CSS 技巧集合 | 思否技术周刊

值班编辑:袁钰涵
温馨提示:本文包含大量外部链接,墙裂建议小伙伴们点击 “阅读原文“ 进行阅读。:)
CSS 是一种用来表现 HTML 或 XML 等文件样式的计算机语言,相信朋友们对它都不陌生,今日给大家整理一个与 CSS 小技巧相关的合集,希望为大家提供一些设计新思路~
CSS 有各种玩转的方式,一起来看看吧~
1、小技巧!CSS 整块文本溢出省略特性探究
今天的文章很有意思,讲一讲整块文本溢出省略打点的一些有意思的细节。
文本超长打点
我们都知道,到今天(2021/03/06),CSS 提供了两种方式便于我们进行文本超长的打点省略。
对于单行文本,使用单行省略:
{
width: 200px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}

而对于多行文本的超长省略,使用 -webkit-line-clamp 相关属性,兼容性也已经非常好了:
{
width: 200px;
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}

CodePen Demo -- inline-block 实现整块的溢出打点
https://codepen.io/Chokcoco/pen/JjbBpdN
问题一:超长文本整块省略
问题二:iOS 不支持整块超长溢出打点省略
文章地址:
https://segmentfault.com/a/1190000039399159
2、原来CSS的background还可以这么玩
身为一个前端开发者,背景是开发中的常客。大到整个网站的主题背景,小到一个按钮的背景。CSS 的 background 属性基本上每天开发都会遇到,绝大多数情况下我们都只会使用到了纯色背景或者图片背景。如果你想让你开发的内容看起来更加生动有趣,通过本文让你用纯CSS也可以开发出炫酷的背景。
开始之前
在开始之前,先请你回答下面的问题,如果你能全部回答正确,说明你对 background 属性掌握的还不错哦!
1.径向渐变默认形状是什么?
A:原型 B:椭圆形
2. background 属性的值为多个时,哪个值的图层在最顶部?
A:第一个值 B:最后一个值
3. background: green, linear-gradient(red, pink); 效果是什么?
A:绿色背景 B:红粉渐变背景 C:没有背景
4. 当background属性有多个值时,如何指定每层背景的大小?
基础背景
首先还是先回顾一下基础背景有哪些,最简单的就是 纯色背景:
background: pink;

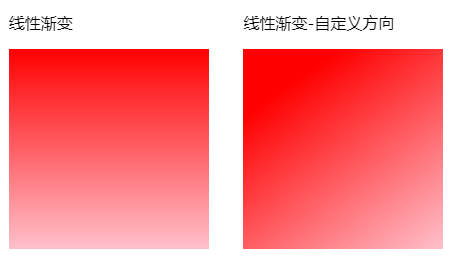
线性渐变,当然你还可以自定义方向:
.linear {
background: linear-gradient(red, pink);
}
.linear1 {
background: linear-gradient(145deg, red 20%, pink);
}

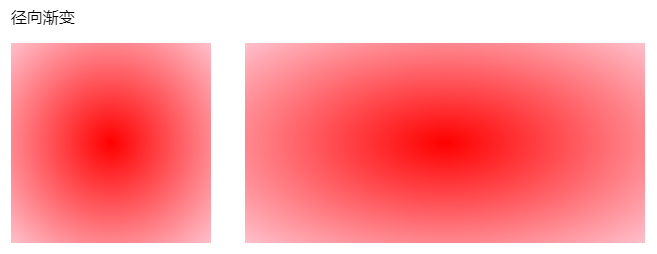
径向渐变
background: radial-gradient(red, pink);

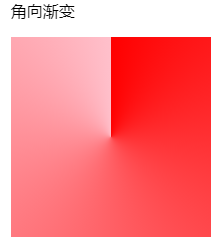
角向渐变
background: conic-gradient(red, pink);background: conic-gradient(red, pink);background: radial-gradient(red, pink);

