12个面向前端开发者真正有用的 VSCode 插件工具

英文 | https://medium.com/frontend-canteen/most-useful-vscode-extensions-for-frontend-developer-7c0f7ce5ebc4
翻译 | 杨小爱
如果你不知道如何安装 VSCode 插件,可以查看官方文档:https://code.visualstudio.com/docs/editor/extension-marketplace
现在,我们开始今天的内容。
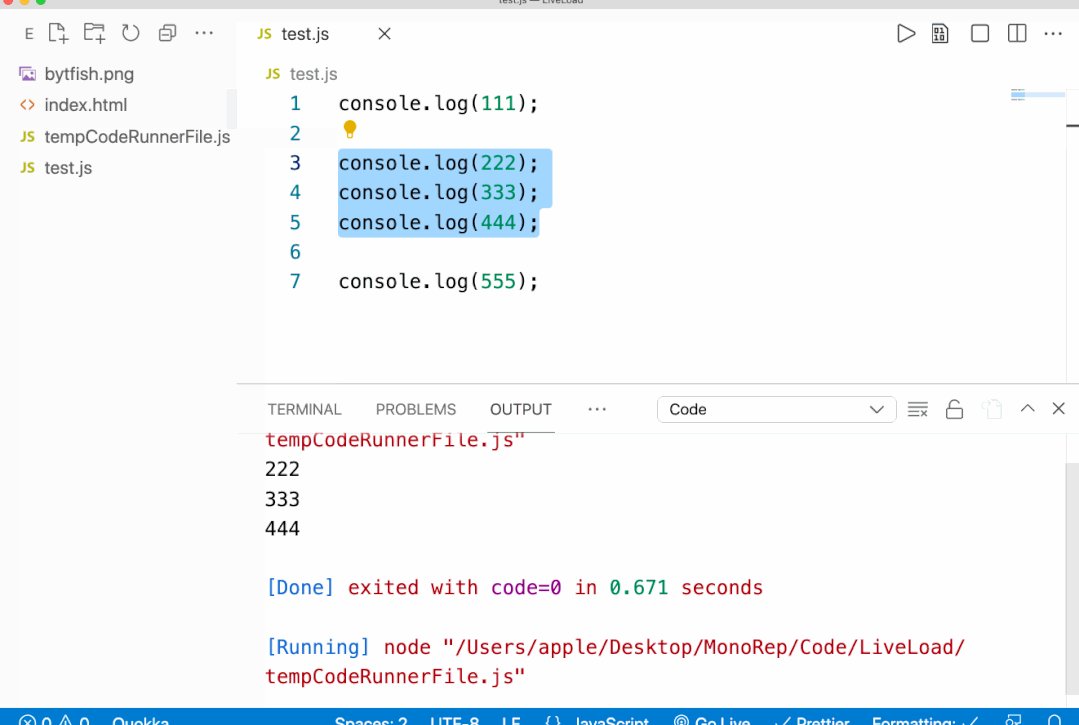
01、Quokka.js
安装链接:https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode
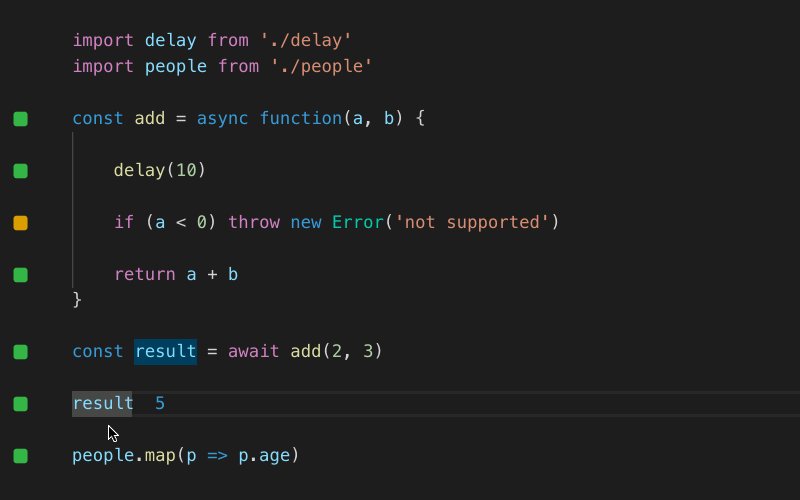
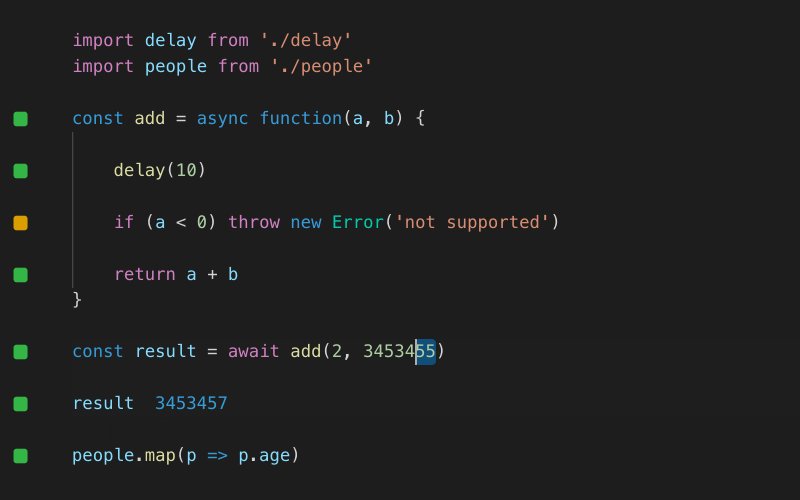
