社区精选 | 利用vue-3d-loader同时加载多个3D模型
今天为各位带来的是社区作者 深夜徘徊 的文章,在这篇文章看看他如何利用vue-3d-loader同时加载多个3D模型吧。
众所周知ThreeJS是web端用于加载3D模型的JS库,广泛应用于物联网及部分游戏行业中,其强大就强大在可以加载大多数类型的3D模型,如:.dae/.fbx/.gltf(.glb)/.obj/.ply/.stl/.json的模型。
但是在工作中,经常会遇到独立的模型会比较大,建模师会将一个大型的模型拆分成多个小模型,因此就需要threeJS加载多个模型;另一种情况是需要加载多种不同种类的模型。
我将以上两种情况区分为以下两个需求:
加载多个3D模型 加载多个不同种类的3D模型
并行加载(即for循环) 按顺序一一加载
功能支持列表
加载单个3D模型 同时加载多个3D模型 同时加载多个不同类型3D模型 设置场景宽高 设置材质及纹理 交互控制 鼠标事件 灯光 相机位置及旋转 添加标注点
演示
自动播放模型内置动画

加载多个模型
图片材质
灯光
在你的项目中安装vue-3d-loader
npm i vue-3d-loader@2.0.0 -S
使用方法
/* vue2 */
import vue3dLoader from "vue-3d-loader";
Vue.use(vue3dLoader)
/* vue3 */
import vue3dLoader from "vue-3d-loader";
createApp(App).use(vue3dLoader).mount('#app')
import { vue3dLoader } from "vue-3d-loader"; // 注意 vue3dLoader 写在 {...} 内在组件中使用标签<vue3dLoader></vue3dLoader>
<vue3dLoader
:height="200"
:showFps="true"
:filePath="['/fbx/1.fbx', '/obj/2.obj', '/gltf/3.gltf']"
:mtlPath="[null, '/obj/2.mtl', null]"
:backgroundColor="0xff00ff"
></vue3dLoader>
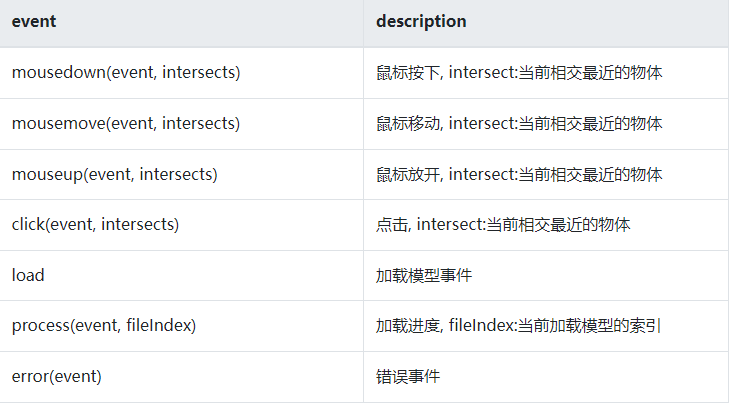
支持的事件

同一个场景中加载多个模型
<!-- 可同时加载多个不同种类的模型 -->
<template>
<vue3dLoader
:filePath="filePath"
:scale="{ x: 0.4, y: 0.4, z: 0.4 }"
:cameraPosition="{ x: 100, y: 200, z: 30 }"
></vue3dLoader>
</template>
<script>
export default {
data() {
return {
filePath: [
"/models/fbx/Samba Dancing.fbx",
"models/collada/pump/pump.dae",
],
};
},
};
</script>
材质及纹理加载
<!-- obj加载mtl材质 -->
<vue3dLoader filePath="/obj/1.obj" mtlPath="/obj/1.mtl" ></vue3dLoader>
<!-- fbx图片纹理加载 -->
<vue3dLoader filePath="/fbx/1.fbx" textureImage="/fbx/1.png" ></vue3dLoader>
更多演示
SegmentFault 思否社区小编说
自 2022-07-01 起 SegmentFault 思否公众号改版啦!之后将陆续推出新的栏目和大家见面!(请拭目以待呀~❤)
在「社区精选」栏目中,我们将为广大开发者推荐来自 SegmentFault 思否开发者社区的优质技术文章,这些文章全部出自社区中充满智慧的技术创作者哦!
希望通过这一栏目,大家可以共同学习技术干货,GET 新技能和各种花式技术小 Tips。
欢迎越来越多的开发者加入创作者的行列,我们将持续甄选出社区中优质的内容推介给更多人,让闪闪发光的技术创作者们走到聚光灯下,被更多人认识。
「社区精选」投稿邮箱:pr@segmentfault.com
投稿请附上社区文章地址

评论
