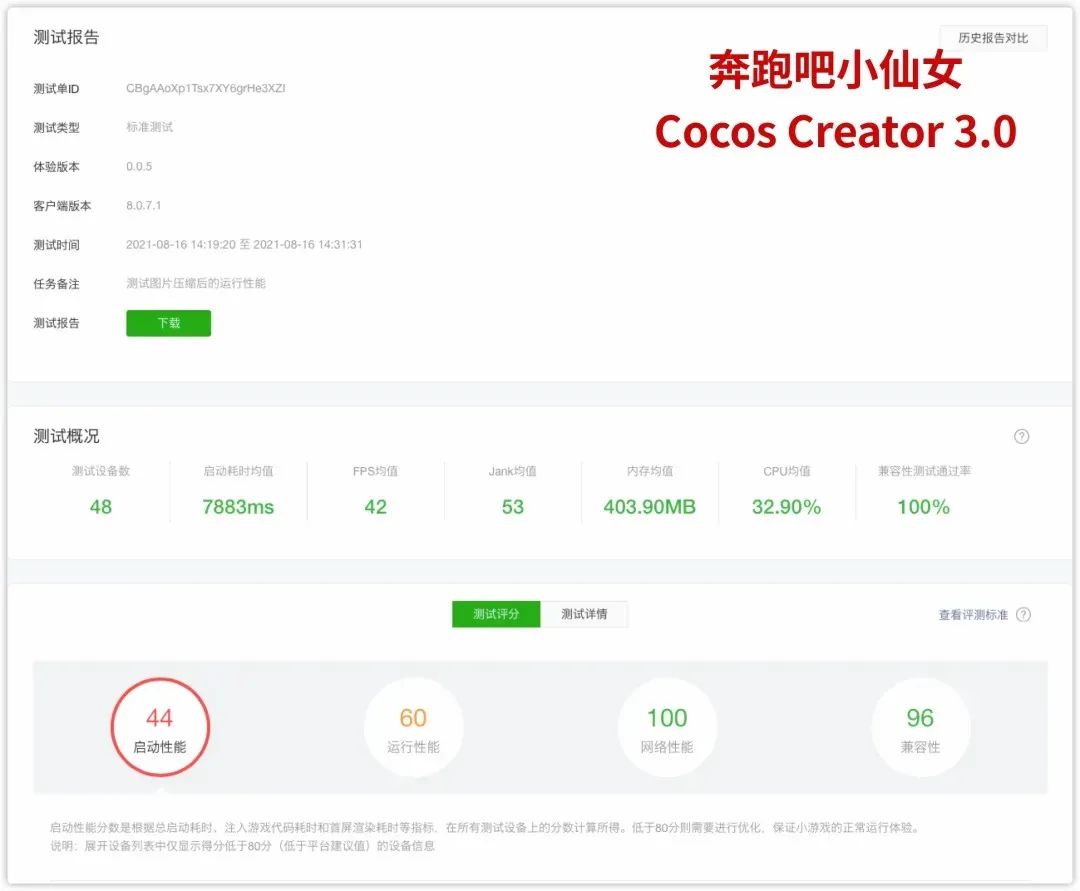
在《奔跑吧小仙女》发布后,有用户反馈:“为什么 Demo 在微信小游戏平台上,性能评测分数总是不够理想呢?”这是因为《奔跑吧小仙女》是基于 Cocos Creator 3.0 开发的,而在刚迈入 v3.0 时代时,发布到小游戏平台的性能确实不怎么好。微信后台的性能评测中,“启动性能”的分数尤其刺眼:

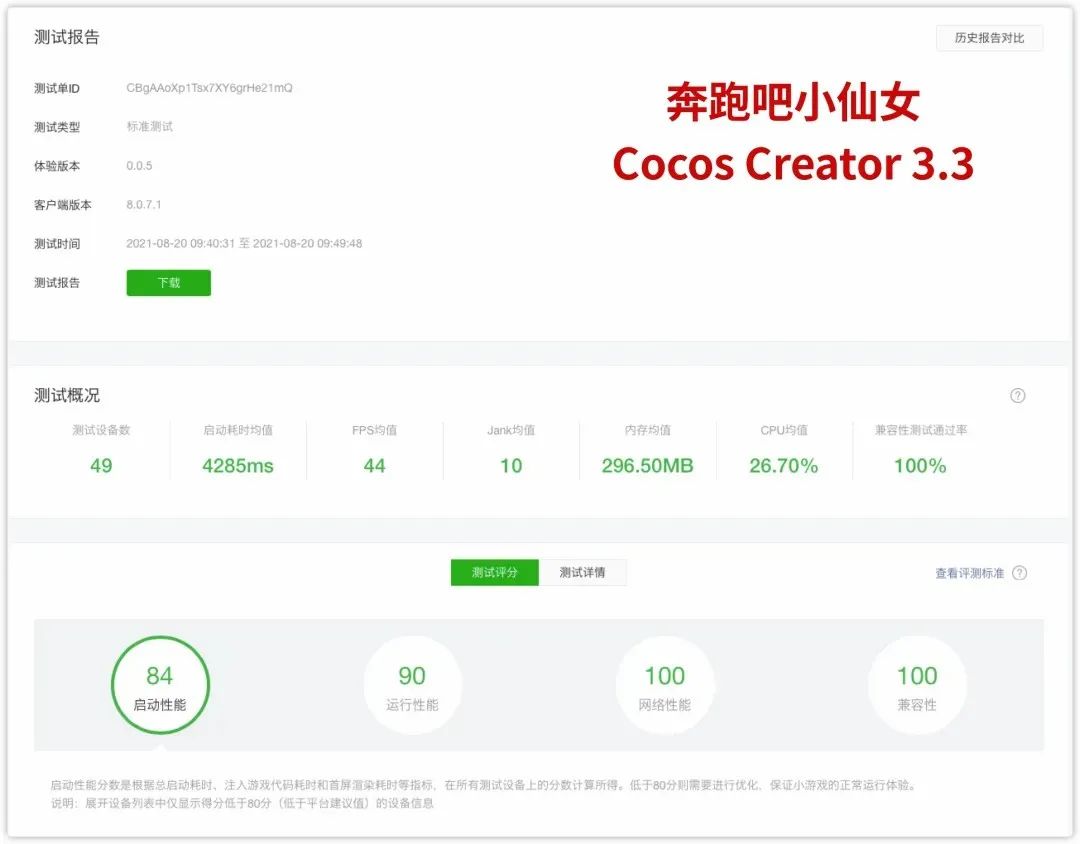
性能是小游戏的重中之重,v3.0 发布后的这大半年,引擎也在持续和性能“死磕”。Cocos Creator 3.3 认真对引擎性能做了一波优化,特别是在小游戏平台。拿升级到 v3.3 的《奔跑吧小仙女》跑跑看:

注意:该工程升级到 v3.3 后,水面因为 Shader 写法升级的问题不能正常显示,开发者可手动升级水面部分。
对比 v3.0 版本的数据,《奔跑吧小仙女》升级后,微信平台的启动性能分数近乎翻倍,运行性能分数提升了50%,各项指标均达到令人满意的程度。可以看出,Cocos Creator 3.3 在小游戏的启动性能、运行性能都有了一个显著的提升。
除此之外,我们还对游戏做了其他优化,在此也给出一些小游戏优化上的流程和建议,供大家参考:
包体优化
包体的大小直接影响游戏加载的时间,例如小游戏的首屏启动时间等;而微信平台对主包体的 4M 限制,也使得包体大小显得非常关键。
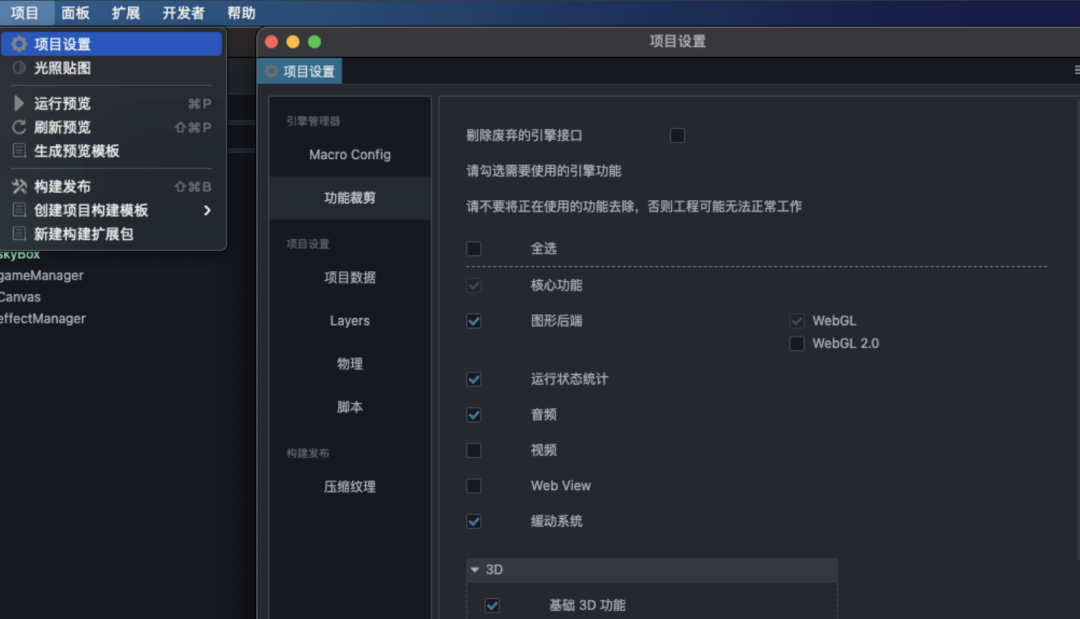
引擎的功能裁切大家应该都不陌生,在这里我们可以去掉项目不需要的模块,有效减少包体大小。而到了 3D 时代,[物理系统]也和之前有些区别,此时可以根据项目需求选择合适的物理引擎进行开发。