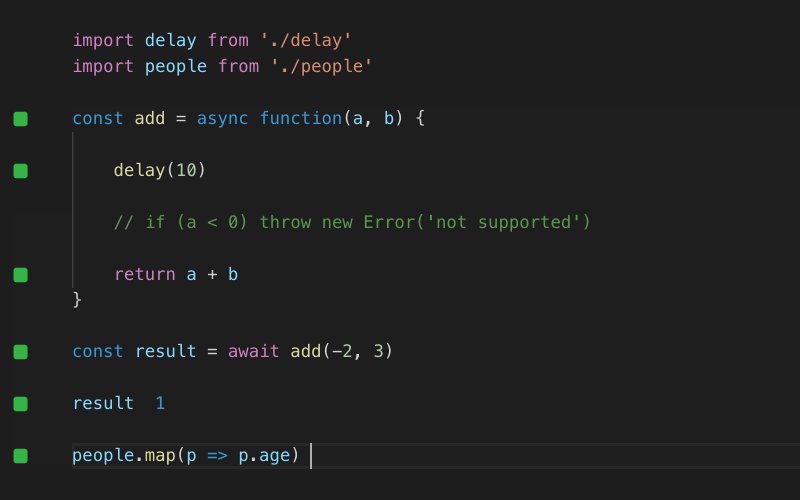
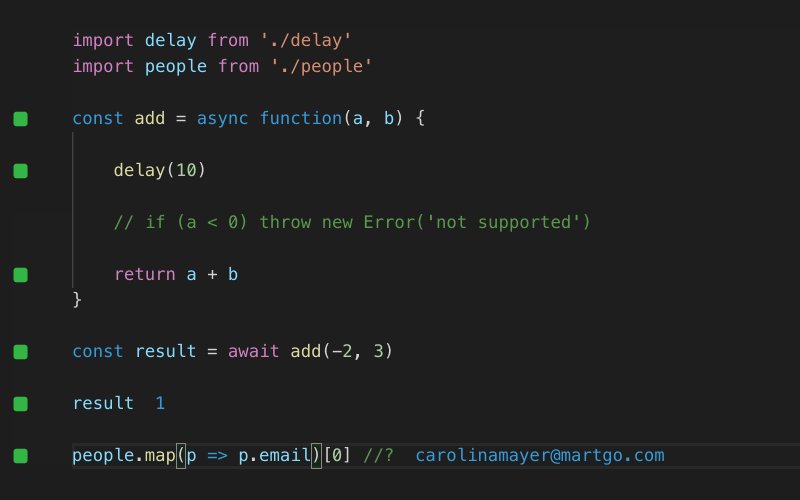
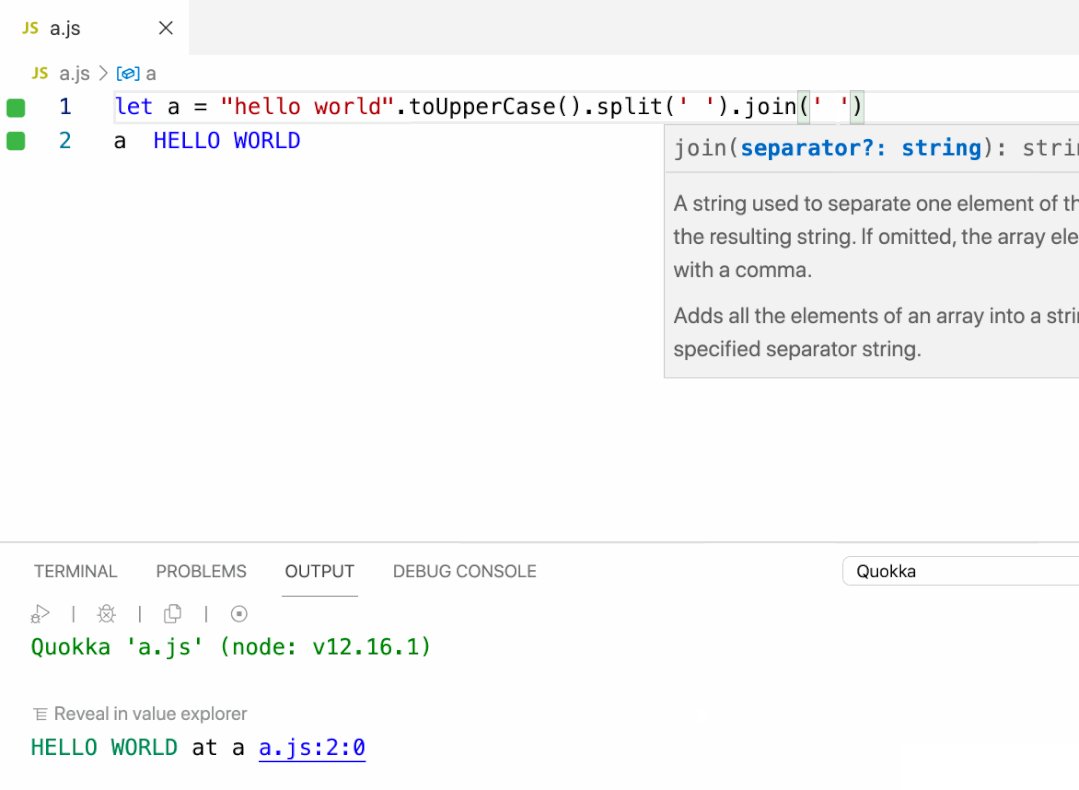
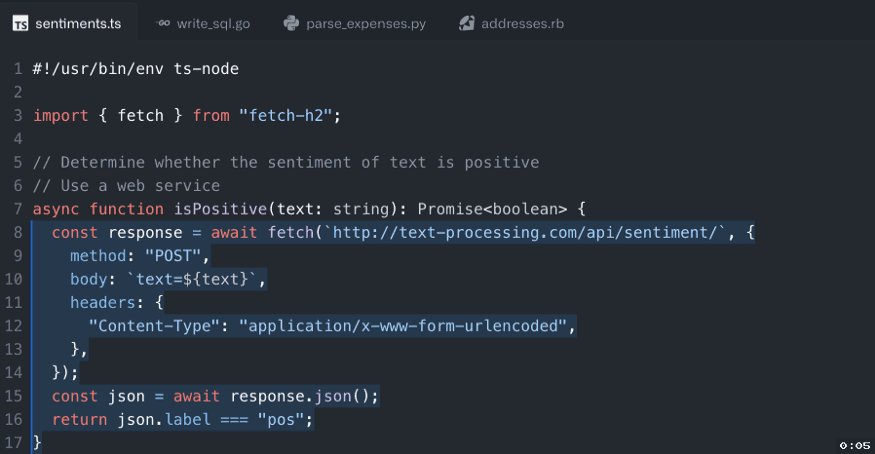
Quokka 是我安装过的最棒的 VSCode 插件工具,它可以用于快速构建 JavaScript / TypeScript 原型设计的开发人员生产力工具。当您输入时,运行时,值会更新并显示在您的代码旁边的 IDE 中。
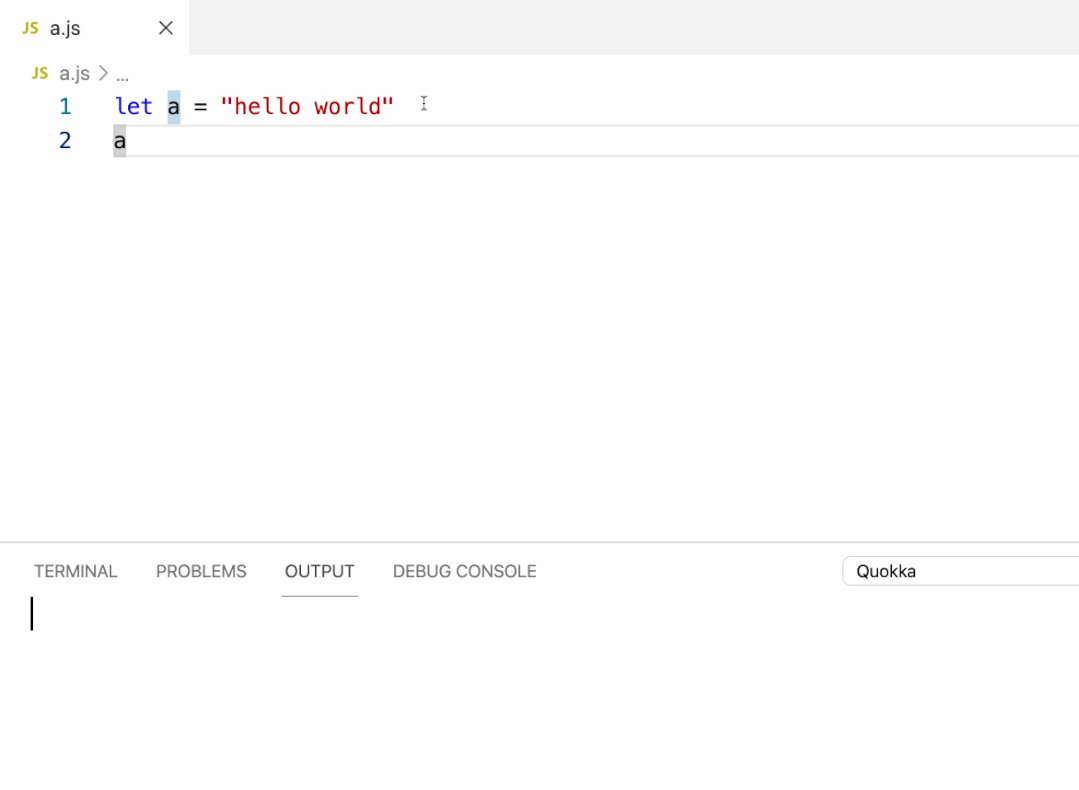
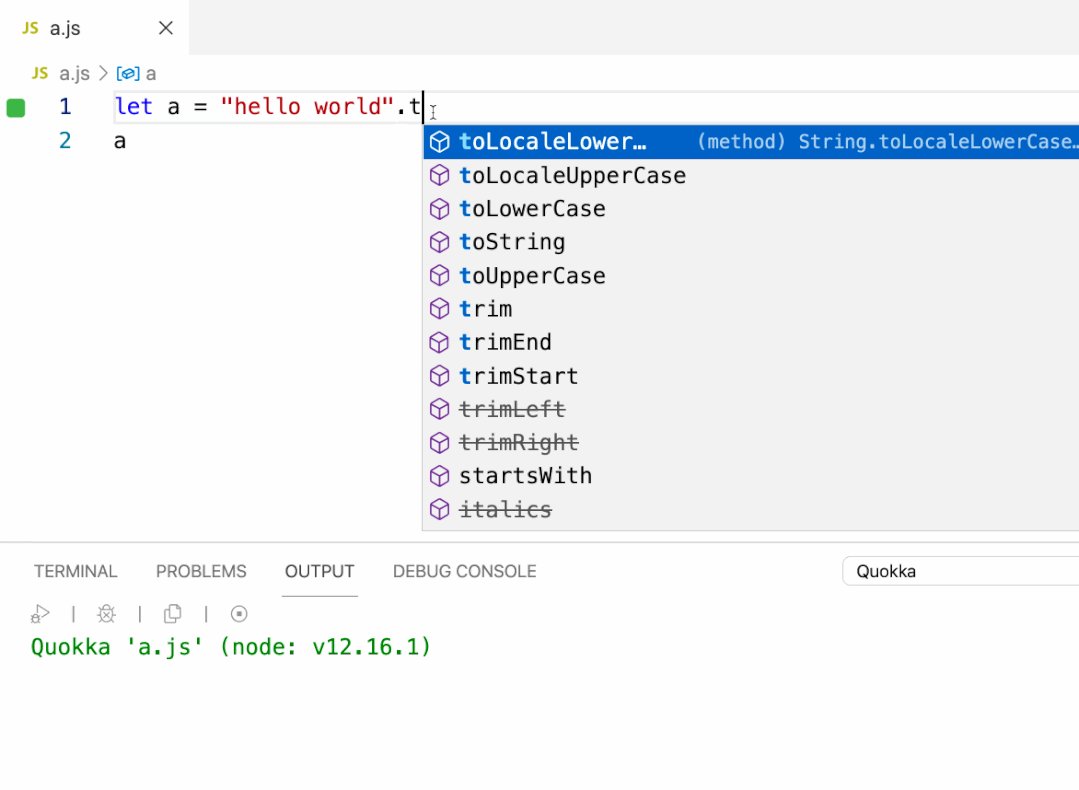
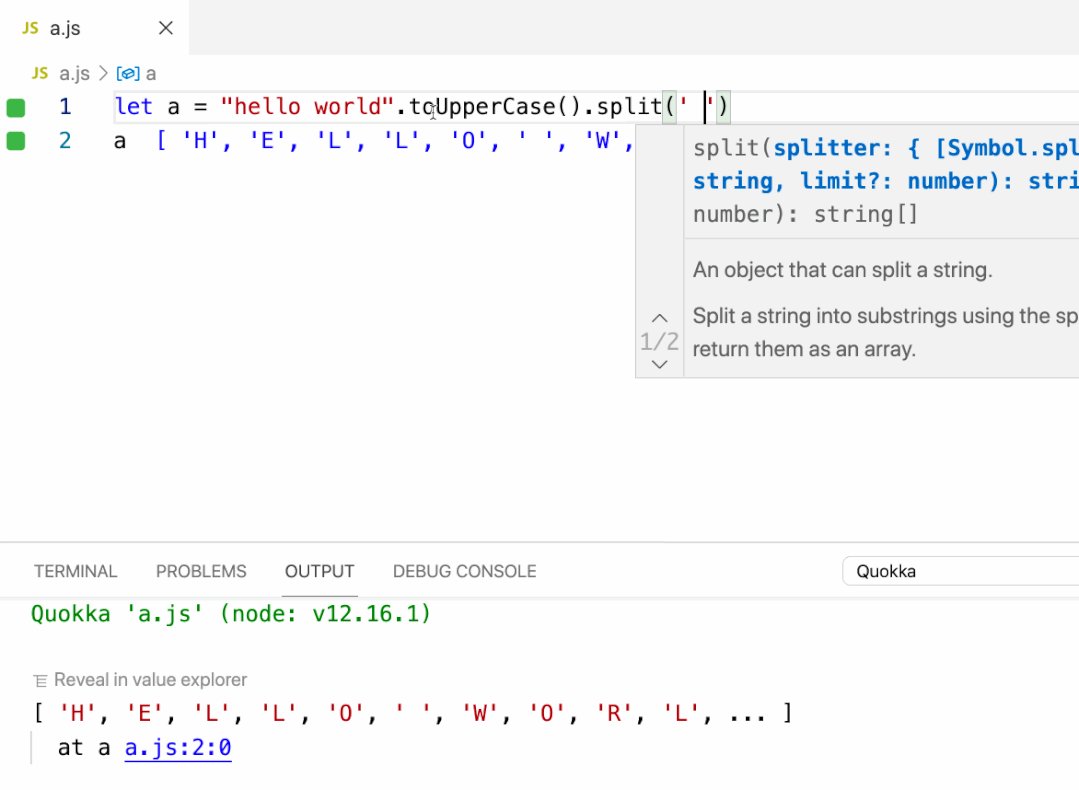
一旦你编写任何代码,它将立即显示结果:

官方文档地址:https://quokkajs.com/docs/
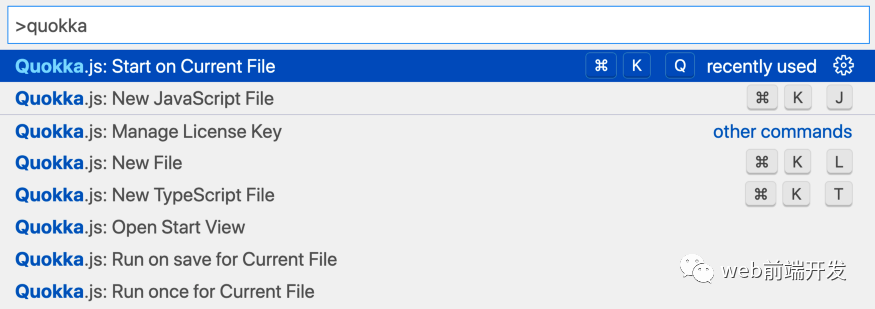
安装后,按 Ctrl/Cmd + Shift + P 显示编辑器的命令面板,然后输入 Quokka 以查看可用命令的列表, 选择并运行新建 JavaScript 文件或从当前文件开始命令。

现在,你准备好了,开始在你的编辑器中输入一些代码,看看接下来会发生什么。

02、Code Runner
安装链接:https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner
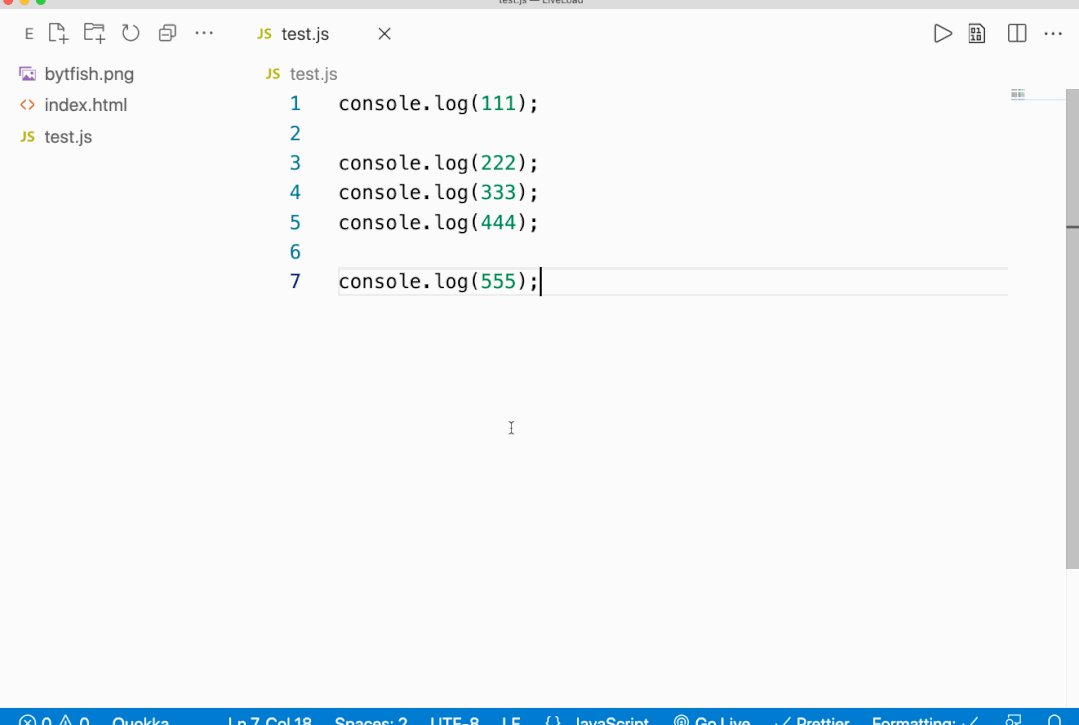
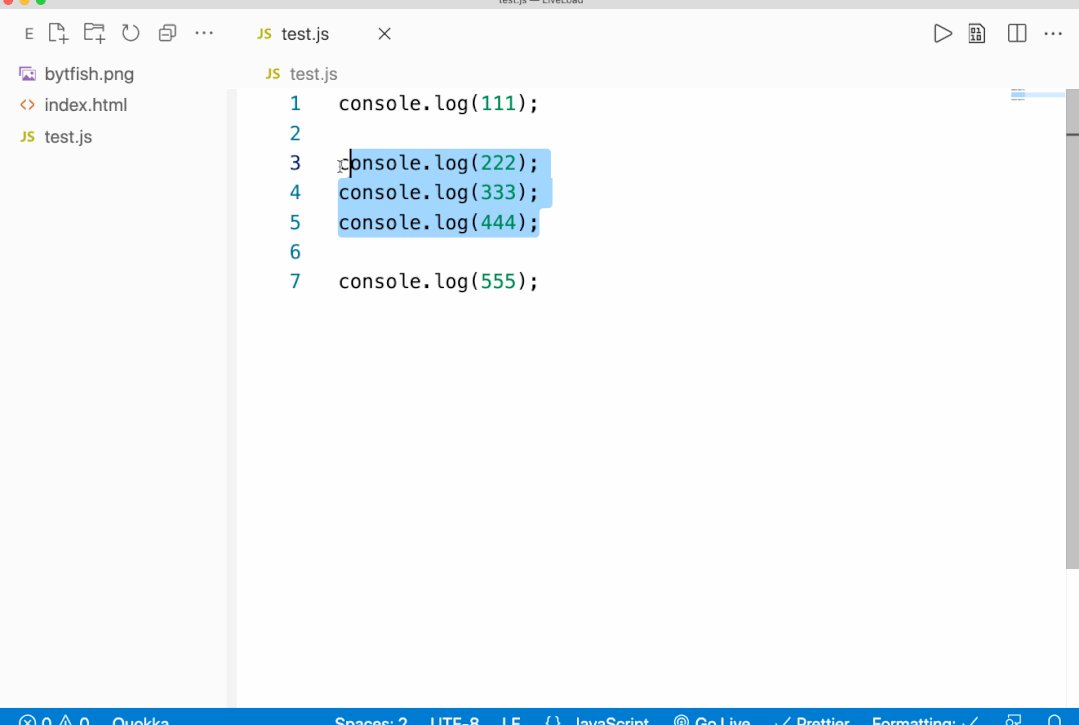
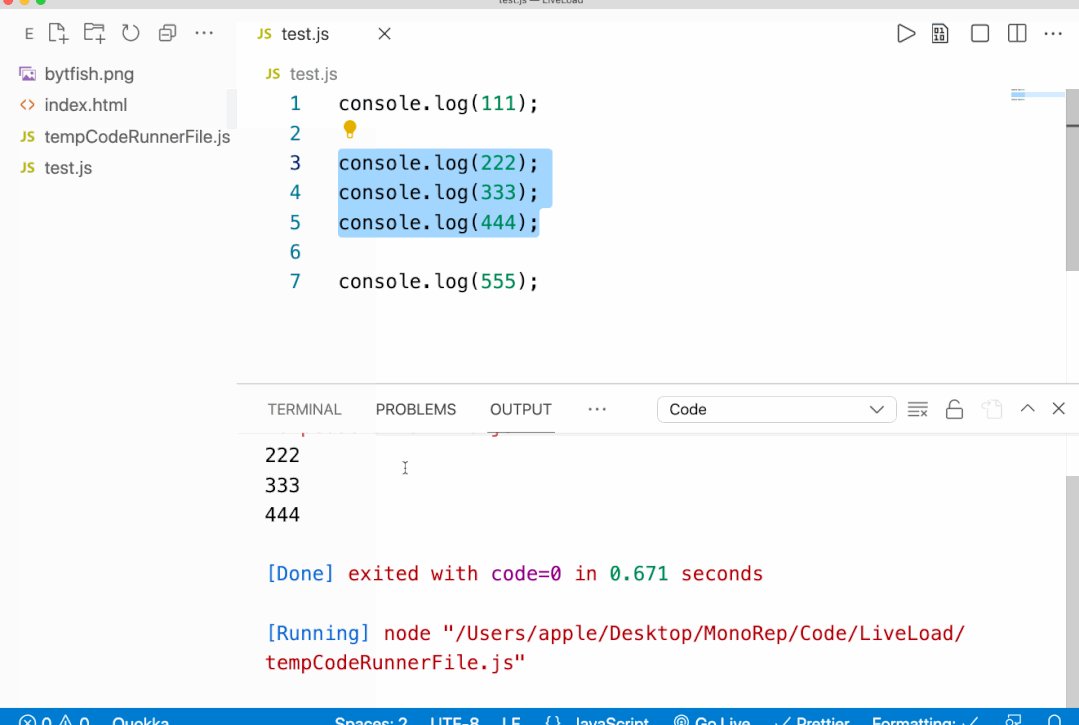
Code Runner 可以运行多种语言的代码片段或代码文件,包括 JavaScript。
它有点类似于 Quokka,但它支持多种编程语言,并且只能运行一个代码片段。

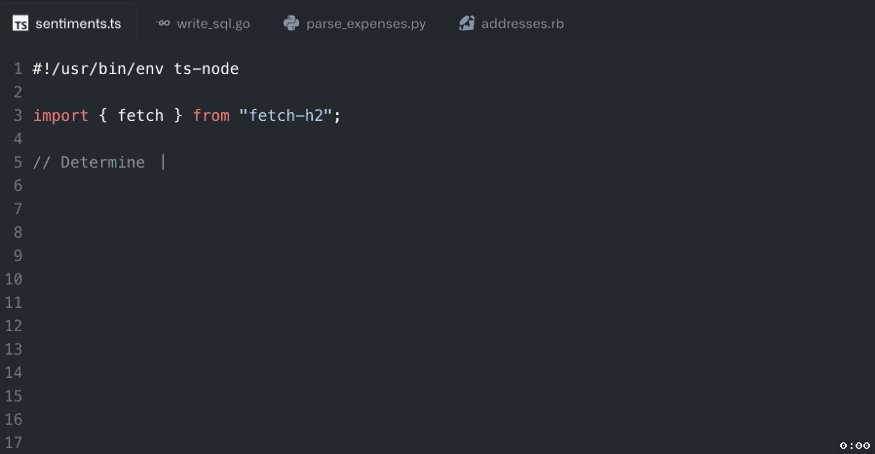
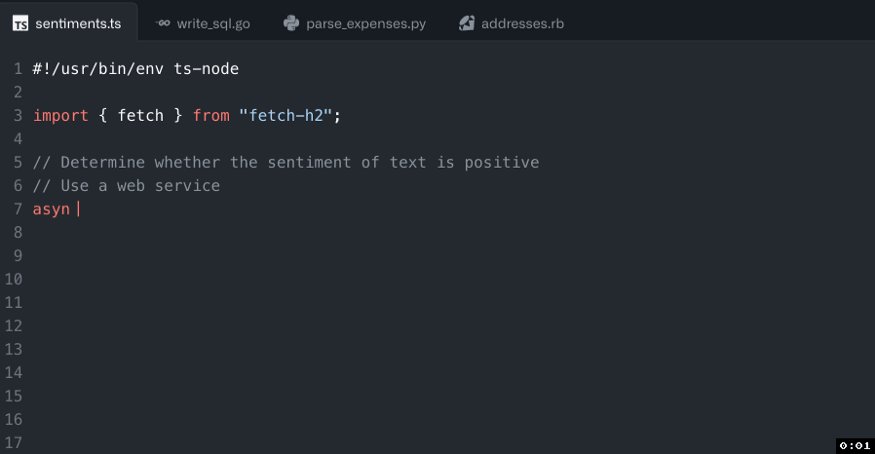
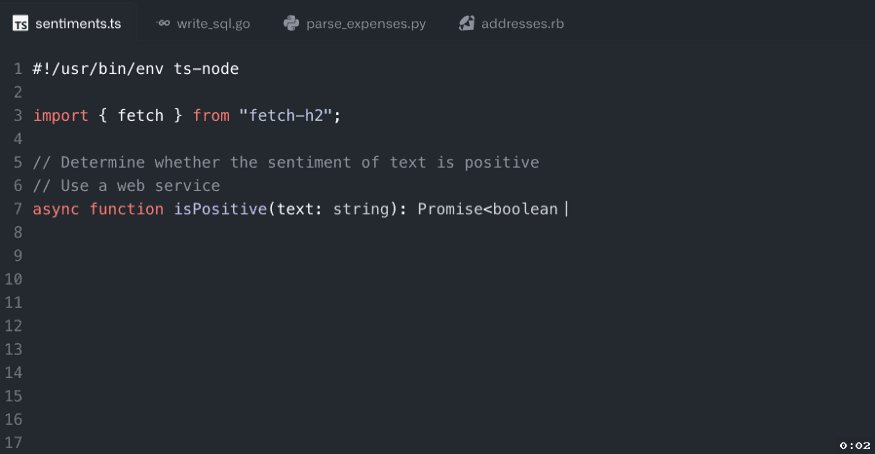
03、GitHub Copilot
安装地址:https://marketplace.visualstudio.com/items?itemName=GitHub.copilot
GitHub Copilot 使用 OpenAI Codex 从您的编辑器中实时建议代码和整个功能。经过数十亿行公共代码的训练,GitHub Copilot 将包括注释和方法名称在内的自然语言提示转化为数十种语言的编码建议。