基础背景扩展
纯色背景就没什么可说的了,只能改变颜色。
1、线性背景
2、径向背景
3、角向渐变
4、组合背景
文章地址:
https://segmentfault.com/a/1190000039399159
3、使用这些 CSS 属性,布局效率又提高了一个层次!
有很多CSS属性,有些人不了解,或者他们了解它们,但是忘记在需要时使用它们。其实,有时候我们用 JavaScript 来实某些交互,CSS 一个属性就能搞定了,这可以大大节约我们编码的时间。
作为前端开发人员,我们经常会遇到这样的事情。所以我问自己,为什么不搞篇文章列出所有那些较少使用但既有用又有趣的 CSS 属性?
在本文中,我将介绍一些不一样的CSS属性,希望能给你带来点新鲜感,废话不多说,让我们开始吧。
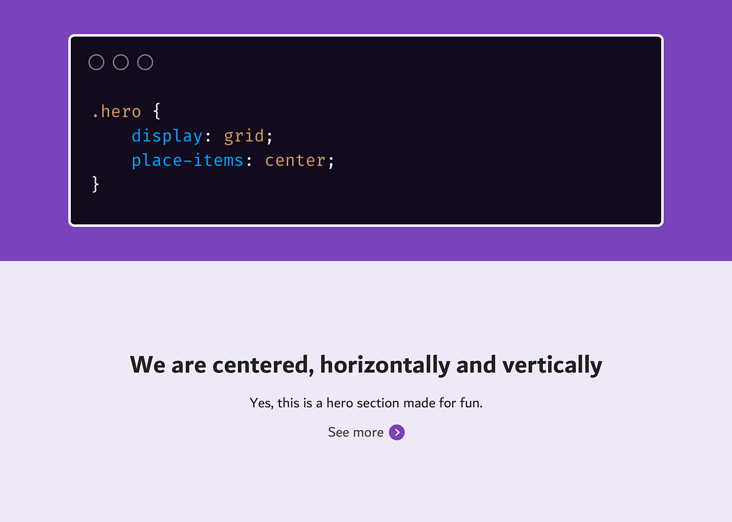
在CSS网格中使用Place-Items

我们只需使用两行 CSS 代码就可以将元素水平和垂直居中。
HTML
<div class="hero">
<div class="hero-wrapper">
<h2>CSS is awesome</h2>
<p>Yes, this is a hero section made for fun.</p>
<a href="#">See more</a>
</div>
</div>
CSS
.hero {
display: grid;
place-items: center;
}
place-items是将justify-items和align-items结合在一起的简写属性。上面的代码等同于下面代码:
.hero {
display: grid;
justify-items: center;
align-items: center;
}
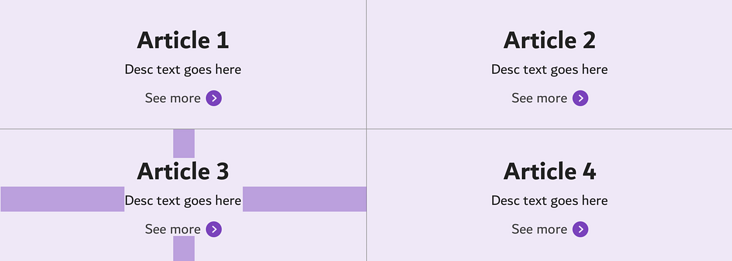
你可能想知道,这是怎么回事? 我们来解释一下。当使用place-items时,它将应用于网格中的每个单元格,也就是说单元格的内容都会居中。如果我们多增加几个单元格就会很清晰明了:
.hero {
display: grid;
grid-template-columns: 1fr 1fr;
place-items: center;
}