在小游戏平台中,模型使用512x512尺寸的贴图即可满足基本需求。若游戏里使用了大量的资源图片,也可以使用 tinyPNG、pngquant 等第三方平台进行无损压缩处理,适合自己的项目就好。
性能优化
加载:在游戏未开始之前进行预加载,或加载完成后才可进入游戏。
震动:太过频繁的震动也会产生卡顿。
粒子:小游戏平台可根据手机性能适当减少特效的展示。
重复节点:使用节点池。
音频:查看代码是否一次播放了多次重复音频。
动画:
较为简单并重复执行的动画,例如游戏内所有金币旋转,可以通过代码实现;
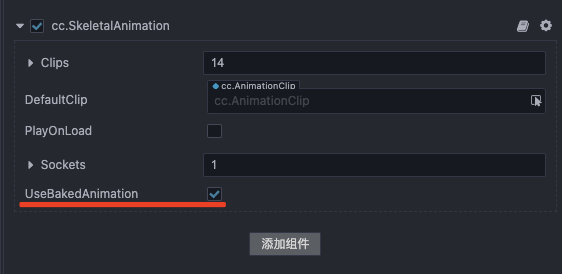
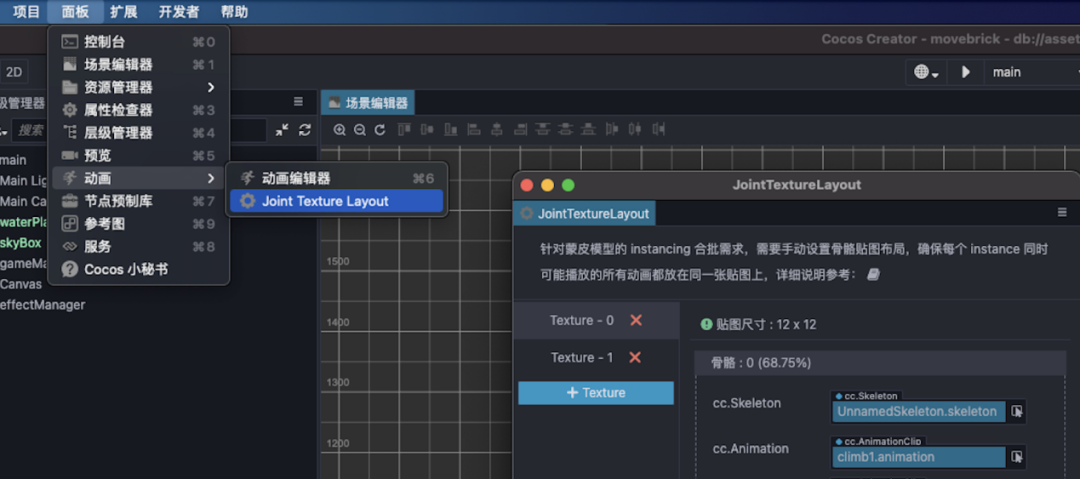
3D 模型动画,可以使用动画预烘焙和 Joint Texture Layout 实现。


