数据可视化常见的几个陷阱和处理办法
本文将介绍数据可视化过程中常见的几个陷阱和处理办法,帮助大家更加准确、高效地展示数据,洞察数据背后的意义。
👉【送书活动】如何用中台思路治理指标——数据指标中心
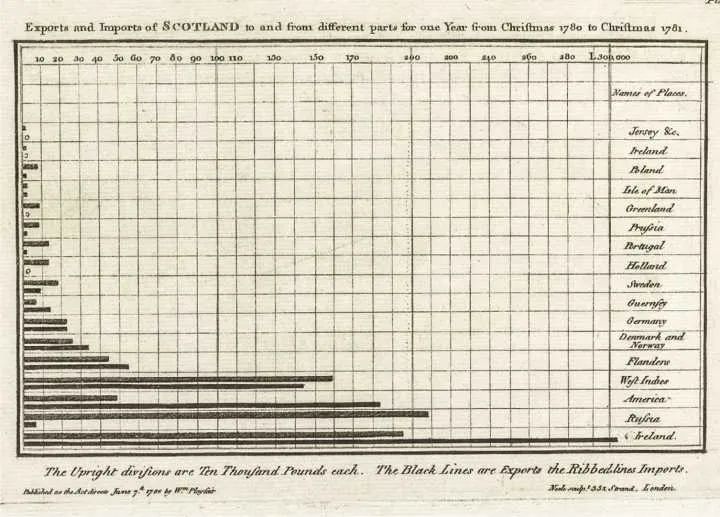
数据可视化,是将抽象的数据、指标、概念进行具象图形可视的过程。其在几个世纪前就是人们理解数据之间相互关联的首选方法。举个例子,最早的条形图开发在1786年,由威廉·普莱费尔发布的《The Commercial and Political Atlas》,这是有史以来第一个线性图和条形图。

(史上第一张条形图)
威廉·普莱费尔想比较苏格兰一年内(1780-1781)的进口总额和出口总额,并按照进出口的来源和目的地进行细分。为了绘制进出口总额,区分进出口的来源和目的地,他尝试了许多方法,最后发现条形图和标尺的组合可以达到他想要的效果。这就是世界上第一个有记录的条形图的来源,它最后的呈现结果如上所示。
数据在可视化之前,纵使作者阐述时巧舌如簧,效果也会大打折扣。原因很简单,字不如表,表不如图。数据本身是有沟通障碍的,尤其是当读者或者上级对数据不敏感时,此时的可视化就相当于是一种“翻译”,将数据以及数据背后的逻辑,准确又高效地传递给对方。