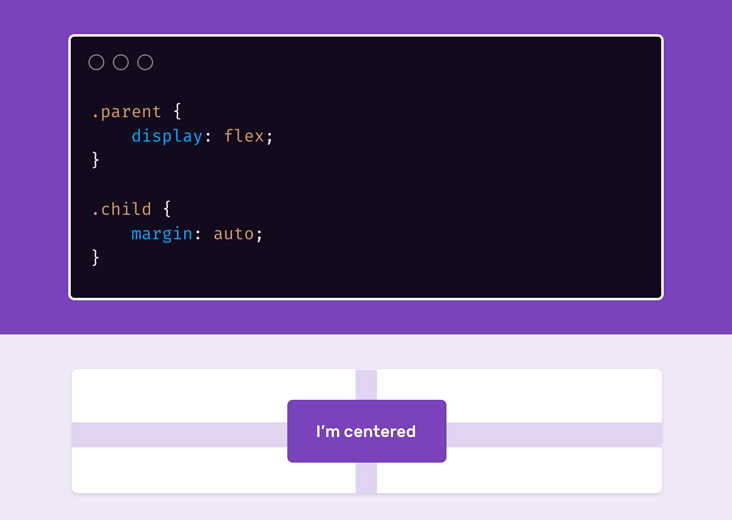
Flexbox 与 margin 的配合

与flexbox 结合使用,margin: auto 可以非常轻松地将 flex 项目水平和垂直居中。
html
<div class="parent">
<div class="child"></div>
</div>
css
.parent {
width: 300px;
height: 200px;
background: #ccc;
display: flex;
}
.child {
width: 50px;
height: 50px;
background: #000;
margin: auto;
}
看起来有点酷 😎
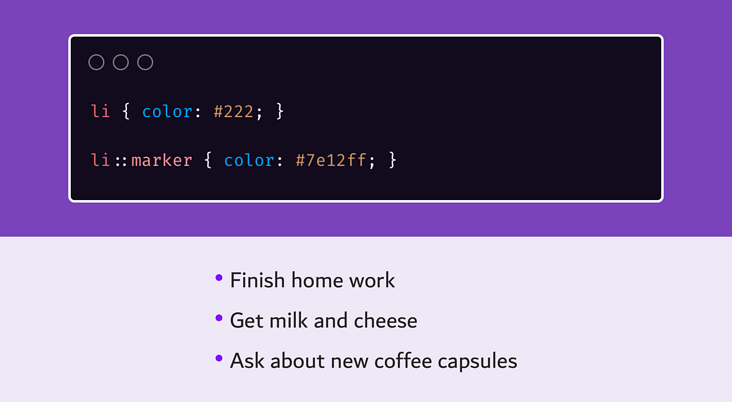
列表的 marker 属性