有了这个智能补全工具,你就不需要记住各种繁琐的 API。
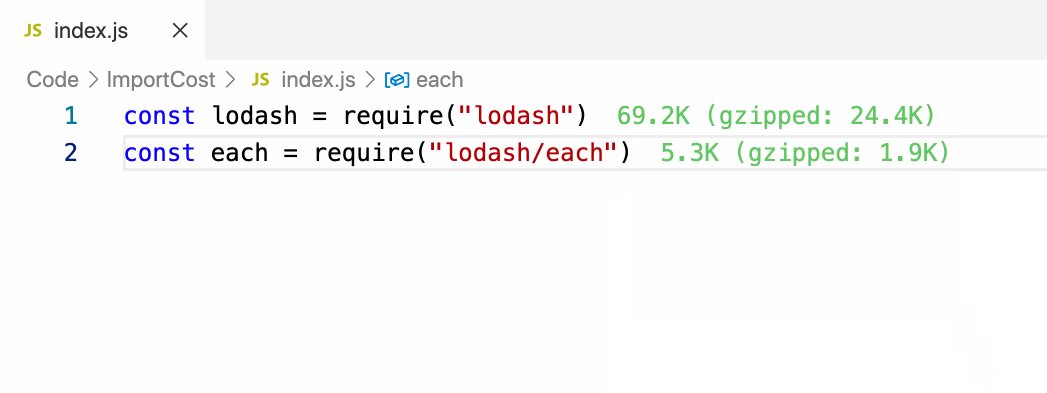
04、Import Cost
安装链接:https://marketplace.visualstudio.com/items?itemName=wix.vscode-import-cost
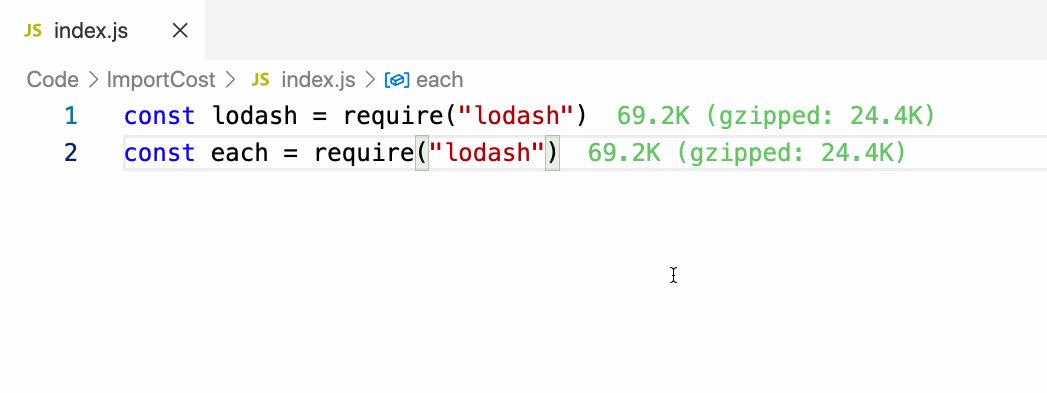
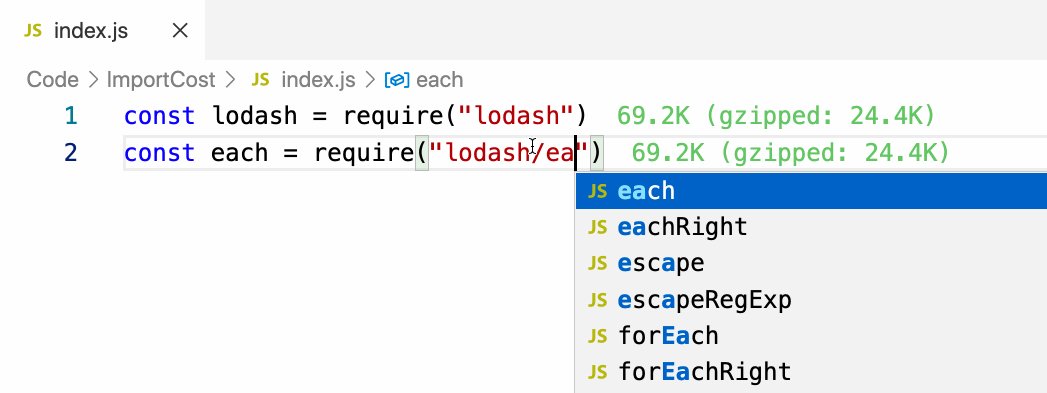
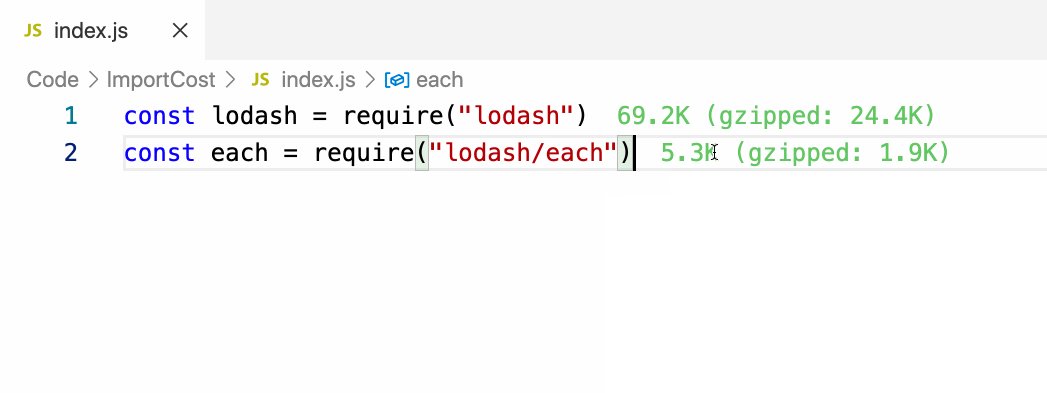
此工具将在编辑器中内联显示导入包的大小。作为一个有抱负的前端开发者,我们应该对导入包的体积敏感,从而优化性能。

GitHub地址:https://github.com/wix/import-cost
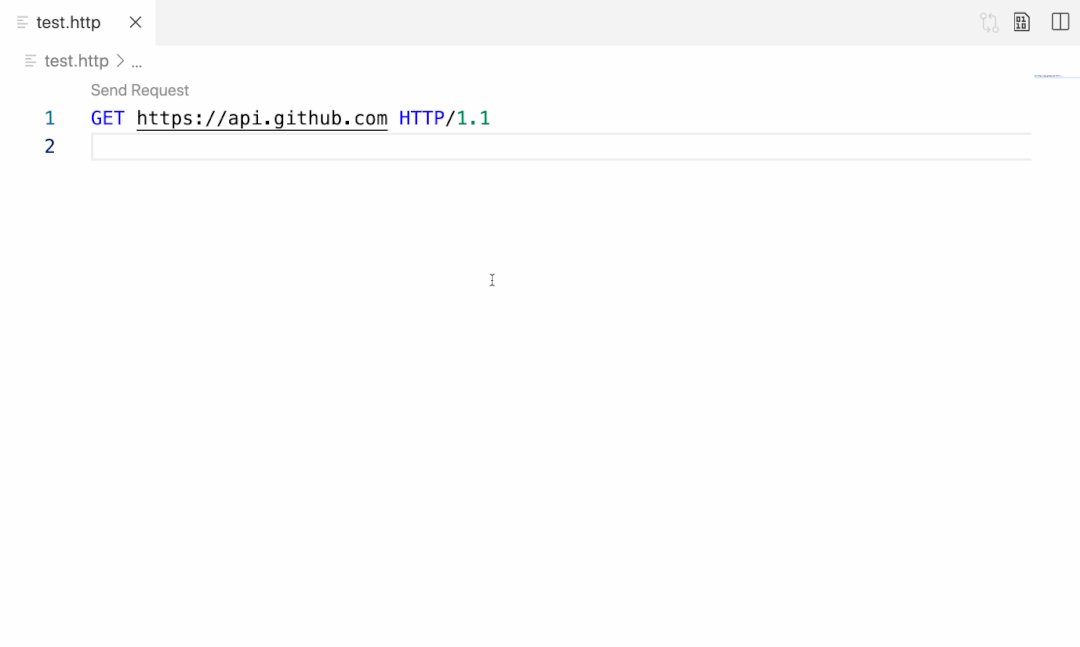
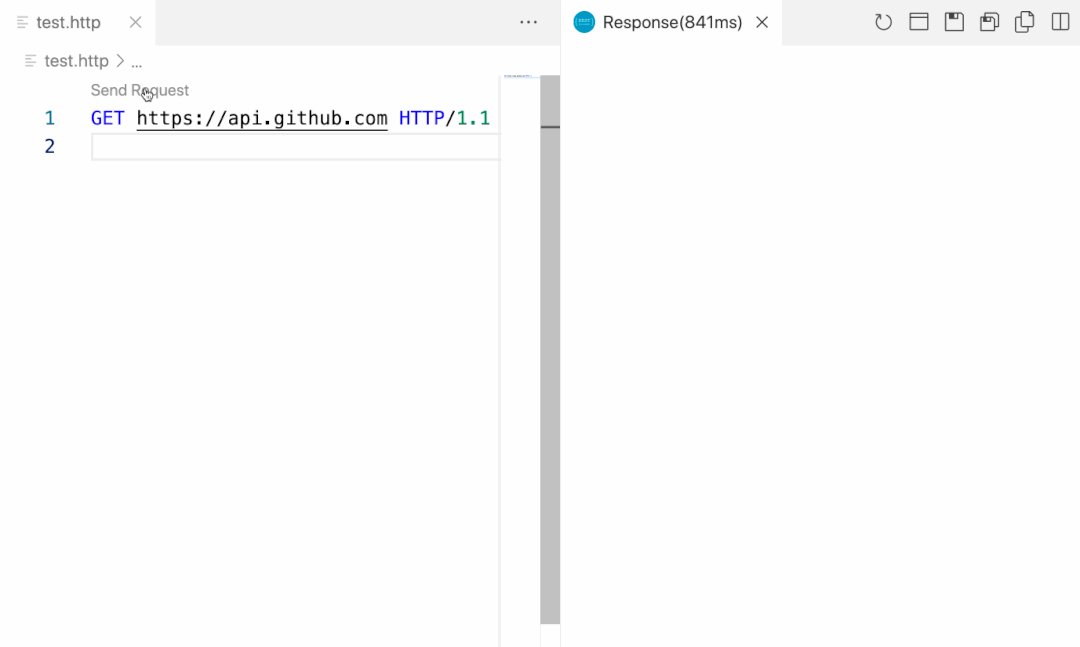
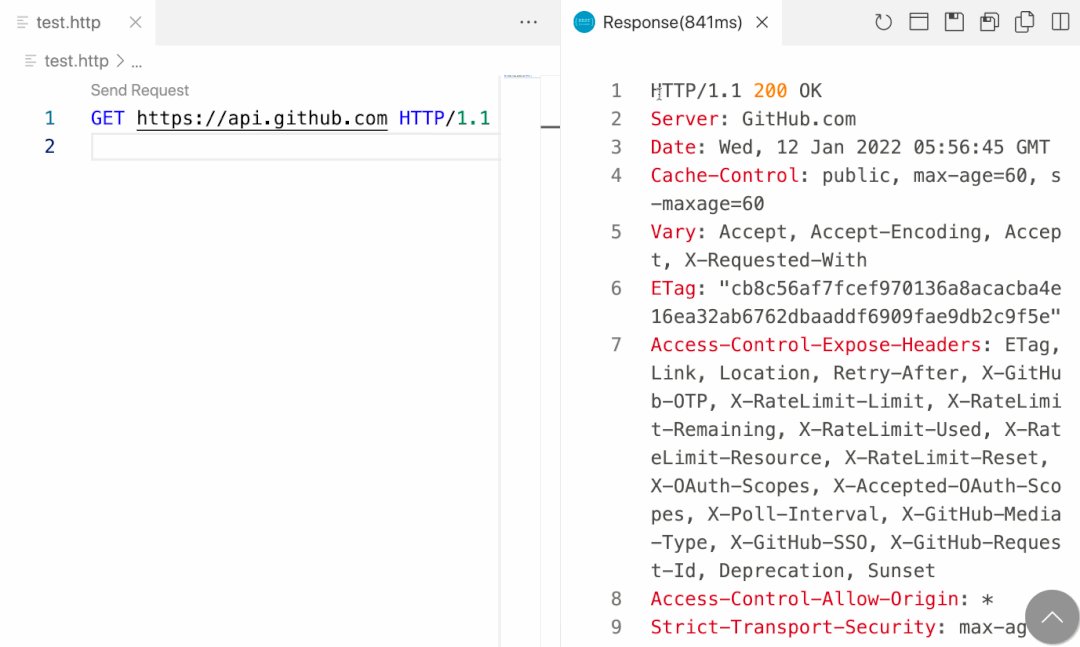
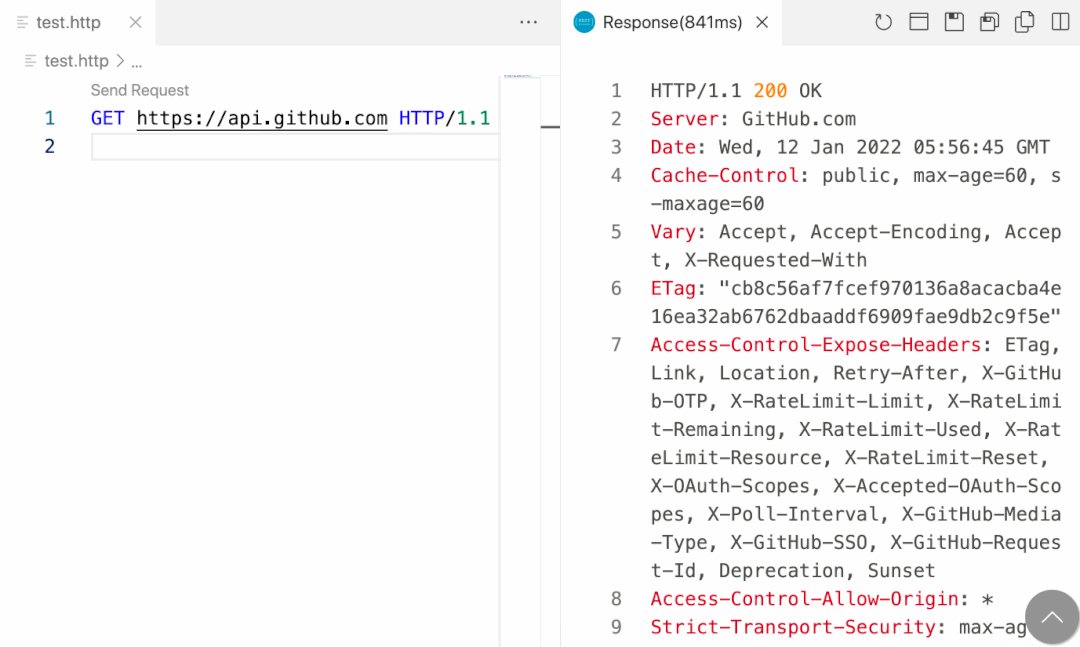
05、REST Client
安装链接:https://marketplace.visualstudio.com/items?itemName=humao.rest-client
作为 Web 开发人员,我们经常需要使用 REST API 发出 HTTP 请求。为了检查 API 和检查响应,使用了 Postman 等工具。但是,当您的编辑器可以轻松完成相同的任务时,为什么还要使用不同的应用程序呢?REST Client 允许我们发送 HTTP 请求并直接在 Visual Studio Code 中查看响应。

