Django Blog | 11 添加Django博客删除功能(基础版)
大家好,我是老表,这个系列将会更新我编写,项目的学习笔记,也是后面更新的一个重点,希望个人博客页面可以早点和大家见面~欢迎大家点赞、留言支持。
添加Django博客删除功能
一、前情回顾
在前面,我们完成了Django Blog博客markdown发布编辑页面优化,以及博客编辑功能实现,顺带还优化了博客详情页。
今天我们一起来实现下Django Blog的文章删除功能。
Django Blog系列文章
Django Blog|02 创建admin账户&settings.py介绍
Django Blog|03 创建一个blog app和Article模型
Django Blog|04 创建blog视图和完成MVT框架开发
Django Blog|06 添加博客详情页视图,显示博客详情
Django Blog|07 引入Bootstrap前端框架,优化页面
Django Blog | 09 这么简单!实现博客markdown输入和显示
Django Blog | 10 自定义Form,美化页面并实现文章编辑功能
二、博客文章删除功能实现
在完成了文章的发布和编辑功能后,再来写文章删除功能,就非常好实现了,根据Django开发MVT框架,文章删除功能还是只和文章有关系,所以我们不用新增或者修改模型,直接进入/Project/brief_blog/myblog/blog/views.py中新建一个DeleteArticleView类,该类继承自django自带的通用视图类DeleteView,可以很简单的实习对象删除操作,新增代码如下:
from django.views.generic import ListView, DetailView, CreateView, UpdateView, DeleteView
...和之前代码一样
# 删除博客
class DeleteArticleView(DeleteView):
model = Article
template_name = 'article_delete.html'
如果和之前开发博客编辑一样,我们接下来直接进入/Project/brief_blog/myblog/templates中新建文章删除页面模板article_delete.html,并输入如下内容即可:
{% extends 'base.html' %}
{% block title %}
老表爱技术-删除博客
{% endblock %}
{% block content %}
<form method="POST" >
{% csrf_token %}
<h3 class="col-12 mt-4 mb-4">你正在删除文章:<font color="red">《{{article.title}}》font>h3>
文章摘要:
<h5 style="margin-top: 10px;margin-bottom: 10px;padding: 10px;outline: 0px;font-size: 14px;white-space: normal;text-align: left;color: rgb(62, 62, 62);background-color: rgb(248, 248, 248);border-radius: 3px;line-height: 2;word-break: break-all !important;letter-spacing: 1px !important;word-spacing: 1px !important;">
{{article.summary}}
h5>
确认立即删除吗?
<br>
<button type="submit" class="btn btn-primary mt-4 mb-4">删除button>
<a class="btn btn-primary mt-4 mb-4" href="{% url 'detial_article' article.pk %}">返回a>
form>
{% endblock %}
这相当于我们新建了一个文章删除页面,创建好模板,接下来还需要给新建视图添加路由,我们进入到/Project/brief_blog/myblog/blog/urls.py,然后添加上DeleteArticleView的路由:
from django.urls import path
from blog import views
urlpatterns = [