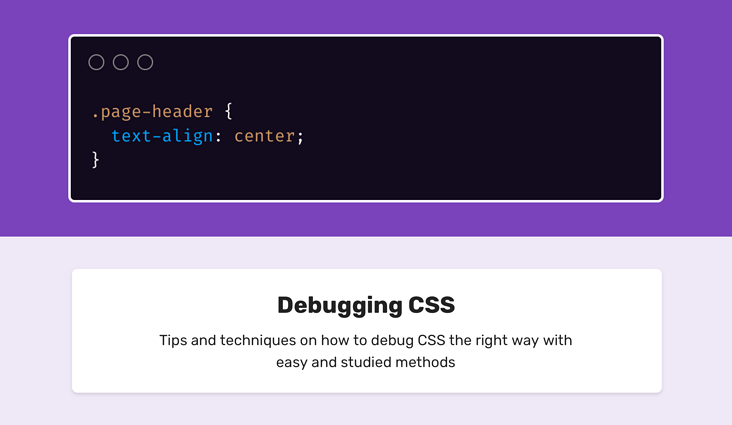
text-align 属性

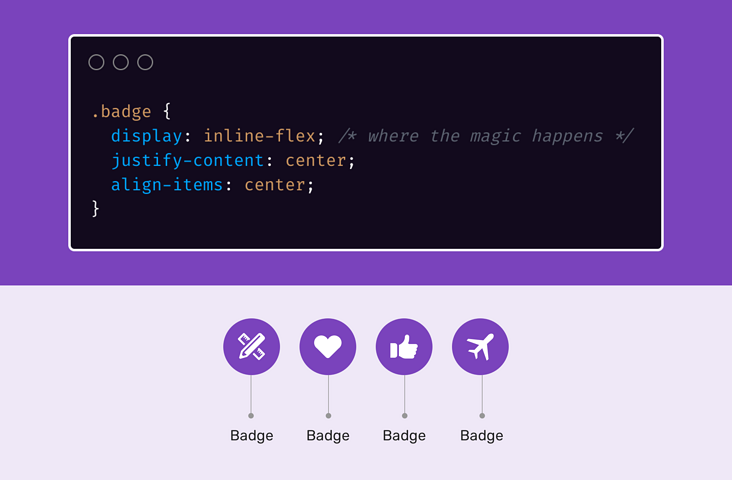
display: inline-Flex 属性

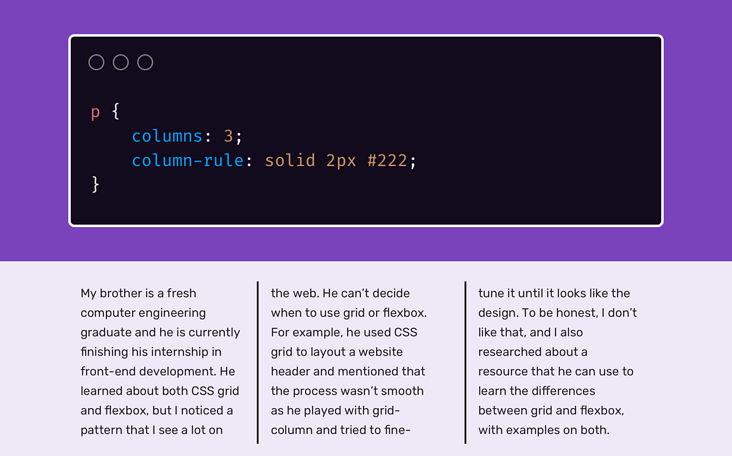
column-rule 属性

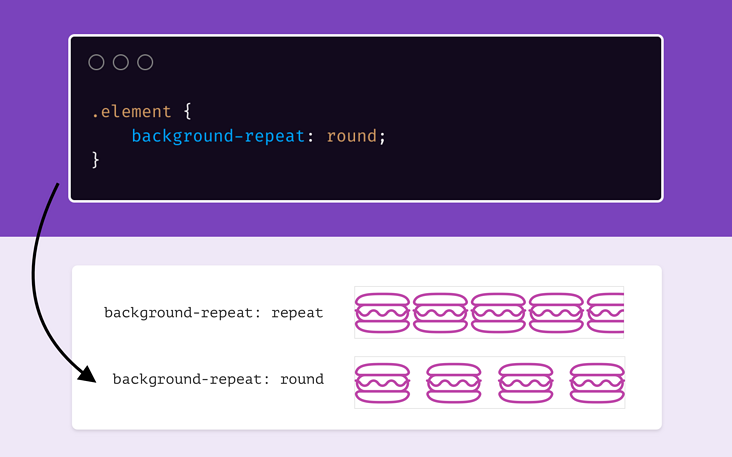
background-repeat: round

object-fit 属性

文章地址:
https://segmentfault.com/a/1190000039372270
4、资源:15 个优秀的响应式 CSS 框架
响应式 Web 设计旨在为各种设备(从台式机显示器到手机)提供最佳的浏览体验。本文汇总了一些优秀的响应式 Web 设计 HTML 和 CSS 框架。这些框架都是开源的并免费的。
对响应式 Web 框架进行比较并不那么容易。有的框架适合设计更快、更精简网站的某些功能,而有些可能提供了大量功能、插件和附加组件,但是可能体积会比较庞大并且上手较难。
1. Bootstrap
Bootstrap 是最流行的 HTML、CSS 和 JS 框架,用于在 Web 上开发响应式、移动优先项目。Bootstrap 使前端开发更快、更轻松。他们提供了大量的文档、示例和演示,可以帮你快速进行响应式 Web 开发。在 Bootstrap 5 中做了一些重大更改,例如随意使用 jQuery 并添加了 RTL 支持,再加上现成的组件和工具类,使 Bootstrap 成为 Web 开发人员的最佳选择之一。
你还可以找到许多免费的高级 bootstrap 模板 和 UI 工具包,这使你的开发过程更加轻松。
官网:https://getbootstrap.com/
2. Tailwind CSS
Tailwind 提供了一种基于实用工具的现代方法来构建响应站点。它有大量的实用工具类,无需编写 CSS 即可构建现代网站。它与其它框架的不同之处在于需要通过开发设置来缩小最终 CSS 的大小,因为如果使用默认值,最终将会得到一个很大的 CSS 文件。Tailwind 能够快速将样式添加到 HTML 元素中,并提供了大量的开箱即用的设计样式。这里有大量的 Tailwind CSS 资源:
https://superdevresources.com/best-tailwind-css-resources-for-developers/
官网:https://tailwindcss.com/
3. Tachyons
Tachyons 也是一个基于实用工具的 CSS 库,它提供了许多即装即用的复杂功能,无需自己编写大量 CSS。这样做的好处是 Tachyons 的开箱即用样式很轻巧,不需要其他设置。如果需要的话,仍然可以通过一些方法来减小尺寸。如果你需要易用的实用工具库,那么这应该是一个不错的选择。
官网:https://tachyons.io/
4. Foundation