06、Live Server
安装链接:https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
当您之前需要预览 HTML 页面时,您可能会直接在浏览器中打开 HTML 文件。
但是这种方式有两个缺点:
直接打开HTML文件就是通过File协议打开的,那么JS运行环境就会和通过HTTP协议加载的文件不同。

修改 HTML 文件后,页面不会自动刷新。
在这种情况下,Live Server 可以帮助我们。它可以为静态和动态页面启动具有实时重新加载功能的本地开发服务器,这是我每天使用最多的工具。

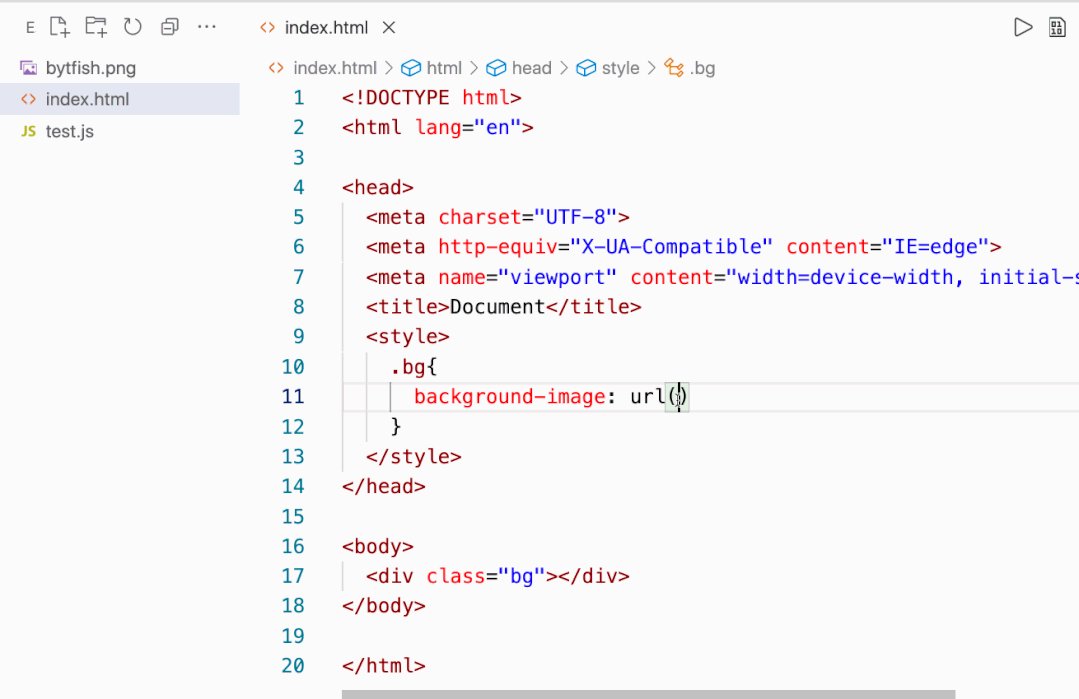
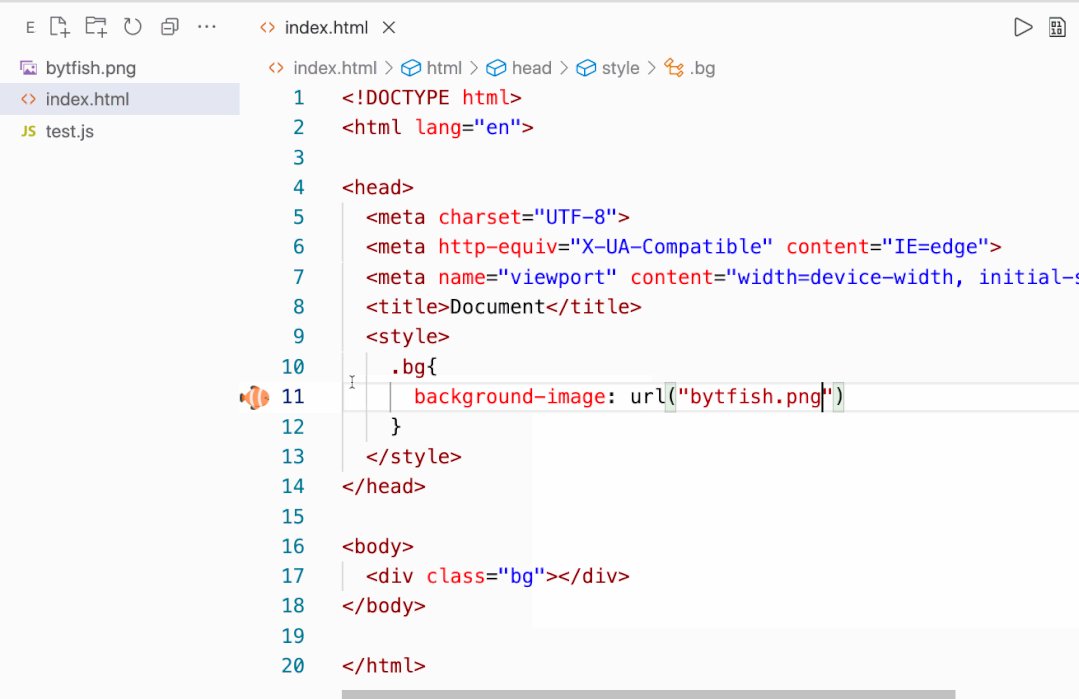
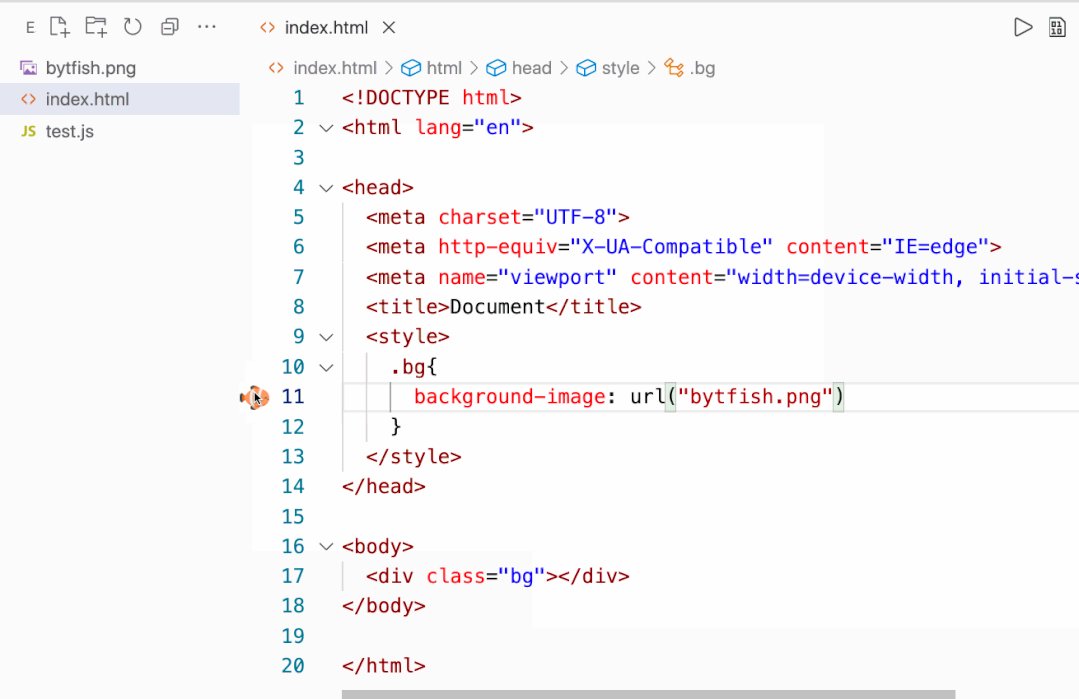
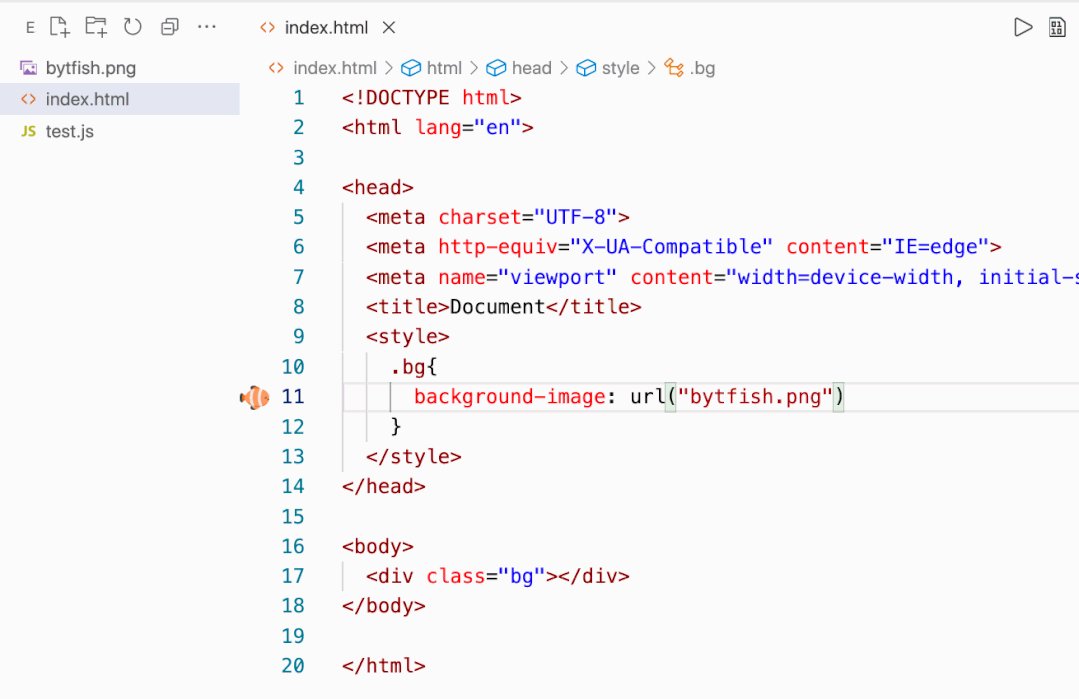
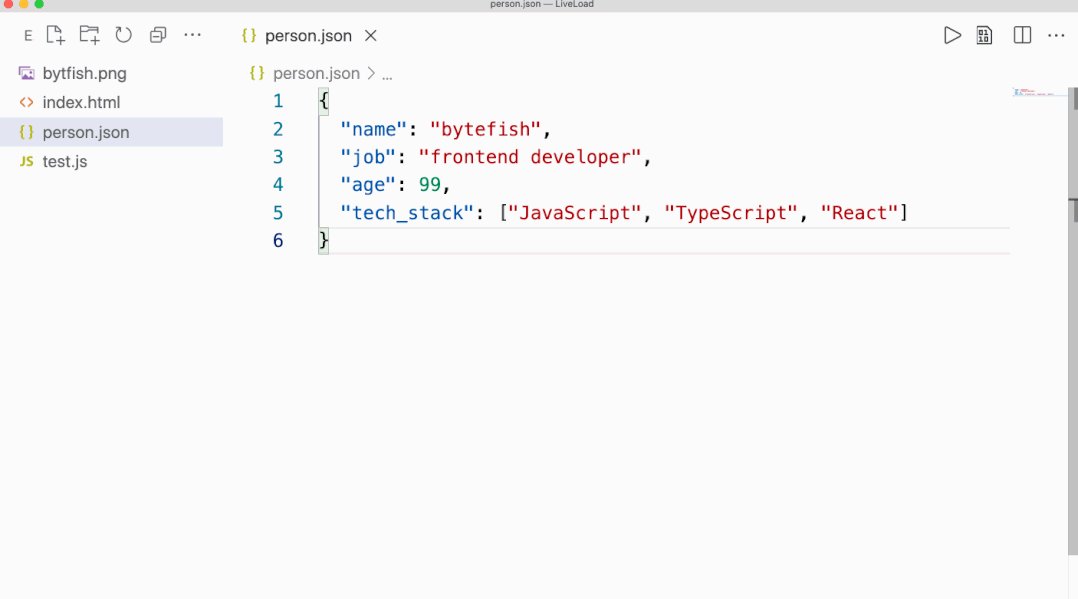
07、Image preview
安装链接:https://marketplace.visualstudio.com/items?itemName=kisstkondoros.vscode-gutter-preview
当我们在 HTML 或 CSS 中导入图像时,它会在侧边栏中显示图像。通过这个特性,我们可以快速观察代码是否写得正确。