在日常的工作中,我们经常会遇到这样的情况:即使是完全相同的原始数据,不同的表达方式会让读者有完全不同的理解。下面我们将会针对几个常见可视化案例,来探讨数据可视化过程中的陷阱和处理办法。(以下数据已脱敏)
案例1:百变的坐标抽
背景说明:
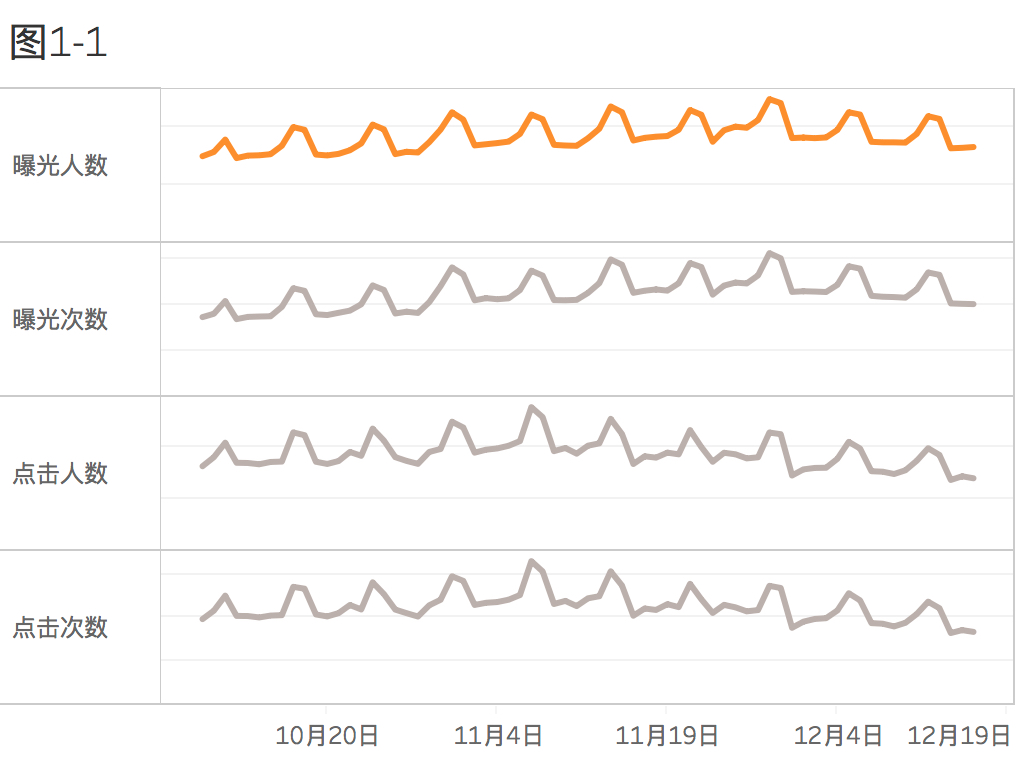
11月下旬网易某产品更新了版本,对产品样式进行了较大调整。图1-1是某个模块的曝光情况。通过以下折线图数据,A同学得出结论:新版对该模块的曝光没有明显影响。

事实上:
图1-1是一个折线图:横轴展示了最近2个多月的样本点;纵轴同时展示了4个指标,但每个轴的高度很有限。
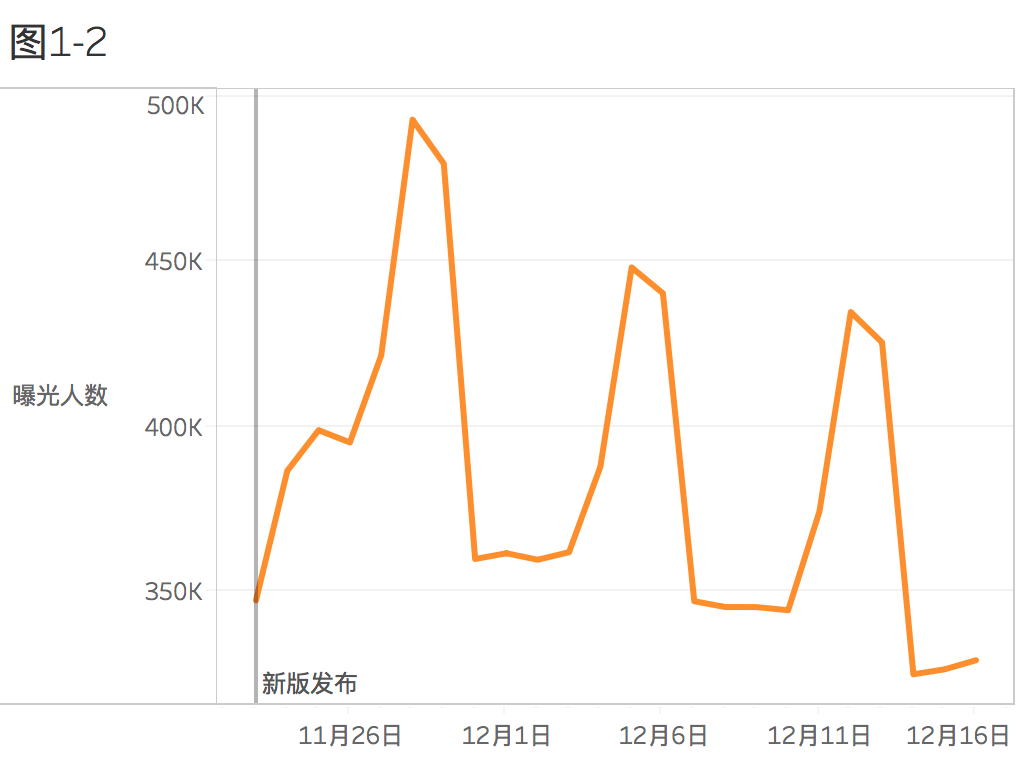
如果我们改变横轴的时间周期、调整纵轴的轴范围,我们会发现一个更加符合实际的情况结论(如图1-2):新版发布后,该模块的曝光人数下降了10%以上,无论是周末的高峰还是周中的平峰;且随着新版本的逐步覆盖,下降仍在继续。
一个简单的折线图,我们通过调整横轴和纵轴的轴范围,最终得到了问题的答案。

案例2:图表样式的选择
背景说明:
图2-1是某公司A-E这5款产品的月销量数据。但领导看到这个图以后仍然提出了几个问题:每个商品的销售趋势如何?谁更有发展潜力?每个月的销量排名是怎样的?哪些产品高于平均水平?