update:不同的功能,例如游戏内的排名更新,可以间隔一定帧数,并分帧执行。
update(){
const num = 5; //间隔num帧执行一次方法
//director.getTotalFrames() 用于获取 director 启动以来游戏运行的总帧数
if (director.getTotalFrames() % num === 0) {
//执行相应操作 A
}
if (director.getTotalFrames() % num === 2) {
//执行相应操作 B
}
}
阴影:检查所有模型 Mesh 的 ShadowCastingMode 以及 ReceiveShadow 状态,关闭不需要的效果,例如地面可只接受阴影但不开启阴影。
材质:一些不需要光照的模型可以选择不受光的材质,例如游戏中的数字。
碰撞体:使用物体碰撞[分组和掩码]、使用射线检测时传入距离参数、节省不必要的碰撞体使用,均能降低碰撞体的性能开销。
合批:2D 界面可以使用工具提供的合图功能。
文字:单独放在最下面的节点,不打断界面内的合图。并根据[Label 组件参考文档],按需求选择文本缓存类型(Cache Mode)。
性能自查
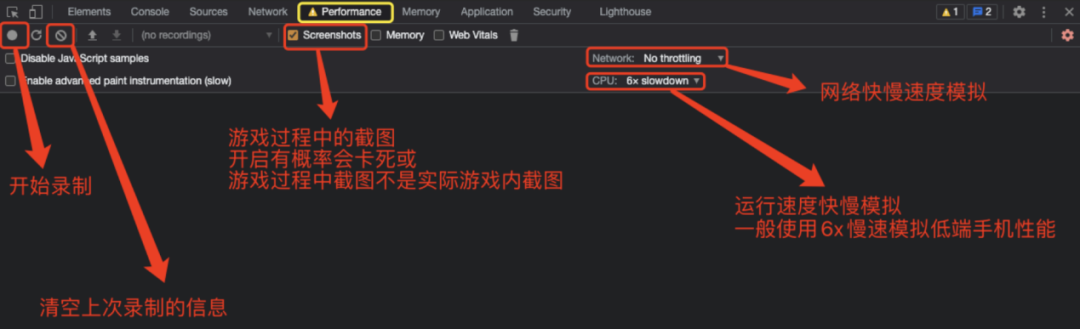
如何通过工具查看性能问题?这边以 Chrome 为例,打开开发者模式 -> Performance,介绍一下它的界面和使用说明。

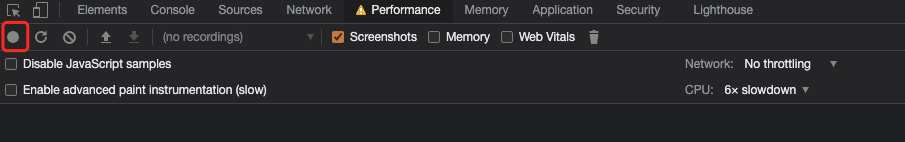
首先点击录制按钮,录制一段性能视频。若出现卡顿,则等待几秒直至界面不卡顿再开始正常玩游戏,一般录制10-30秒即可。

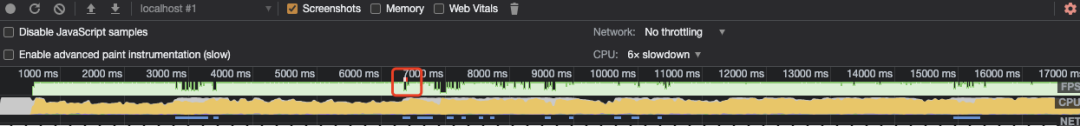
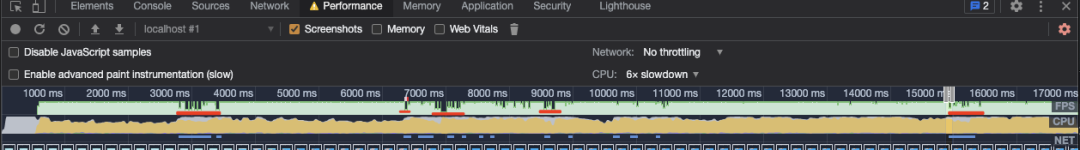
录制结束后,查看时间轴上的 CPU(绿色区域),若帧数波动的部分有红色提示,则代表此处出现卡顿问题,需要优先解决。