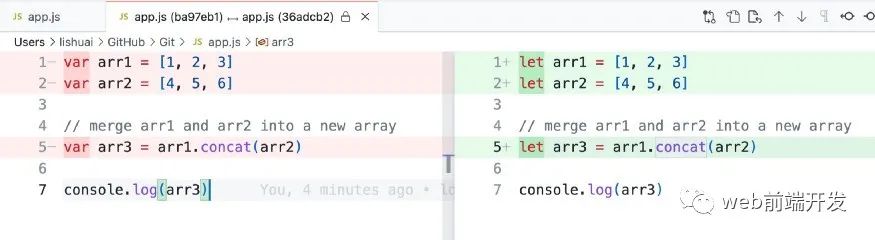
08、GitLens
安装链接:https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
GitLens 只是帮助您更好地理解代码,快速了解更改行或代码块的人员、原因和时间。回顾历史,以进一步了解代码如何以及为何演变,轻松探索代码库的历史和演变。

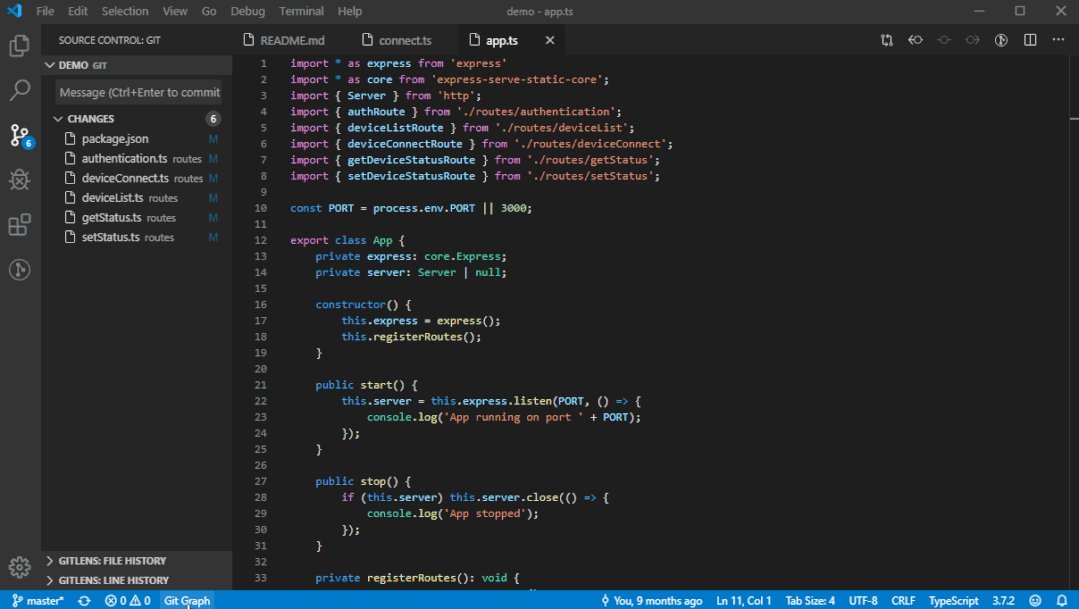
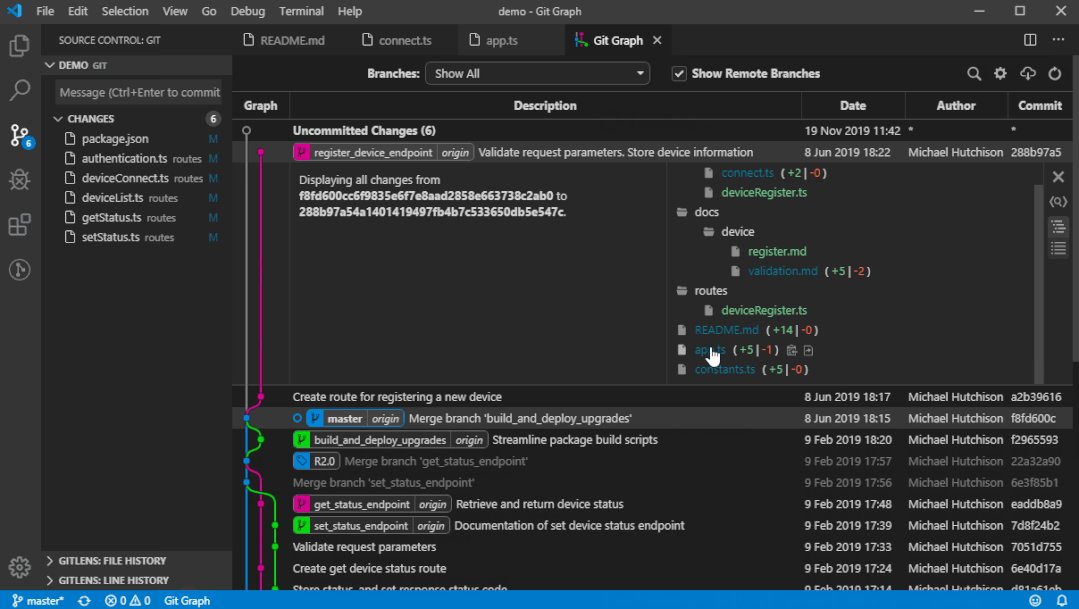
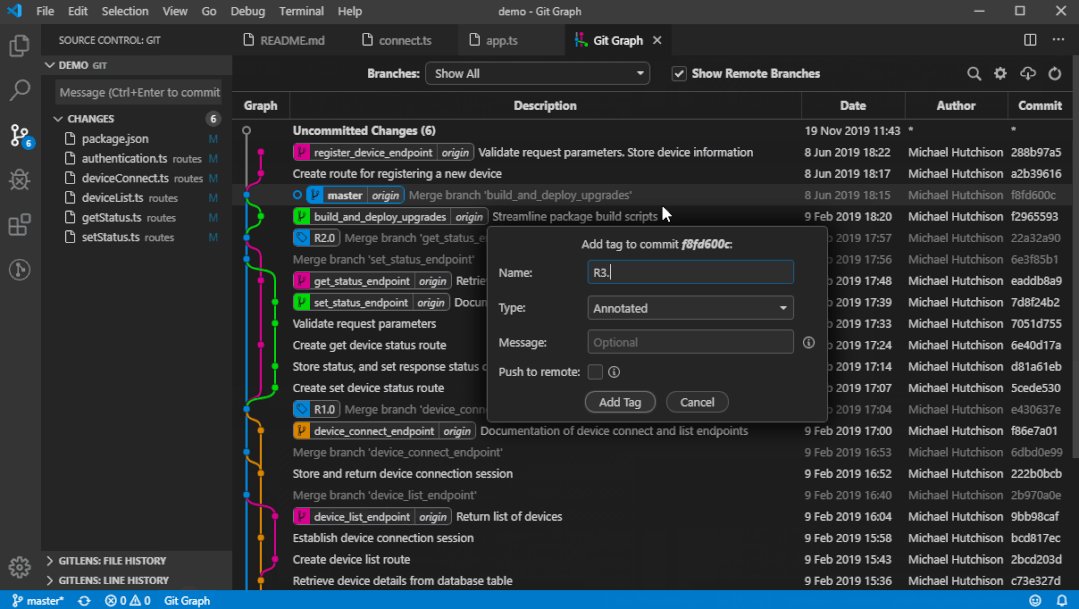
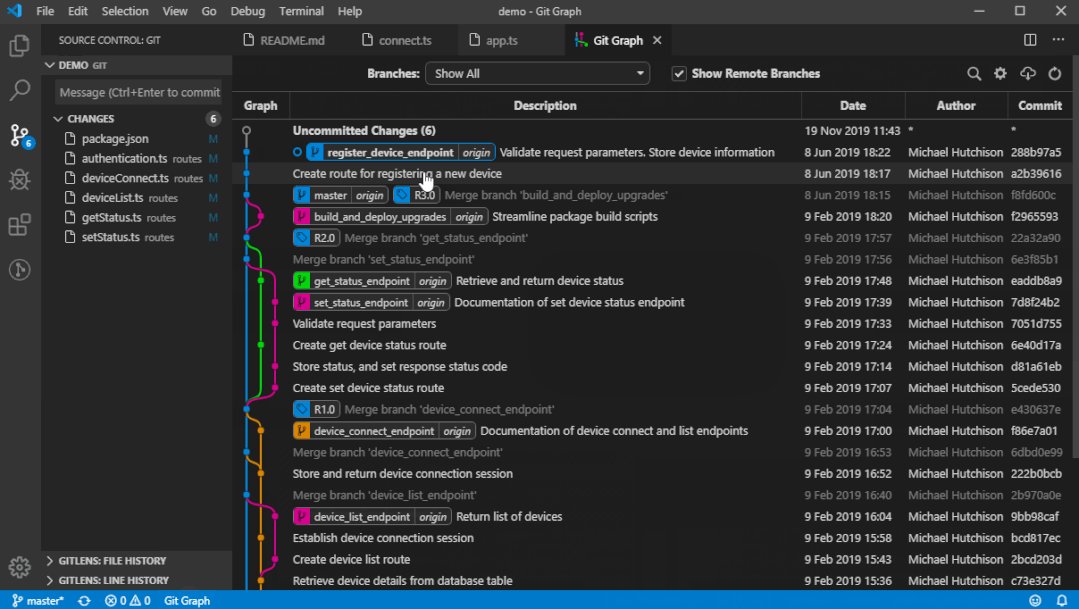
09、Git Graph
安装链接:https://marketplace.visualstudio.com/items?itemName=mhutchie.git-graph#:~:text=Git%20Graph%20extension%20for%20Visual,look%20the%20way%20you%20want!
查看存储库的 Git 图表,并从图表轻松执行 Git 操作,可配置为您想要的方式!

