针对CSS说一说|技术点评
Github来源:针对CSS说一说 | 求星星 ✨ | 给个❤️关注,❤️点赞,❤️鼓励一下作者
大家好,我是魔王哪吒,很高兴认识你~~
哪吒人生信条:如果你所学的东西 处于喜欢 才会有强大的动力支撑。
每天学习编程,让你离梦想更新一步,感谢不负每一份热爱编程的程序员,不论知识点多么奇葩,和我一起,让那一颗四处流荡的心定下来,一直走下去,加油,2021加油!欢迎关注加我vx:xiaoda0423,欢迎点赞、收藏和评论
前言
如果这篇文章有帮助到你,给个❤️关注,❤️点赞,❤️鼓励一下作者,接收好挑战了吗?文章公众号首发,关注 程序员哆啦A梦 第一时间获取最新的文章
❤️笔芯❤️~
CSS使用
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style></style>
</head>
<body>
<div id="header">
<h1>导航栏</h1>
<ul>
<li><a href="#">目录1</a></li>
<li><a href="#">目录2</a></li>
<li><a href="#">目录3</a></li>
<li><a href="#">目录4</a></li>
</ul>
</div>
</body>
</html>
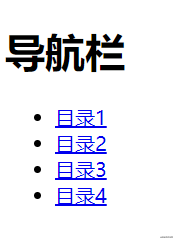
效果:

除去导航栏的列表符号
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#header ul {
list-style: none;
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<div id="header">
<h1>导航栏</h1>
<ul>
<li><a href="#">目录1</a></li>
<li><a href="#">目录2</a></li>
<li><a href="#">目录3</a></li>
<li><a href="#">目录4</a></li>
</ul>
</div>
</body>
</html>
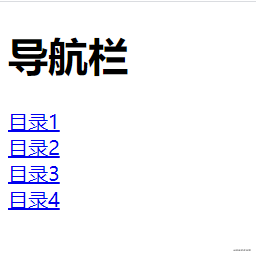
效果:

变化1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#header ul {
list-style: none;
padding: 0;
margin: 0;
}
#header li {
display: inline;
border: solid;
border-width: 1px 1px 0 1px;
margin: 0 0.5em 0 0;
}
</style>
</head>
<body>
<div id="header">
<h1>导航栏</h1>
<ul>
<li><a href="#">目录1</a></li>
<li><a href="#">目录2</a></li>
<li><a href="#">目录3</a></li>
<li><a href="#">目录4</a></li>
</ul>
</div>
</body>
</html>
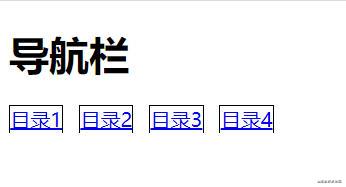
效果:

变化2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#header ul {
list-style: none;
padding: 0;
margin: 0;
}
#header li {
display: inline;
border: solid;
border-width: 1px 1px 0 1px;
margin: 0 0.5em 0 0;
}
#header li a {
padding: 0 1em;
}
</style>
</head>
<body>
<div id="header">
<h1>导航栏</h1>
<ul>
<li><a href="#">目录1</a></li>
<li><a href="#">目录2</a></li>
<li><a href="#">目录3</a></li>
<li><a href="#">目录4</a></li>
</ul>
</div>
</body>
</html>
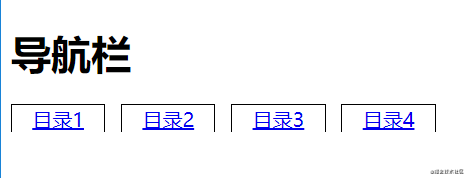
效果:

创建选择器
HTML选择器 标志选择器 类选择器
// 派生选择器
h1 h2 {
}
// 标志选择器
#text {
}
// 类选择器
.da {
}
// 分组选择器
h1, #text, .da { color: blue; }
伪类:
:active,将样式添加到被激活的元素中:focus,将样式添加到被选中的元素中:hover,当光标悬浮在页面对象上方时,向页面对象添加样式:link,将样式添加到未被访问过的链接中:visited,将样式添加到被访问过的链接中:first-child,将特殊的样式添加到页面对象的第一个子元素中:lang,允许设计者定义指定的页面中所使用的语言
文字字号
font-size属性的作用改变字体的大小。
常见:
px;em;%。
1.像素单位
px,使用像素直接定义字体的大小,是绝对单位,如12px。
2.字体大小
em,一个字体的大小就是1em,在任何浏览器中,默认的字体大小都是1em。
3.百分比
%,以当前文本的百分比定义的尺寸。
修饰页面文本和页面背景的属性
background,将背景属性设置在一个声明中background-color,设置页面对象的背景颜色background-image,引用图像,将其设置为背景background-repeat,设置背景图像重复的方式background-position,设置背景图像的具体位置background-attachment,设置背景图像是固定还是随着页面的其余部分滚动color,设置文本颜色line-height,设置行高white-space,设置元素中段落排版的方式word-spacing,设置字间距font-family,设置文本字体font-size,设置字体尺寸font-style,设置字体风格font-weight,设置字体粗细direction,设置文本方向letter-spacing,设置字符间距text-align,对齐页面中的文本text-decoration,给文本添加下画线text-transform,控制元素中的字母
浏览器支持
webkit引擎的浏览器,如Safari,Chrom的私有属性的前缀是-webkit-,gecko引擎的浏览器,如Firefox的私有属性的前缀是-moz-,Opera浏览器的私有属性的前缀是-o-,IE浏览器,限于IE 8+的私有属性的前缀是-ms-。
CSS3新特性
有在属性选择符中引入通配符,灵活的伪类选择符nth-child()等。
属性选择符
E[attr],选择具有attr属性的E元素。E[attr="val"],选择具有attr属性且属性值等于value的E元素。E[att~="val"],选择具有attr属性且属性值为用空格分隔的字词列表,其中一个等于val的E元素E[attr|="value"],选择具有attr属性且属性值为用连字符分隔的字词列表,表示由val开始的E元素E[attr^="val"],选择具有attr属性且属性值为以val开头的字符串的E元素E[attr$="val"],选择具有attr属性且属性值为以val结尾的字符串的E元素E[attr*="val"],选择具有attr属性且属性值为包含val的字符串的E元素
^ 表示匹配起始符
$ 表示匹配结束符
* 表示匹配任意字符
CSS结构伪类选择符
E:root,选择匹配E所在文档的根元素E:not(s),选择匹配所有不匹配简单选择符s的E元素E:empty,匹配没有任何子元素的元素EE:target,匹配当前链接地址指向的E元素E:first-child,匹配父元素的第一个子元素EE:last-child,匹配父元素的最后一个子元素EE:nth-child(n),匹配父元素的第n个子元素EE:nth-last-child(n),匹配父元素的倒数第n个子元素EE:only-child,匹配父元素仅有的一个子元素EE:first-of-type,匹配同类型中的第一个同级兄弟元素EE:last-of-type,匹配同类型中的最后一个同级兄弟元素EE:only-of-type,匹配同类型中的唯一的一个同级兄弟元素EE:nth-of-type(n),匹配同类型中的第N个同级兄弟元素EE:nth-last-of-type(n),匹配同类型中的倒数第n个同级兄弟元素E
CSS结构伪类选择符
E:link,设置超链接a在未被访问前的样式E:visited,设置超链接a在其链接地址已被访问过时的样式E:hover,设置元素在光标悬停时的样式E:active,设置元素在被用户激活时的样式E:foucs,设置元素在成为输入焦点时的样式E:checked,匹配所有用户界面上处于选中状态的元素EE:enabled,匹配所有用户界面上处于可用状态的元素EE:disabled,匹配所有用户界面处于禁用状态的元素E
伪元素选择符
E:first-letter/E::first-letter,设置对象内第一个字符的样式E:first-line/E::first-line,设置对象内第一行的样式E:before/E::before,设置在对象前发生的内容,用来和content属性一起使用E:after/E::after,设置在对象后发生的内容,用来和content属性一起使用E::selection,设置被选择时的颜色
文本
文本阴影
text-shadow: length || lenth || opacity || color
// text-shadow: 5px 5px 3px #333
text-shadow: -1px 0 #333, 0 -1px #333, 1px 0 #333, 0 1px #333;
文本溢出处理:
text-overflow: clip | ellipsis | ellipsis-word
// 溢出文本的省略标记
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
width: 200px;
设置宽度,将溢出内容设为隐藏,强制文本单行显示,设置溢出文本显示为省略标记
边界换行属性:word-wrap,用于设置或索引当前行超过指定容器的边界时是否断开转行
word-wrap: normal | break-word
normal表示默认的连续文本换行,允许内容超出边界,break-word表示内容将边界内换行
word-break: normal | break-all | keep-all
word-break用于设置或检索对象内文本的字内换行行为
@font-face语法规则
使用它能够加载服务器端的字体文件
@font-face: {属性:取值;}
font-family: 设置文本的字体名称
font-style: 设置文本样式
font-variant: 设置文本是否大小写
font-weight: 设置文本的粗细
font-stretch:设置文本是否横向的拉伸变形
fontsize: 设置文本字体的大小
src: 设置自定义字体的相对路径或绝对路径
opactity属性
opacity: <alpha> | inherit
// 表示不透明度,表示继承父元素的不透明度
Background
background: [background-image] | [background-origin] | [background-clip] | [background-repeact] | [background-size] | [background-position]
background-origin: border-box | padding-box | content-box
background-clip: border-box | padding-box | content-box
background-size: [<length> | <percentage> | auto] {1,2} | cover | contain
回看笔者往期高赞文章,也许能收获更多喔!
一个合格的初级前端工程师需要掌握的模块笔记 Vue.js笔试题解决业务中常见问题 【初级】个人分享Vue前端开发教程笔记 长篇总结之JavaScript,巩固前端基础 前端面试必备ES6全方位总结 达达前端个人web分享92道JavaScript面试题附加回答 【图文并茂,点赞收藏哦!】重学巩固你的Vuejs知识体系 【思维导图】前端开发-巩固你的JavaScript知识体系 14期-连肝7个晚上,总结了计算机网络的知识点!(共66条)
❤️关注+点赞+收藏+评论+转发❤️,原创不易,鼓励笔者创作更好的文章
点赞、收藏和评论
我是Jeskson(达达前端),感谢各位人才的:点赞、收藏和评论,我们下期见!(如本文内容有地方讲解有误,欢迎指出☞谢谢,一起学习了)
我们下期见!
文章持续更新,可以微信搜一搜「 程序员哆啦A梦 」第一时间阅读,回复【资料】有我准备的一线大厂资料,本文 http://www.dadaqianduan.cn/#/ 已经收录
github收录,欢迎Star:https://github.com/webVueBlog/WebFamily
关注数:10亿+ 文章数:10亿+
粉丝量:10亿+ 点击量:10亿+
微信群管理员请扫描这里
微信群管理员请扫描这里
喜欢本文的朋友,欢迎关注公众号 程序员哆啦A梦,收看更多精彩内容
点个[在看],是对小达最大的支持!
如果觉得这篇文章还不错,来个【分享、点赞、在看】三连吧,让更多的人也看到