若帧数波动的部分没有红色提示,可以分析并处理帧数不稳的问题,如下图中红色下划线标出的部分。

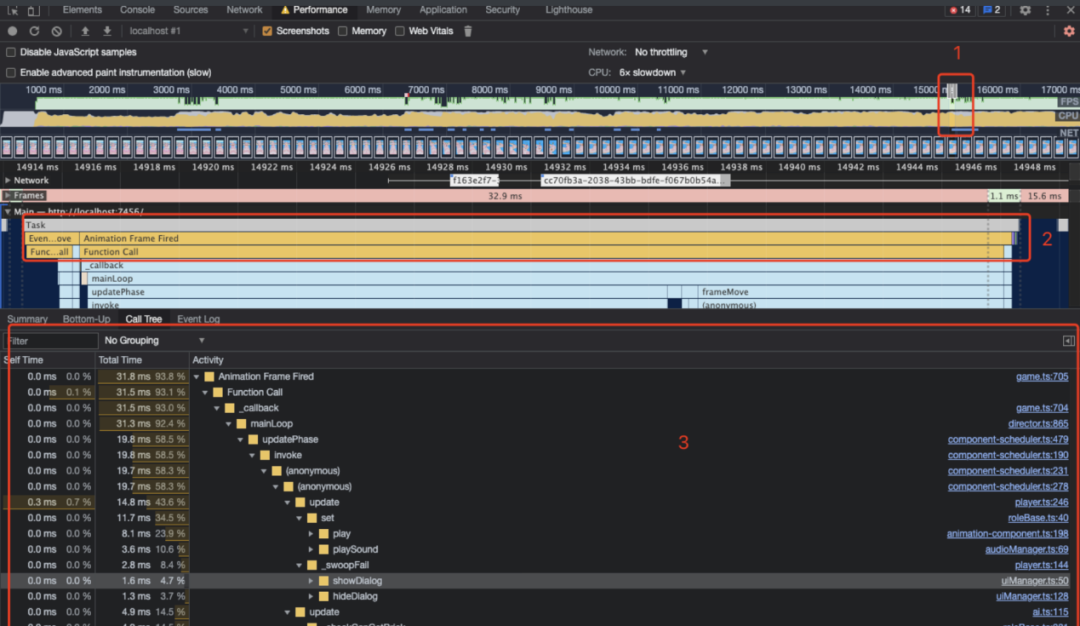
那么,怎么查看具体是什么问题呢?选中并点击一个帧数波动较大的区域,如下图中的2号框,下方将显示具体执行了哪些代码。再选择 Call Tree -> Total Time,按耗时降序排列,打开耗时较多的部分查看具体原因,参考上述性能优化方案做具体优化。

资源链接
在经过以上优化后,《奔跑吧小仙女》源码已重新上架,已经购买并下载过的同学欢迎来更新版本,对照看看工程修改部分;新购买的用户也可以在历史版本中下载到旧版本进行对照。
点击【阅读原文】跳转 Cocos Store 资源地址:
https://store.cocos.com/app/detail/3126
在本公众号后台回复游戏名【奔跑吧小仙女】,即可获取相关全套资源链接,包括@张晓衡的《关卡编辑教程(基础版+完整版)》、@Blake 的《3D 源码分析与实战》等教程。

提前透露一下,Demo Team 的下一款游戏也已经在路上了,听说是个带有类 Roguelike 元素的闯关游戏 。希望这些完整游戏源码能给广大 3D 项目开发者一些帮助与灵感。
。希望这些完整游戏源码能给广大 3D 项目开发者一些帮助与灵感。
📢📢 你最想看到哪种类型的官方 Demo 制作上架?欢迎在评论区留言讨论。9月9日中午12点,我们将从评论区随机抽选3位用户,送出 Cocos 周边盲盒礼包1份!
参考链接:
[物理系统]
https://docs.cocos.com/creator/3.3/manual/zh/physics/physics-item.html
[分组和掩码]
https://docs.cocos.com/creator/3.3/manual/zh/physics/physics-group-mask.html
[Label 组件参考文档]
https://docs.cocos.com/creator/3.3/manual/zh/ui-system/components/editor/label.html
往期精彩