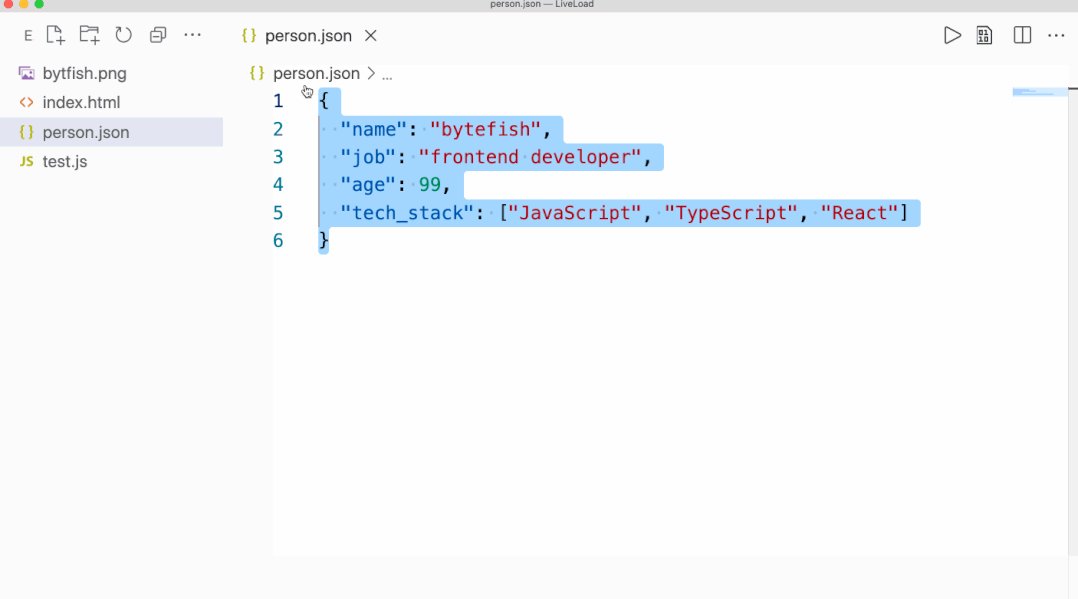
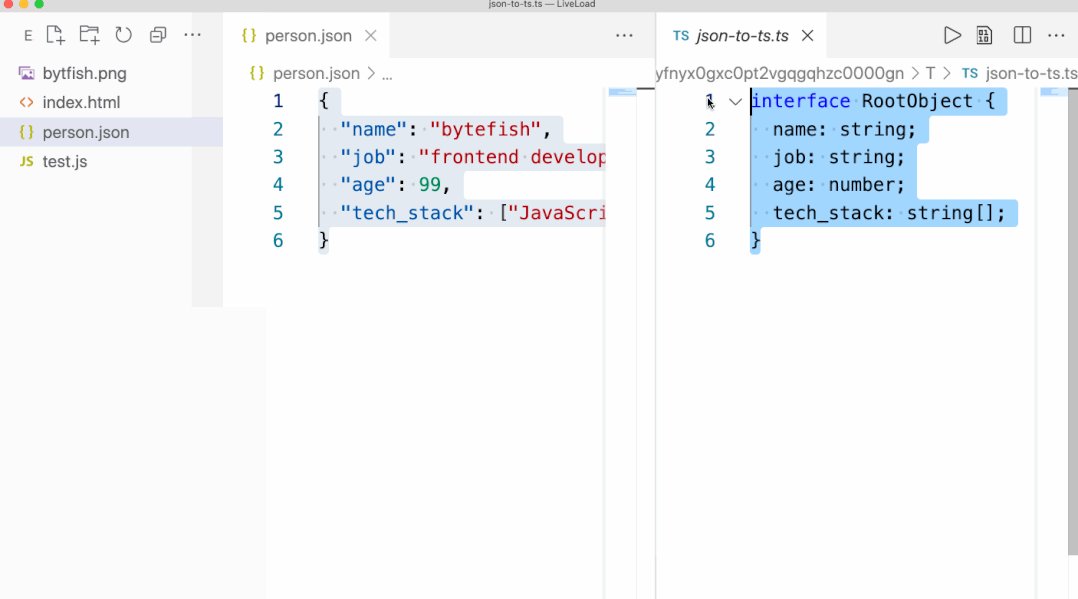
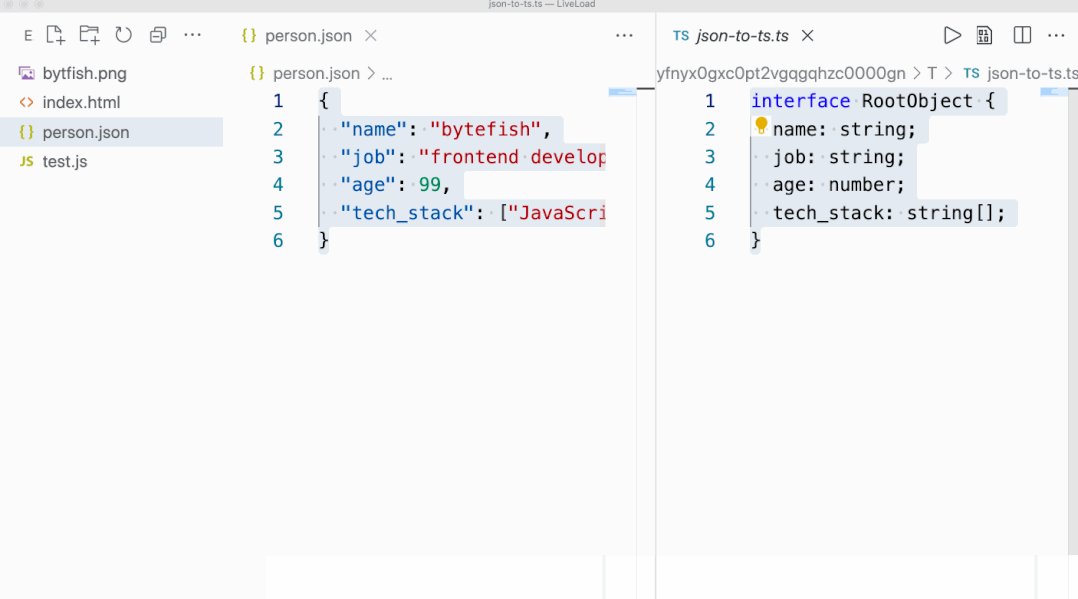
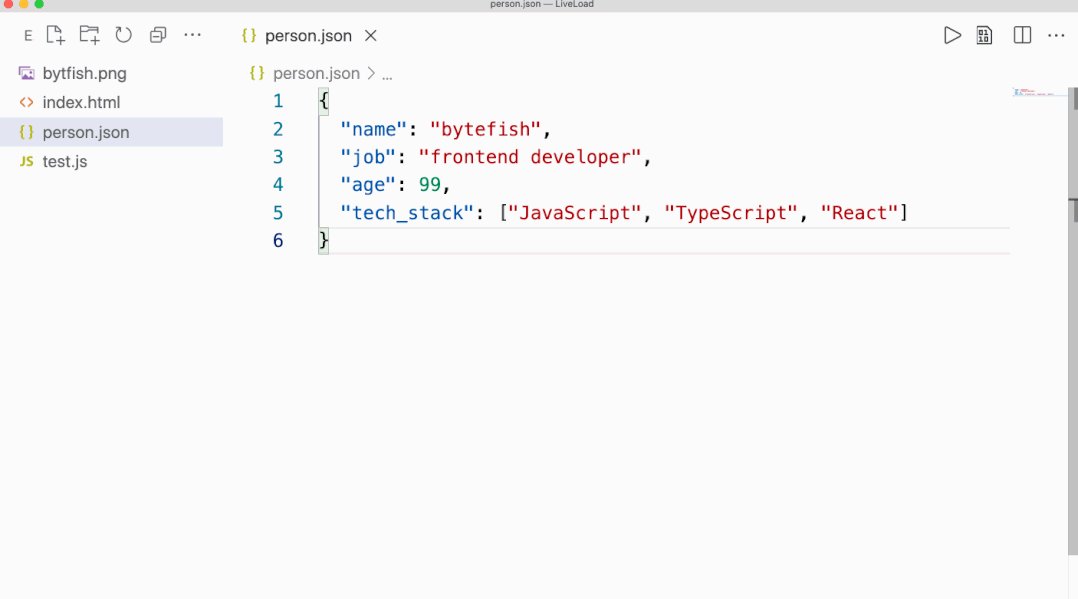
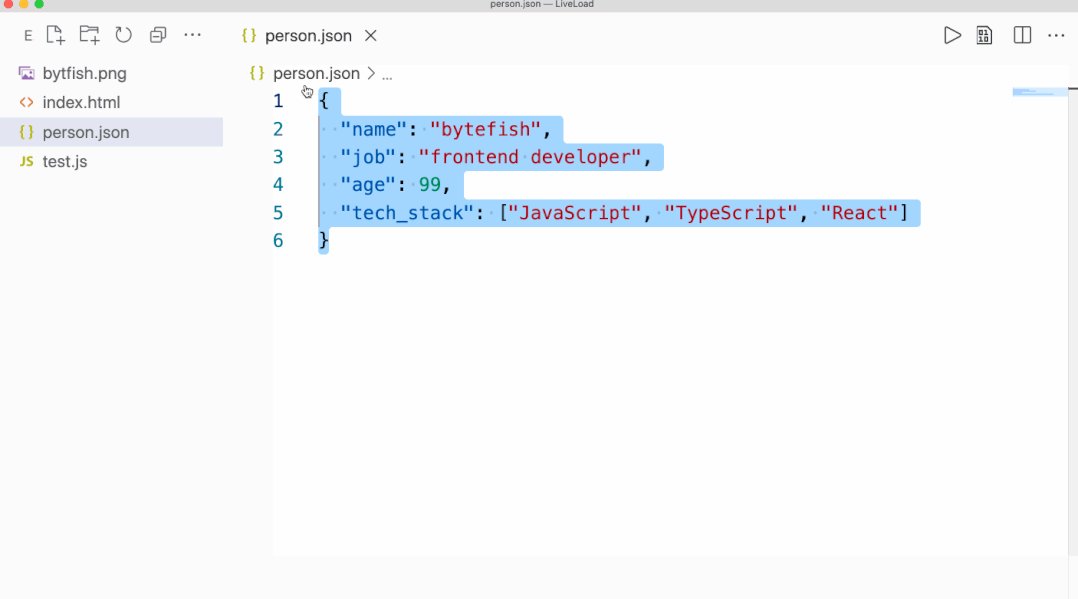
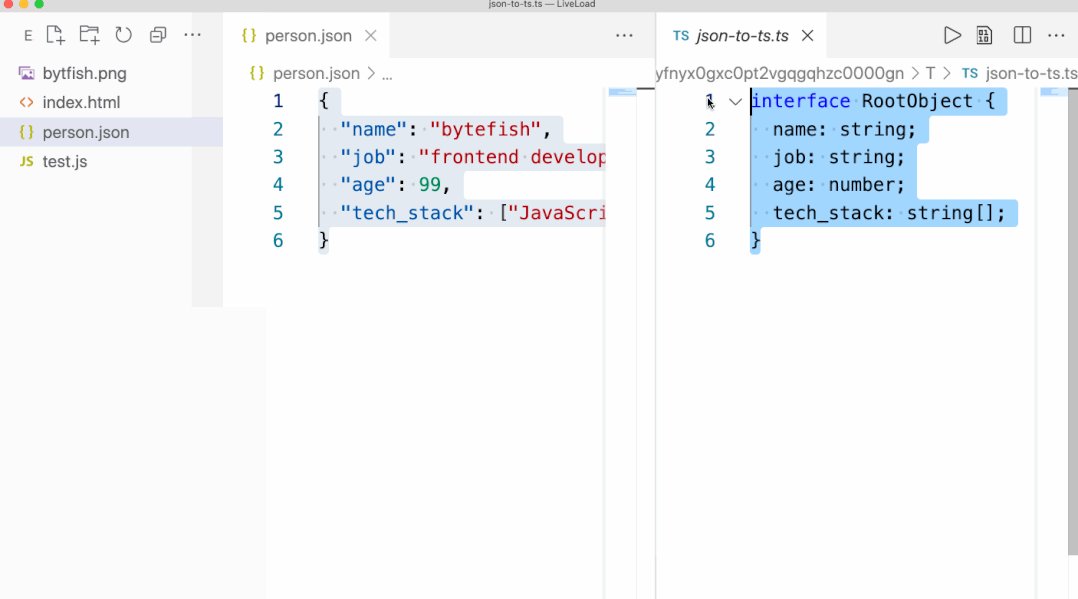
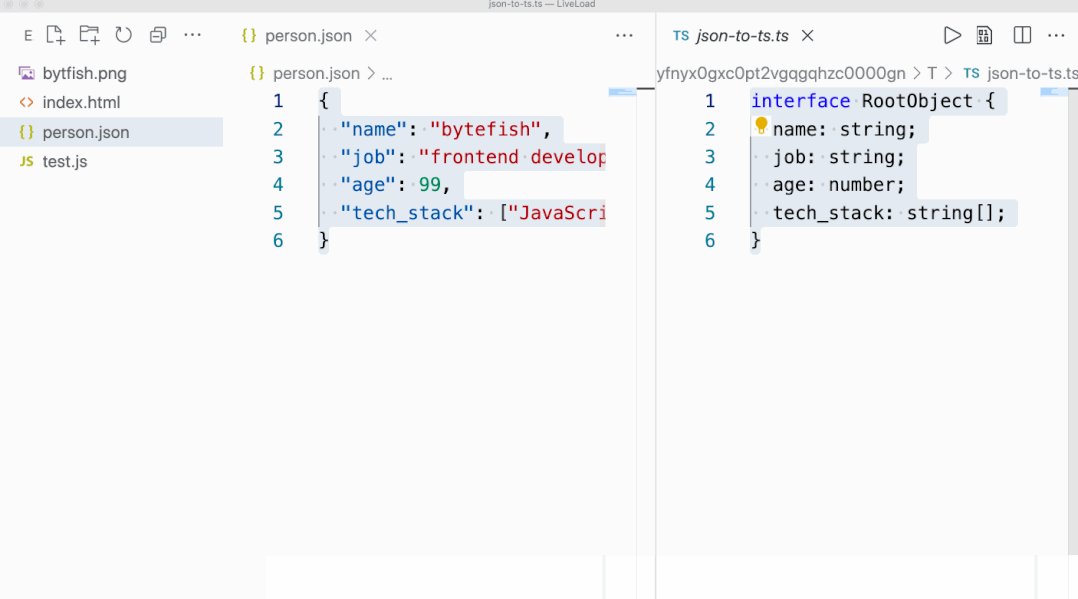
10、JSON转TS
安装链接:https://marketplace.visualstudio.com/items?itemName=MariusAlchimavicius.json-to-ts
项目中的 TypeScript 类型定义通常需要与 JSON 数据的格式保持一致。它可以帮助我们将 JSON 对象转换为 typescript 接口。
从选择转换(Shift + Ctrl + Alt + S):