# 第一个参数:路由地址
# 第二个参数:视图函数,直接通过views调用即可,要加上as_view
# 第三个参数:路由名
path('', views.HomeView.as_view(), name='home'),
# pk表示文章的编号,系统自带的主键
path('article/' , views.ArticleDetailView.as_view(), name='detial_article'),
path('add_article', views.AddArticleView.as_view(), name='add_article'),
path('article/edit/' , views.EditArticleView.as_view(), name='edit_article'),
path('article/delete/' , views.DeleteArticleView.as_view(), name='delete_article'),
]
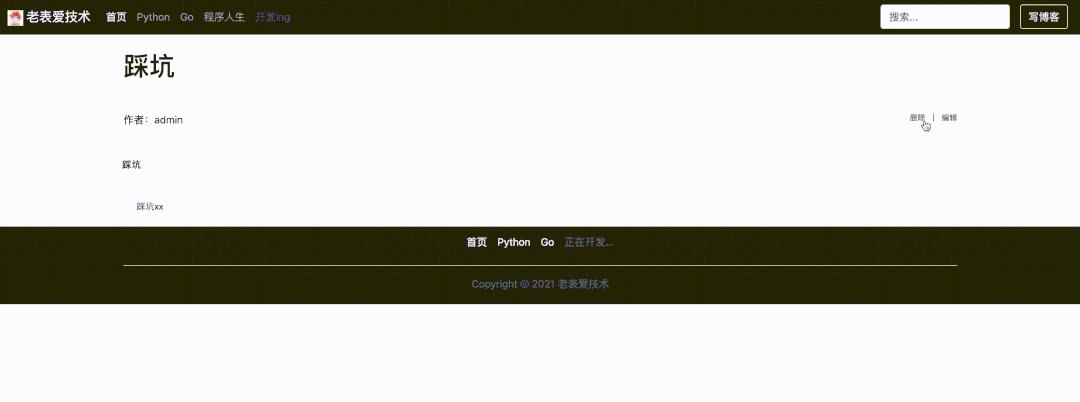
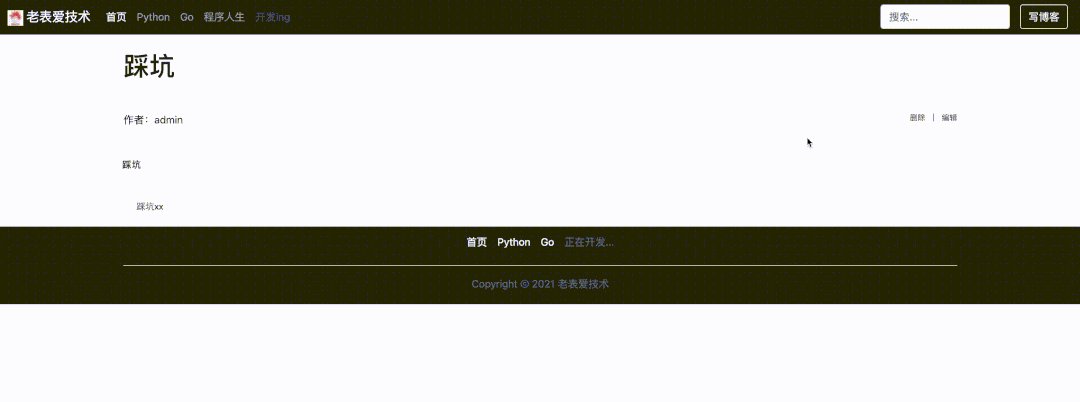
接下来,我们还需将删除按钮配置在前端页面上,按我理解,编辑和删除按钮应该在同一个页面(文章详情页),不过我看大部分博客社区都没有把删除按钮放在文章详情页,而是有一个专门的文章管理页面(我们后面也写一个),现在我先将其放到文章详情页吧,我们直接修改下/Project/brief_blog/myblog/templates/article_detial.html即可,
...和之前一样
{% block content %}
<div class="row">
<h1 class="col-12 mt-4 mb-4">{{ article.title }}h1>
<div class="col-12 mt-4 mb-4">
作者:{{ article.author }}
<a href="{% url 'edit_article' article.pk %}" style="text-decoration:none;font-size: 12px;text-align: right;float:right;color: rgb(93, 89, 89)">
| 编辑
a>
<a href="{% url 'delete_article' article.pk %}" style="text-decoration:none;font-size: 12px;text-align: right;float:right;color: rgb(93, 89, 89)">
删除
a>
div>
<h5 style="margin-top: 10px;margin-bottom: 10px;padding: 10px;outline: 0px;font-size: 14px;white-space: normal;text-align: left;color: rgb(62, 62, 62);background-color: rgb(248, 248, 248);border-radius: 3px;line-height: 2;word-break: break-all !important;letter-spacing: 1px !important;word-spacing: 1px !important;">
{{article.summary}}
h5>
div>
<div id="content">
<textarea>{{article.content}}textarea>
div>
<script src="{% static 'mdeditor/js/jquery.min.js' %}">script>
...和以前一样

本文为付费专栏,每周更新1-2篇,利用Django带大家一起实现个人博客,最后也会上线。
如果是对Django感兴趣的初学者可以购买,如果你对Django已经有所了解了,那我不建议你付费,你可以选择后面你感兴趣的、更深层次的章节进行付费,如果需要的话。
阅读到这里的都是真想学习Django的学习者,我为大家准备了一个Django学习交流群(付费,9.9元/年,每增加10人,涨价10元),加入方式如下:
给本文留言,然后大家扫下方二维码,添加我微信,发送9.9元红包+留言截图即可加入:
扫码即可加我微信
老表朋友圈经常有赠书/红包福利活动
踩坑
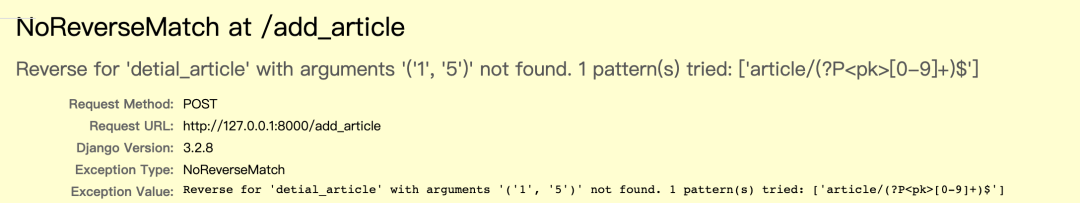
1、今天突然新建文章和编辑文章时会发生下面错误
NoReverseMatch