事实上:
很显然,图2-1展示的条形图样式,没有快速解答领导的疑惑。
如果我们改变图表样式,调整横轴和颜色的维度,我们会发现领导提出的几个关键问题都在图上得到了答案(如图2-2):商品销量逐月上涨,其中商品B的增幅最快;每个月的销量排名在图中一目了然,其中AB商品的销量大部分情况下都高于平均水平。
合理的图表样式和展示形式,能让读者快速理解数据,得到关键结论。
案例3:过度可视化
背景说明:
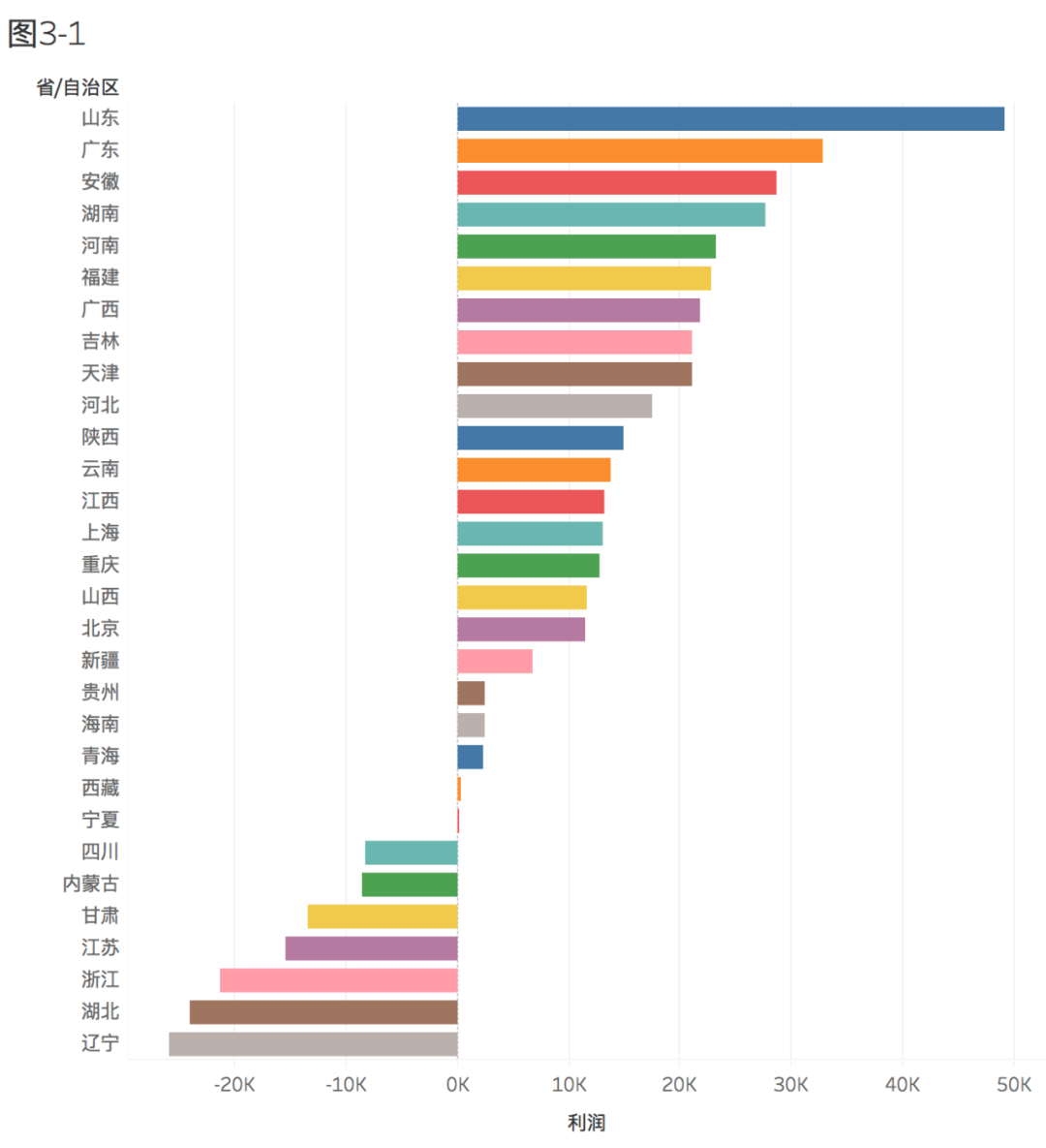
图3-1是某公司各城市的利润数据,每个城市对应一个条形图的颜色。

事实上:
图3-1的这种形式可能看起来像一个有趣的视觉效果,但它并没有创造任何新的数据信息或使图形更容易阅读。
如果我们改变样式,用颜色来标识各省对应的地区,我们会发现更多的信息(如图3-2):华东和中南地区包揽了利润前7的省份;但同时,负利润的7个城市中,华东和中南地区也占了3个,说明两大区内部的利润表现极差较大,可以尝试做一些内部优化。
颜色是增强数据可视化的一种非常有效的方法,但不恰当或者过多的颜色选择也会破坏视觉效果、适得其反。颜色的使用必须是基于某一个目的的,而不是用来分散注意力的。
数据可视化是一个提问与回答的过程。问题通常不仅透露你想要知道的内容,还透露你实际知道的内容,更好的问题意味着更佳的理解。将问题分门别类,找到合适的图表类型进行匹配,是一个需要长期实践和探索的过程。
最后,希望大家都可以根据需求正确理解数据、合理表达,让数据可视化帮助我们的大脑减负,替我们的数据说话。
豆彬,网易云音乐资深数据分析师。曾参与过网易云音乐、LOOK直播等产品的分析工作。