11、Tabnine
安装链接:https://marketplace.visualstudio.com/items?itemName=TabNine.tabnine-vscode
Tabnine 是 AI 代码完成助手,可提高编码准确性并提高生产力。

安装后发现它比我想象的要强大!
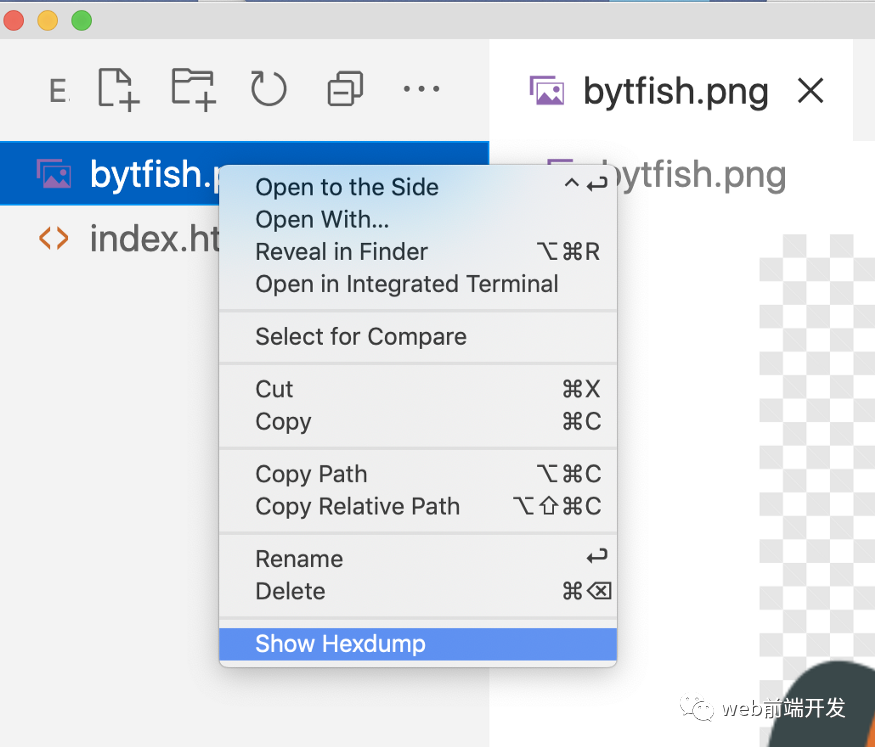
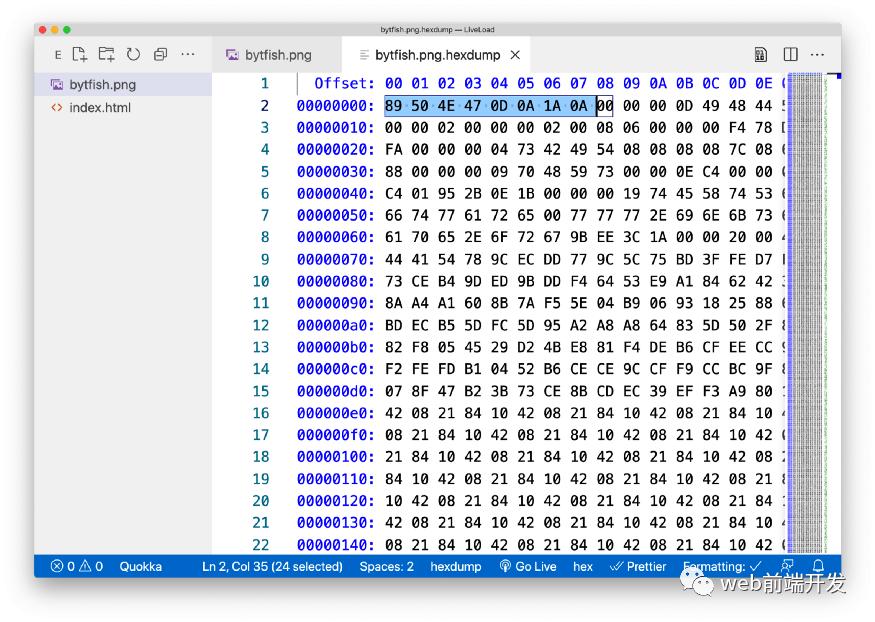
12、hexdump
安装链接:https://marketplace.visualstudio.com/items?itemName=slevesque.vscode-hexdump
这个扩展可以用十六进制显示指定的文件。


这个是不是很神奇,如果你想要这样的效果,你就可以安装此插件。
总结
以上就是我今天跟你分享的12个VSCode的插件内容,希望这其中有你需要的工具。如果你觉得有用的话,请点赞我,关注我,并将它分享给你身边的朋友,也许能够帮助到他。
最后,感谢你的阅读,祝编程愉快!
学习更多技能
请点击下方公众号
![]()