Foundation 是由产品设计公司 ZURB 制作的自适应前端框架。这个框架是他们自 1998 年来构建 Web 产品和服务的结果。Foundation 是最先进的响应式前端框架,并且提供了许多自定义功能。
官网:http://foundation.zurb.com/
5. Material Design for Bootstrap (MDB)
MDB 建立在 Bootstrap 之上,并提供了开箱即用的材料设计外观。它具有出色的 CSS 库,并且与大多数流行的 JavaScript 框架(如 jQuery、Angular、React 和。Vue.js)兼容。其核心库是完全免费使用的。
官网:https://mdbootstrap.com/
6. UIkit
7. Pure CSS
8. Material Design Lite Framework (MDL)
9. Materialize
10. Skeleton
11. Bulma
12. Semantic UI
13. Milligram
14. Spectre.css
15. Base CSS Framework
文章地址:
https://segmentfault.com/a/1190000039366472
5、使用 mask 实现视频弹幕人物遮罩过滤
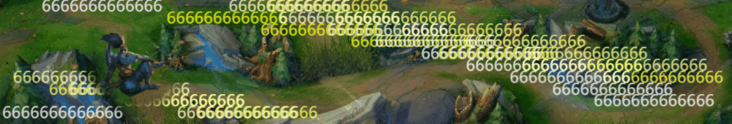
经常看一些 LOL 比赛直播的小伙伴,肯定都知道,在一些弹幕网站(Bilibili、虎牙)中,当人物与弹幕出现在一起的时候,弹幕会“巧妙”的躲到人物的下面,看着非常的智能。
简单的一个截图例子:

其实,这里是运用了 CSS 中的 MASK 属性实现的。
mask 简单用法介绍
之前在多篇文章都提到了 mask,比较详细的一篇是 -- 奇妙的 CSS MASK,本文不对 mask 的基本概念做过多讲解,向下阅读时,如果对一些 mask 的用法感到疑惑,可以再去看看。
这里只简单介绍下 mask 的基本用法:
最基本,使用 mask 的方式是借助图片,类似这样:
{
/* Image values */
mask: url(mask.png); /* 使用位图来做遮罩 */
mask: url(masks.svg#star); /* 使用 SVG 图形中的形状来做遮罩 */
}
当然,使用图片的方式后文会再讲。借助图片的方式其实比较繁琐,因为我们首先还得准备相应的图片素材,除了图片,mask 还可以接受一个类似 background 的参数,也就是渐变。
类似如下使用方法:
{
mask: linear-gradient(#000, transparent) /* 使用渐变来做遮罩 */
}
那该具体怎么使用呢?一个非常简单的例子,上述我们创造了一个从黑色到透明渐变色,我们将它运用到实际中,代码类似这样:
下面这样一张图片,叠加上一个从透明到黑色的渐变,
{
background: url(image.png) ;
mask: linear-gradient(90deg, transparent, #fff);
}

应用了 mask 之后,就会变成这样:

这个 DEMO,可以先简单了解到 mask 的基本用法。
这里得到了使用 mask 最重要结论:添加了 mask 属性的元素,其内容会与 mask 表示的渐变的 transparent 的重叠部分,并且重叠部分将会变得透明。
值得注意的是,上面的渐变使用的是 linear-gradient(90deg, transparent, #fff),这里的 #fff 纯色部分其实换成任意颜色都可以,不影响效果。
CodePen Demo -- 使用 MASK 的基本使用
https://codepen.io/Chokcoco/pen/YzwZbLQ
使用 mask 实现人物遮罩过滤
了解了 mask 的用法后,接下来,我们运用 mask,简单实现视频弹幕中,弹幕碰到人物,自动被隐藏过滤的例子。
首先,我简单的模拟了一个召唤师峡谷,以及一些基本的弹幕:
方便示意,这里使用了一张静态图,表示了召唤师峡谷的地图,并非真的视频,而弹幕则是一条一条的 <p> 元素,和实际情况一致。伪代码大概是这样:
<!-- 地图 -->
<div class="g-map"></div>
<!-- 包裹所有弹幕的容器 -->
<div class="g-barrage-container">
<!-- 所有弹幕 -->
<div class="g-barrage">6666</div>
...
<div class="g-barrage">6666</div>
</div>
为了模拟实际情况,我们再用一个 div 添加一个实际的人物,如果不做任何处理,其实就是我们看视频打开弹幕的感受,人物被视频所遮挡:

注意,这里我添加了一个人物亚索,并且用 animation 模拟了简单的运动,在运动的过程中,人物是被弹幕给遮挡住的。
接下来,就可以请出 mask 了。
我们利用 mask 制作一个 radial-gradient ,使得人物附近为 transparent,并且根据人物运动的 animation,给 mask 的 mask-position 也添加上相同的 animation 即可。最终可以得到这样的效果:
.g-barrage-container {
position: absolute;
mask: radial-gradient(circle at 100px 100px, transparent 60px, #fff 80px, #fff 100%);
animation: mask 10s infinite alternate;
}
@keyframes mask {
100% {
mask-position: 85vw 0;
}
}
实际上就是给放置弹幕的容器,添加一个 mask 属性,把人物所在的位置标识出来,并且根据人物的运动不断的去变换这个 mask 即可。我们把 mask 换成 background,原理一看就懂。
把 mask 替换成 background 示意图:

background 透明的地方,即 mask 中为 transparent 的部分,实际就是弹幕会被隐藏遮罩的部分,而其他白色部分,弹幕不会被隐藏,正是完美的利用了 mask 的特性。
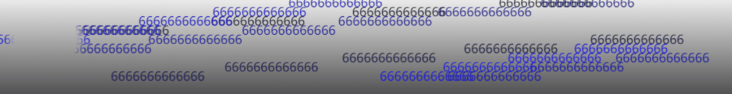
其实这项技术和视频本身是无关的,我们只需要根据视频计算需要屏蔽掉弹幕的位置,得到相应的 mask 参数即可。如果去掉背景和运动的人物,只保留弹幕和 mask,是这样的:

需要明确的是,使用 mask,不是将弹幕部分给遮挡住,而是利用 mask,指定弹幕容器之下,哪些部分正常展示,哪些部分透明隐藏。
最后,完整的 Demo 你可以戳这里:
CodePen Demo -- mask 实现弹幕人物遮罩过滤点击预览
https://codepen.io/Chokcoco/pen/MWbyjoX
实际生产环境中的运用
当然,上面我们简单的还原了利用 mask 实现弹幕遮罩过滤的效果。但是实际情况比上述的场景复杂的多,因为人物英雄的位置是不确定的,每一刻都在变化。所以在实际生产环境中,mask 图片的参数,其实是由后端实时对视频进行处理计算出来的,然后传给前端,前端再进行渲染。
对于运用了这项技术的直播网站,我们可以审查元素,看到包裹弹幕的容器的 mask 属性,每时每刻都在发生变化:

返回回来的其实是一个 SVG 图片,大概长这个样子:

这样,根据视频人物的实时位置变化,不断计算新的 mask,再实时作用于弹幕容器之上,实现遮罩过滤。
最后
本文到此结束,希望对你有帮助 :),本文介绍了 CSS mask 的一个实际生产环境中,非常有意义的一次实践,也表明很多新的 CSS 技术,运用得当,还是能给业务带来非常有益的帮助的。
文章地址:
https://segmentfault.com/a/1190000039236765